
Полупрозрачные фигуры, или глассморфизм в дизайне не выходят из трендов уже несколько лет, и в 2023 году эффект матового стекла будет привлекать всё больше людей. Если Вы хотите, чтобы Ваши проекты были современными и привлекательными, то умение создавать матовое стекло в Figma пригодится в работе.
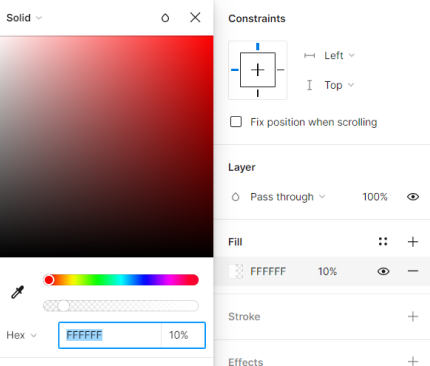
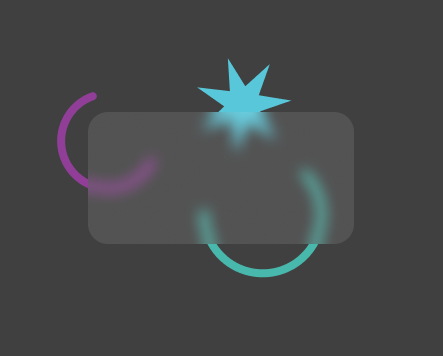
Во-первых, создаём любой элемент (в нашем случае используем прямоугольник) и позади него небольшие элементы различных цветов (это может быть и любое изображение). Главный элемент, из которого собираемся создавать матовое стекло, заливаем белым цветом: #ffffff

Во-вторых, уменьшаем непрозрачность заливки нашего элемента, из которого хотим сделать матовое стекло. Выделяем наш элемент и в поле Fill уменьшаем непрозрачность со 100% до 10%. Важно уменьшить непрозрачность самой заливки, а не всего слоя с элементом. Если снизить непрозрачность в поле Layer, то эффект матового стекла не проявится.


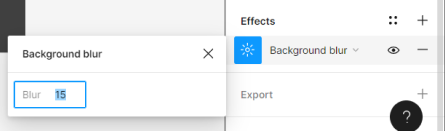
В-третьих, добавляем размытие заднего фона. Для этого в поле Effects необходимо добавить эффект Background blur и задать подходящую силу размытия (у нас 15).


Дополнительно можно поиграться с параметрами непрозрачности заливки и размытием заднего плана, чтобы сделать стекло более матовым или наоборот.
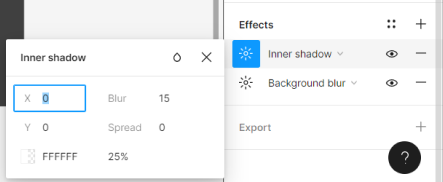
Следующий этап: добавление внутренней тени на матовом стекле, чтобы придать объем и реалистичность. С тенями также можно играться, в зависимости оттого, какой эффект нужен, какой фон и какие цвета использованы. Мы добавили внутреннюю тень (Inner shadow) со следующими параметрами:
x = 0
y = 0
blur = 15
color = #ffffff
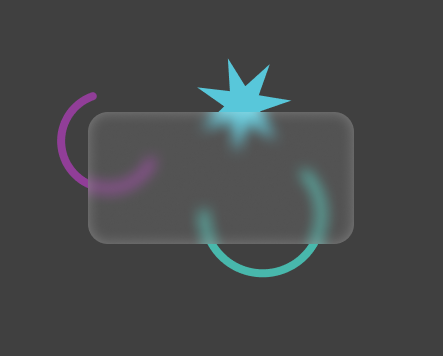
Вот такой результат у нас вышел:


Если понравился лайфхак, читайте наши статьи по Figma и Photoshop и создавайте действительно красивые и уникальные проекты!






