Услуга проекта: Увеличение скорости загрузки сайта
Клиент: ООО «НелисСтайл»
Проект url: evopro.by
О компании: NelisStyle – компания, занимающаяся продажей косметики для волос (шампуни, бальзамы, масла и краски) таких известных брендов, как BBcos, EVO и Bouticle в городе Минске, через интернет.
Основные цели: Провести комплексную работу по ускорению загрузки страниц сайта и увеличению скорости работы сайта.
Обращение
ООО «НелисСтайл» – компания, специализирующаяся на продаже различной косметики для ухода за волосами от других известных брендов. Это компания обратилась к нам для заполнения сайта контентом и после того, как мы выполнили данную задачу, клиент решил продолжить сотрудничество с нами. Теперь нужно было ускорить сайт интернет-магазина, так как на момент обращения его скорость оставляла желать лучше. Очевидно, что чем быстрее сайт загрузиться, тем меньше вероятность, что пользователь уйдёт с него так и не увидев товары.
Ускорение сайта
Новая версия php. Сайт компании для своей работы использует такую систему управления содержимым, как WordPress, который в свою очередь написан на языке программирования php. Данный язык был создан ещё в прошлом столетии и для того, чтобы оставаться актуальным, он постоянно меняется и улучшается. В связи с этим более новые версии обрабатывают запросы значительно быстрее старых. Кроме этого у них есть много интересных нововведений, которые могут заметно ускорить сайт, если использовать их на этапе разработки. Поэтому перевод хостинга на новую версию php является лёгким способом ускорить сайт без каких-либо внутренних изменений.
Настройка кеширования. Следующий шаг для ускорения работы сайта — настройка кеширования. Кеширование – это процесс сохранения некоторых данных в памяти компьютера, чтобы потом их не скачивать второй раз. При первом посещении загрузка будет проводиться в штатном режиме и никакого ускорения не будет вовсе. Но уже следующая страница будет загружаться явно быстрее, потому что в памяти компьютера будут храниться все стили используемые на сайте.
Так как сайт построен на платформе WordPress, то кеширование удобнее всего настраивать при помощи плагинов. Таких плагинов существует большое количество и у каждого из них есть свои плюсы и минусы. Также стоит сказать, что часть из них платная и поэтому за подробностями лучше обратиться к вашему техническому специалисту или на форумы. И именно из-за того, что иногда не понятно какой из плагинов будет работать лучше, мы не скажем в этом кейсе, который из них мы использовали.
Настройка генерации webp изображений. Самыми тяжёлыми элементами на сайте являются изображения. Часто бывает такое, что весь контент кроме картинок уже прогрузился, а изображения — нет. К сожалению, это невозможно избежать, изображения по своей природе требуют времени для загрузки, но можно оптимизировать процесс облегчив их. Для этого не нужно обрезать или сжимать картинки, ибо такие действия чреваты потерей качества. Намного удобнее и проще использовать изображения в формате webp. Его главное преимущество — маленький вес, это позволяет загружать его значительно быстрее. Но данный формат не поддерживается во всех браузерах, потому пришлось прибегнуть к настройке хостинга для выполнения следующего алгоритма: если браузер поддерживает формат webp, то ссылка на изображение автоматически меняется на более удобный формат, иначе всё остаётся, как и было.
Настройка шрифтов. Изначально на сайте используются шрифты, которые загружались прямо из интернета. Это немного дольше нежели загрузка их прямо с хостинга, поэтому перенастроили и шрифты подгружаются немного быстрее.
Настройка Lazy loading. Далее была настроена ленивая нагрузка. Lazy loading или ленивая загрузка — метод оптимизации, по которому некоторые элементы получают специальный приоритет, который делает их менее значимыми и позволяет работать сайту без их полной загрузки. Как не сложно догадаться, такой приоритет получили изображения и иные тяжёлые файлы. Кроме этого, для всех картинок были прописаны предварительные размеры. Это значит, что сжатие картинки под размер экрана происходит на сервере, а не на пользовательском устройстве. Кроме ускорения загрузки данные меры дали увеличение такого показателя, как CLS или на русском — совокупный сдвиг макета. Этот показатель можно посмотреть в Page Speed.
Подключение скрипта для онлайн-чата. На сайте стоял онлайн-чат, который загружался одновременно со всем контентом. Он был удалён, потому что пользователь не нуждается в нём так рано. Вместо него был прописан скрипт, который загружает его лишь поcле активных действий пользователя.
Удаление лишнего. В самом конце были удалены теги в WordPress, которые ни как не влияли на работу сайта. То же самое было сделано и со скриптами, которые не использовались и просто лишний раз загружались в память устройства.
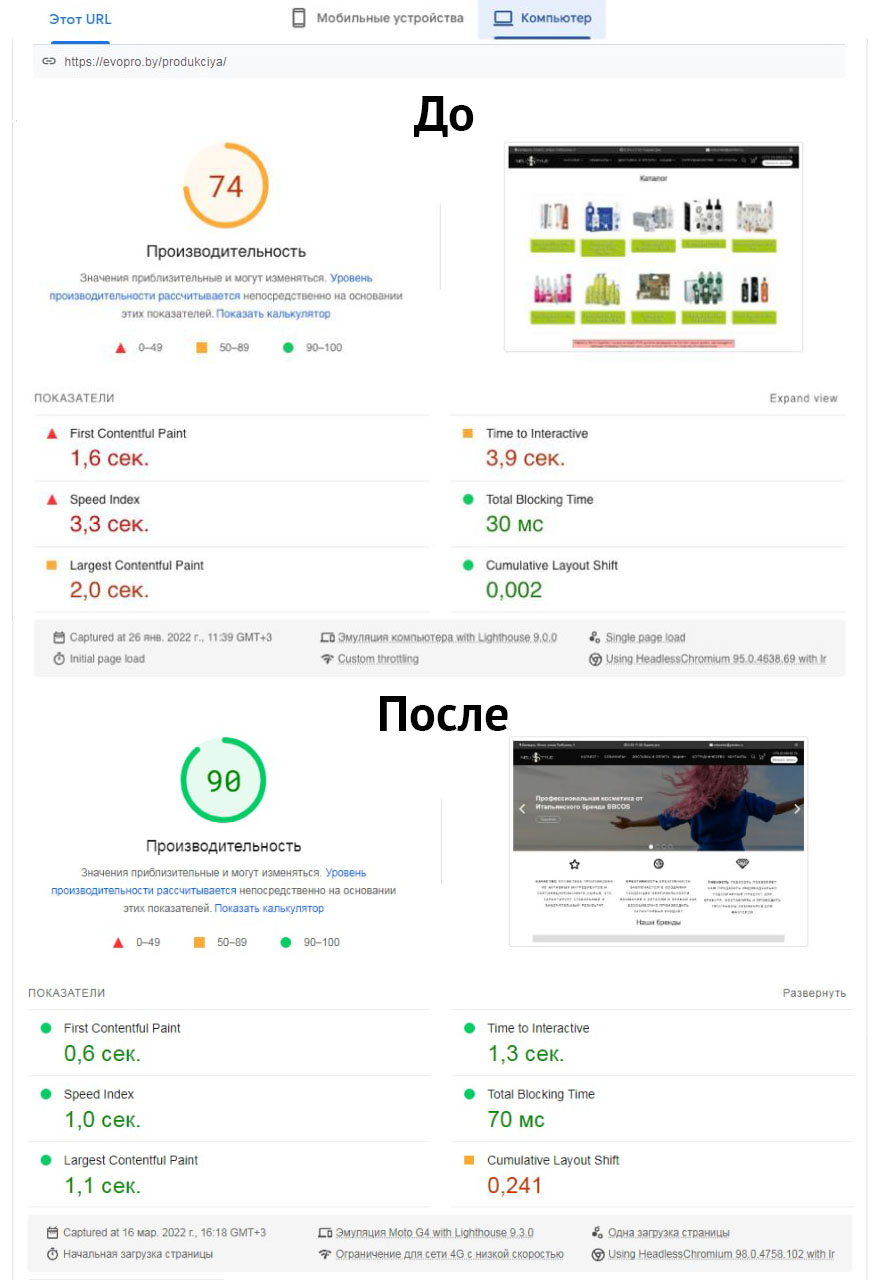
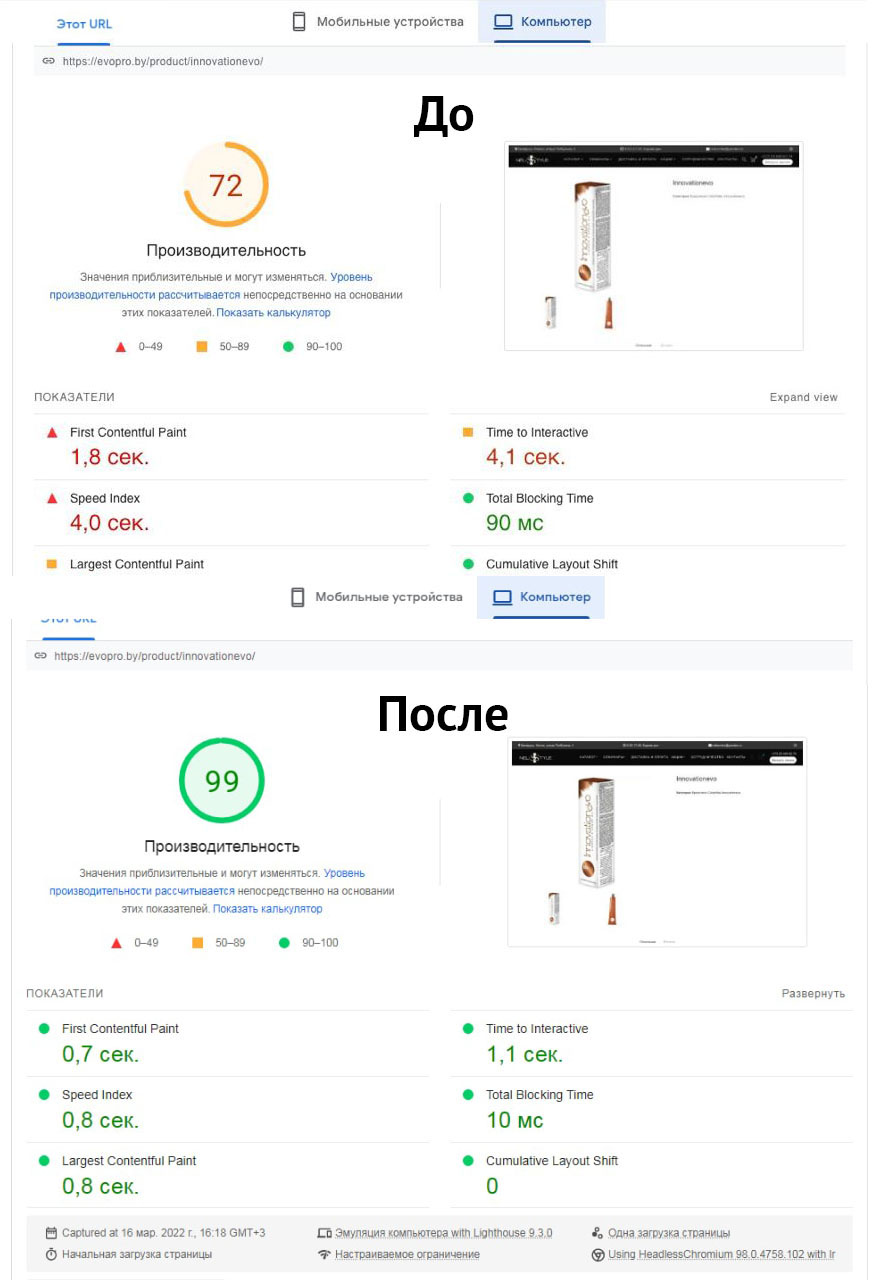
Результаты
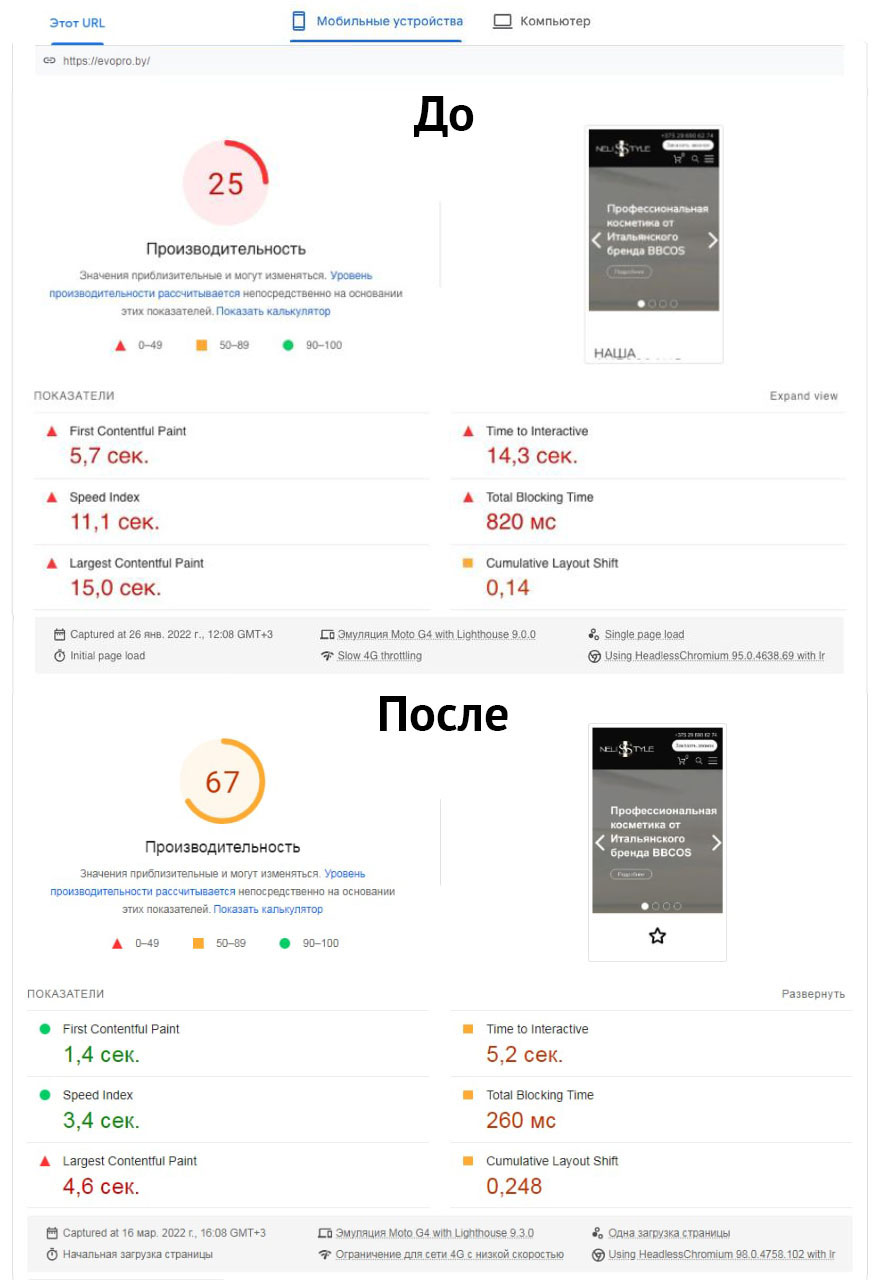
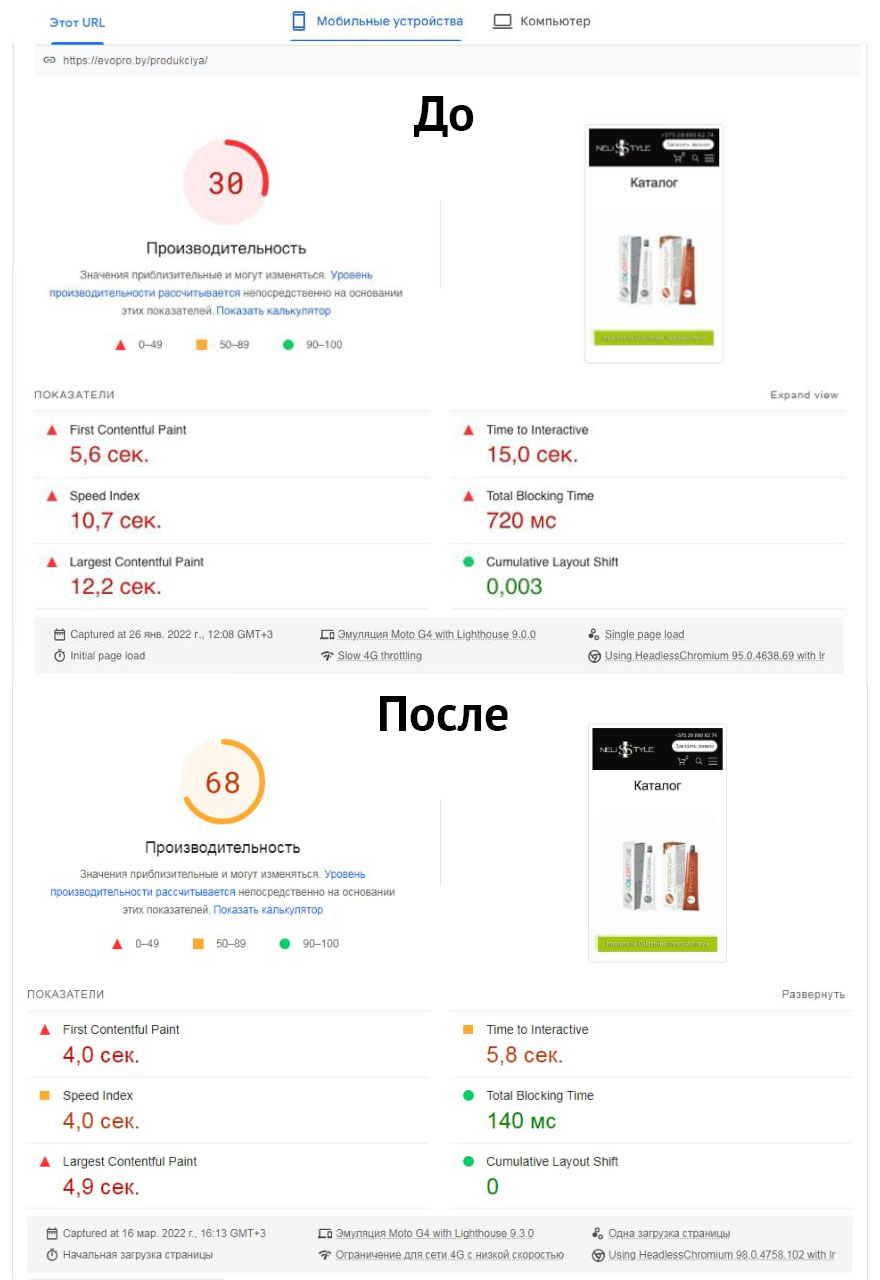
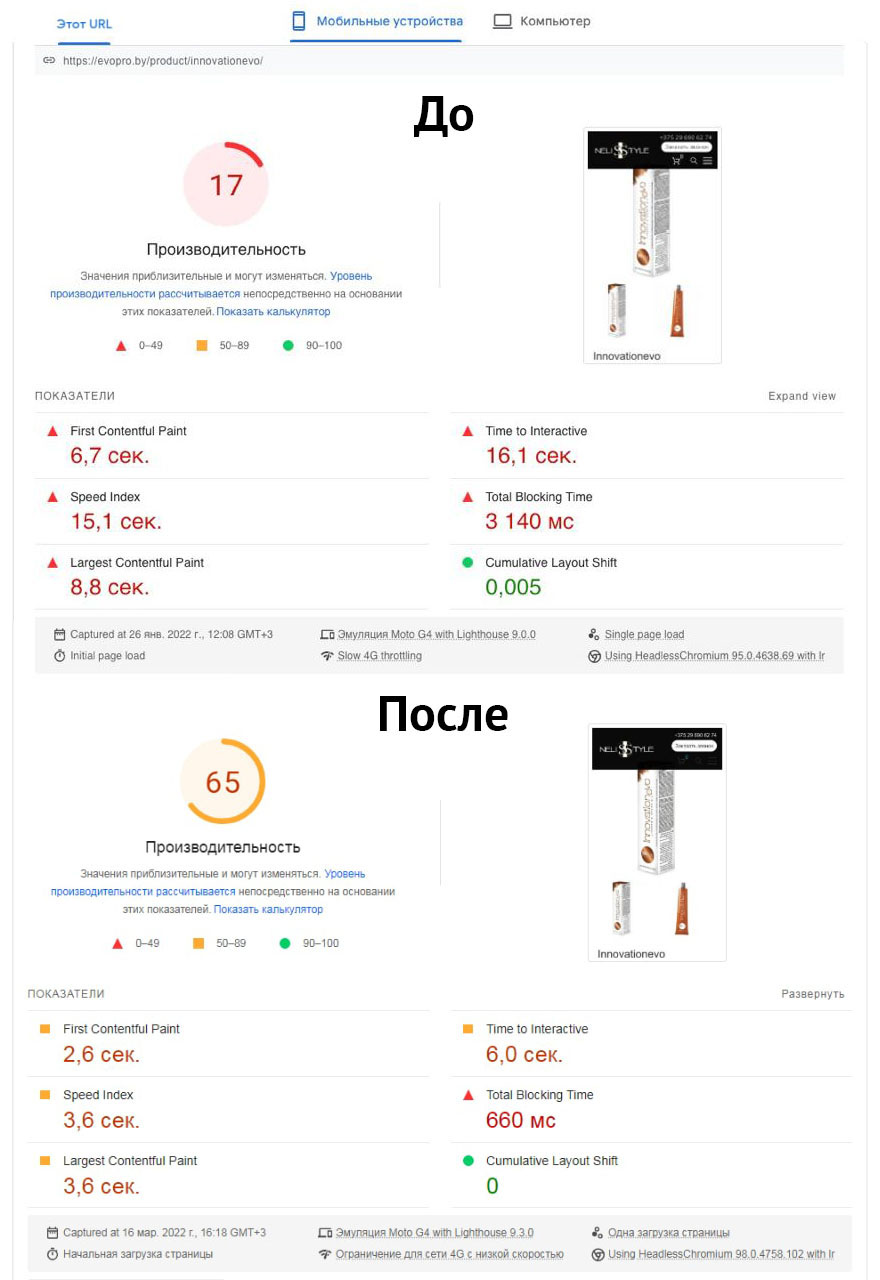
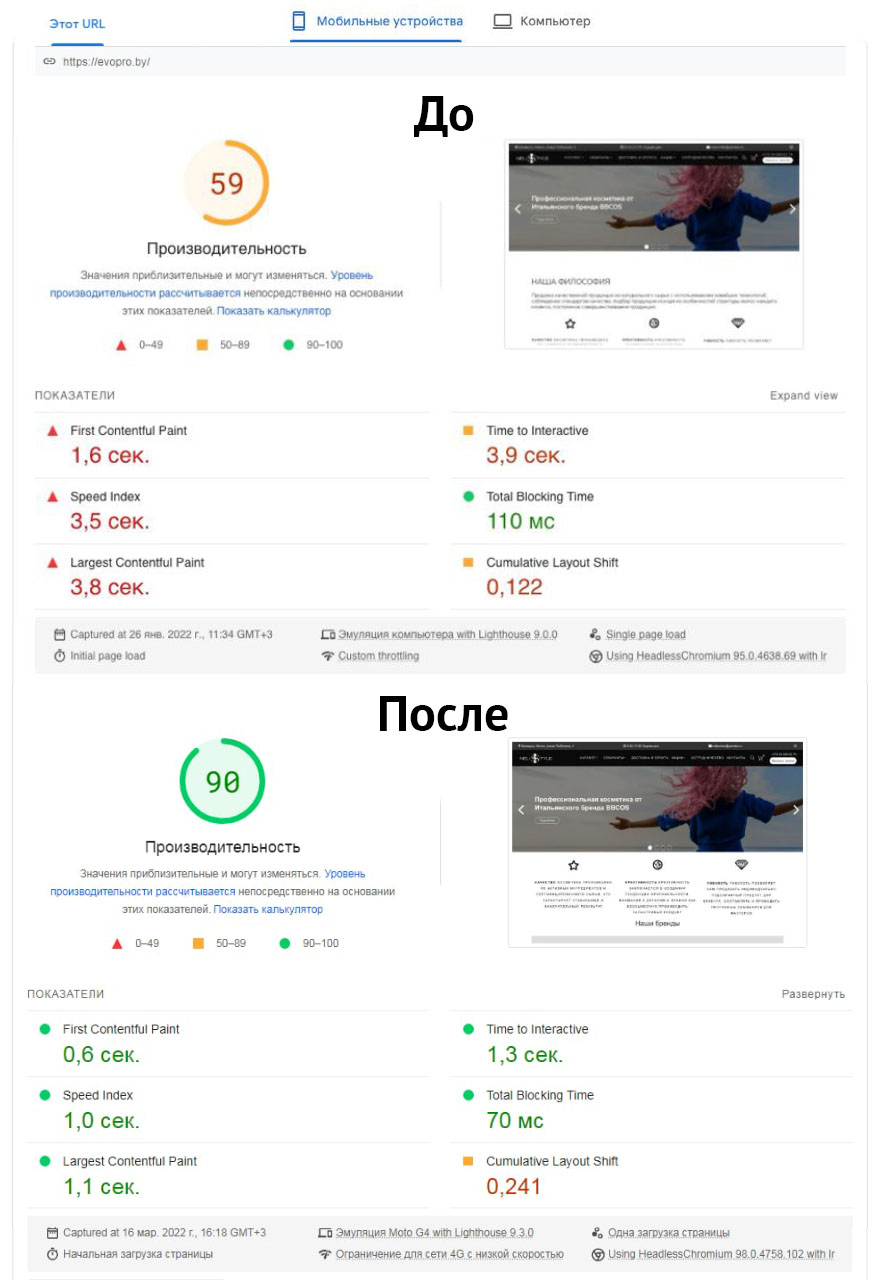
В результате проделанных работ мы получили, что скорость загрузки на компьютерах увеличилась в среднем на 25%, а на мобильных на 40-50%. Скорость работы сайта дошла почти до 100, что безусловно является первоклассным результатом и золотым стандартом компании SILVERWEB. Мобильные устройства ввиду своей специфики заметно уступают компьютерам в производительности и для высоких показателей скорости разгрузки требуются совсем иные меры, которые в данном случае не нужны.
Результаты для мобильных устройств
Результаты для десктопных устройств