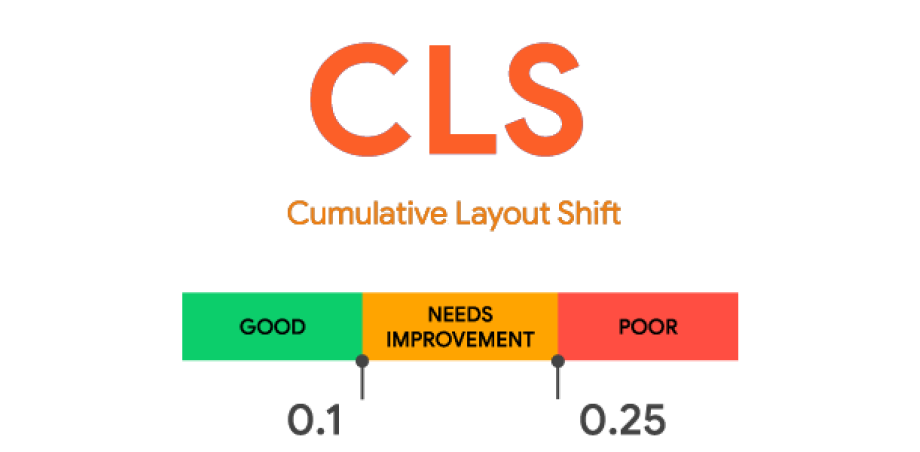
Cumulative Layout Shift (CLS) — это мера того, насколько веб-страница неожиданно смещается во время загрузки или в процессе посещения. Смещение происходит из-за того, что разные элементы загружаются с разной скоростью, тем самым сдвигая другие элементы относительно друг друга.
CLS — это важный фактор, который должен учитываться при разработке веб-сайта, также он значительно влияет на SEO-продвижение. Если скорость загрузки сайта слишком маленькая, стоит попытаться уменьшить значение данного параметра.
Где посмотреть данный показатель?
Данный показатель можно увидеть в любом сервисе, который подсчитывает скорость загрузки страницы. Самые популярные из них:
- pagespeed.web.dev
- gtmetrix.com
Кроме них, есть и другие, если эти по каким-либо причинам Вам не подходят.

Как улучшить данный показатель?
Чтобы улучшить данный показатель, необходимо указать параметры width и height для всех изображений, проследить, чтобы блоки имели фиксированный размер, который не изменяется в процессе использования, а если и изменяется, чтобы это не влияло на соседние блоки. Также стоит проследить способ загрузки шрифтов и оптимизировать его, так как их подгрузка так же влияет на этот параметр.
Почему данный показатель важен?
Этот параметр важен не только поисковым системам, но и пользователям. Если он высокий, то это значит, что контент на странице будет двигаться, когда пользователь уже смотрит его, а это мешает ему, отвлекает и раздражает.



