Иерархия (от англ. Hierarchy) – это визуальное расположение элементов дизайна, подчеркивающее важность. Иерархия помогает пользователям ориентироваться, понимать, что является наиболее важным и как передвигаться по сайту или интерфейсу.
UX-UI дизайнеры используют различные методы и приемы для создания иерархии. Некоторые из них включают:
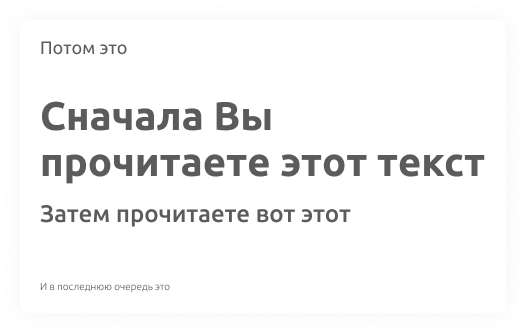
- Размер и масштаб. Большие элементы привлекают больше внимания и считаются более важными, чем маленькие элементы.
- Цвет и контраст. Яркие цвета и контрастные комбинации привлекают внимание и помогают выделить ключевые элементы.
- Типография. Использование разных размеров, начертаний и стилей шрифта помогает выделить заголовки, подзаголовки и текстовые блоки.
- Расположение. Размещение элементов на странице также может указывать на их значимость. Например, элементы, расположенные ближе к верху страницы, часто считаются более важными.
- Использование отступов и промежутков. Отступы и промежутки между элементами помогают создать визуальную разделение иерархических уровней.
- Использование иконок и графических элементов. Иконки и графические элементы могут быть использованы для привлечения внимания к определенным функциям или разделам.

Цель иерархии – сделать информацию более доступной, удобной и понятной для пользователей, помочь им быстро найти нужную информацию и выполнить нужные действия. Поэтому при разработке сайта важно заранее проинформировать специалистов о том, какая информация важнее и должна привлекать больше внимания.



