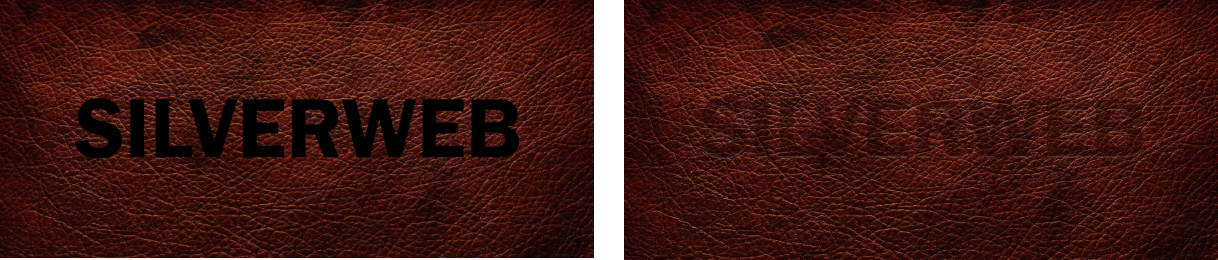
В данной статье будет рассмотрено как легко сделать эффект “вдавленного текста”. Это поможет естественно вписать текст в разные текстуры.
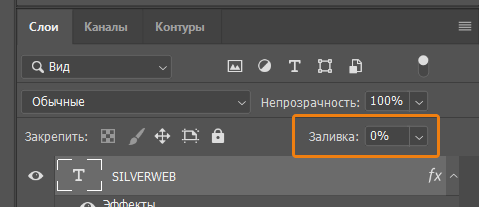
Шаг 1. Для начала нужно выбрать исходный фон и подобрать наилучший шрифт. В поле заливки необходимо убрать её до 0%.

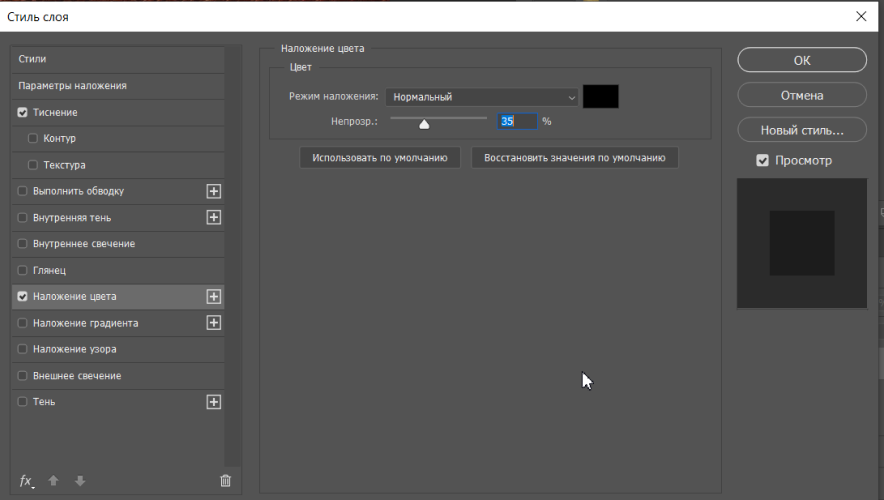
Шаг 2. Двойным нажатием по текстовому слою переходим в меню стилей. Для начала наложим цвет. Цвет выбирается под исходный фон и ставится небольшая прозрачность – около 35%.

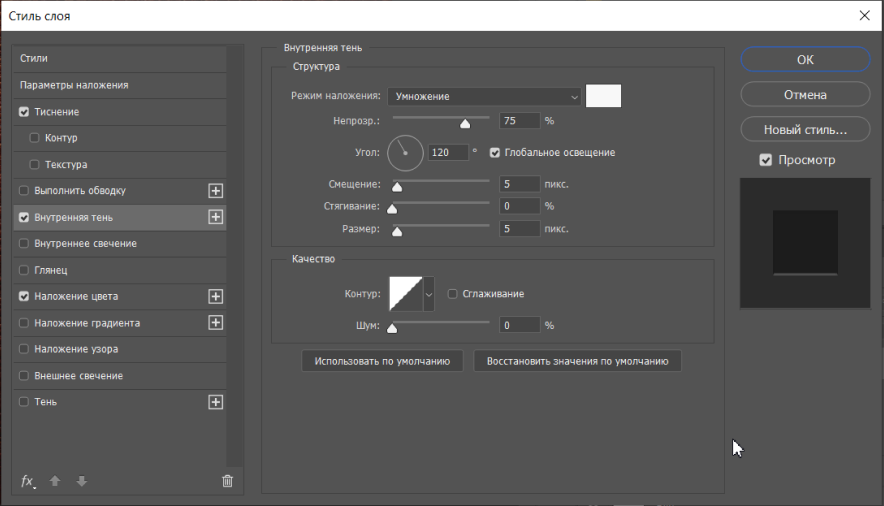
Шаг 3. Следующим накладываем “внутреннюю тень”. Режим наложения выбрать “Умножение”, непрозрачность около 75%, смещение и размер около 5 пикселей.

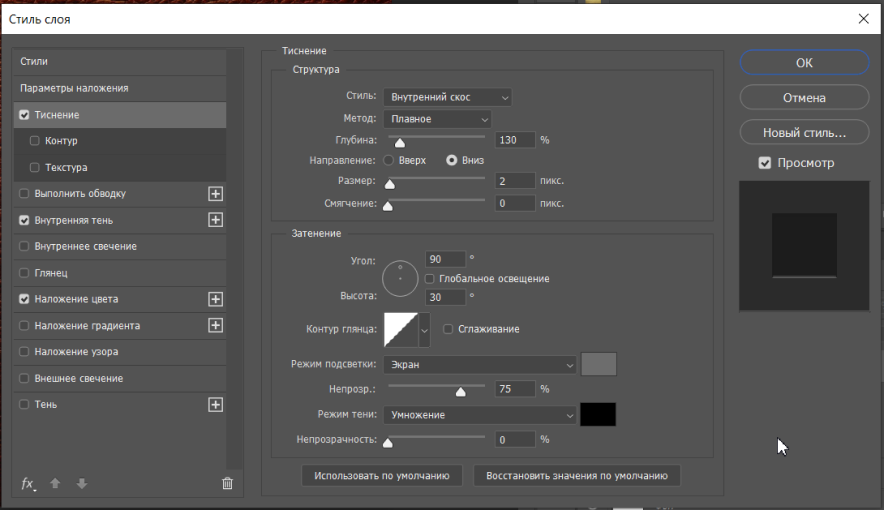
Шаг 4. Завершающим является наложение “теснения”. Именно этот стиль придает наибольшую естественность. Стиль выбрать “внутренний скос”, метод “плавное”, глубину около 130%, направление “вниз”, размер 2-5 пикселей. Также важным будет настроить угол затенения: убрать галочка на глобальном освещении и настроить угол 90 и 30. Режим подсветки “Экран” и непрозрачность 75%, здесь также можно выбрать цвет (зависит от фона).

Все представленные настройки являются ориентировочными. Для наилучшего эффекта стоит играться с размерами, интенсивностью, прозрачностью, цветами и так далее. Результат наложения эффектов представлен ниже.