Круговые диаграммы являются мощным инструментом визуализации данных, поэтому дизайнеры зачастую сталкиваются с необходимостью изобразить вид графиков как для веб-сервисов, так и для создания изображений.
В данной статье рассмотрим, как правильно нарисовать круговую диаграмму, а также прогресс-бар.
Шаг 1. Нарисуйте круг выбрав инструмент “Ellipse” нажатием клавиши “O”.

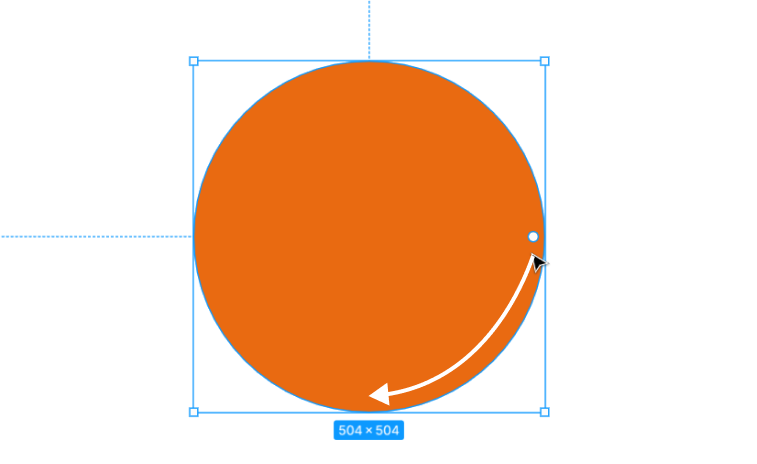
Шаг 2. Продублируйте круг сочетанием клавиш “Ctrl+D” и измените у нового круга цвет. При наведении на круг вы можете заметить точку Arc, потянув за которую, вы сможете настроить фрагмент нужного размера.

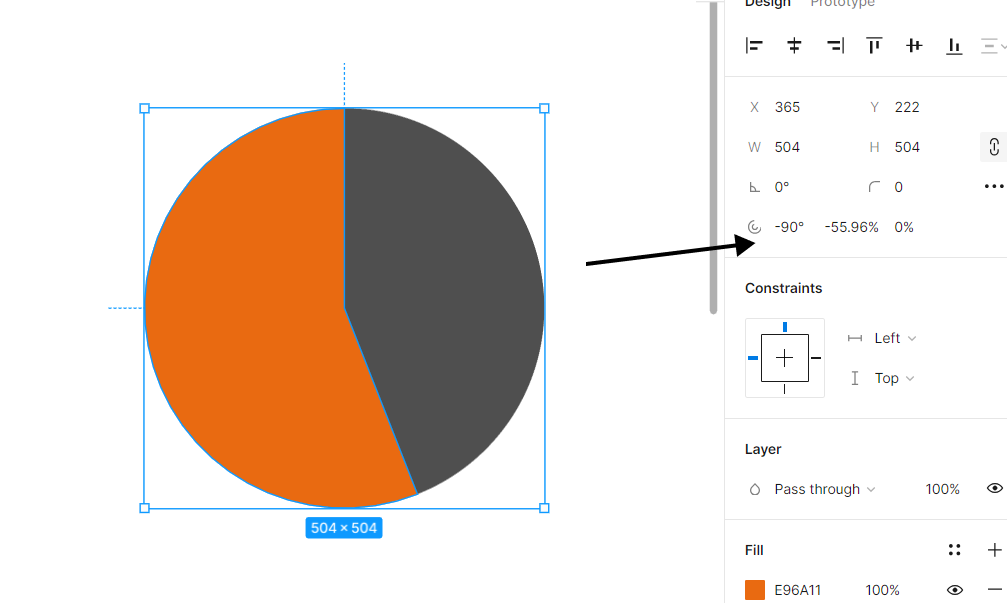
Шаг 3. Чтобы добиться корректного вида и доли начинались с верхней точки, указываем у верхнего круга -90° у точки старта разрыва Start.

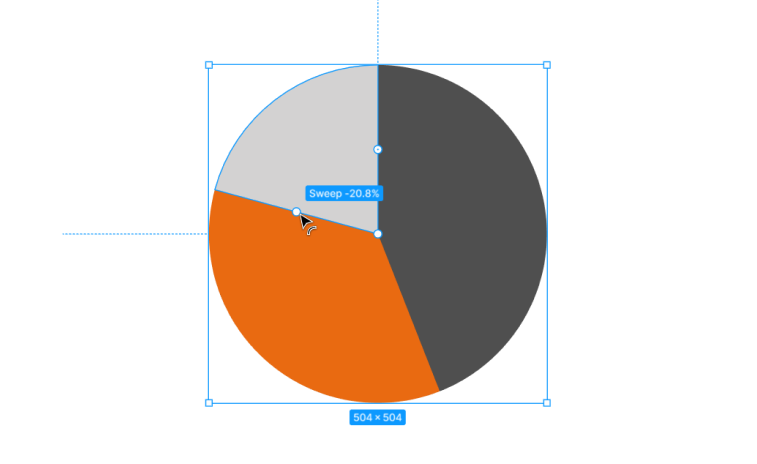
Шаг 4. Чтобы добавить несколько долей разных цветов, просто дублируйте верхний круг сочетанием клавиш “Ctrl+D” изменяете у новых кругов цвет и корректируйте их доли как на 2 шаге.
По желанию вы также можете экспериментировать с внешним видом диаграммы: увеличивать размер долей, добавить им подписи, добавить разделение через обводку, тени и так далее.
Далее рассмотрим, как создать прогресс-бар.

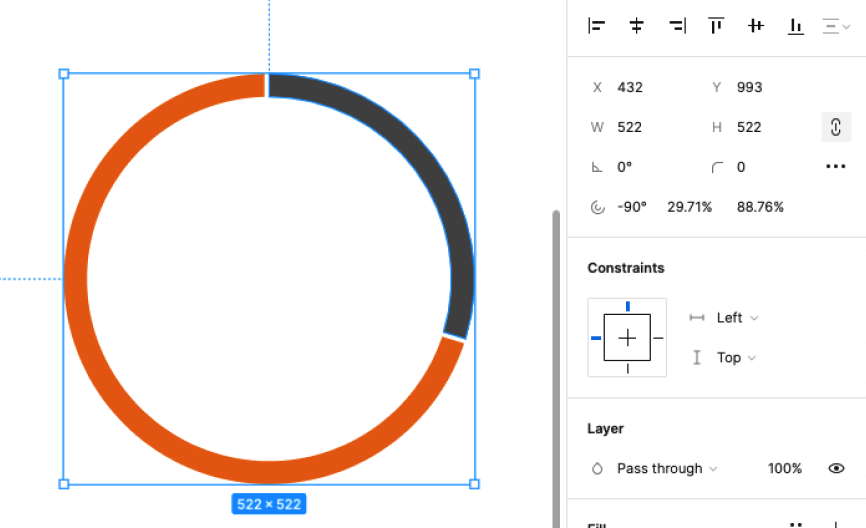
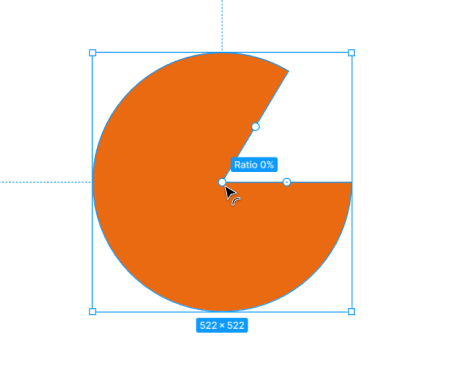
Шаг 1. Как и с круговой диаграммой, создаем круг и тянем за точку финиша разрыва sweep.

Шаг 2. Находим в середине точку, отвечающую за ratio и добиваемся нужной толщины бара.

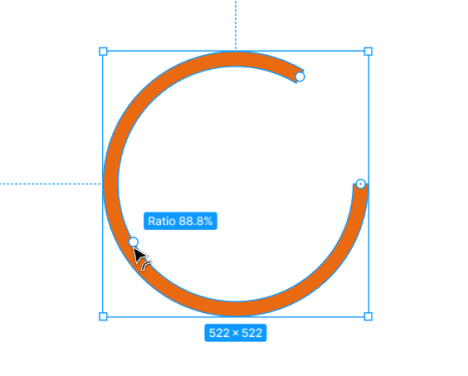
Шаг 3. Потянув за точку на конце, закрываем фигуру в цельную окружность.

Шаг 4. Для создания самой линии прогресса дублируем окружность, изменяем у нее цвет, ставим -90° и регулируем sweep (как с круговой диаграммой). Для визуального выделения можно добавить обводку с параметром outside.