На многих веб-сайтах вы можете наблюдать использование теней в дизайне: на карточках, объектах, кнопках, формах и так далее. В этой статье покажем два способа, как сделать красивую и плавную тень в Фигме.
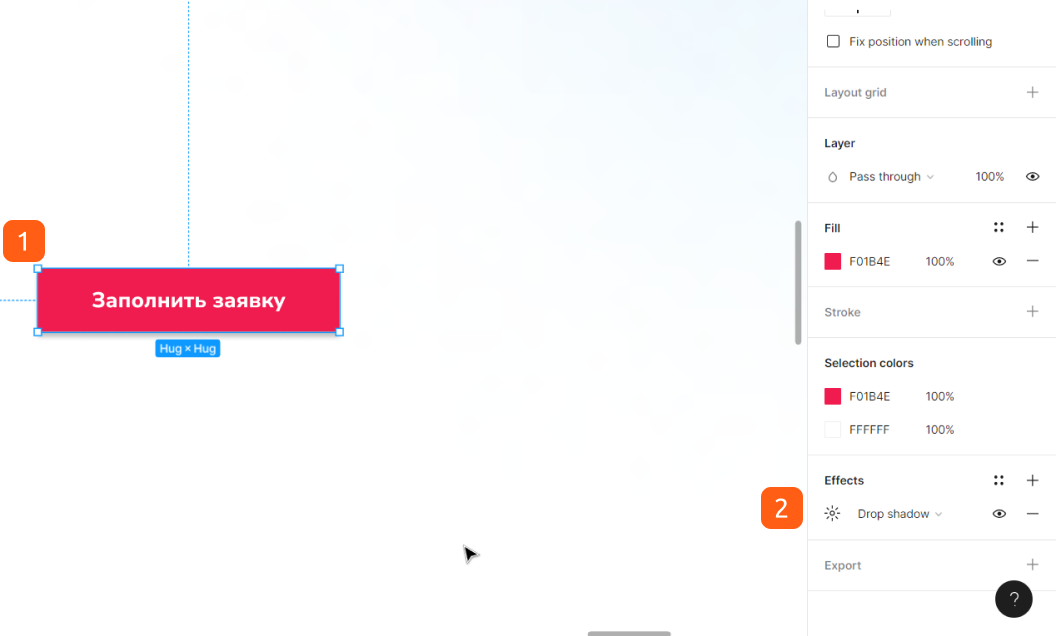
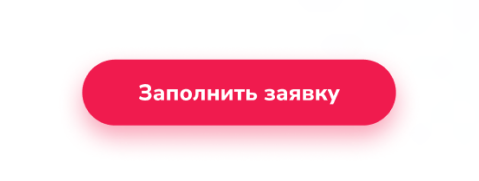
1-й способ. Здесь мы создадим тень через правую панель настроек. Выделяем объект (в нашем случае кнопку) и добавляем эффект тени нажав “+” напротив надписи “Effects”. По умолчанию будет добавлена внешняя тень, но по надписи Вы можете выбрать внутреннюю – Inner shadow.

Для цветных объектов как у нас в примере лучше делать тень в его цвет и просто понижать прозрачность до 30-40%.
Для кнопки получились следующие оптимальные настройки:
- X = 0
- Y = 8
- Blur = 19
- Spread = 0
- Цвет = F01B4E
- Прозрачность = 40%

Для теней от объектов ориентировочные настройки следующие:
- X = 0
- Y = 8
- Blur = 24
- Spread = 0
- Цвет = 8187BD
- Прозрачность = 15%
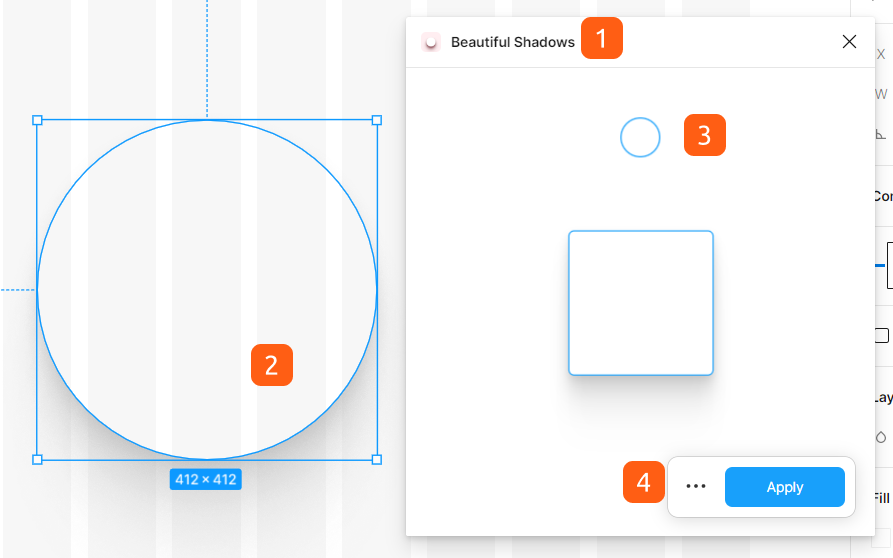
2-й способ. Здесь будем использовать плагин Beautiful Shadows, который мы упоминали в статье 10 полезных плагинов в Figma.
Запускаем плагин и выделяем нужный объект.
Регулируем расположение тени через кружок – источник цвета и нажимаем “Apply”.

Справа можно увидеть результат применения плагина на круге.
Таким образом в Фигме существует несколько способов создания красивых теней: как самостоятельно через правую панель инструментов и изменение каждого параметра, так и через плагины. Один из самых популярных является Beautiful Shadows, позволяющий создать плавную тень только передвигая источник света.







