Кейс по созданию интернет-магазина для компании, продающей клининговое оборудование и химию

Разработка корпоративного сайта с индивидуальным дизайном, отражающим высокий уровень профессионализма, надёжность и ценности клининговой компании. Создание адаптивного интерфейса, обеспечивающего корректное отображение и удобную навигацию на различных устройствах и экранах. Формирование логичной и структурированной архитектуры ресурса с разделами, позволяющими полно и последовательно представить информацию о компании. Подготовка систематизированного и информативного контента, раскрывающего стандарты качества, особенности выполнения работ, экологичность применяемых средств и гибкие форматы взаимодействия. Разработка визуально продуманных блоков услуг с описаниями, преимуществами и сопровождающими визуальными материалами. Внедрение функциональных инструментов для эффективной коммуникации с клиентами, включая формы обратной связи, заявки на расчёт стоимости и онлайн-консультации. Оптимизация скорости загрузки, стабильности и технических характеристик сайта для обеспечения безупречного пользовательского опыта, высокого уровня доверия и положительного имиджа компании в цифровом пространстве.
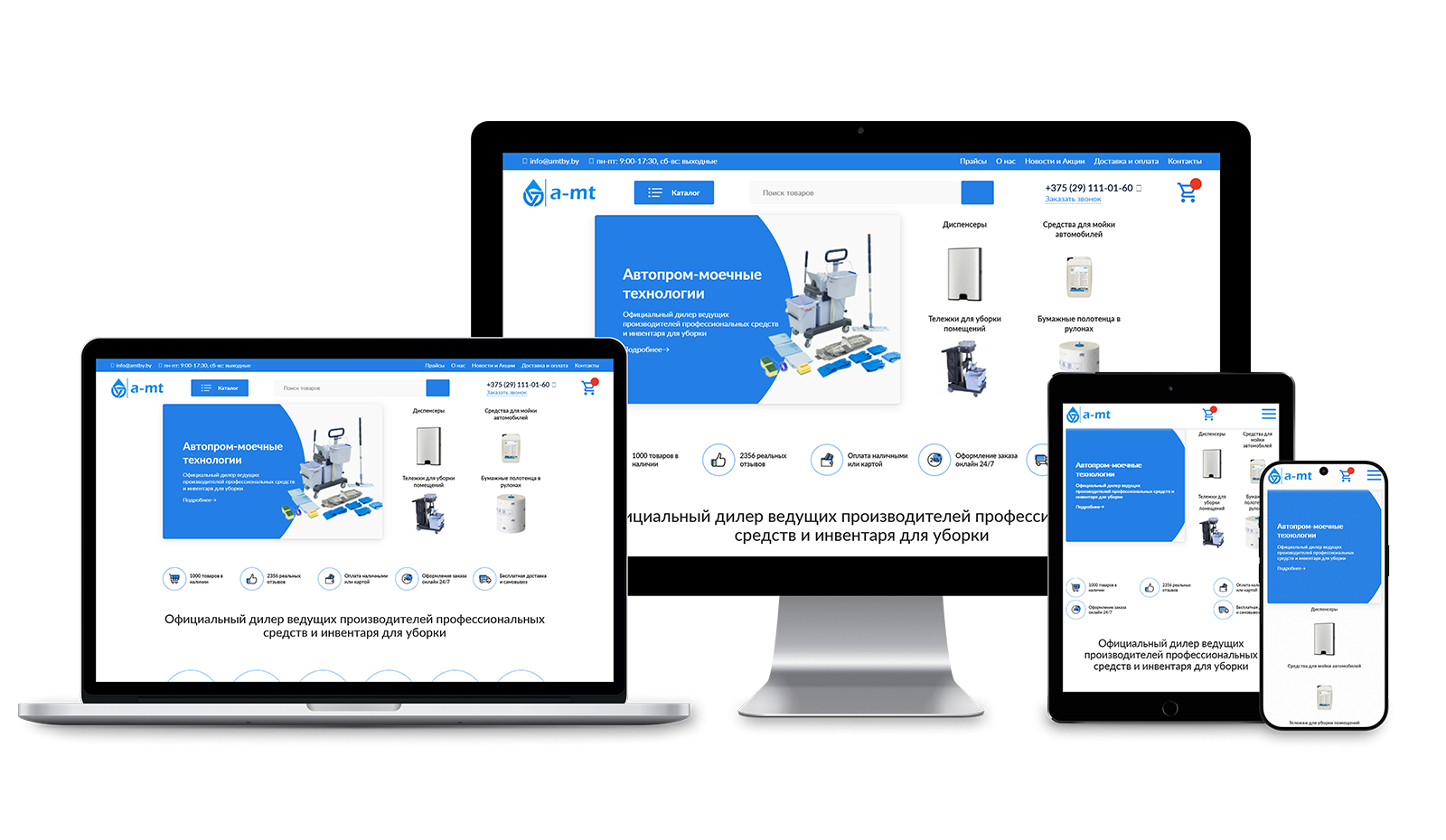
Разработан современный интернет-магазин с индивидуальным адаптивным дизайном, полностью отражающим уникальный фирменный стиль и ценности компании. Обеспечена кроссплатформенная совместимость и высокая скорость загрузки, гарантируя беспрепятственный доступ и комфортное взаимодействие на любых устройствах и экранах. Организованная логично и интуитивно архитектура сайта способствует удобной навигации и быстрому поиску необходимой информации о компании. Каталог товаров оснащён расширенным функционалом фильтрации по популярности, цене и названию, позволяя быстро находить нужные позиции. Детализированные карточки товаров, содержащие полные описания, технические характеристики и визуальные материалы, обеспечивают информативность и привлекательность. Внедрены удобные инструменты для оформления заказов и оперативной коммуникации с компанией. Проведена комплексная SEO-оптимизация, включающая анализ ключевых запросов, структурирование контента и внедрение метаданных, способствующая повышению видимости сайта в поисковых системах и привлечению целевого трафика.
Комплексное оснащение предприятий, объектов различного профиля и клининговых сервисов профессиональными гигиеническими системами, специализированной химией и высокоэффективным уборочным инвентарём.
- 3 недели – дизайн
- 1 месяц – разработка
- 2 недели – заполнение
Краткий бриф на разработку сайта
Выбор цветовой палитры, шрифтов и визуального контента


Полезный и для пользователя, и для бизнеса функционал
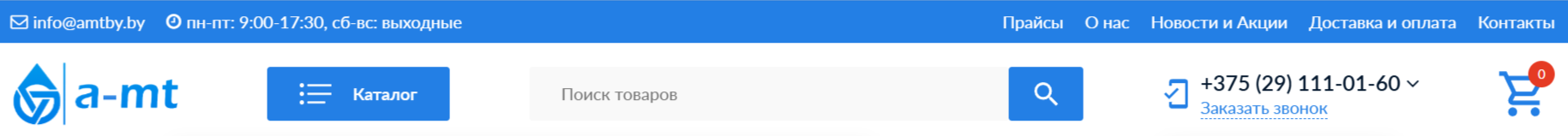
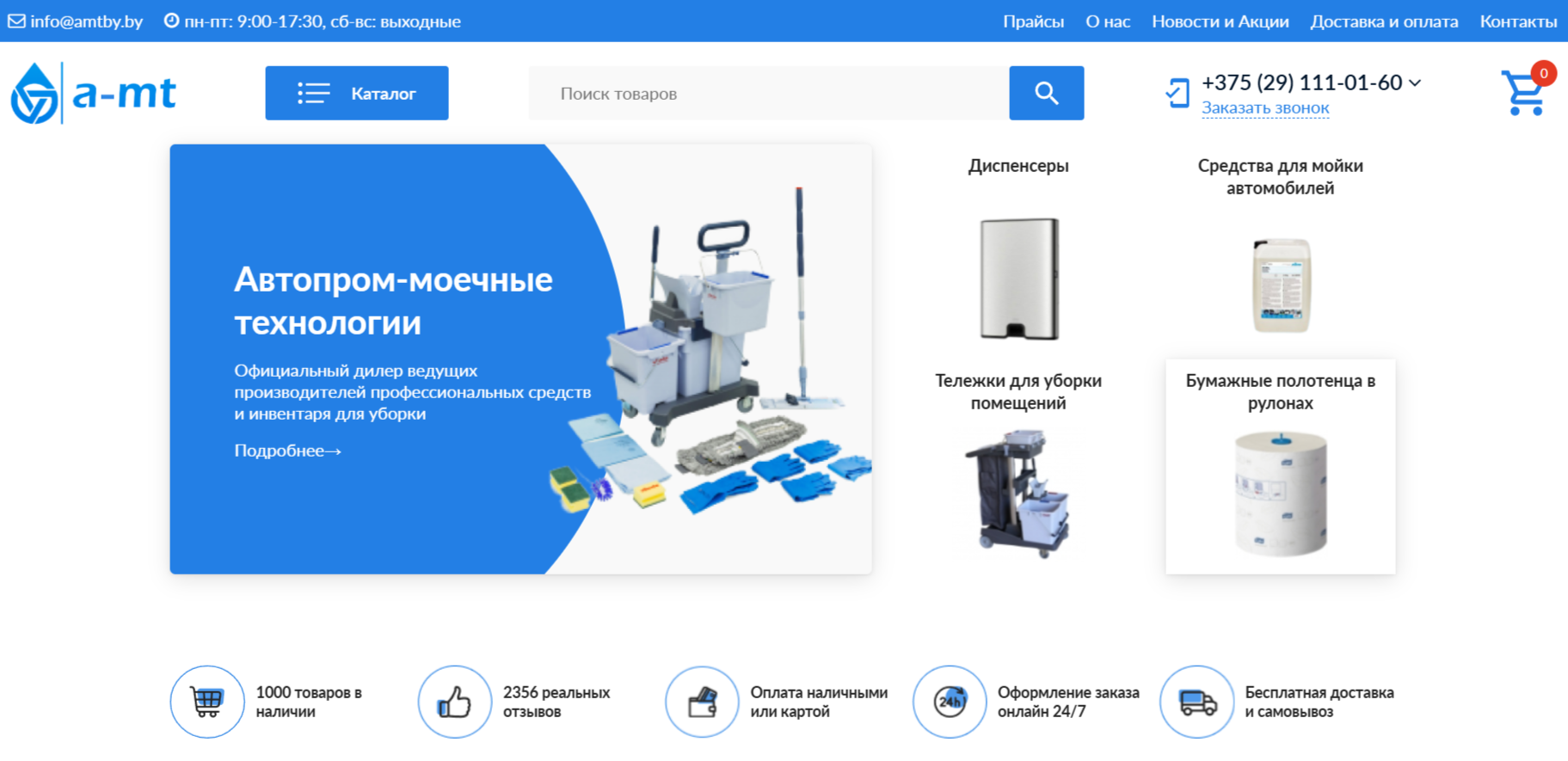
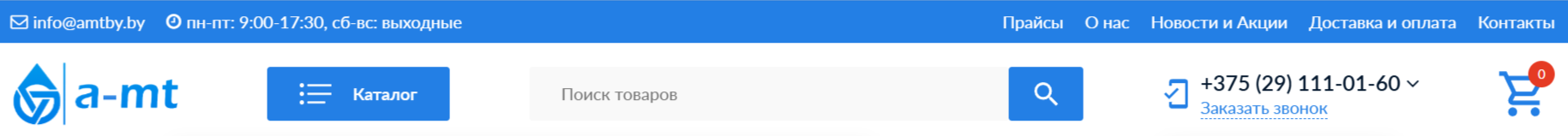
Хедер
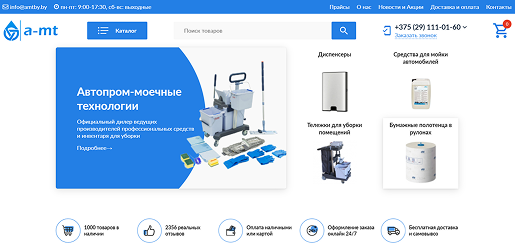
Хедер сайта ЧУП «Автопром-моечные технологии», разработанный специалистами SILVERWEB в рамках комплексного цифрового решения, представляет собой стратегически выстроенный элемент интерфейса, сочетающий визуальную строгость, функциональную насыщенность и высокую степень пользовательской доступности. Концепция хедера основана на двухуровневой структуре, адаптированной под все типы устройств и сценариев взаимодействия, что обеспечивает максимальную эффективность навигации и положительное первое впечатление о бренде.

Верхний уровень включает информационный блок, содержащий контактный e-mail, актуальный график работы компании, а также навигационные ссылки на ключевые разделы: «Прайсы», «О нас», «Новости и акции», «Доставка и оплата», «Контакты». Чёткая компоновка элементов, визуальная сбалансированность и удобство восприятия делают данный уровень эффективным инструментом быстрого доступа к справочной информации. Нижний уровень хедера объединяет элементы фирменной идентичности, навигации и пользовательского взаимодействия. Слева размещён логотип компании с переходом на главную страницу, рядом раскрывающееся меню «Каталог» с доступом к основным товарным разделам. В центральной части размещена поисковая строка, обеспечивающая быстрый и точный поиск по каталогу продукции. Справа расположен раскрывающийся список с контактными телефонами и интегрированной кнопкой «Заказать звонок» для оперативной связи с менеджером. Финальный элемент — иконка корзины, предоставляющая доступ к содержимому и оформлению заказа.
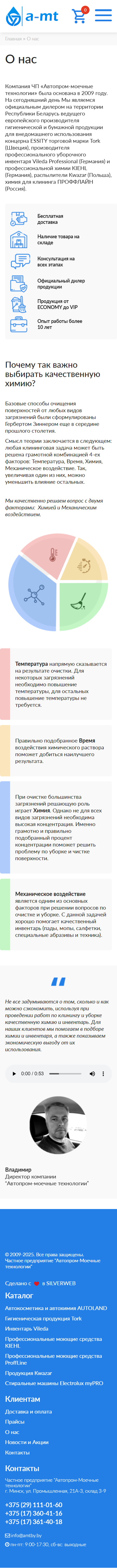
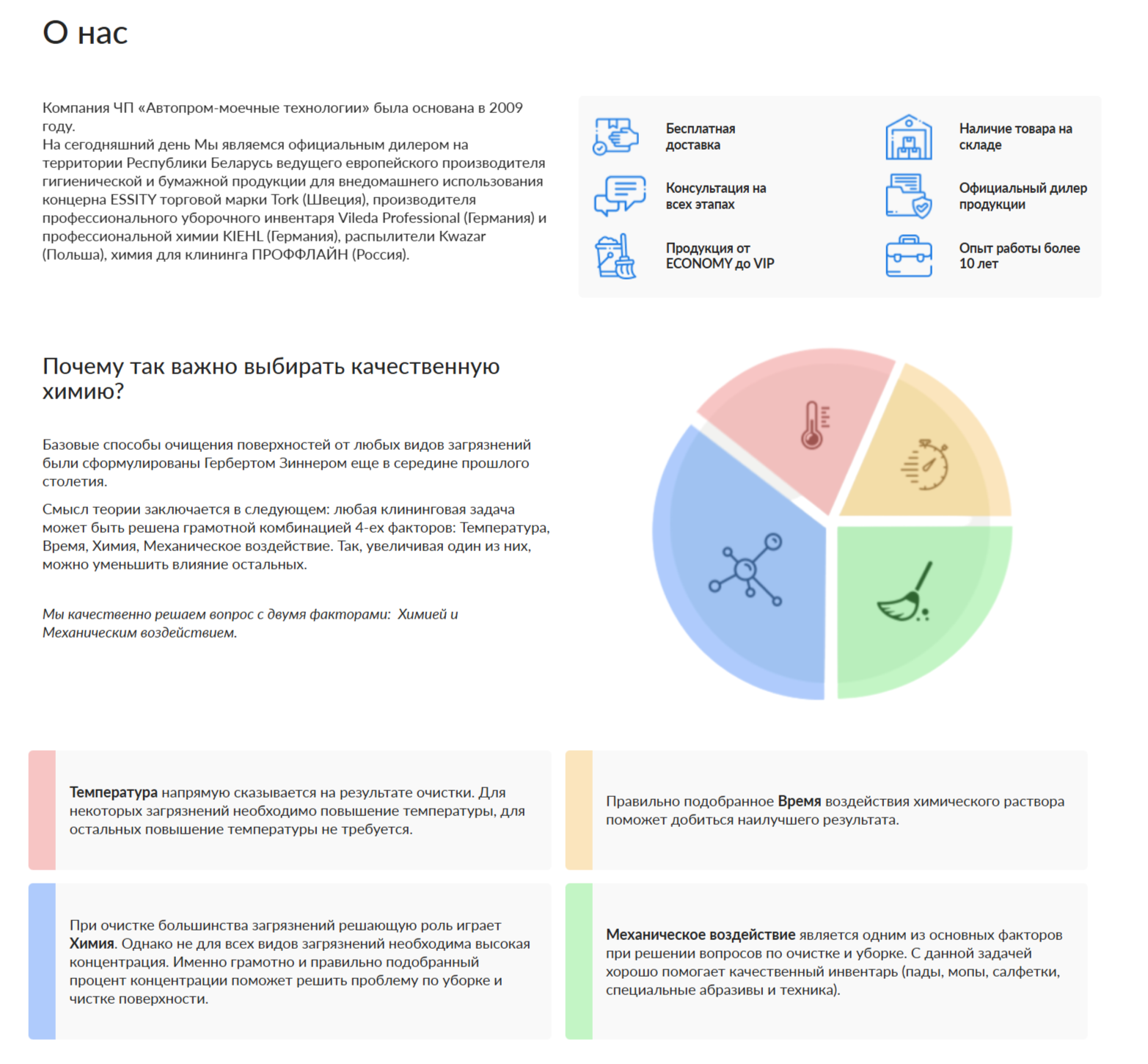
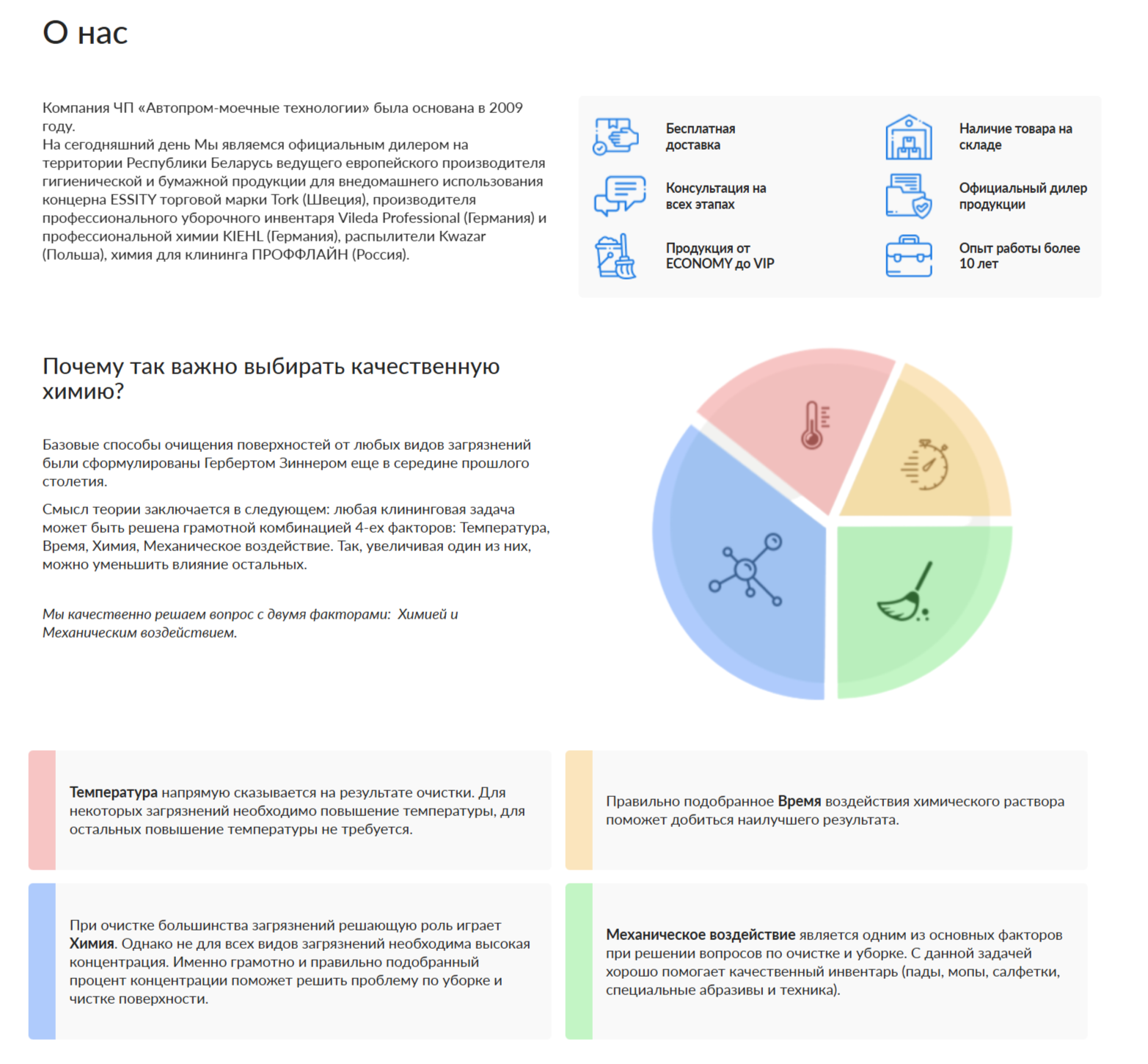
О компании
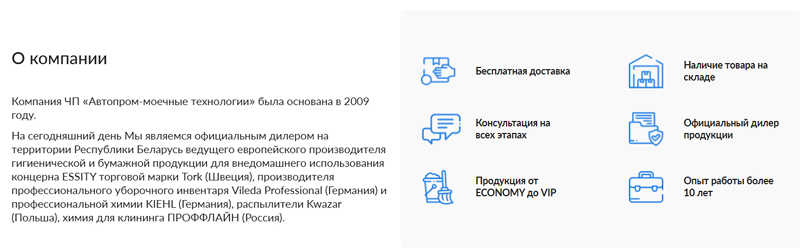
Одним из ключевых этапов разработки сайта стало проектирование страницы о компании, играющей стратегическую роль в формировании первого впечатления и укреплении доверия к бренду. Страница реализована в виде трёхблочной композиции, где каждый сегмент решает отдельную коммуникационную задачу и в совокупности формирует целостное представление о компании как надёжном и профессиональном партнёре. В верхней части расположен информационный блок, включающий текстовый раздел, в котором кратко изложена история компании, её рыночное позиционирование и партнёрские отношения, а также визуальный модуль с иконками, отображающими ключевые конкурентные преимущества: опыт, компетентность, доступность, индивидуальный подход. Центральный блок сфокусирован на демонстрации прикладной экспертизы компании и подаче профессиональных принципов через графический элемент — круговую диаграмму, разбитую на четыре цветных сектора, каждый из которых символизирует отдельное направление и включает тематическую иконку. Под диаграммой размещён пояснительный блок в виде двухстрочной сетки с цветовой маркировкой и лаконичными описаниями, обеспечивающими наглядность и лёгкость восприятия.

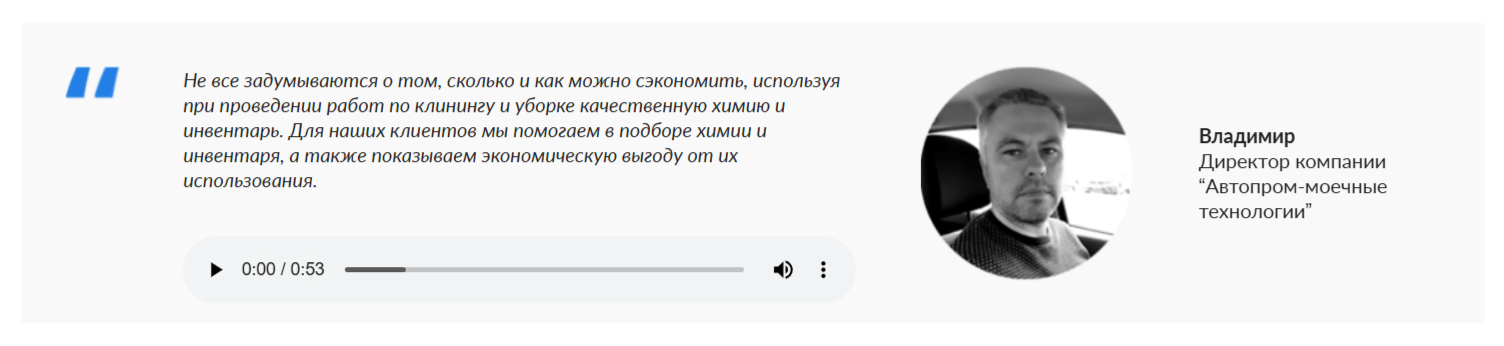
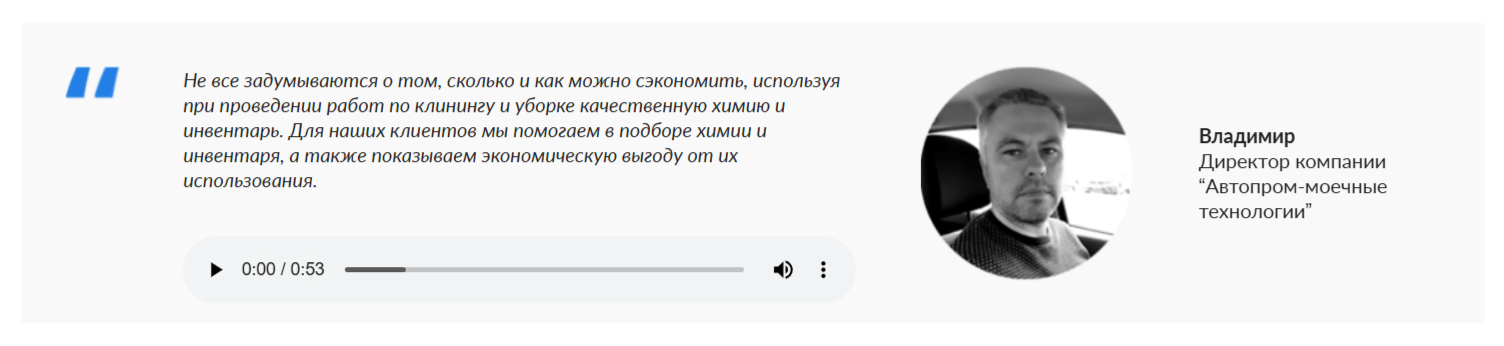
Нижний блок страницы логично завершает композицию и усиливает общее впечатление за счёт персонализированного акцента, направленного на установление доверительного контакта с аудиторией. Слева размещён комментарий руководителя компании с возможностью голосового прослушивания, что делает общение более живым и открытым. Справа — фотография в круговой рамке с подписью, содержащей фамилию, имя, отчество и должность, что подчёркивает прозрачность коммуникации и формирует ощущение прямого контакта с брендом.

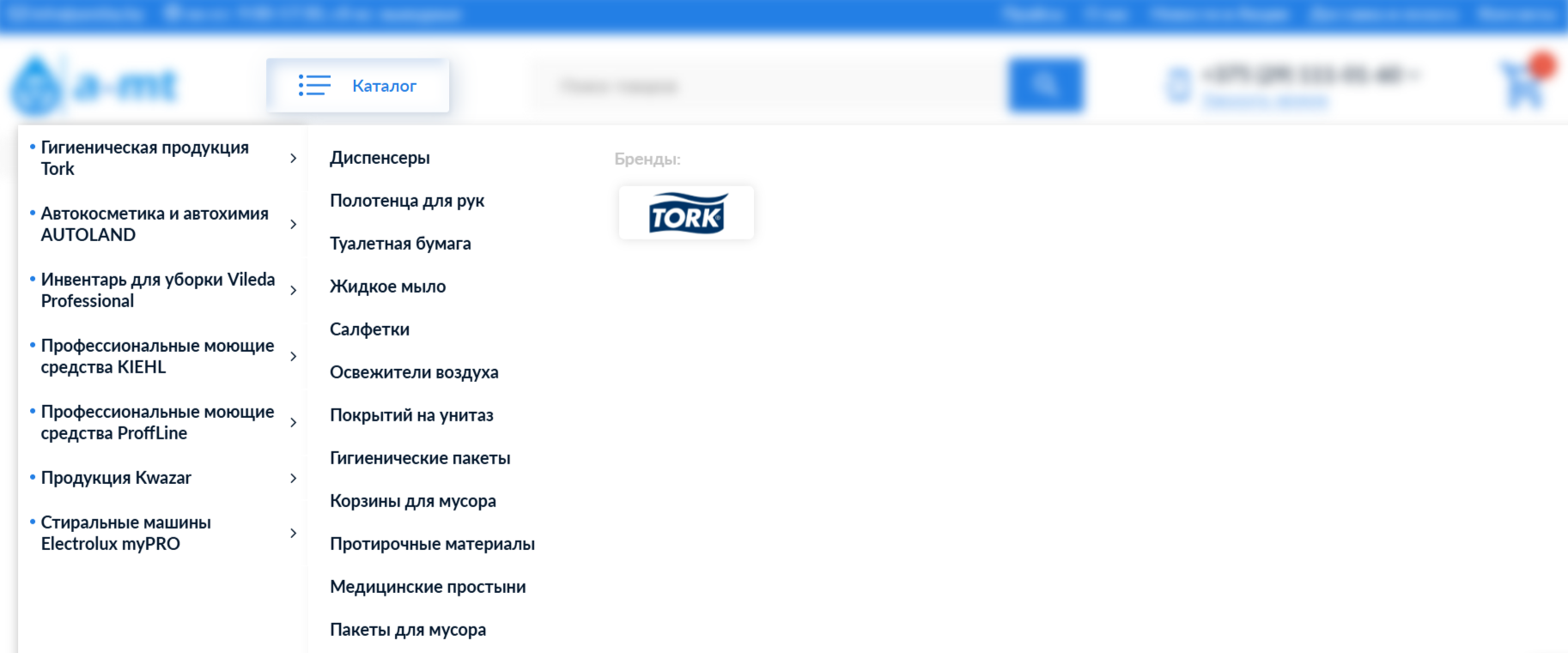
Каталог товаров
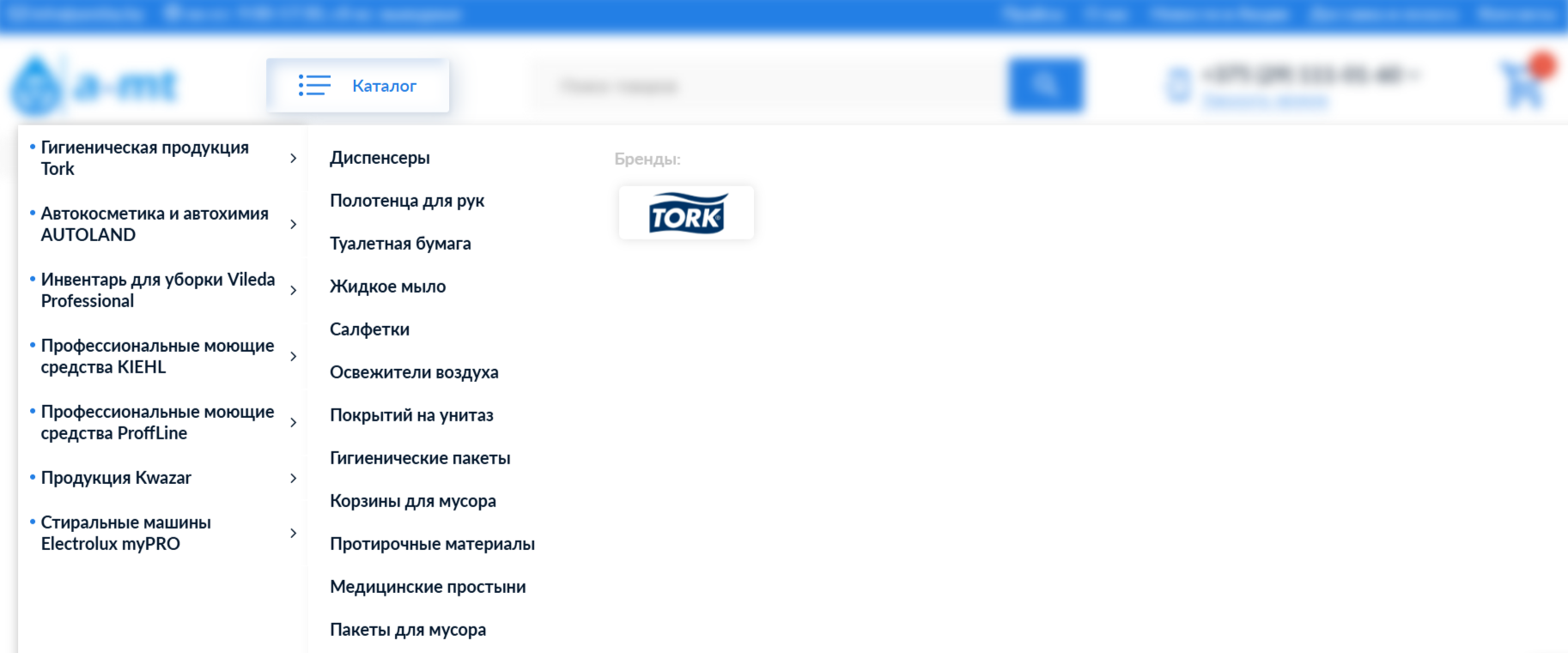
Каталог продукции, интегрированный в структуру хедера, представляет собой один из ключевых инструментов навигации и ориентирован на быстрое и интуитивно понятное взаимодействие с ассортиментом компании. Элемент реализован в формате выпадающего меню, которое активируется при наведении курсора на слово «Каталог» или расположенную рядом иконку в виде трёх горизонтальных полос. При активации раскрывается многоуровневое навигационное пространство, условно разделённое на два функциональных блока, визуально сбалансированных по горизонтали. В левой части представлена чётко структурированная колонка с перечнем основных товарных групп, оформленных в виде вертикального списка. Каждый пункт при наведении активирует отображение соответствующего содержимого во втором, правом блоке, который динамически подстраивается под выбранную категорию. Правая часть меню содержит вложенные подгруппы или конкретные товарные позиции, предоставляя пользователю быстрый доступ к нужному разделу каталога без необходимости дополнительной навигации по страницам. Такая схема построения меню обеспечивает высокую скорость ориентирования, снижает количество переходов и повышает общую эффективность пользовательского взаимодействия, особенно при работе с обширным ассортиментом.

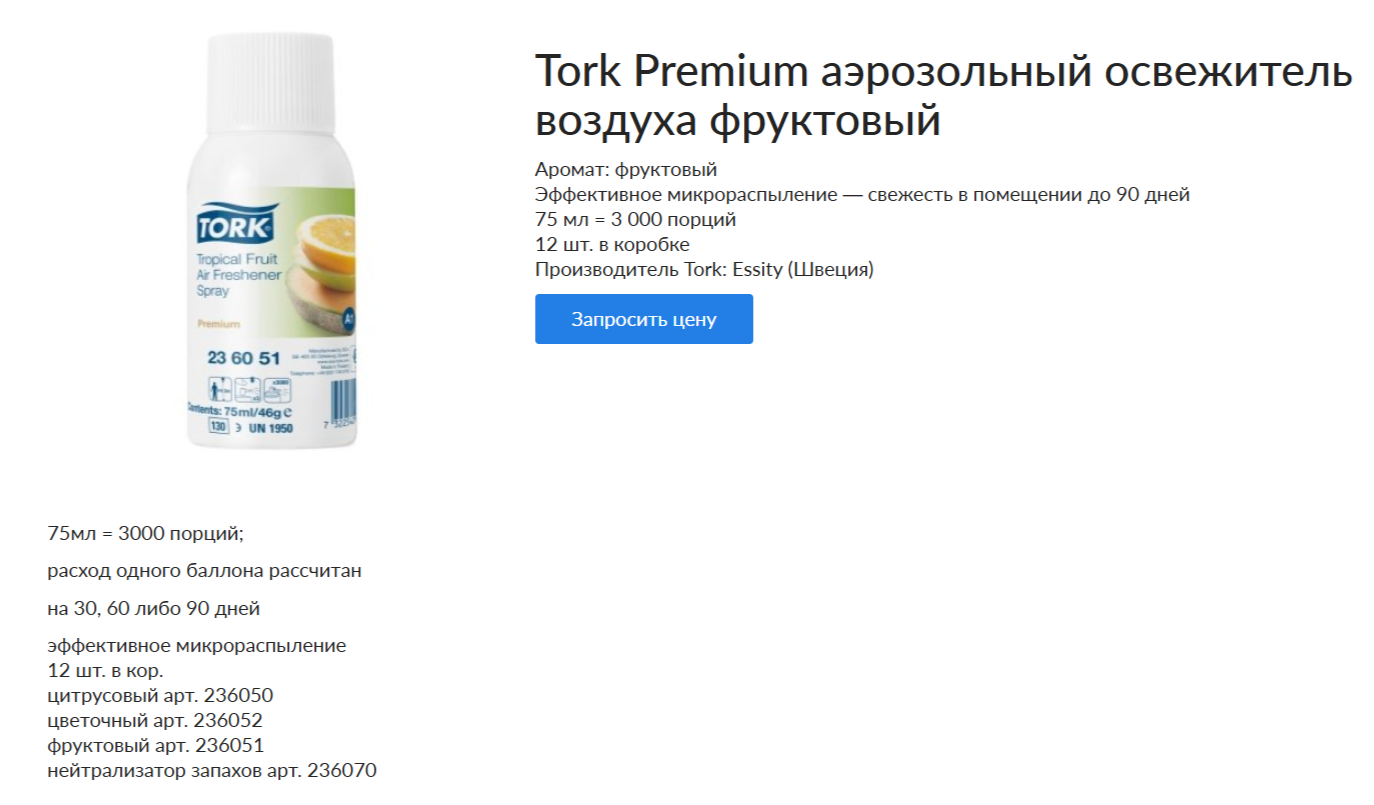
Карточка товара
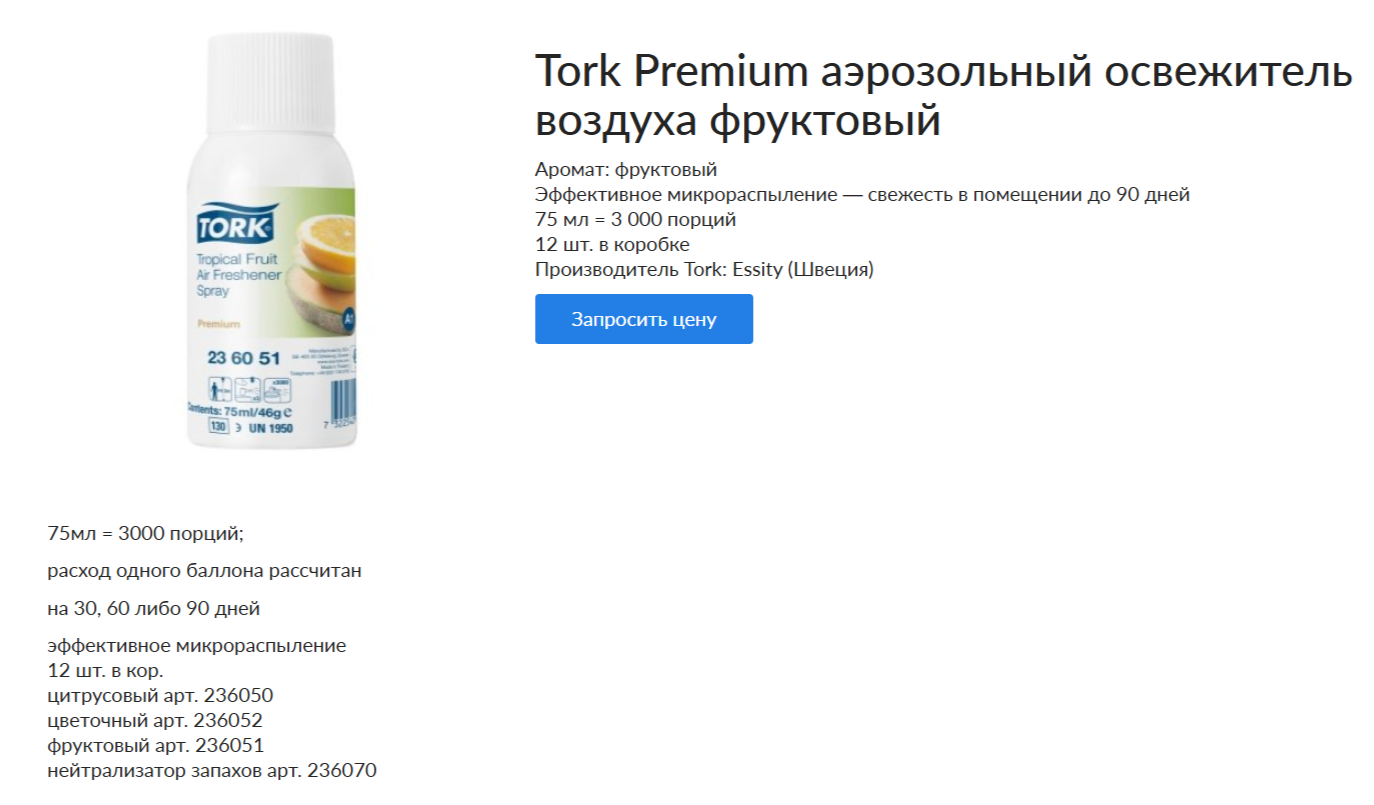
При выборе конкретной товарной позиции пользователь попадает на индивидуальную карточку товара — страницу, сконцентрированную на подробном представлении выбранного продукта. В верхней части размещено наименование товара, выделенное полужирным начертанием, что обеспечивает акцент и мгновенную идентификацию. Ниже следует блок с техническими и эксплуатационными характеристиками, оформленный в структурированном виде для удобства восприятия. Левая часть экрана отведена под изображение товара, позволяющее визуально ознакомиться с продуктом, а правая содержит ключевую информацию и интерактивные элементы, включая цену, доступность, кнопку «Добавить в корзину» или вариант «Цена по запросу» с возможностью обратной связи.

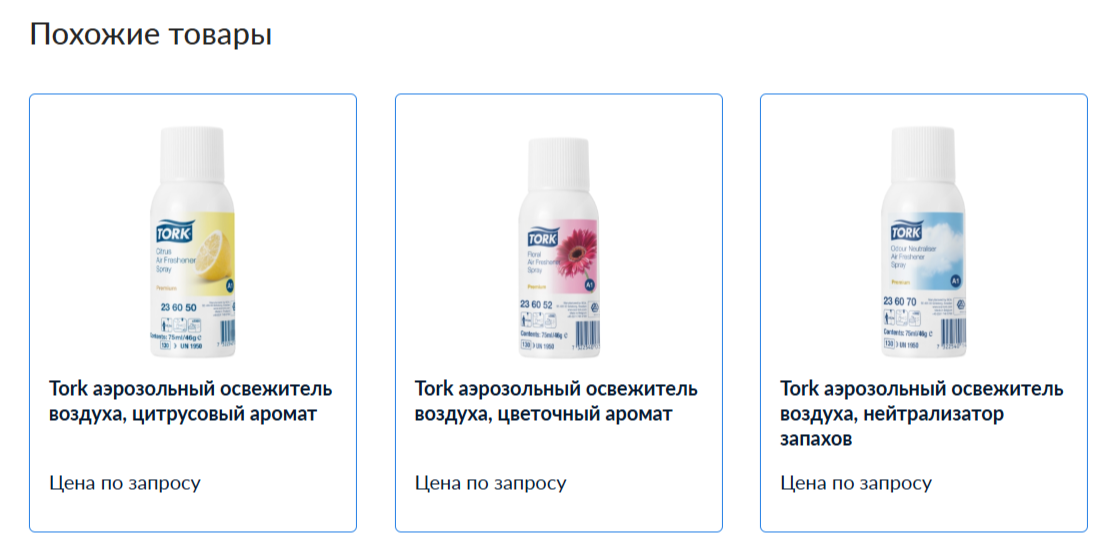
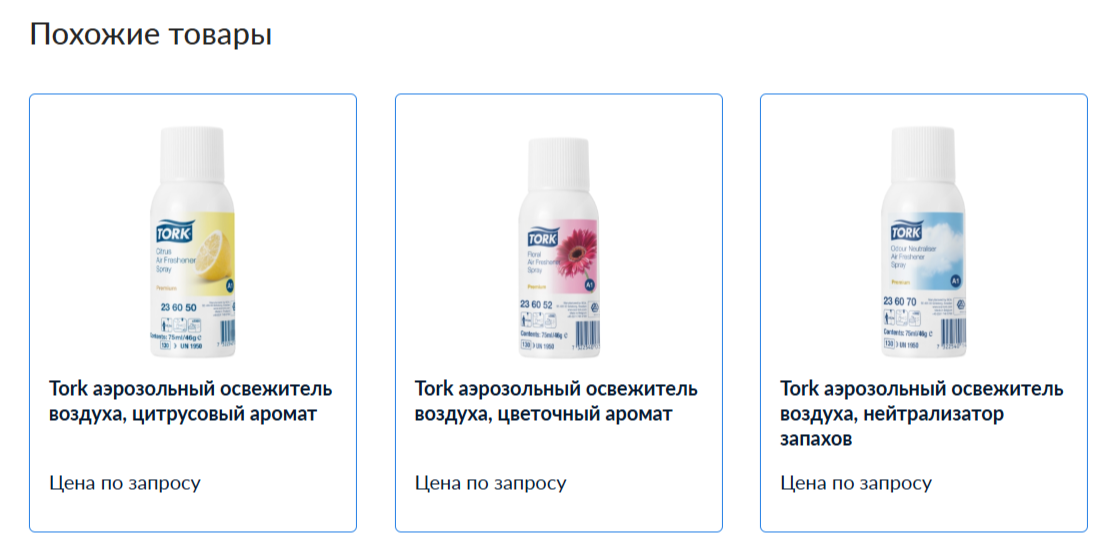
Ниже основной информации о товаре расположен дополнительный функциональный блок «Похожие товары». Он оформлен в виде горизонтального ряда карточек с продукцией, визуально выдержанных в едином стиле с основной частью каталога. Каждая карточка обрамлена тонкой голубой каймой, что обеспечивает визуальную целостность всей товарной системы. Внутри карточки сверху размещено изображение товара, под которым указано его наименование, а ниже — краткий список характеристик.

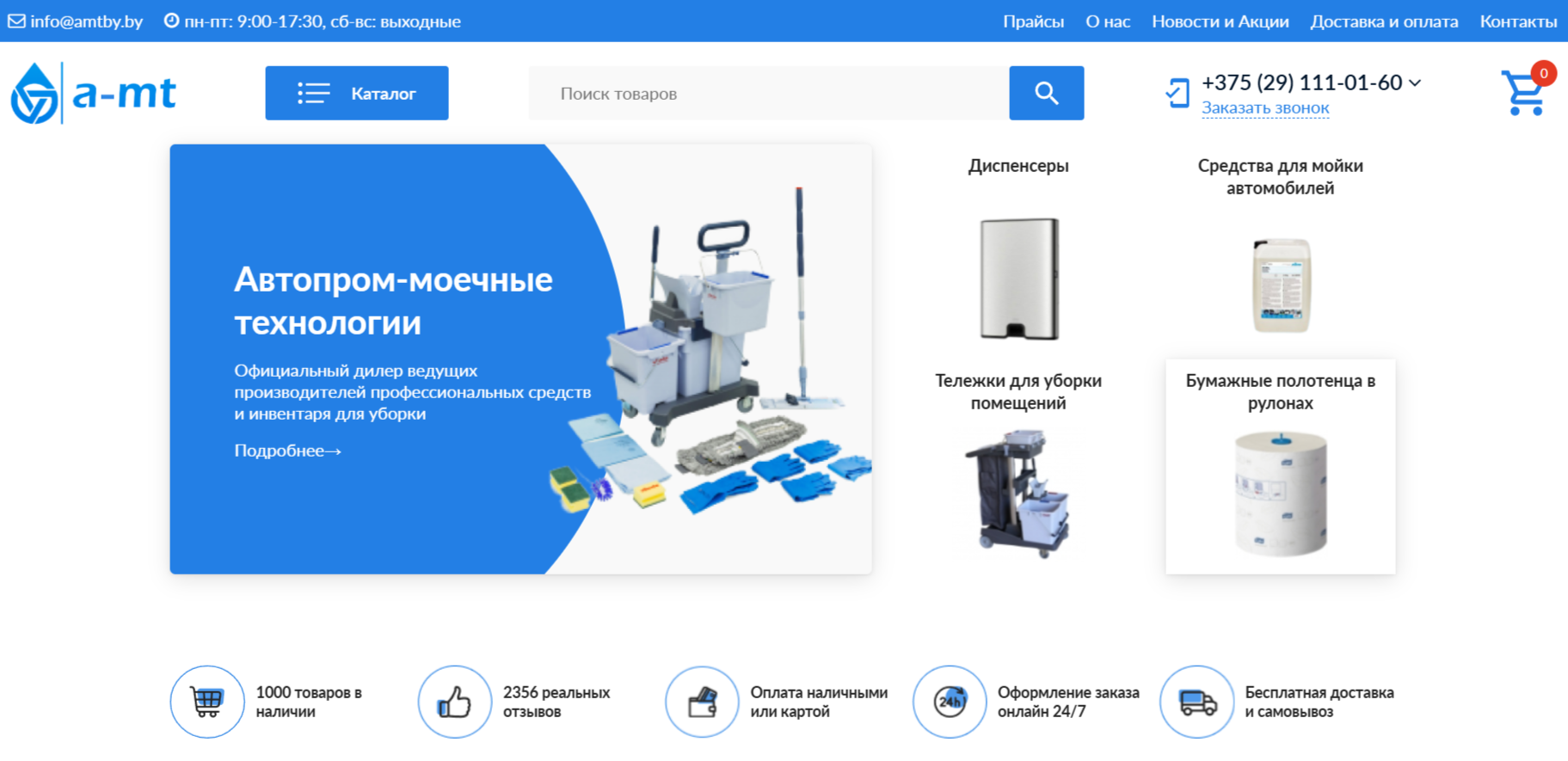
Первый экран
Первым шагом при разработке сайта стало тщательное планирование и структурирование первого экрана, который является ключевым элементом пользовательского взаимодействия. Особое внимание уделялось созданию интуитивно понятного и визуально привлекательного интерфейса, способного одновременно презентовать ассортимент продукции и обеспечивать лёгкую навигацию. Для этого в верхней части экрана были размещены контактные данные, основное меню и кнопка «Заказать звонок», что гарантирует быстрый доступ к важной информации и сервисам. Слева разместили высококачественное изображение продукции с кнопкой «Подробнее», которая ведёт на страницу «О компании», позволяя пользователям ознакомиться с историей и ценностями бренда. Справа организована компактная сетка из четырёх основных категорий товаров, обеспечивающая мгновенный переход к нужному разделу каталога. Внизу экрана предусмотрен информативный блок с иконками и краткими описаниями преимуществ компании, усиливающий доверие и формирующий положительное первое впечатление.

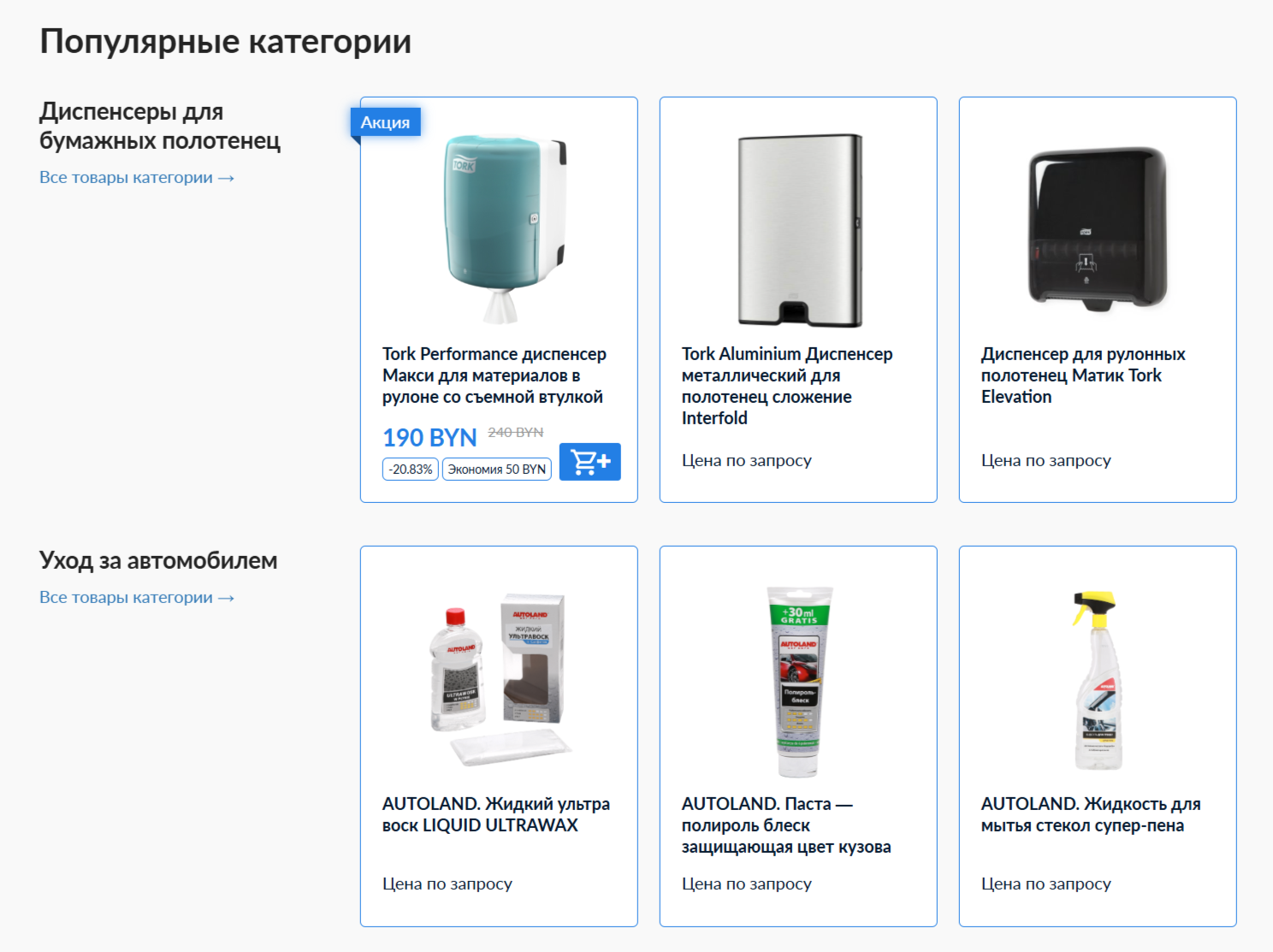
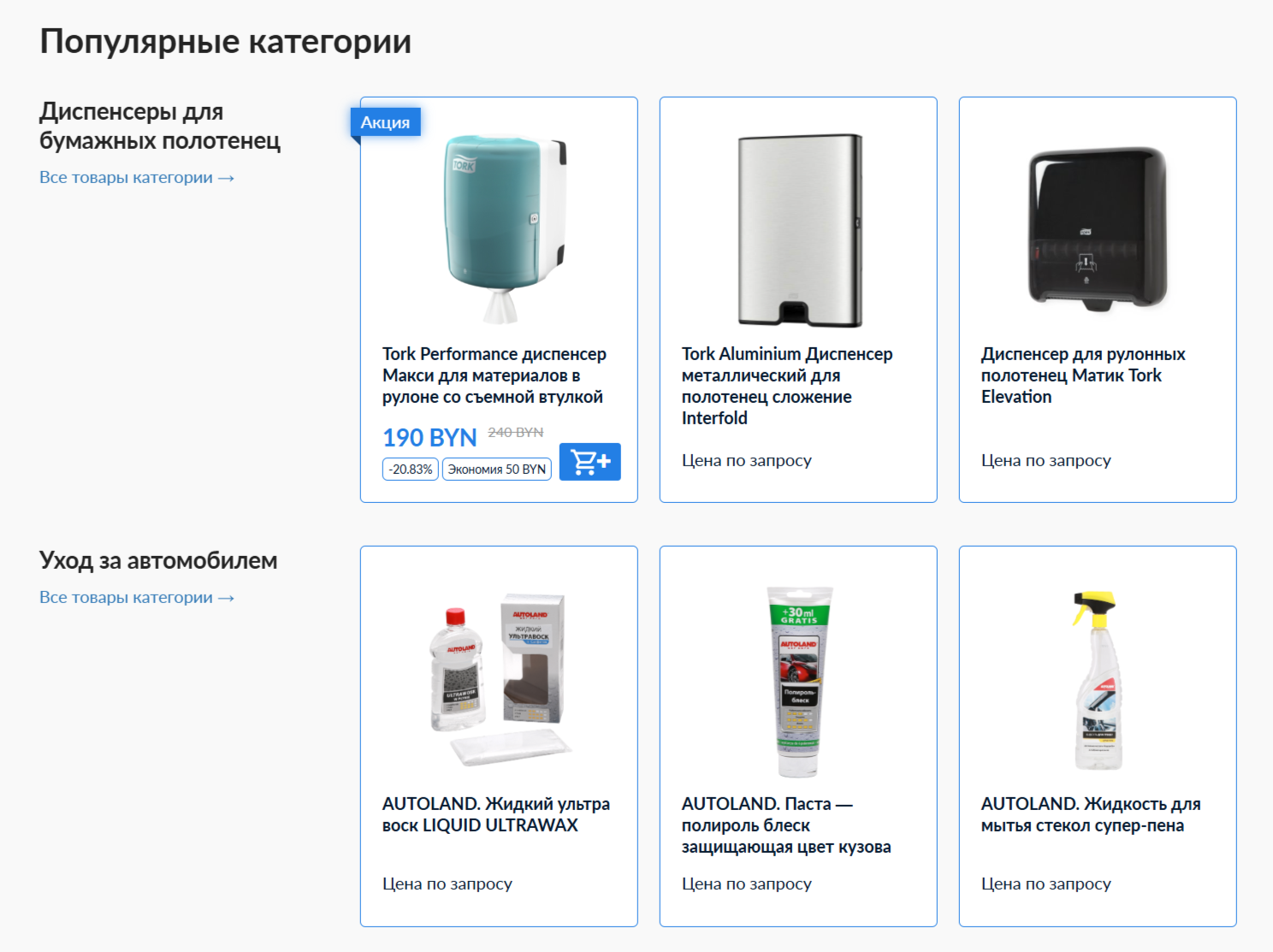
Блок «Популярные категории»
Одним из ключевых и глубоко проработанных этапов разработки сайта стало создание блока «Популярные категории», ориентированного на повышение удобства пользователей и оптимизацию конверсии. В левой части блока размещено чёткое обозначение каждой товарной группы с выделением акционных предложений, что обеспечивает оперативную навигацию и акцент на текущих выгодных предложениях. Под заголовками расположены информативные подписи и функциональная кнопка «Все товары категории», позволяющая быстро перейти к полному ассортименту соответствующей категории.

Правая часть блока структурирована рядами из трёх карточек товаров, каждая из которых содержит качественные визуальные материалы, обеспечивающие первичную визуальную ориентацию пользователей. Ниже изображений размещены наименования продукции и детально проработанный ценовой блок: старая цена оформлена зачёркнутым шрифтом, подчёркивающим наличие скидки, в то время как новая цена выделена крупным синим шрифтом, акцентируя внимание на привлекательности предложения. Дополнительно представлены информативные прямоугольные элементы, в которых указаны точная сумма экономии и процент скидки, что способствует повышению прозрачности и стимулирует интерес со стороны покупателей. Особое внимание уделено реализации возможности оформления заказа товаров с ценой «по запросу», активируемой через интерактивный элемент, перенаправляющий пользователя на форму обратной связи для получения персонализированной консультации.
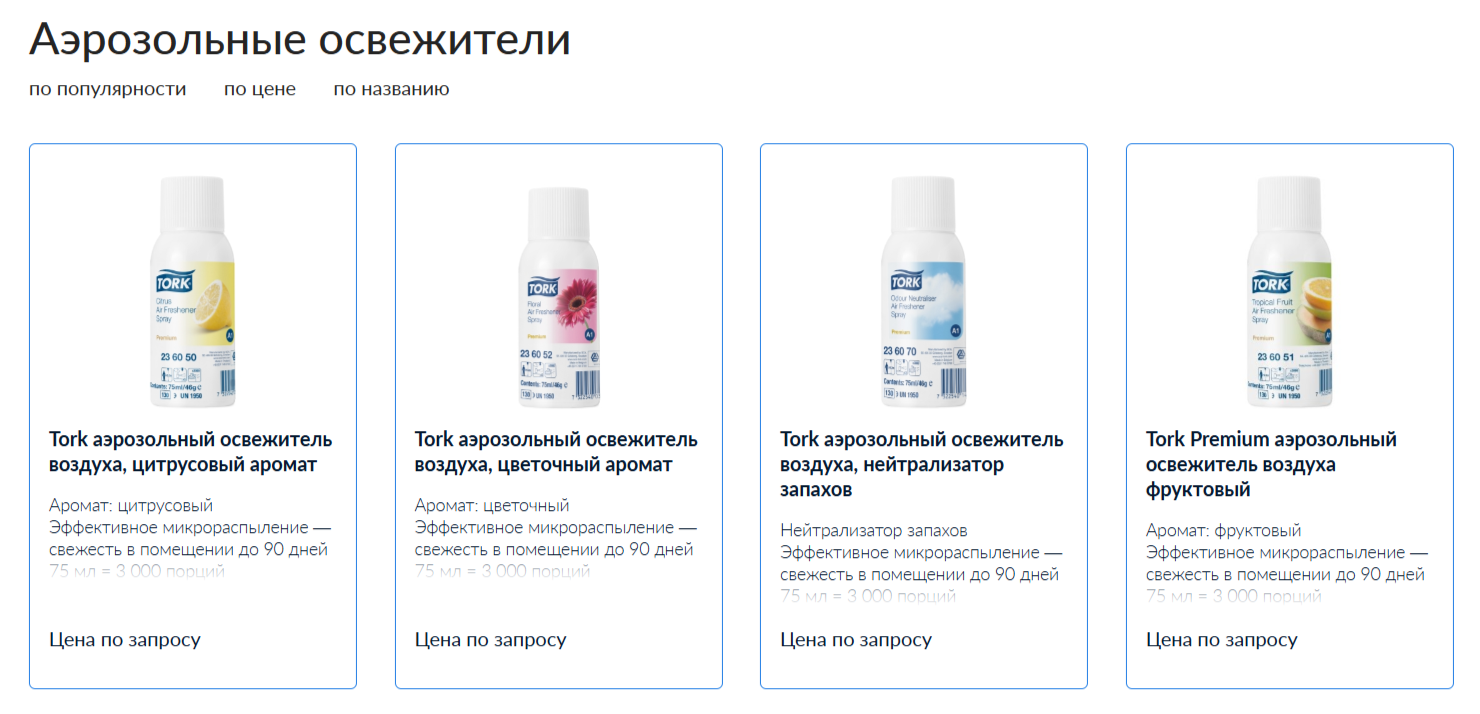
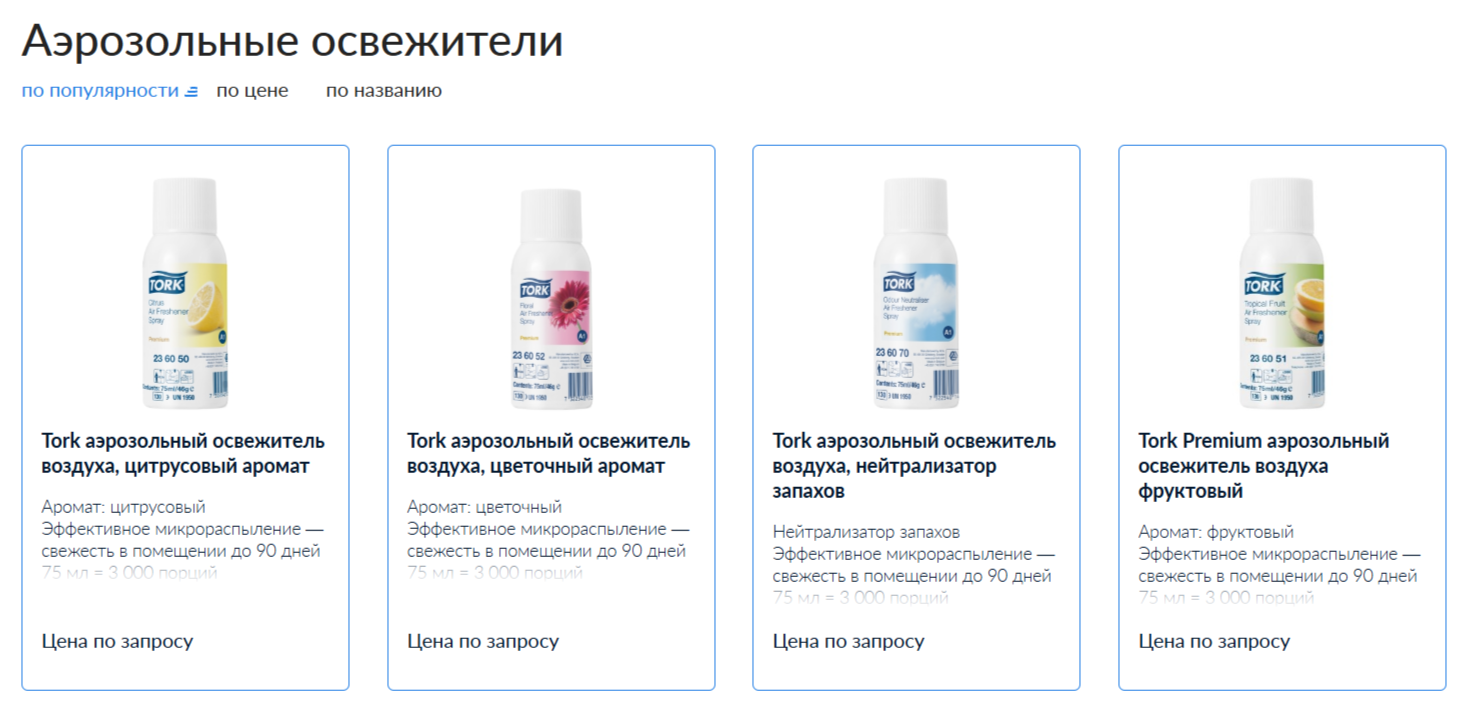
Фильтр товаров
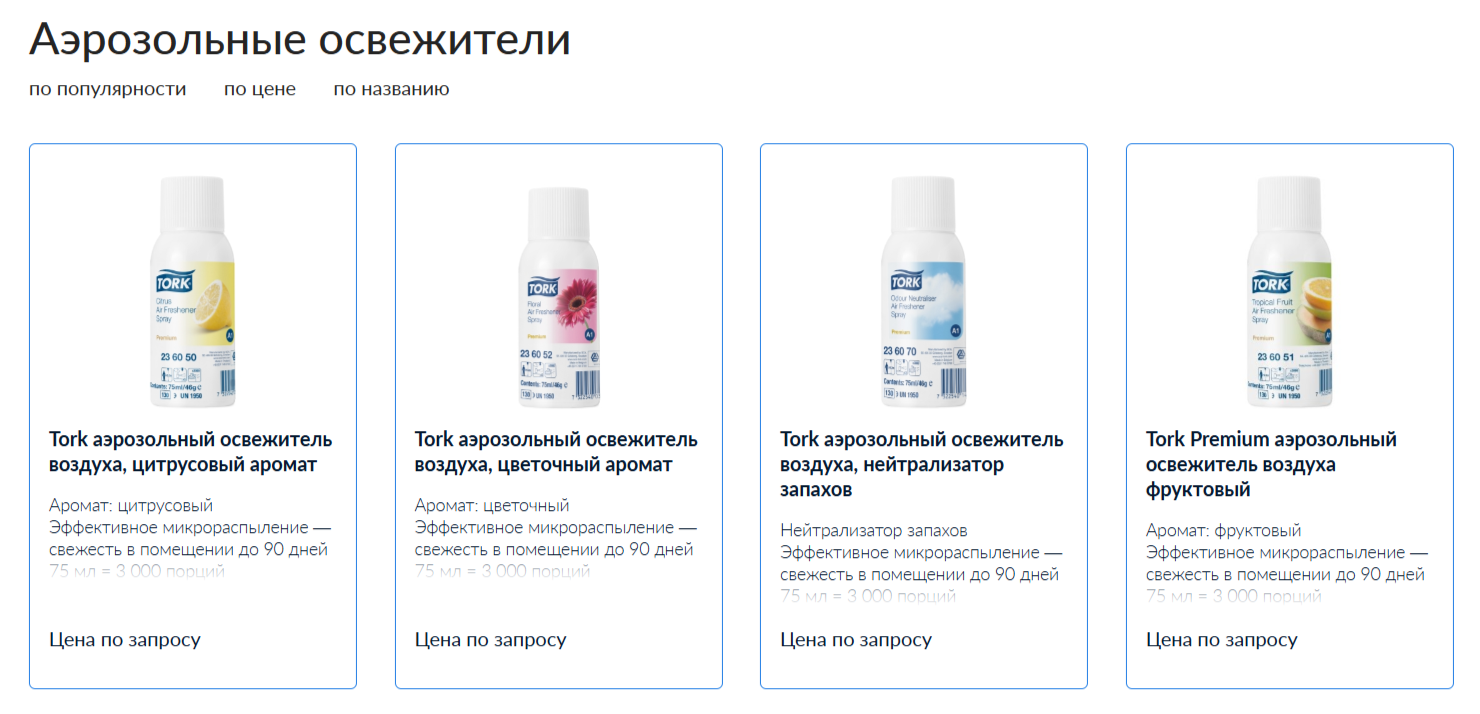
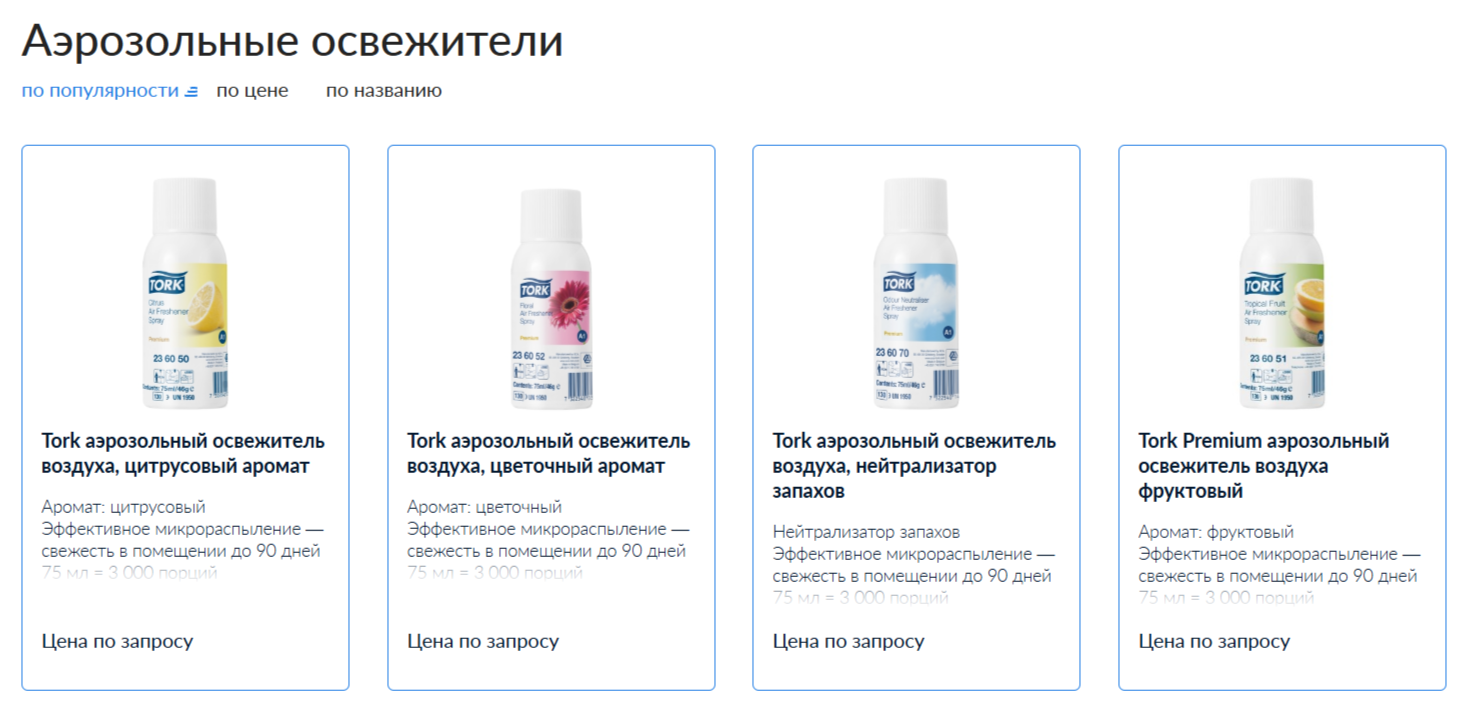
При выборе конкретной товарной группы пользователь перенаправляется на соответствующую страницу каталога, оформленную в виде адаптивной сетки, в несколько рядов по четыре столбца. Такой подход обеспечивает равномерное распределение контента и комфортное визуальное восприятие. Каждый товар представлен в виде отдельной карточки с тонкой голубой каймой, подчеркивающей структуру и единый стиль интерфейса. В верхней части карточки размещено изображение продукта, далее следует наименование, а под ним — лаконичный список ключевых характеристик, позволяющий быстро оценить основные параметры без перехода на подробную страницу. Нижняя часть карточки содержит ценовой блок: при необходимости может быть указано «Цена по запросу» с возможностью оформления обратной связи, либо конкретная стоимость товара и активная кнопка «Добавить в корзину» для быстрого оформления покупки.

В верхней части страницы предусмотрена панель с инструментами фильтрации, представленной в виде горизонтального ряда из трёх кнопок, позволяющих сортировать товары по цене, популярности или названию. Активное состояние фильтра визуально выделяется, что облегчает ориентацию и делает взаимодействие интуитивно понятным.

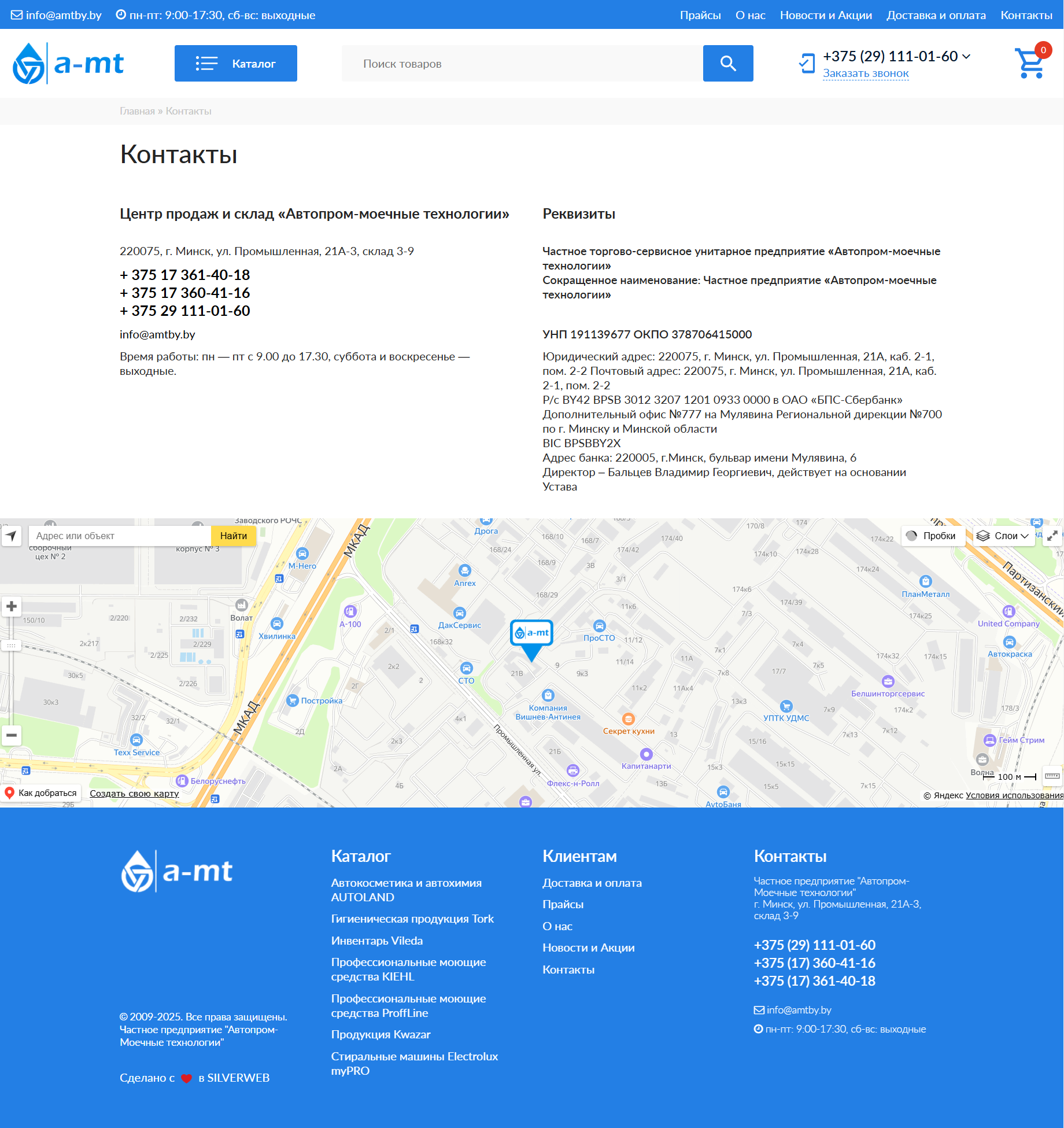
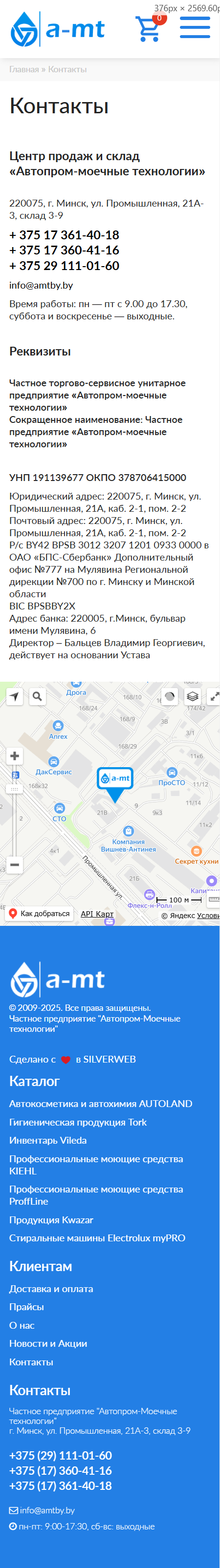
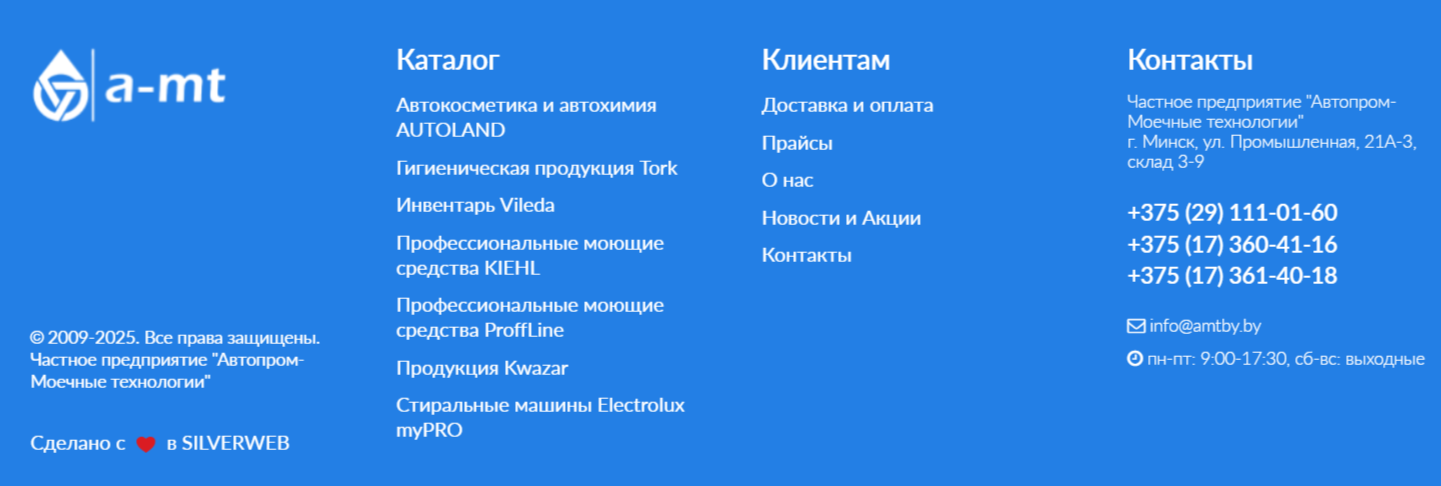
Футер
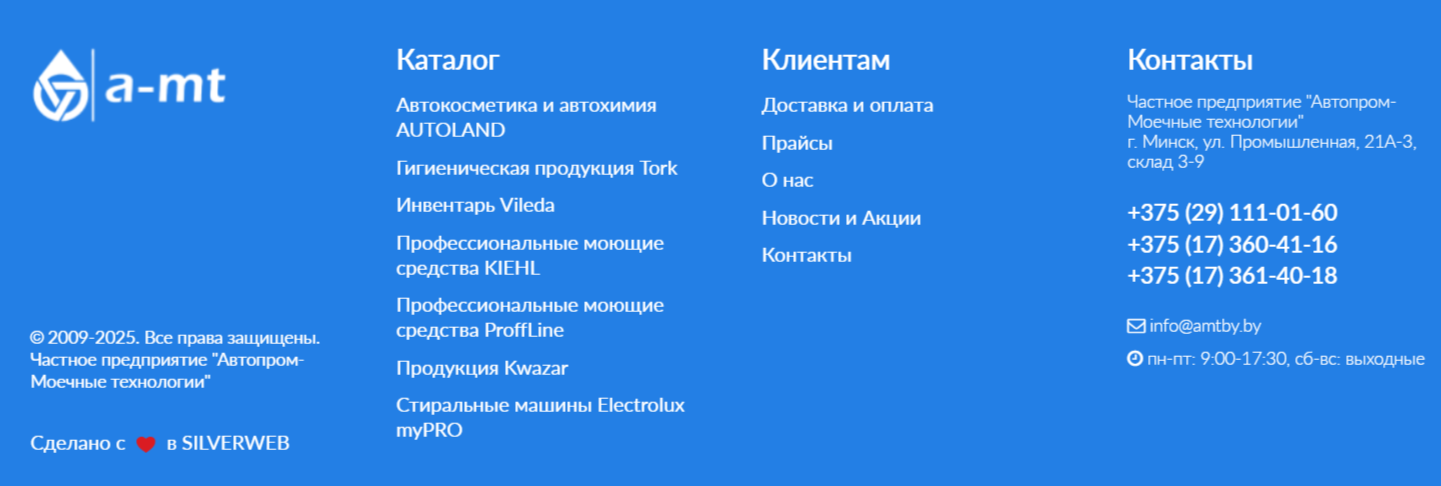
Завершающим этапом разработки сайта ЧУП «Автопром-Моечные технологии» стало создание футера, представляющего собой четыре чётко структурированных и визуально разграниченных блока, обеспечивающих логичное восприятие информации и удобство навигации для пользователей. В первом блоке аккуратно размещена ключевая юридическая информация: официальное наименование предприятия, сведения об авторских правах и отметка о компании-разработчике SILVERWEB, подчёркивающая высокий уровень профессионализма и гарантирующая качество исполнения проекта. Второй блок содержит систематизированный каталог продукции, предоставляющий пользователям структурированный и лёгкий доступ к ассортименту, способствующий быстрому и эффективному поиску необходимой информации. Третий блок объединяет важнейшие разделы, ориентированные на потребителей, обеспечивающие оперативный доступ к основным сервисам и актуальным сведениям. Четвёртый блок включает исчерпывающие контактные данные компании и график работы, обеспечивающие прозрачность коммуникаций и способствующие укреплению доверия со стороны пользователей. Таким образом, футер реализован с максимальной продуманностью, гармонично дополняя общий дизайн ресурса и способствуя формированию положительного имиджа ЧУП «Автопром-Моечные технологии» как надёжного и клиентоориентированного партнёра.

Хедер
Хедер сайта ЧУП «Автопром-моечные технологии», разработанный специалистами SILVERWEB в рамках комплексного цифрового решения, представляет собой стратегически выстроенный элемент интерфейса, сочетающий визуальную строгость, функциональную насыщенность и высокую степень пользовательской доступности. Концепция хедера основана на двухуровневой структуре, адаптированной под все типы устройств и сценариев взаимодействия, что обеспечивает максимальную эффективность навигации и положительное первое впечатление о бренде.

Верхний уровень включает информационный блок, содержащий контактный e-mail, актуальный график работы компании, а также навигационные ссылки на ключевые разделы: «Прайсы», «О нас», «Новости и акции», «Доставка и оплата», «Контакты». Чёткая компоновка элементов, визуальная сбалансированность и удобство восприятия делают данный уровень эффективным инструментом быстрого доступа к справочной информации. Нижний уровень хедера объединяет элементы фирменной идентичности, навигации и пользовательского взаимодействия. Слева размещён логотип компании с переходом на главную страницу, рядом раскрывающееся меню «Каталог» с доступом к основным товарным разделам. В центральной части размещена поисковая строка, обеспечивающая быстрый и точный поиск по каталогу продукции. Справа расположен раскрывающийся список с контактными телефонами и интегрированной кнопкой «Заказать звонок» для оперативной связи с менеджером. Финальный элемент — иконка корзины, предоставляющая доступ к содержимому и оформлению заказа.
Первый экран
Первым шагом при разработке сайта стало тщательное планирование и структурирование первого экрана, который является ключевым элементом пользовательского взаимодействия. Особое внимание уделялось созданию интуитивно понятного и визуально привлекательного интерфейса, способного одновременно презентовать ассортимент продукции и обеспечивать лёгкую навигацию. Для этого в верхней части экрана были размещены контактные данные, основное меню и кнопка «Заказать звонок», что гарантирует быстрый доступ к важной информации и сервисам. Слева разместили высококачественное изображение продукции с кнопкой «Подробнее», которая ведёт на страницу «О компании», позволяя пользователям ознакомиться с историей и ценностями бренда. Справа организована компактная сетка из четырёх основных категорий товаров, обеспечивающая мгновенный переход к нужному разделу каталога. Внизу экрана предусмотрен информативный блок с иконками и краткими описаниями преимуществ компании, усиливающий доверие и формирующий положительное первое впечатление.

О компании
Одним из ключевых этапов разработки сайта стало проектирование страницы о компании, играющей стратегическую роль в формировании первого впечатления и укреплении доверия к бренду. Страница реализована в виде трёхблочной композиции, где каждый сегмент решает отдельную коммуникационную задачу и в совокупности формирует целостное представление о компании как надёжном и профессиональном партнёре. В верхней части расположен информационный блок, включающий текстовый раздел, в котором кратко изложена история компании, её рыночное позиционирование и партнёрские отношения, а также визуальный модуль с иконками, отображающими ключевые конкурентные преимущества: опыт, компетентность, доступность, индивидуальный подход. Центральный блок сфокусирован на демонстрации прикладной экспертизы компании и подаче профессиональных принципов через графический элемент — круговую диаграмму, разбитую на четыре цветных сектора, каждый из которых символизирует отдельное направление и включает тематическую иконку. Под диаграммой размещён пояснительный блок в виде двухстрочной сетки с цветовой маркировкой и лаконичными описаниями, обеспечивающими наглядность и лёгкость восприятия.

Нижний блок страницы логично завершает композицию и усиливает общее впечатление за счёт персонализированного акцента, направленного на установление доверительного контакта с аудиторией. Слева размещён комментарий руководителя компании с возможностью голосового прослушивания, что делает общение более живым и открытым. Справа — фотография в круговой рамке с подписью, содержащей фамилию, имя, отчество и должность, что подчёркивает прозрачность коммуникации и формирует ощущение прямого контакта с брендом.

Блок «Популярные категории»
Одним из ключевых и глубоко проработанных этапов разработки сайта стало создание блока «Популярные категории», ориентированного на повышение удобства пользователей и оптимизацию конверсии. В левой части блока размещено чёткое обозначение каждой товарной группы с выделением акционных предложений, что обеспечивает оперативную навигацию и акцент на текущих выгодных предложениях. Под заголовками расположены информативные подписи и функциональная кнопка «Все товары категории», позволяющая быстро перейти к полному ассортименту соответствующей категории.

Правая часть блока структурирована рядами из трёх карточек товаров, каждая из которых содержит качественные визуальные материалы, обеспечивающие первичную визуальную ориентацию пользователей. Ниже изображений размещены наименования продукции и детально проработанный ценовой блок: старая цена оформлена зачёркнутым шрифтом, подчёркивающим наличие скидки, в то время как новая цена выделена крупным синим шрифтом, акцентируя внимание на привлекательности предложения. Дополнительно представлены информативные прямоугольные элементы, в которых указаны точная сумма экономии и процент скидки, что способствует повышению прозрачности и стимулирует интерес со стороны покупателей. Особое внимание уделено реализации возможности оформления заказа товаров с ценой «по запросу», активируемой через интерактивный элемент, перенаправляющий пользователя на форму обратной связи для получения персонализированной консультации.
Каталог товаров
Каталог продукции, интегрированный в структуру хедера, представляет собой один из ключевых инструментов навигации и ориентирован на быстрое и интуитивно понятное взаимодействие с ассортиментом компании. Элемент реализован в формате выпадающего меню, которое активируется при наведении курсора на слово «Каталог» или расположенную рядом иконку в виде трёх горизонтальных полос. При активации раскрывается многоуровневое навигационное пространство, условно разделённое на два функциональных блока, визуально сбалансированных по горизонтали. В левой части представлена чётко структурированная колонка с перечнем основных товарных групп, оформленных в виде вертикального списка. Каждый пункт при наведении активирует отображение соответствующего содержимого во втором, правом блоке, который динамически подстраивается под выбранную категорию. Правая часть меню содержит вложенные подгруппы или конкретные товарные позиции, предоставляя пользователю быстрый доступ к нужному разделу каталога без необходимости дополнительной навигации по страницам. Такая схема построения меню обеспечивает высокую скорость ориентирования, снижает количество переходов и повышает общую эффективность пользовательского взаимодействия, особенно при работе с обширным ассортиментом.

Фильтр товаров
При выборе конкретной товарной группы пользователь перенаправляется на соответствующую страницу каталога, оформленную в виде адаптивной сетки, в несколько рядов по четыре столбца. Такой подход обеспечивает равномерное распределение контента и комфортное визуальное восприятие. Каждый товар представлен в виде отдельной карточки с тонкой голубой каймой, подчеркивающей структуру и единый стиль интерфейса. В верхней части карточки размещено изображение продукта, далее следует наименование, а под ним — лаконичный список ключевых характеристик, позволяющий быстро оценить основные параметры без перехода на подробную страницу. Нижняя часть карточки содержит ценовой блок: при необходимости может быть указано «Цена по запросу» с возможностью оформления обратной связи, либо конкретная стоимость товара и активная кнопка «Добавить в корзину» для быстрого оформления покупки.

В верхней части страницы предусмотрена панель с инструментами фильтрации, представленной в виде горизонтального ряда из трёх кнопок, позволяющих сортировать товары по цене, популярности или названию. Активное состояние фильтра визуально выделяется, что облегчает ориентацию и делает взаимодействие интуитивно понятным.

Карточка товара
При выборе конкретной товарной позиции пользователь попадает на индивидуальную карточку товара — страницу, сконцентрированную на подробном представлении выбранного продукта. В верхней части размещено наименование товара, выделенное полужирным начертанием, что обеспечивает акцент и мгновенную идентификацию. Ниже следует блок с техническими и эксплуатационными характеристиками, оформленный в структурированном виде для удобства восприятия. Левая часть экрана отведена под изображение товара, позволяющее визуально ознакомиться с продуктом, а правая содержит ключевую информацию и интерактивные элементы, включая цену, доступность, кнопку «Добавить в корзину» или вариант «Цена по запросу» с возможностью обратной связи.

Ниже основной информации о товаре расположен дополнительный функциональный блок «Похожие товары». Он оформлен в виде горизонтального ряда карточек с продукцией, визуально выдержанных в едином стиле с основной частью каталога. Каждая карточка обрамлена тонкой голубой каймой, что обеспечивает визуальную целостность всей товарной системы. Внутри карточки сверху размещено изображение товара, под которым указано его наименование, а ниже — краткий список характеристик.

Футер
Завершающим этапом разработки сайта ЧУП «Автопром-Моечные технологии» стало создание футера, представляющего собой четыре чётко структурированных и визуально разграниченных блока, обеспечивающих логичное восприятие информации и удобство навигации для пользователей. В первом блоке аккуратно размещена ключевая юридическая информация: официальное наименование предприятия, сведения об авторских правах и отметка о компании-разработчике SILVERWEB, подчёркивающая высокий уровень профессионализма и гарантирующая качество исполнения проекта. Второй блок содержит систематизированный каталог продукции, предоставляющий пользователям структурированный и лёгкий доступ к ассортименту, способствующий быстрому и эффективному поиску необходимой информации. Третий блок объединяет важнейшие разделы, ориентированные на потребителей, обеспечивающие оперативный доступ к основным сервисам и актуальным сведениям. Четвёртый блок включает исчерпывающие контактные данные компании и график работы, обеспечивающие прозрачность коммуникаций и способствующие укреплению доверия со стороны пользователей. Таким образом, футер реализован с максимальной продуманностью, гармонично дополняя общий дизайн ресурса и способствуя формированию положительного имиджа ЧУП «Автопром-Моечные технологии» как надёжного и клиентоориентированного партнёра.

Какие инструменты и технологии мы использовали
Скорость загрузки сайта
Google PageSpeed Insights

Скорость загрузки сайта — одно из приоритетных направлений в работе маркетингового агентства SILVERWEB. В рамках разрабатываемого веб-ресурса высококвалифицированная команда специалистов провела глубокую техническую оптимизацию, обеспечив выдающиеся показатели производительности: 99 баллов на десктопах и 97 баллов на мобильных устройствах по независимым метрикам Google PageSpeed Insights. Такая скорость гарантирует пользователю мгновенный доступ к контенту и повышает общий уровень вовлечённости. Итоговые значения могут незначительно отличаться в зависимости от качества интернет-соединения и характеристик устройства.
Результаты проекта
Давайте обсудим проект!