В современных дизайнах зачастую можно наблюдать изогнутые текста (например, в круге). Стандартные функции Фигмы не позволяют сделать этого, однако существует много плагинов, которые помогут преобразовать текст в нужный вид.
В данной статье будем использовать плагин “To Path”, который можно установить по ссылке.
1. Первым шагом необходимо напечатать нужный текст и создать фигуру, в форме которой он должен быть.
В нашем случае для примера выполняется 2 фигуры: нарисованная пером линия и круг.

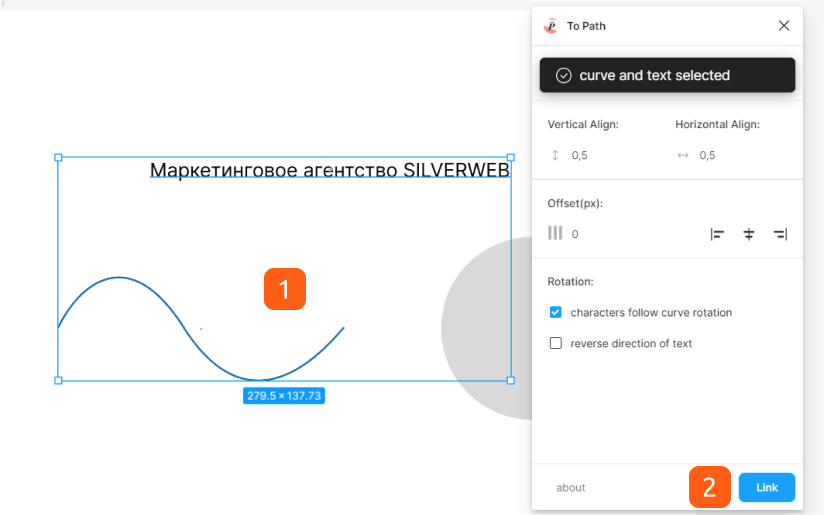
2. Устанавливаем и запускаем плагин. Теперь необходимо выделить слои двух элементов: самого текста и фигуры и нажать кнопку Link.

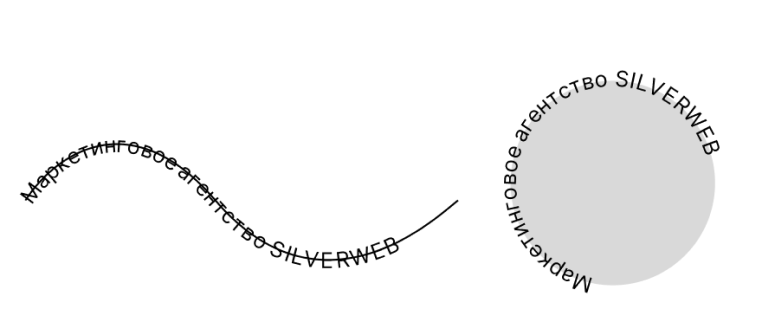
Получилось следующее:

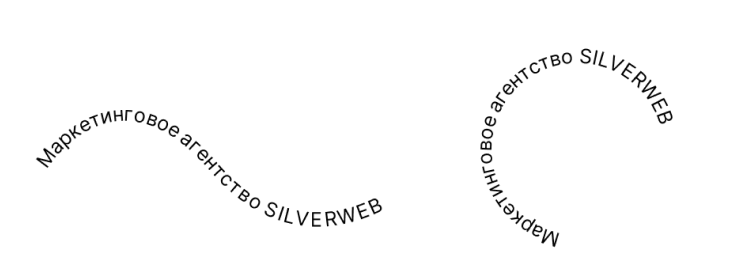
3. Теперь остаётся настроить вид текста в плагине и выключить слои с фигурами.
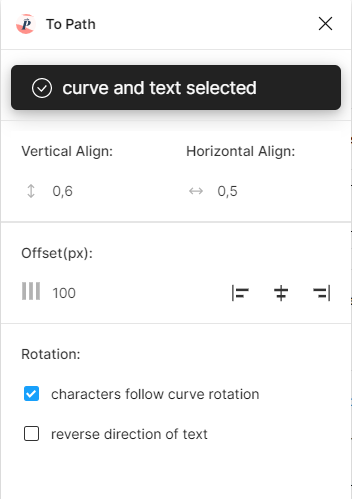
Что касается параметров настроек в плагине, то тут всё просто:
Vertical Align позволяет сдвинуть текст выше или ниже относительно фигуры.
Offcet двигает текст вдоль фигуры. Справа от него можно выровнять текст слева, по середине, или справа относительно фигуры.
Revers direction of text отражает текст по горизонтали – меняет его направление.


Таким образом, создать текст в виде круга или другой фигуры не так уж и сложно, благодаря многим плагинам можно сделать это в пару кликов.






