Как можно оценить: хороший дизайн у Вашего сайта или плохой? Сказать, что он “симпатичный” или “не очень” – достаточно субъективно. Критерии оценки сайта могут меняться в зависимости от типа и цели создания сайта. Но в итоге, все равно проекты создаются для всеобщего обозрения, например, для привлечения потенциальных клиентов или информирования текущих. И каждый проект преследует цель – достижение конкретных результатов. Мнение со стороны является важным фактором, но оно Вам не скажет, эффективен ли дизайн на самом деле.
Вот несколько критериев оценки качества дизайна сайта:
1. Соответствует ли сайт Вашему бизнесу? Вы должны быть уверены в том, что Ваш сайт отражает Ваш бизнес и ценовую категорию. Представим, что Вам надо купить люксовую косметику. Вы вряд ли пойдете покупать ее в подземный переход. А если Вам нужны недорогие штаны для дачи? То Вы отправитесь за ними на ближайший рынок, а не в бутик. То же самое и с сайтом. Если Вы продаёте недорогие товары, то шикарный премиум-дизайн будет отпугивать пользователей. В случае, если Вы реализуете дорогую и качественную продукцию, то сайт, который стряпал какой-нибудь неопытный студент, может заставить сомневаться в реальности Вашего предложения.
2. Выполнен ли сайт в фирменных цветах компании и придерживается ли единой стилистике? Это не супер явный критерий оценки качества сайта, если у Вас нет фирменных цветов. Но… Представьте, если бы сайт, например, интернет-магазин “21 век”, содержал не фирменный фиолетово-розовый градиент, а зелено-желтый. Выглядело бы неуместно, согласитесь. Цвета – это ассоциации. Если Ваши фирменные цвета, к примеру, синий и красный, то придерживайтесь этой цветовой гаммы и на сайте, чтобы пользователь запомнил Вас и в дальнейшем сочетание синего и красного цветов ассоциировалось именно с Вашей компанией. А если у Вашего сайта кардинально отличаются стили страниц, то у посетителей может возникнуть ощущение, что они и вовсе перешли на другой сайт.
3. Легко ли посетителям найти нужный товар на сайте? Если у Вас 5 страниц, то трудностей с поиском информации на сайте не возникнет. А если 100 или даже 1000? В случае, когда сайт содержит большое количество информации и товаров, следует продумать структуру сайта, названия разделов и подразделов таким образом, чтобы поиск информации на сайте у пользователя занимал минимум времени, в противном случае пользователь покинет сайт.
4. Понятны ли графические элементы на сайте? Все мы видели, что на сайтах используются различные иконки. Есть уже привычные для нас графические символы, которые что-то обозначают. Например, значок корзины. Чаще всего на его месте мы привыкли видеть иконку тележки, поэтому, если Вы замените ее на иконку чемодана или сумки – это может ввести в заблуждение пользователя.
5. Легко ли на сайте воспринимается информация? Использование множества шрифтов на сайте уже значительно затрудняет восприятие. Ограничьтесь 1-2 шрифтами. Слишком мелкие буквы будут нечитаемы, но и слишком громоздкие тоже будут не уместны во многих случаях. Найдите золотую середину. Также текст поверх картинки. Это может сделать сайт более красивым, но и более сложным для чтения.

6. Понятен ли порядок оформления заказа? Одним из барьеров у пользователей при покупке через сайт может быть неуверенность в правильном заполнении формы заказа. Во-первых, постарайтесь избегать громоздких форм заказа. Некоторые пункты можно уточнить по телефону при подтверждении заказа. Во-вторых, подробно опишите порядок оформления и получения заказа, а также гарантии, способы оплаты и возможность возврата или обмена.
7. Продумана ли система связи с пользователем? Контакты компании должны быть заметны. Также будет большим плюсом предоставить пользователю несколько вариантов связи: по телефону, по эл.почте, через онлайн-чат или форму обратной связи.
8. Уникален ли контент на сайте? Уникальный контент не только позволяет лучше продвигать сайт в поисковых системах, но и оставляет приятное впечатление у пользователей. Полезные и уникальные статьи на сайте, оригинальные фотографии и изображения помогут сделать наполнение сайта уникальным.
9. Как быстро загружаются страницы Вашего сайта? Пользователи не будут ждать загрузку страницы более 4-5 секунд. Поэтому здесь важно не перегрузить сайт лишней информацией и оптимизировать скорость загрузки страницы с технической стороны.
10. Не перегружен ли сайт лишними элементами? Страницы с большим количеством кнопочек, форм, переключателей и графических элементов может ввести в ступор пользователя. Ограничьтесь 1-3 кнопками, чтобы не смутить пользователя и не издеваться над разработчиком. Важнейшая задача – убрать все лишние детали.
Это не все критерии, по которым можно оценить качество дизайна сайта. Есть множество других, которые оценивают не только теоретические аспекты, но и исходный код веб-сайта. При этом следует отметить, что не все критерии применимы для каждого сайта. Главное – помнить о целях того или иного проекта.
К слову о восприятии информации на сайте. Накладывать блеклый текст на пеструю картинку Вы, конечно, не будете. Но в любом случае важно сделать так, чтобы пользователю было комфортно читать текст на сайте или замечать важную информацию. Вот несколько вариантов того, как можно применить контраст в веб-дизайне:
- Размеры. Большие размеры привлекают внимание и воспринимаются лучше. Тут главное не переборщить. Гигантомания ничего красивого из Вашего сайта не сделает.
- Формы. На более сложных фигурах или объектах мы больше заостряем внимание, чем на простых.
- Цвет. Выделяйте цветом важные элементы на сайте. Например, кнопки или другие разные значимые послания для пользователей.
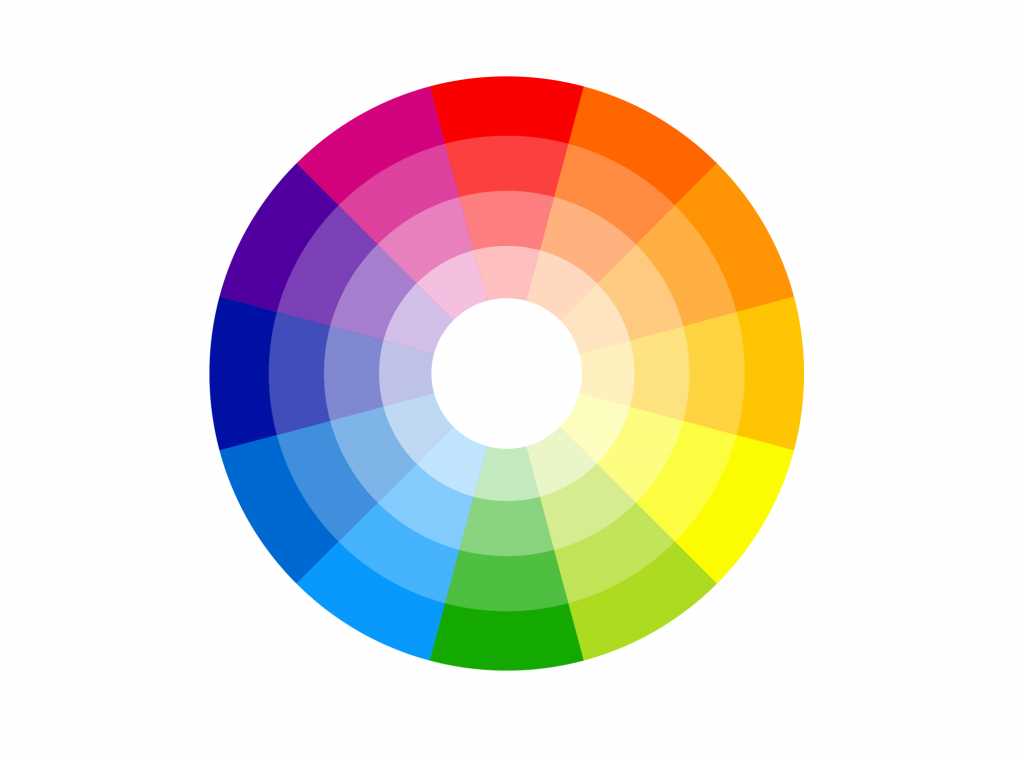
Попадая на сайт, пользователь сразу видит картинку в целом и в течение всего 1-2 секунд может принять решение: остаться изучать сайт или уйти с него. Здесь правит цветовая гамма. Существуют различные варианты подбора цвета. Наиболее эффективными считаются триада, двойная комплиментарная система и цвета-аналоги.
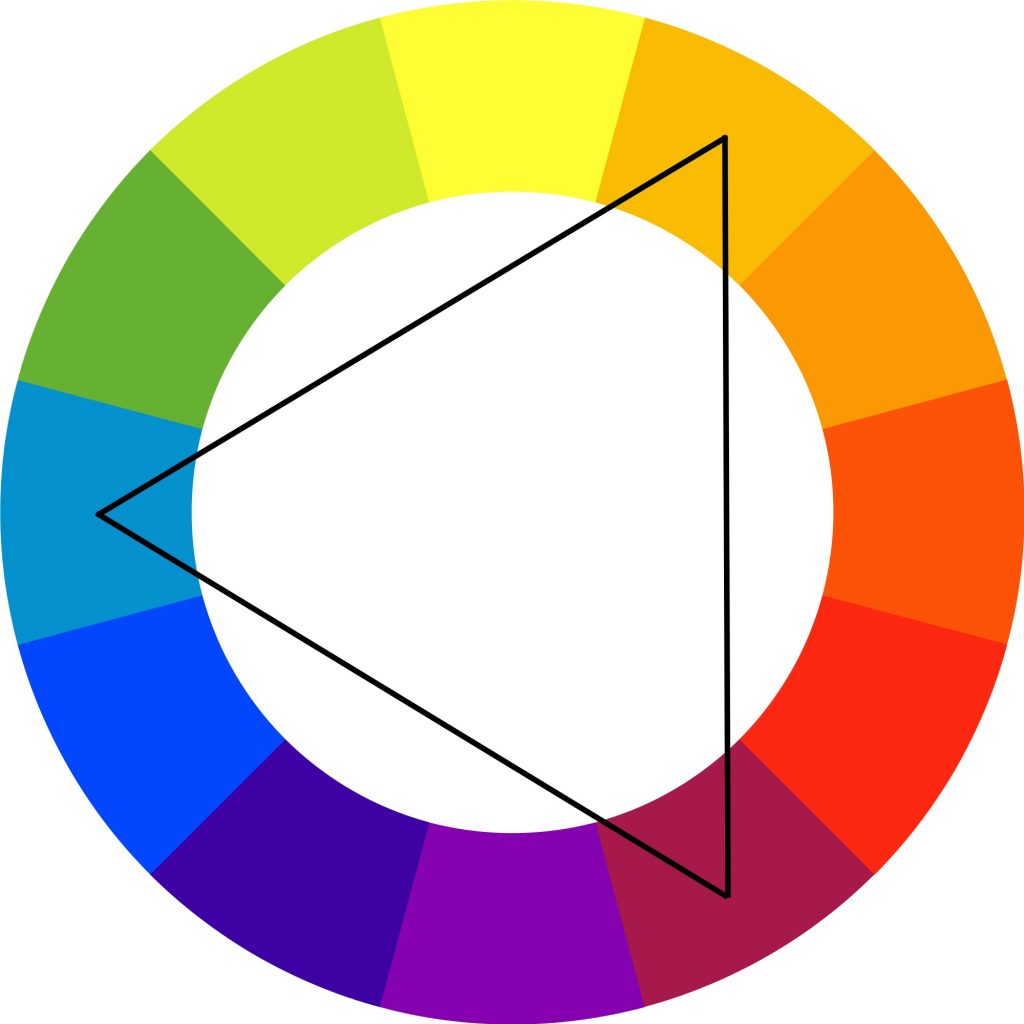
Триада
Триада представляет собой систему из 3 гармонирующих цветов. Выбор цветов происходит по цветовому кругу, состоящему из 12 цветов, по принципу равностороннего треугольника. Это наиболее популярная система, которая включает в себя преимущества резонанса и эффекта дополнения без сложных контрастов.
Двойная комплиментарная система
Здесь уже используется 4 основных цвета, которые также подбираются по цветовому кругу. Из них 2 цвета контрастируют и 2 дополняют. Схема выбора будет сложнее. В этом случае сначала выбираются 2 контрастных цвета, которые потом дополняются еще 2 производными оттенками.
Цвета-аналоги
Тут выбираются 3 близких по оттенку цвета. Один из них будет основным, остальные дополнительными.