Тренд на киберпанк уже несколько лет захватывает Интернет, и немаловажной составляющей этого тренда являются неоновые элементы. Если Вы хотите с легкостью создавать неоновые надписи в Figma, то данная статья поможет Вам научиться этому.

1-ый этап. Вначале пишем необходимый текст на тёмном фоне. Для неоновых надписей подходят шрифты Bad Script, Hachi Maru Pop, Neonderthaw. Создаем падающую тень (drop shadow) с параметрами, указанными ниже, и любым ярким, сочным цветом. Добавляем на тень режим наложения Screen (нажимаем на каплю).


2-ой этап. Затем копируем эффект падающей тени и вставляем в тот же объект (Ctrl/Command + C и Ctrl/Command + V), увеличиваем в новой тени blur с шагом х2 (было 10, ставим 20). Далее повторяем действие: следующая тень будет с блюром 40, затем 80, 160 и т.д.

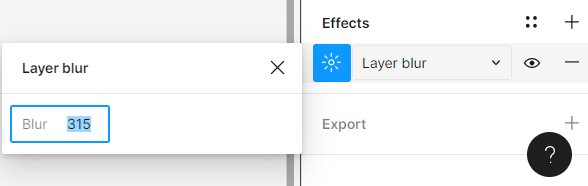
3-ий этап. Затем можно добавить дополнительное свечение для объемного изображения. Создаем фигуру, подходящую по форме под надпись, заливаем нужным цветом, ставим непрозрачность на уровне 40 и устанавливаем режим наложения Screen, как делали это с тенями в тексте. Устанавливаем в поле Effects стиль Layer blur на высоком уровне (более 300).


Неоновая надпись готова! Если хотите скопировать все эффекты на другой объект, то посмотрите нашу статью, как это сделать легким способом.







