При создании рекламных баннеров, дизайнов сайта зачастую появляется необходимость вырезать какой-либо объект с фона, чтобы использовать его в своем дизайне. В этом помогает инструмент “перо”, но как быть с волосами?
В этой статье подробно рассмотрим как вырезать волосы на несложном (однотонном) фоне.
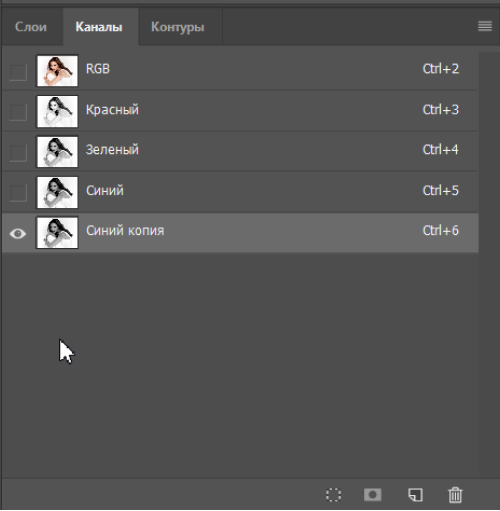
1. Открываем нужное фото в фотошопе и заходим на вкладку “каналы”. Поочередно выбирая канал смотрим в каком канале между волосами и фоном наибольший контраст. В нашем случай это синий, делаем его дубликат правой кнопкой мыши.


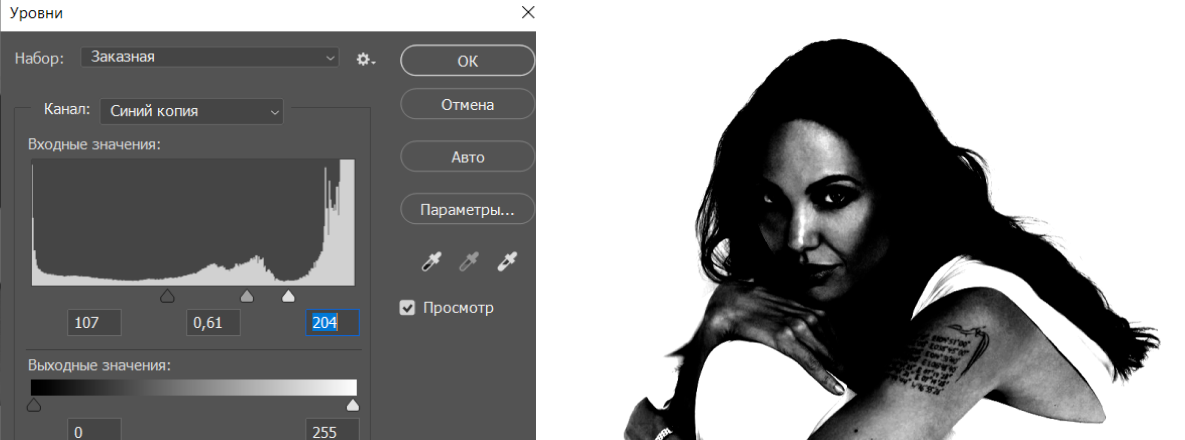
2. Выбрав продублированный слой открываем режим контуров клавишами CTRL+L. Двигаем ползунки таким образом, чтобы фон стал максимально белым, а волосы черными. При этом важно не переборщить и сохранить естественную структуру волос.

После этого берем черную кисть и закрашиваем какие-либо белые проблески белого.

3. После этого нажимаем на слой с дублированным каналом с зажатым Ctrl – так мы выделили наш объект.
Выключаем дублированный канал и включаем все остальные.
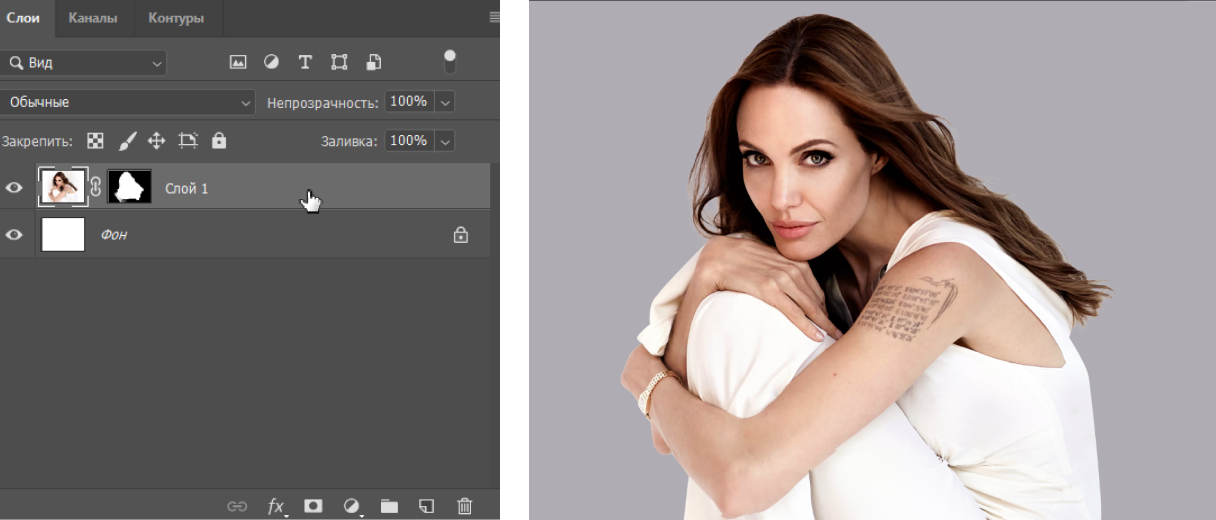
Возвращаемся в слои и создаем маску у текущего слоя и прожимаем CTRL+Shift+I.

Справа можно увидеть результат на сером фоне. На любом светлом фоне этот шаг последний, но если Вам необходимо вставить изображение на темный фон, переходите к следующему.
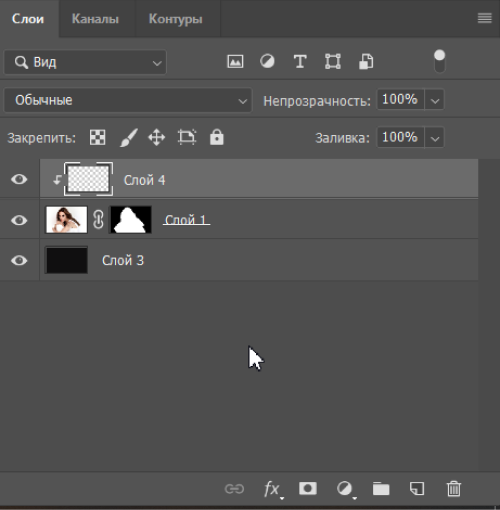
4. На темном фоне часто виден светлый ареол. Это можно исправить инструментом штамп. Создаем новый слой и с зажатым Alt делаем его маской основного.

Взяв фрагменты через Alt штампом проходимся по светлым участкам. Получится приблизительно такой результат.







