Если у Вашей компании есть несколько филиалов или офисов, то имеет смысл сделать динамическую карту с переходами к конкретному объекту.
Для этого нам надо сделать следующее:
1. Сверстать блоки с кнопками “Показать на карте”
2. Подключить API для Яндекс.Карты
3. Добавить скрипт для инициализации карты и переход по карте
4. Результат тут
HTML блоки с информацией
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--Подключаем библиотеку-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
</head>
<body>
<div class="map-blocks">
<div class="map-block">
<p>Офис 1</p>
<p>Адрес: г. Минск, ул. Лазо, 16</p>
<button class="open-map" data-coord="[53.870989, 27.660709]">Посмотреть на карте</button>
</div>
<div class="map-block">
<p>Офис 2</p>
<p>Адрес: г. Брест, ул. Лазо, 16</p>
<button class="open-map" data-coord="[52.104232, 23.706783]">Посмотреть на карте</button>
</div>
<div class="map-block">
<p>Офис 3</p>
<p>Адрес: г. Витебск, ул. Лазо, 14</p>
<button class="open-map" data-coord="[55.200806, 30.246976]">Посмотреть на карте</button>
</div>
<div class="map-block">
<p>Офис 4</p>
<p>Адрес: г. Гомель, ул. Лазо, 16</p>
<button class="open-map" data-coord="[52.365623, 31.032418]">Посмотреть на карте</button>
</div>
<div class="map-block">
<p>Офис 5</p>
<p>Адрес: г. Гродно, ул. Лазо, 16</p>
<button class="open-map" data-coord="[53.662753, 23.803882]">Посмотреть на карте</button>
</div>
<div class="map-block">
<p>Офис 6</p>
<p>Адрес: г. Могилёв, ул. Лазо, 16</p>
<button class="open-map" data-coord="[53.926181, 30.327789]">Посмотреть на карте</button>
</div>
</div>
<div id="yamap"> </div>
</body>
</html>
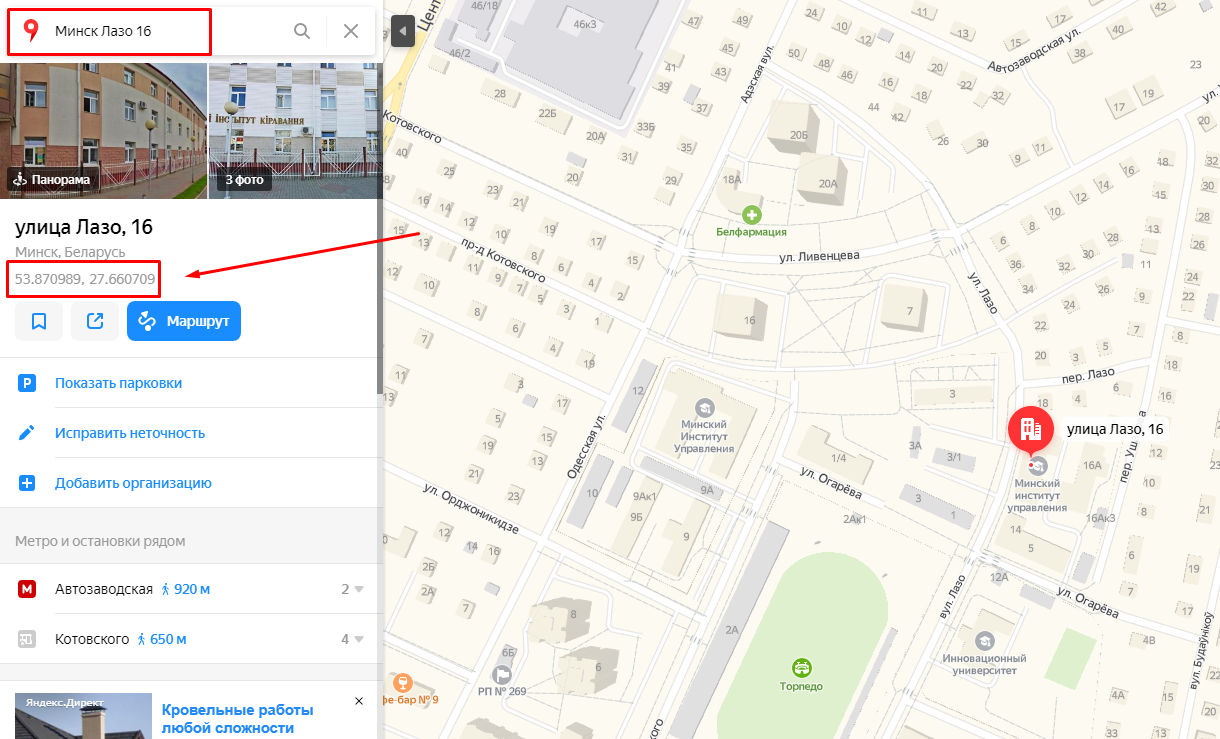
Атрибут data-coord равен координатам точки по Яндекс.Карте, пример:

Подключаем API Яндекс.Карт
Мы должны получить ключ API для карт.
Для этого нужно перейти по ссылке https://yandex.ru/dev/locator/keys/get/
Чтобы получить ключ нужно:
- авторизоваться на Яндексе;
- ознакомиться c пользовательским соглашением и принять его условия;
- указать адрес вашего сайта в регистрационной форме на странице выше
После получения ключа перед тегом </body> добавляем наш скрипт в виде:
<script src=“https://api-maps.yandex.ru/2.1/?apikey={ваш API-ключ}&lang=ru_RU” type=“text/javascript”> </script>
Добавляем скрипт для инициализации Яндекс.Карт
<script src="https://api-maps.yandex.ru/2.1/?apikey={ваш API-ключ}&lang=ru_RU" type="text/javascript"> </script>
<script type="text/javascript">
ymaps.ready(function () {
// yamap - ID блока, в котором инициализируется карта
var myMap = new ymaps.Map('yamap', {
//Берём центр РБ
center: [53.863852, 27.081893],
// Увеличение при котором видно на карте всю Беларусь
zoom: 6
}, {
searchControlProvider: 'yandex#search'
}),
// Создаём макет содержимого.
MyIconContentLayout = ymaps.templateLayoutFactory.createClass(
'<div style="color: #FFFFFF; font-weight: bold;">$[properties.iconContent]</div>'
),
//Добавляем маркеры офисов указывая их координаты
myPlacemarkWithContent_1 = new ymaps.Placemark([53.870989, 27.660709], {
//Текст при наведении на метку
hintContent: 'Офис 1',
//Текст при нажатии на метку
balloonContent: 'г. Минск, ул. Лазо, 16'
}, {
// Опции.
// Необходимо указать данный тип макета.
iconLayout: 'default#imageWithContent',
// Своё изображение иконки метки.
//Метка имеет размер 150х150 - квадрат
iconImageHref: '/wp-content/themes/consultix/images/amocrm/iconsilver.png',
// Размеры метки.
iconImageSize: [50, 50],
// Смещение левого верхнего угла иконки относительно
// её "ножки" (точки привязки).
iconImageOffset: [-25, -50],
// Смещение слоя с содержимым относительно слоя с картинкой.
iconContentOffset: [15, 15],
// Макет содержимого.
iconContentLayout: MyIconContentLayout
});
myPlacemarkWithContent_2 = new ymaps.Placemark([52.104232, 23.706783], {
hintContent: 'Офис 2',
balloonContent: 'г. Брест, ул. Лазо, 16'
}, {
iconLayout: 'default#imageWithContent',
iconImageHref: '/wp-content/themes/consultix/images/amocrm/iconsilver.png',
iconImageSize: [50, 50],
iconImageOffset: [-25, -50],
iconContentOffset: [15, 15],
iconContentLayout: MyIconContentLayout
});
myPlacemarkWithContent_3 = new ymaps.Placemark([55.200806, 30.246976], {
hintContent: 'Офис 3',
balloonContent: 'г. Витебск, ул. Лазо, 14'
}, {
iconLayout: 'default#imageWithContent',
iconImageHref: '/wp-content/themes/consultix/images/amocrm/iconsilver.png',
iconImageSize: [50, 50],
iconImageOffset: [-25, -50],
iconContentOffset: [15, 15],
iconContentLayout: MyIconContentLayout
});
myPlacemarkWithContent_4 = new ymaps.Placemark([52.365623, 31.032418], {
hintContent: 'Офис 4',
balloonContent: 'г. Гомель, ул. Лазо, 16'
}, {
iconLayout: 'default#imageWithContent',
iconImageHref: '/wp-content/themes/consultix/images/amocrm/iconsilver.png',
iconImageSize: [50, 50],
iconImageOffset: [-25, -50],
iconContentOffset: [15, 15],
iconContentLayout: MyIconContentLayout
});
myPlacemarkWithContent_5 = new ymaps.Placemark([53.662753, 23.803882], {
hintContent: 'Офис 5',
balloonContent: 'г. Гродно, ул. Лазо, 16'
}, {
iconLayout: 'default#imageWithContent',
iconImageHref: '/wp-content/themes/consultix/images/amocrm/iconsilver.png',
iconImageSize: [50, 50],
iconImageOffset: [-25, -50],
iconContentOffset: [15, 15],
iconContentLayout: MyIconContentLayout
});
myPlacemarkWithContent_6 = new ymaps.Placemark([53.926181, 30.327789], {
hintContent: 'Офис 6',
balloonContent: 'г. Могилёв, ул. Лазо, 16'
}, {
iconLayout: 'default#imageWithContent',
iconImageHref: '/wp-content/themes/consultix/images/amocrm/iconsilver.png',
iconImageSize: [50, 50],
iconImageOffset: [-25, -50],
iconContentOffset: [15, 15],
iconContentLayout: MyIconContentLayout
});
//Добавляем маркеры на карту
myMap.geoObjects.add(myPlacemarkWithContent_1).add(myPlacemarkWithContent_2).add(myPlacemarkWithContent_3).add(myPlacemarkWithContent_4).add(myPlacemarkWithContent_5).add(myPlacemarkWithContent_6);
//Обрабатываем клик по кнопке
jQuery('.open-map').click(function(){
//Забираем координаты из кнопки
var loc = jQuery(this).attr('data-coord');
loc = JSON.parse(loc);
//Увеличиваем карту до нужного размера
myMap.setZoom(16,{smooth:true,centering:true});
//Перемещаем карту к нужной метке
myMap.panTo(loc);
//Плавная прокрутка до блока с картой
document.getElementById('yamap').scrollIntoView({
behavior: 'smooth',
block: 'start'
})
});
});
</script>
Результат работы скрипта
Офис 1
Адрес: г. Минск, ул. Лазо, 16
Офис 2
Адрес: г. Брест, ул. Лазо, 16
Офис 3
Адрес: г. Витебск, ул. Лазо, 14
Офис 4
Адрес: г. Гомель, ул. Лазо, 16
Офис 5
Адрес: г. Гродно, ул. Лазо, 16
Офис 6
Адрес: г. Могилёв, ул. Лазо, 16