Кейс по разработке Landing Page для гонконгского производителя компьютеров
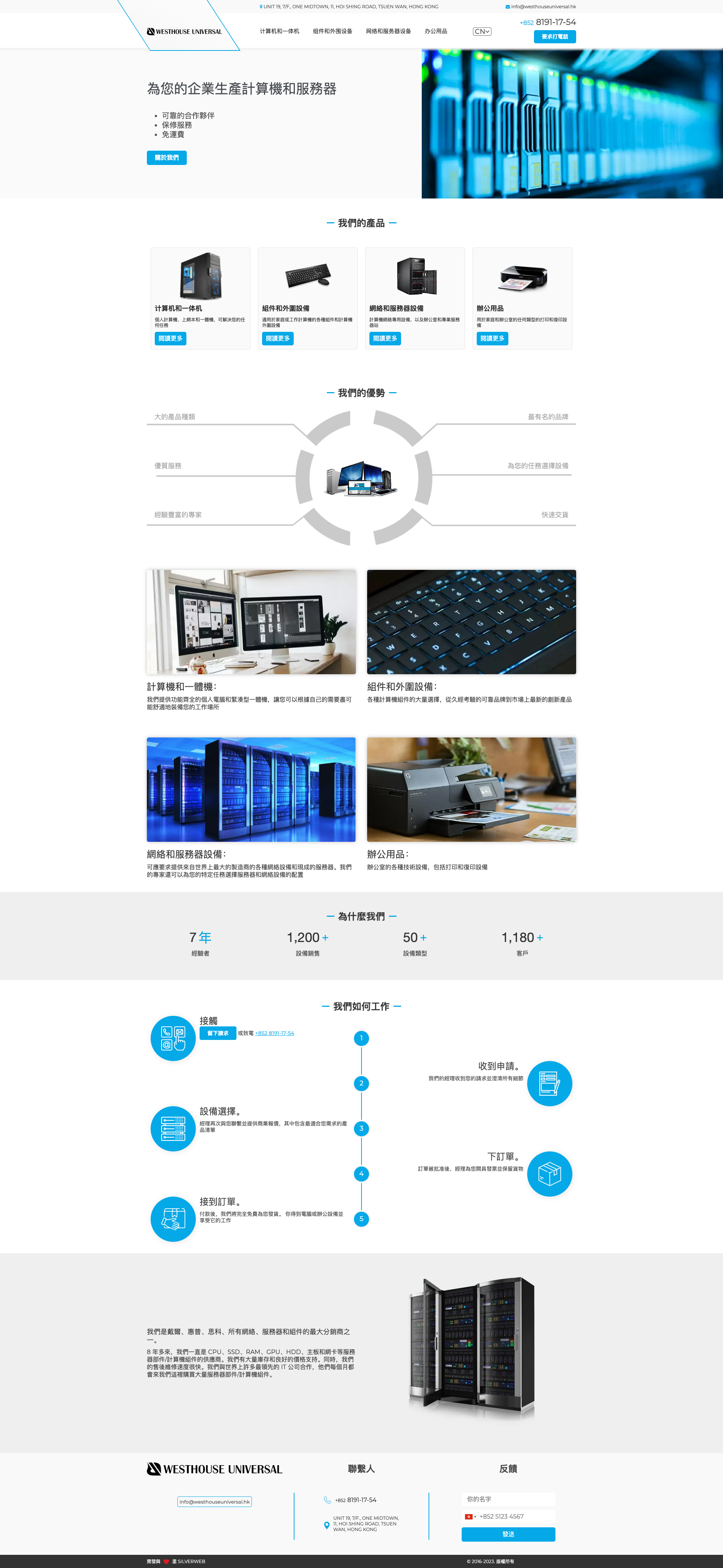
Разработка одностраничного сайта на базе адаптированного шаблонного решения с приоритетом на максимально сжатые сроки реализации, оптимизацию бюджета и обеспечение высокого качества исполнения. Создание современного цифрового представительства международной компании, специализирующейся на комплексном обеспечении корпоративных клиентов компьютерной, серверной, сетевой и офисной техникой от ведущих мировых производителей. Реализация адаптивного дизайна, интуитивной навигации и удобного интерфейса, обеспечивающих корректное отображение и комфортное взаимодействие на всех типах устройств. Внедрение мультиязычности с поддержкой английского и китайского языков для расширения международного охвата. Формирование чёткой и структурированной подачи информации с акцентом на преимущества компании, ассортимент продукции и возможность оперативного запроса консультации или коммерческого предложения.
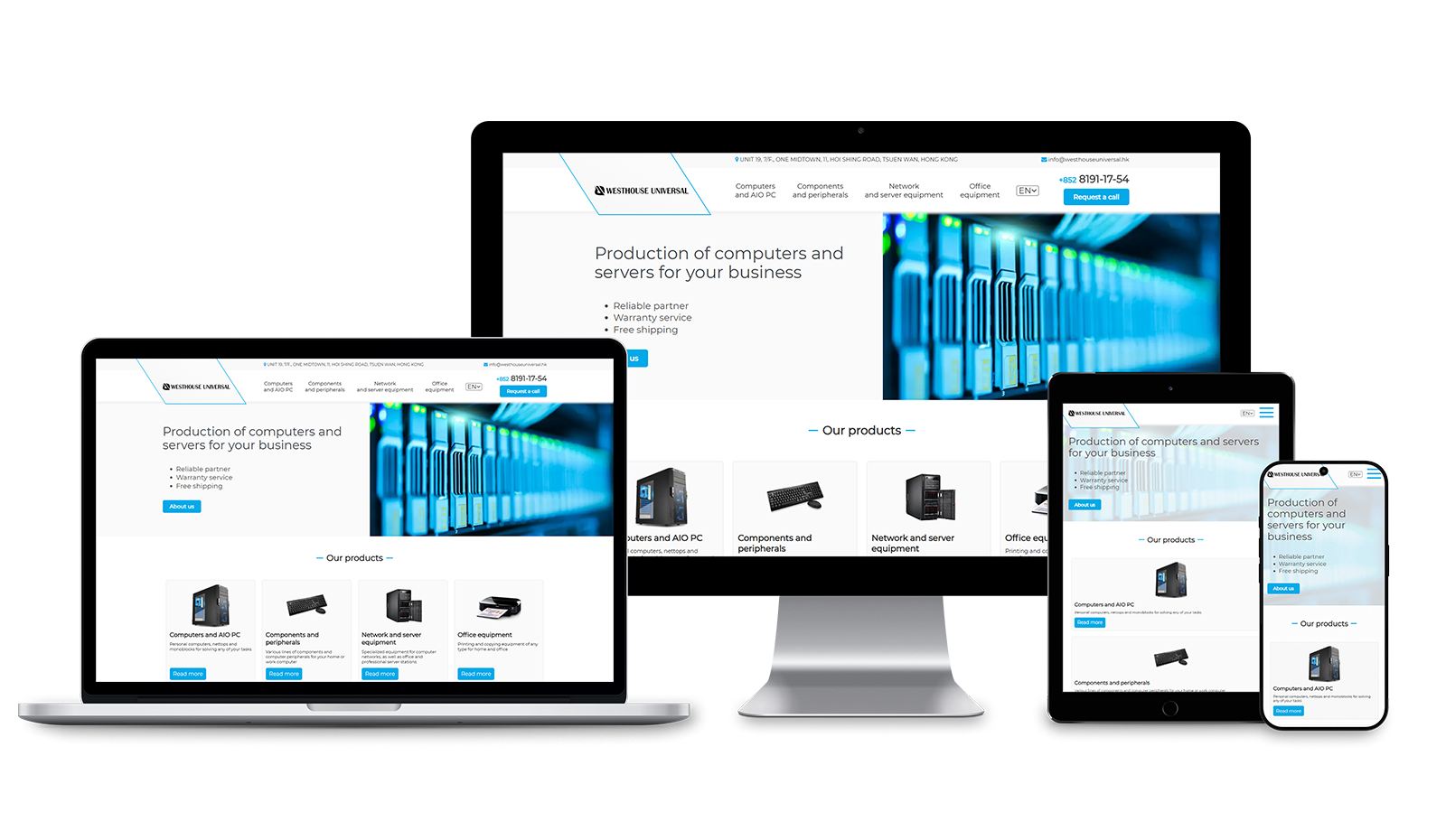
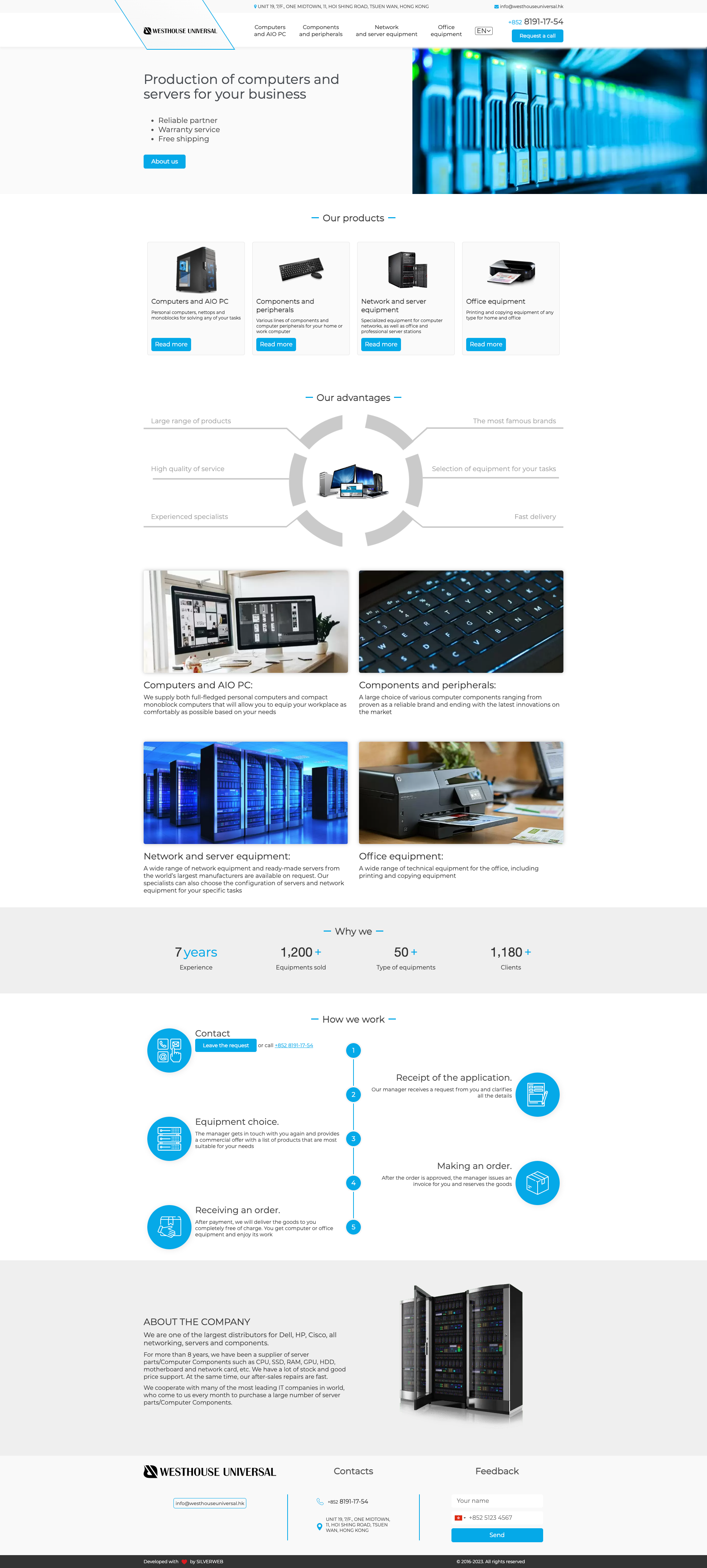
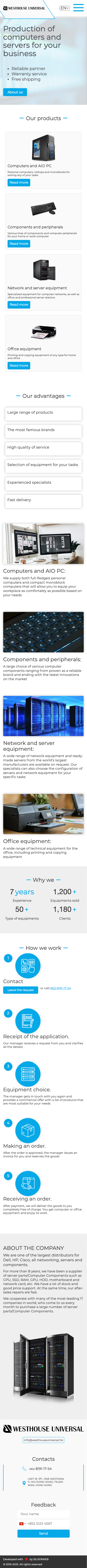
Разработан одностраничный сайт на базе адаптированного шаблонного решения с приоритетом на максимальное сокращение сроков реализации и оптимизацию бюджета без компромиссов по качеству исполнения. В рамках проекта создан современный, лаконичный дизайн, полностью соответствующий международным стандартам и фирменному стилю компании. Особое внимание уделено удобству навигации и эргономичности интерфейса, обеспечивающих корректное отображение и комфортное взаимодействие на всех типах устройств — от настольных компьютеров до мобильных платформ. Внедрена мультиязычная поддержка с возможностью переключения между английской и китайской версиями сайта. Обеспечена высокая скорость загрузки страниц за счёт оптимизированной структуры и современных технологий верстки, а также стабильность функционала и кроссбраузерная совместимость, что гарантирует безошибочную работу ресурса во всех популярных браузерах и при различных условиях доступа. Архитектура лендинга спроектирована с учётом логичного и последовательного клиентского пути: от первого знакомства с ключевыми преимуществами компании и ассортиментом продукции до удобного оформления запроса на консультацию или коммерческое предложение.
Комплексные поставки и дистрибуция компьютерного, серверного, сетевого и офисного оборудования
- 1 день – разработка
- 1 день – заполнение и запуск
Краткий бриф на разработку сайта
Выбор цветовой палитры, шрифтов и визуального контента


Полезный и для пользователя, и для бизнеса функционал
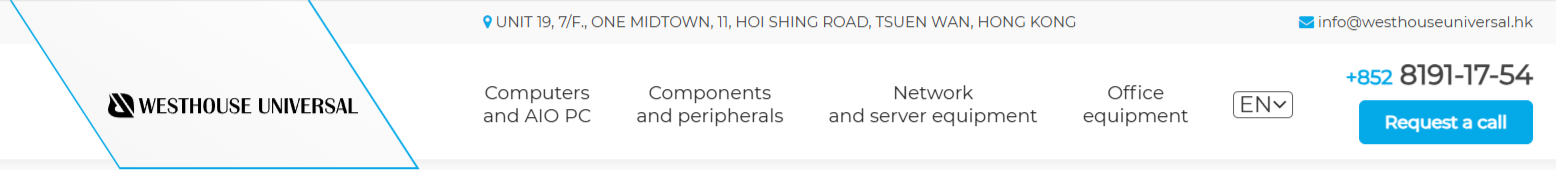
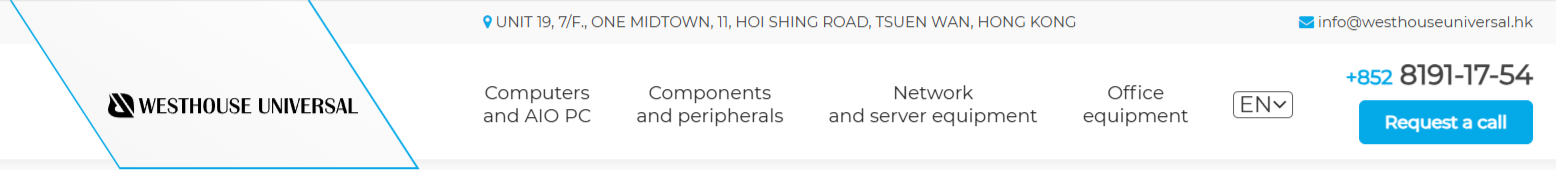
Хедер
Разработка лендинга для компании, специализирующейся на международных поставках компьютерной, серверной, сетевой и офисной техники, началась с глубокой проработки хедера — ключевого интерфейсного блока, формирующего первое впечатление и обеспечивающего интуитивную навигацию по структуре страницы. Команда SILVERWEB применила стратегический подход к проектированию, сочетая современные принципы UI/UX-дизайна, визуальную минималистичность и высокую информационную ёмкость, соответствующую стандартам B2B-коммуникации.

Хедер выполнен в двухуровневой архитектуре. Верхний уровень служит для быстрого доступа к контактной информации: отображаются адрес офиса, корпоративная электронная почта и номер телефона, что подчёркивает открытость и прозрачность взаимодействия с клиентами. Нижний уровень включает логотип, закрепляющий визуальную идентичность бренда, навигационное меню с якорными ссылками на ключевые блоки лендинга, языковой переключатель (EN / 中文), а также call-to-action элемент «Request a call», обеспечивающий мгновенное вовлечение пользователя в коммуникацию. Хедер реализован в виде фиксированного элемента интерфейса, что гарантирует постоянную доступность основных функций навигации вне зависимости от положения пользователя на странице.
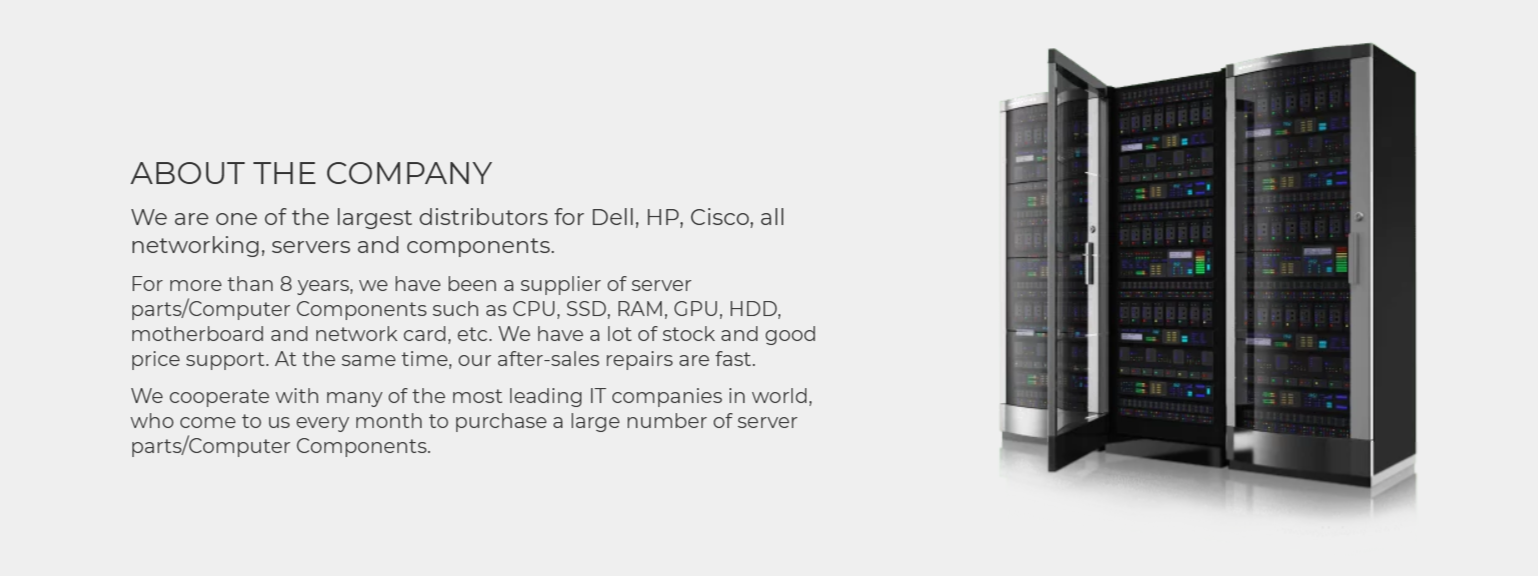
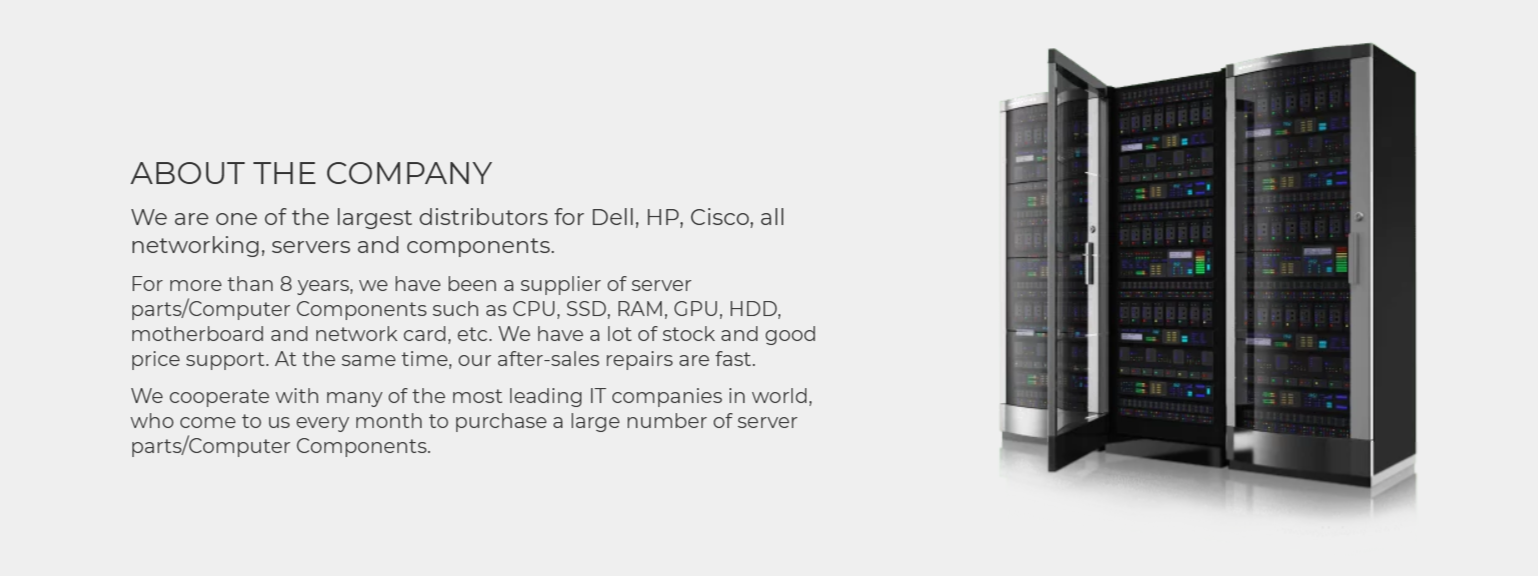
Блок «О компании»
Разарботанный блок является завершающим элементом лендинга и служит ключевой точкой подведения итогов для посетителей сайта. Он расположен непосредственно перед футером и включает две взаимодополняющие части. С левой стороны представлен развернутый и структурированный текст, раскрывающий основные направления деятельности компании, её миссию, ценности и международный опыт. Такой подход способствует формированию доверия и укреплению репутации бренда в глазах потенциальных клиентов. Справа размещено тематическое изображение, отражающее специфику бизнеса, которое усиливает восприятие текстовой информации и помогает создать эмоциональную связь с аудиторией. Для повышения удобства пользователей предусмотрена навигационная кнопка в верхней части лендинга, обеспечивающая быстрый доступ к данному разделу.

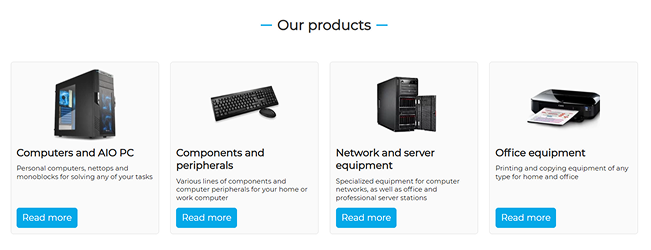
Блок «Каталог продукции»
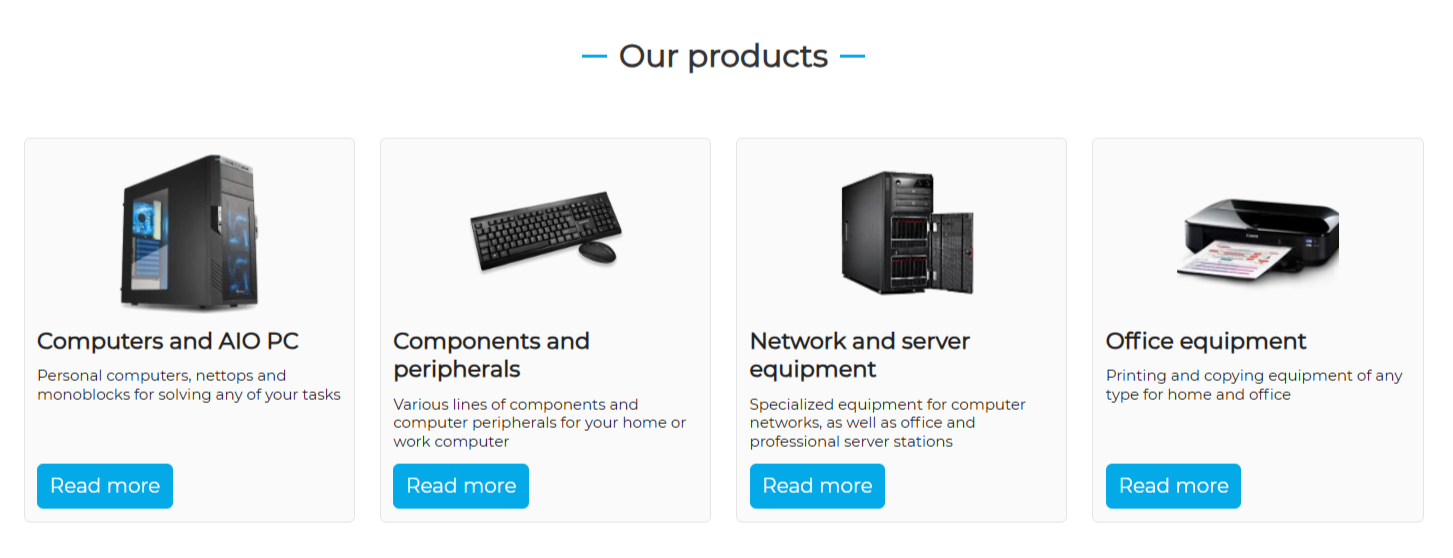
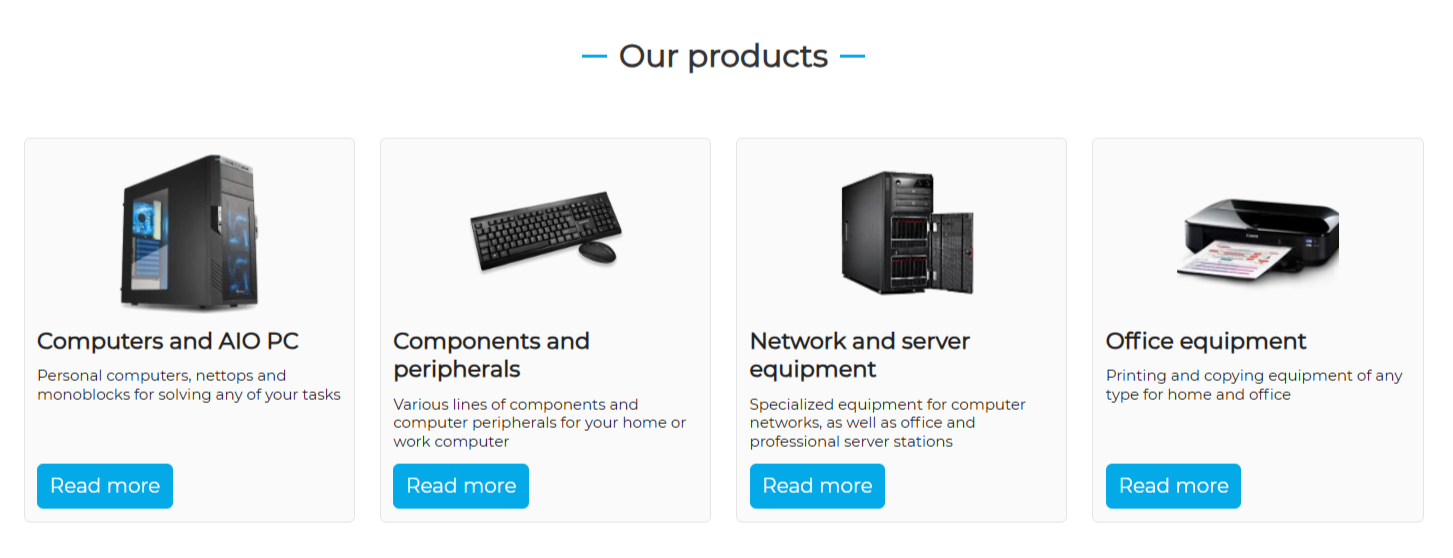
Одним из ключевых элементов разработки лендинга стал компактный и структурированный каталог продукции, расположенный в верхней части страницы. Он представлен в виде ряда из четырёх визуально выделенных карточек, каждая из которых содержит качественное фотографическое изображение, лаконичное текстовое описание и кнопку «Ознакомиться подробнее». Эта кнопка выступает в роли якорной ссылки, обеспечивающей плавный переход к более подробному описанию соответствующей категории продукции в нижней части сайта.

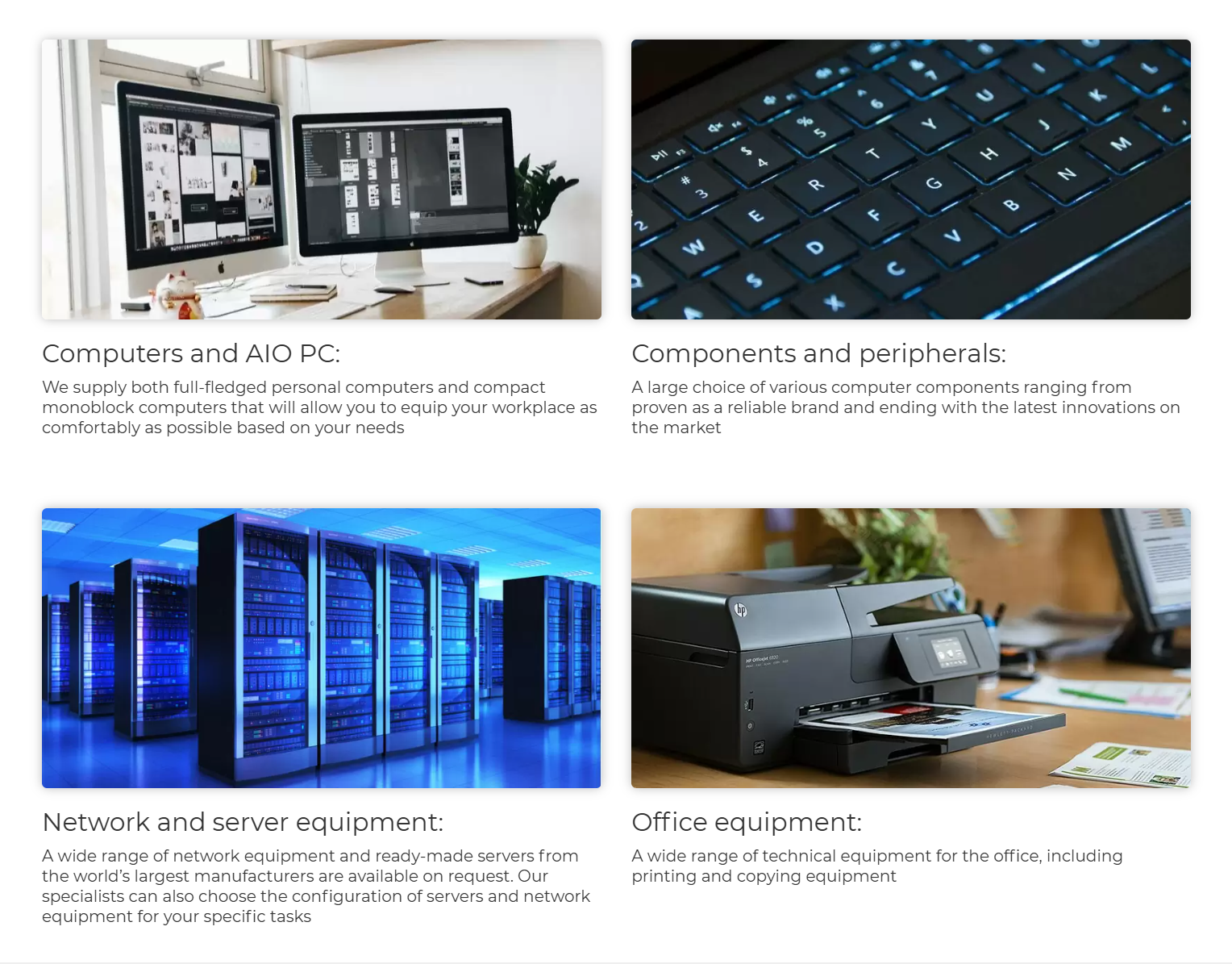
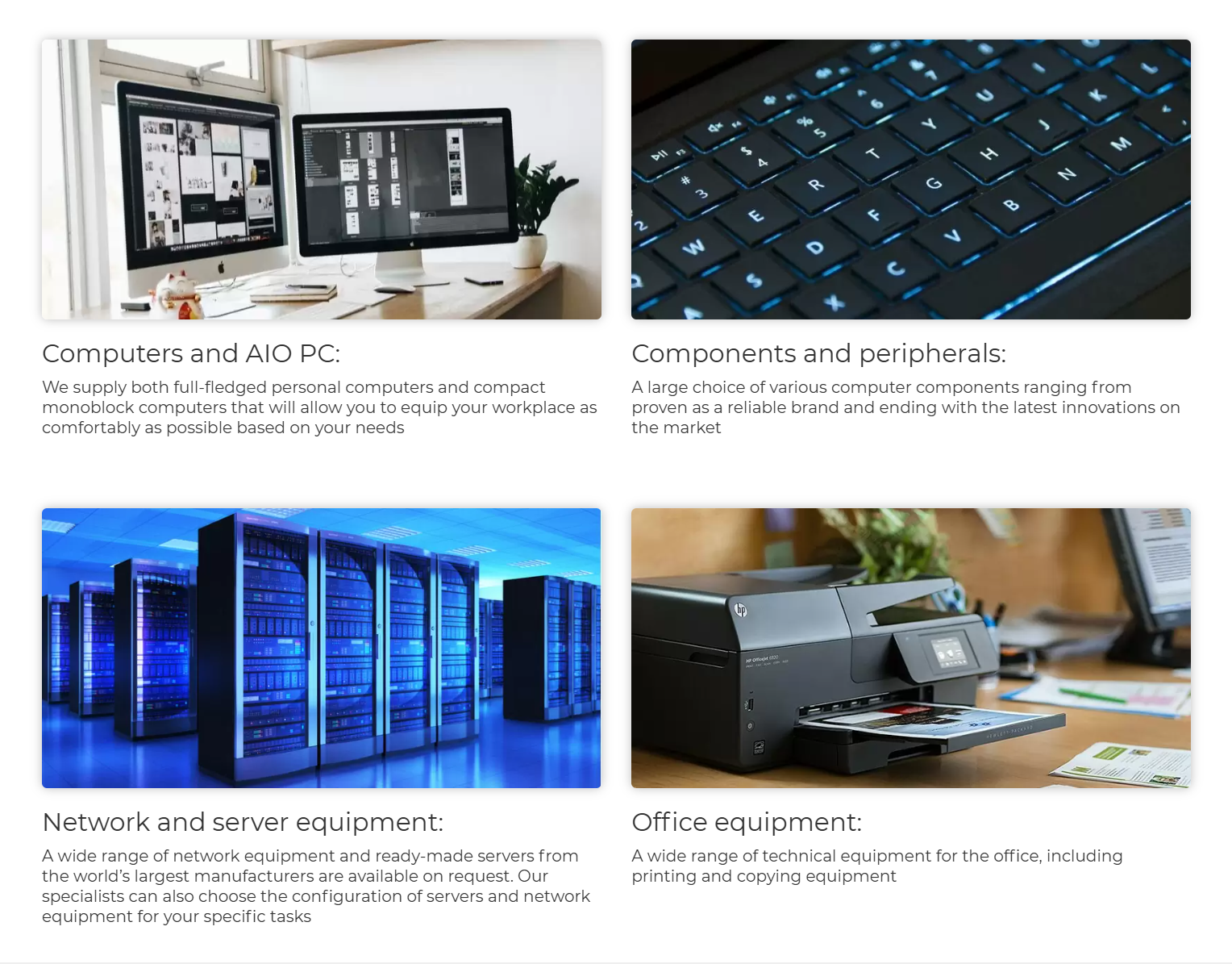
Детальный блок каталога выполнен в формате сетки из карточек размером 2 на 2, где каждая карточка включает заголовок, информативное расширенное текстовое описание и иллюстративное изображение. В данном разделе отсутствует интерактивность, что способствует концентрации внимания пользователя на содержании и облегчает восприятие информации. Такое архитектурное решение является одним из наиболее значимых в проекте, поскольку обеспечивает эффективную презентацию ассортимента продукции — от быстрого ознакомления с основными направлениями в верхней части лендинга до глубокого погружения в детали ниже, тем самым улучшая навигацию, повышая удобство взаимодействия и способствуя росту конверсии.

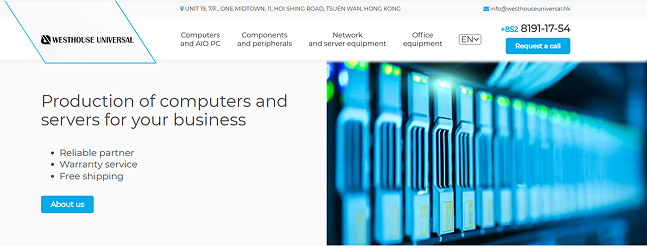
Первый экран
Первый экран лендинга разработан с приоритетом на максимальную конверсию и удобство пользователя. В верхней части экрана расположены ключевые элементы управления — контактные данные, кнопка «Заказать звонок», навигационное меню и переключатель языков, обеспечивающие оперативный доступ к важной информации и функционалу сайта с любой точки страницы. Основная центральная часть экрана разделена на два взаимодополняющих блока. Слева размещён структурированный текст с уникальным торговым предложением (УТП) и основными преимуществами компании, который чётко и убедительно формирует ценностное предложение для потенциального клиента. Текст выполнен с акцентом на профессионализм, надежность и компетенции компании, что способствует повышению доверия и интереса со стороны посетителей. Справа находится тематическое изображение высокого качества, визуально подкрепляющее ключевые сообщения и усиливающее эмоциональный отклик пользователя.

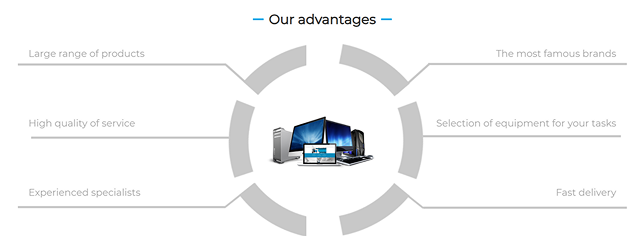
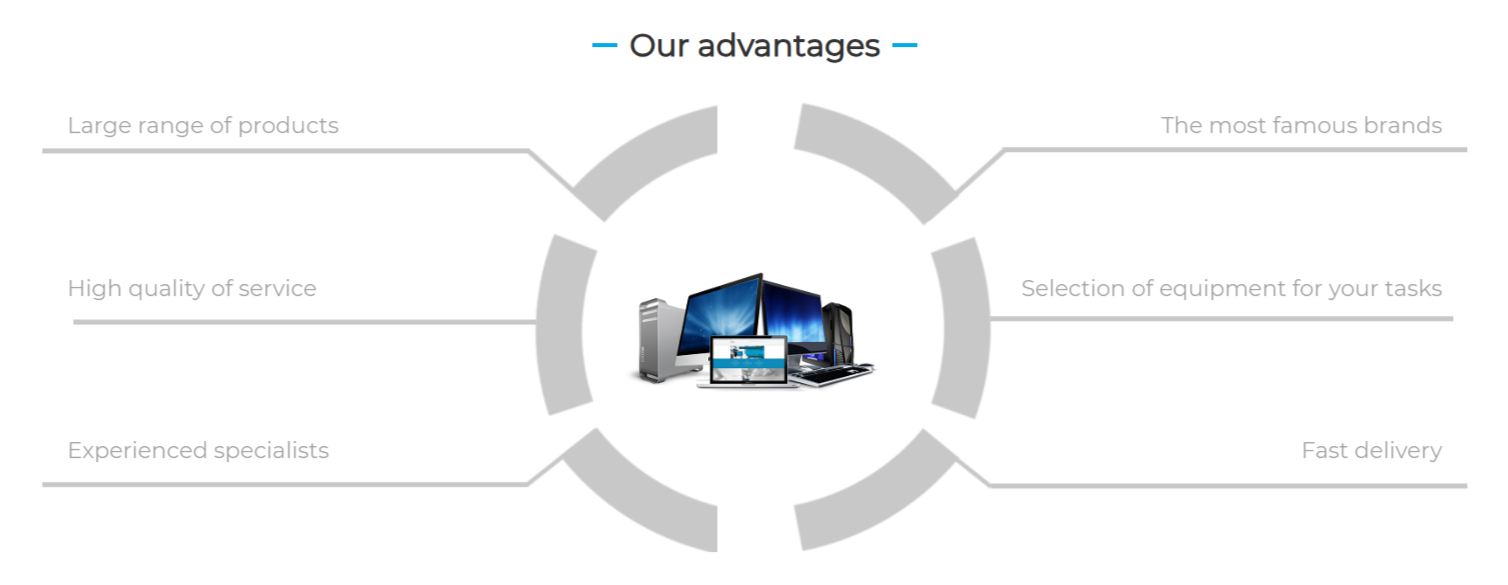
Блок «Преимущества компании»
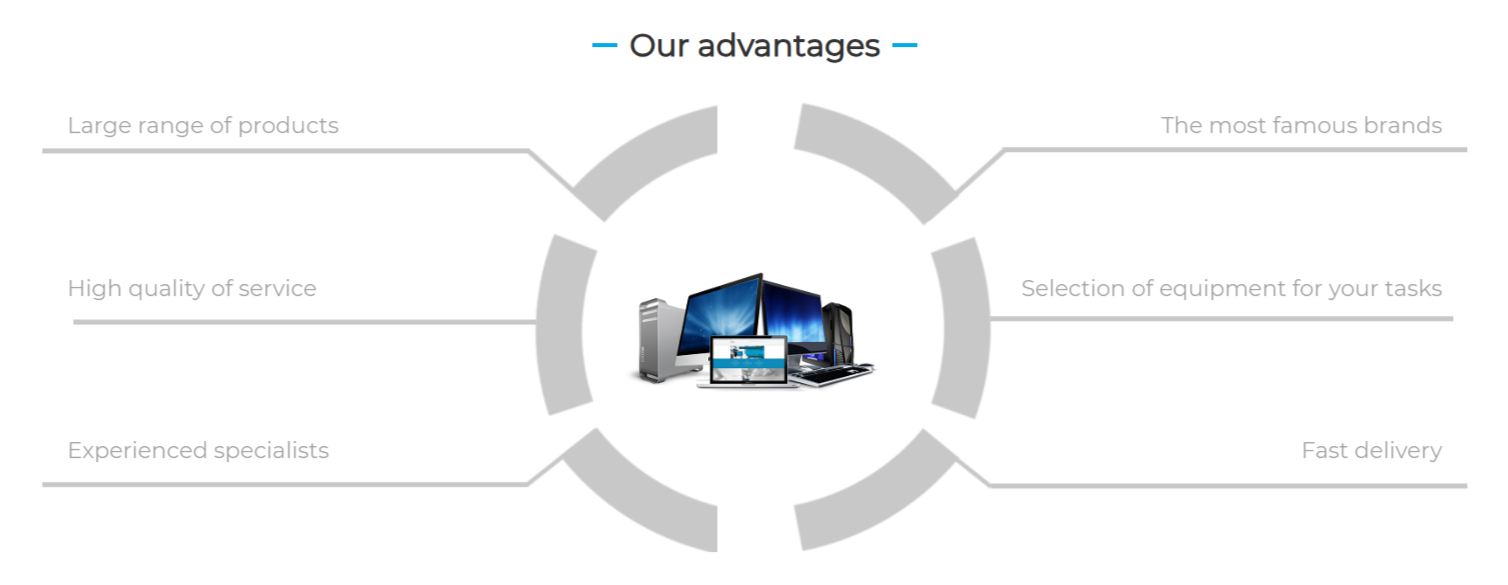
Разработка блока «Преимущества компании» стала одним из важнейших этапов проектирования лендинга, направленного на формирование доверия и усиление делового имиджа бренда. Командой специалистов был реализован функциональный и визуально выразительный элемент, способный удерживать внимание пользователя и формировать положительное впечатление уже на этапе первичного взаимодействия с сайтом. Визуальной основой блока стала круговая диаграмма, разбитая на равные интерактивные сектора. При наведении на каждый из них срабатывает плавный эффект подсветки и появляется краткий информативный текст, раскрывающий суть соответствующего преимущества. Такая механика позволяет преподнести контент в современной и динамичной форме, делая восприятие информации интуитивным и лёгким. Структура блока была выстроена с учётом логики пользовательского сценария: он расположен в стратегически важной части лендинга, где посетитель уже заинтересован в деталях и готов к восприятию аргументов в пользу сотрудничества.

Блок «Этапы оказания услуг»
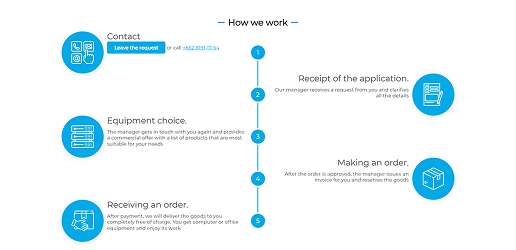
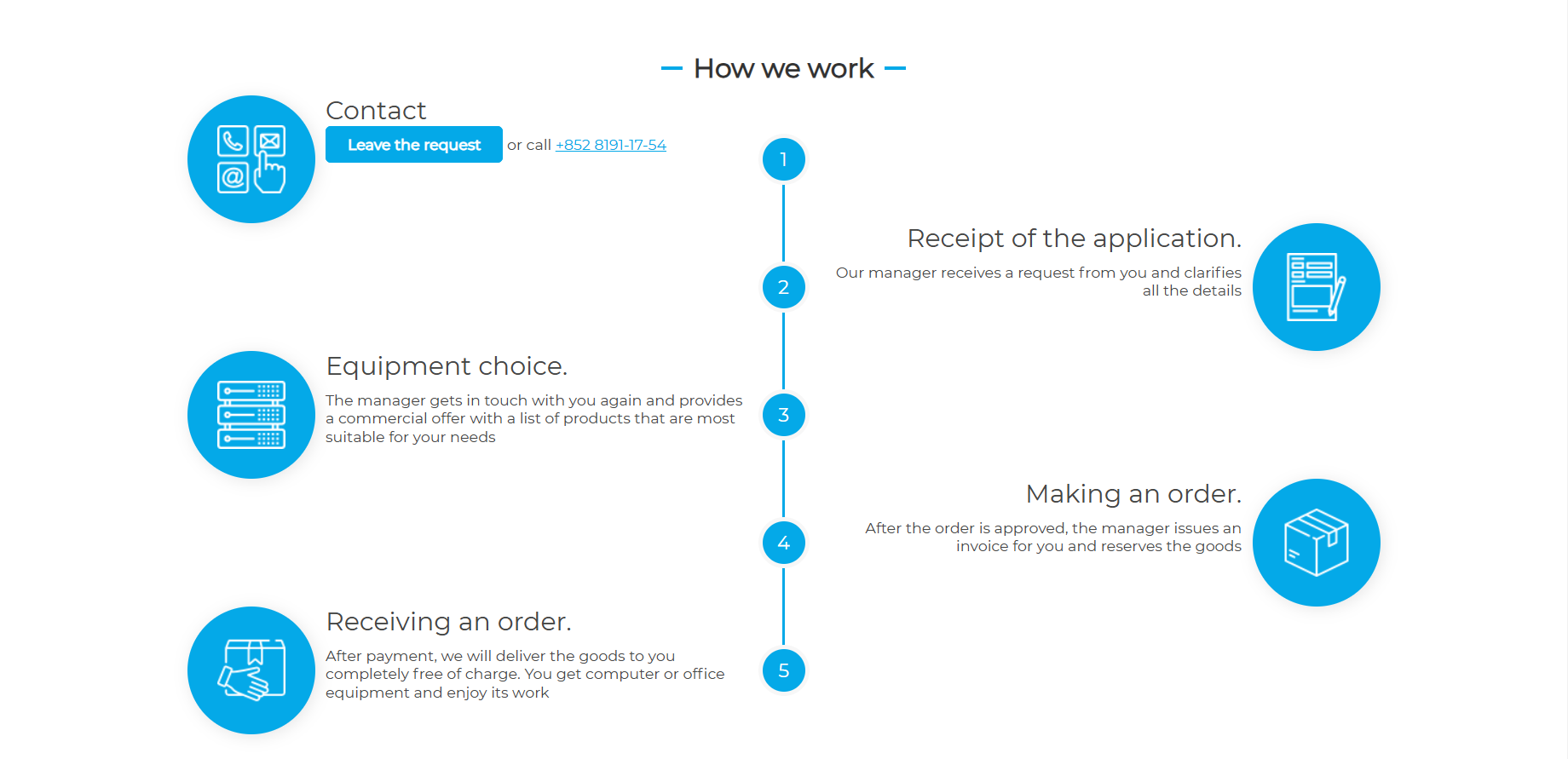
Блок «Этапы оказания услуг» стал одним из ключевых элементов лендинга, направленным на демонстрацию прозрачности и последовательности взаимодействия компании с клиентами. Его разработка была важной задачей в рамках формирования доверия, снижения барьеров при первичном обращении и повышения воспринимаемой организованности бизнес-процессов.

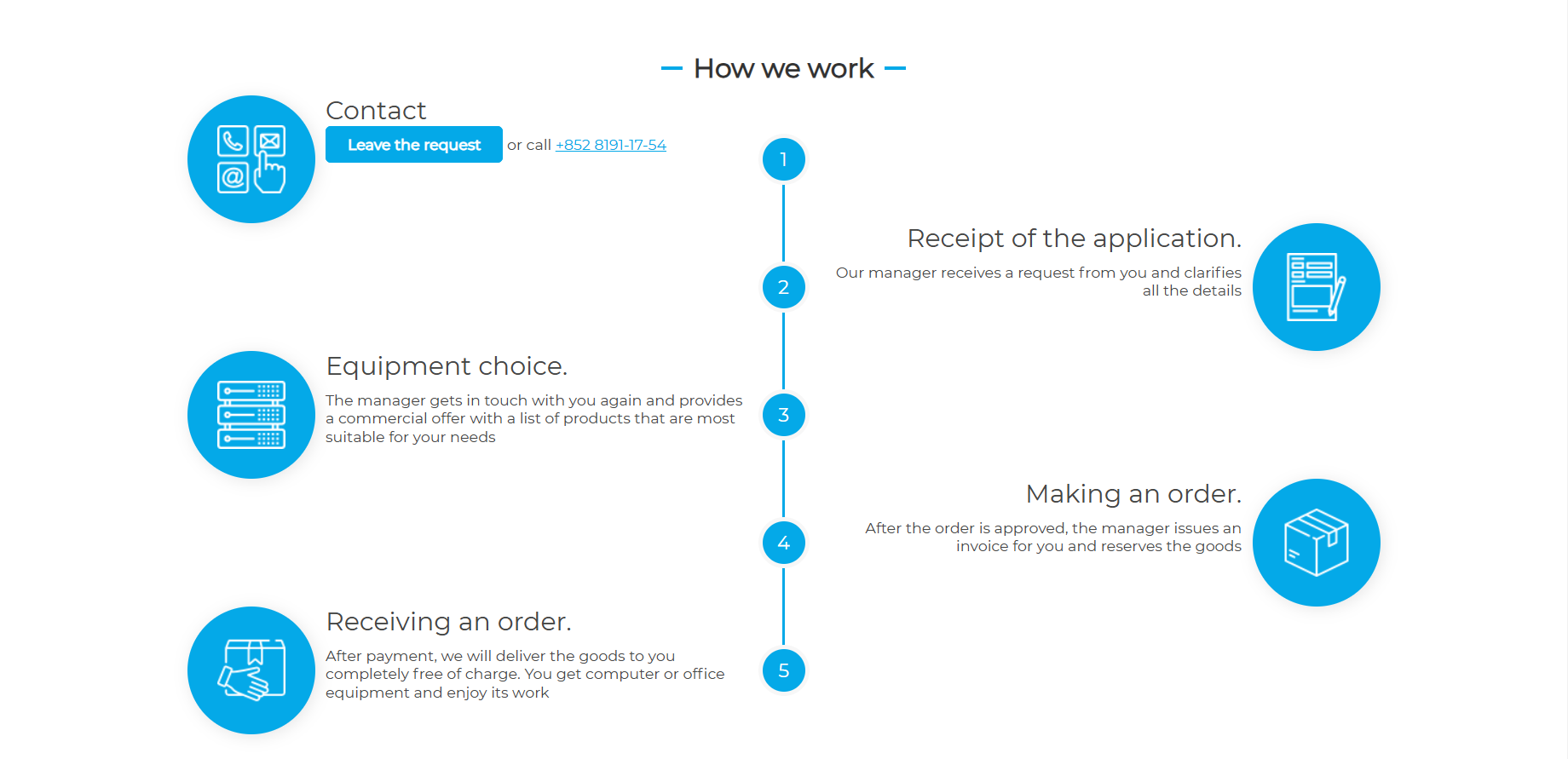
Была реализована лаконичная и визуально чёткая линейная шкала, на которой поочерёдно представлены все этапы взаимодействия: от первичного обращения клиента до непосредственного получения им оборудования. Каждый шаг снабжён тематической иконкой и кратким описанием, что позволяет посетителю быстро сориентироваться в структуре процесса и оценить уровень проработанности сервиса. Особое внимание уделено ритму подачи информации: этапы размещены с чередованием по обе стороны шкалы, что создаёт динамику и визуальный интерес, а также помогает лучше структурировать последовательность действий.
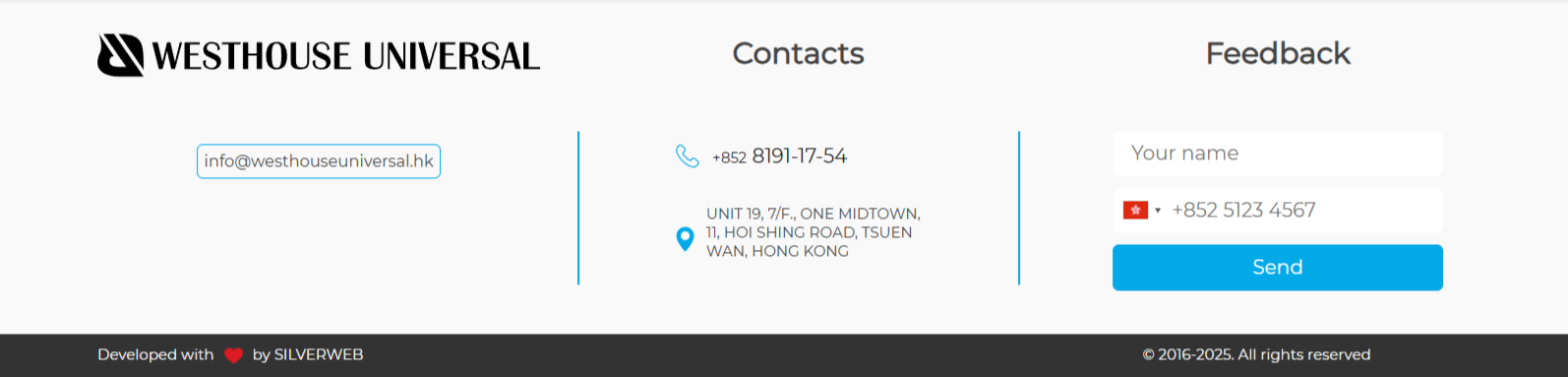
Футер
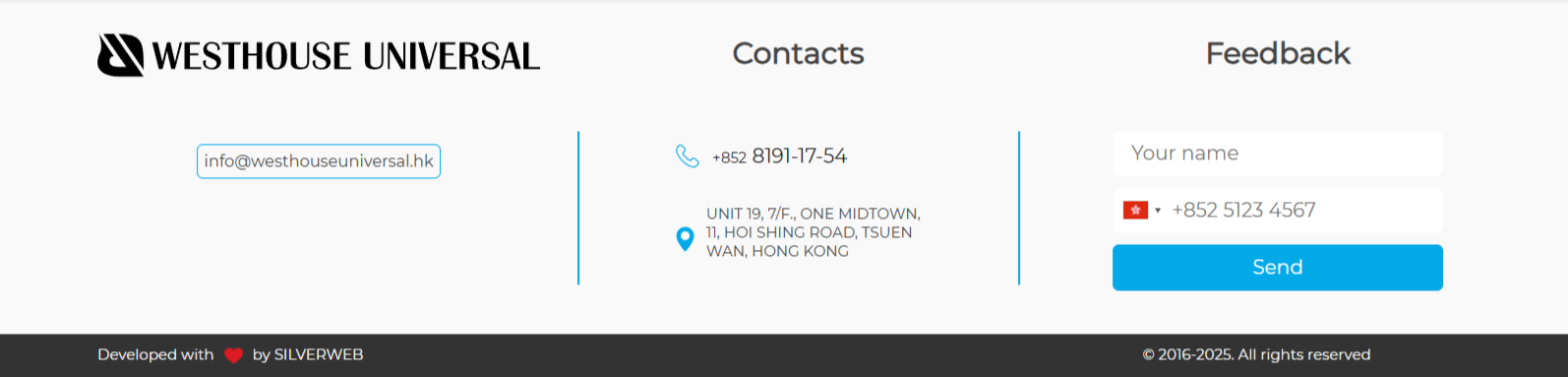
Футер сайта Westhouse был спроектирован как логически завершённый информационный блок, поддерживающий визуальную и функциональную целостность всей страницы. Командой реализована чёткая трёхколоночная структура с вертикальными разделителями, выдержанная в лаконичном корпоративном стиле. Основной акцент сделан на удобстве восприятия, структурности и визуальном балансе. В левом блоке размещён фирменный логотип компании, усиливающий узнаваемость бренда, а также ссылка на корпоративную почту, обеспечивающая быстрый способ связи. Центральный блок содержит ключевые контактные данные: номер телефона для оперативного взаимодействия с клиентами и адрес офиса в Гонконге, оформленные в читаемом и акцентном формате. Правый блок отведён под форму обратной связи, которая позволяет пользователю быстро оставить заявку или задать вопрос напрямую через сайт, не покидая страницы.

Хедер
Разработка лендинга для компании, специализирующейся на международных поставках компьютерной, серверной, сетевой и офисной техники, началась с глубокой проработки хедера — ключевого интерфейсного блока, формирующего первое впечатление и обеспечивающего интуитивную навигацию по структуре страницы. Команда SILVERWEB применила стратегический подход к проектированию, сочетая современные принципы UI/UX-дизайна, визуальную минималистичность и высокую информационную ёмкость, соответствующую стандартам B2B-коммуникации.

Хедер выполнен в двухуровневой архитектуре. Верхний уровень служит для быстрого доступа к контактной информации: отображаются адрес офиса, корпоративная электронная почта и номер телефона, что подчёркивает открытость и прозрачность взаимодействия с клиентами. Нижний уровень включает логотип, закрепляющий визуальную идентичность бренда, навигационное меню с якорными ссылками на ключевые блоки лендинга, языковой переключатель (EN / 中文), а также call-to-action элемент «Request a call», обеспечивающий мгновенное вовлечение пользователя в коммуникацию. Хедер реализован в виде фиксированного элемента интерфейса, что гарантирует постоянную доступность основных функций навигации вне зависимости от положения пользователя на странице.
Первый экран
Первый экран лендинга разработан с приоритетом на максимальную конверсию и удобство пользователя. В верхней части экрана расположены ключевые элементы управления — контактные данные, кнопка «Заказать звонок», навигационное меню и переключатель языков, обеспечивающие оперативный доступ к важной информации и функционалу сайта с любой точки страницы. Основная центральная часть экрана разделена на два взаимодополняющих блока. Слева размещён структурированный текст с уникальным торговым предложением (УТП) и основными преимуществами компании, который чётко и убедительно формирует ценностное предложение для потенциального клиента. Текст выполнен с акцентом на профессионализм, надежность и компетенции компании, что способствует повышению доверия и интереса со стороны посетителей. Справа находится тематическое изображение высокого качества, визуально подкрепляющее ключевые сообщения и усиливающее эмоциональный отклик пользователя.

Блок «О компании»
Разарботанный блок является завершающим элементом лендинга и служит ключевой точкой подведения итогов для посетителей сайта. Он расположен непосредственно перед футером и включает две взаимодополняющие части. С левой стороны представлен развернутый и структурированный текст, раскрывающий основные направления деятельности компании, её миссию, ценности и международный опыт. Такой подход способствует формированию доверия и укреплению репутации бренда в глазах потенциальных клиентов. Справа размещено тематическое изображение, отражающее специфику бизнеса, которое усиливает восприятие текстовой информации и помогает создать эмоциональную связь с аудиторией. Для повышения удобства пользователей предусмотрена навигационная кнопка в верхней части лендинга, обеспечивающая быстрый доступ к данному разделу.

Блок «Преимущества компании»
Разработка блока «Преимущества компании» стала одним из важнейших этапов проектирования лендинга, направленного на формирование доверия и усиление делового имиджа бренда. Командой специалистов был реализован функциональный и визуально выразительный элемент, способный удерживать внимание пользователя и формировать положительное впечатление уже на этапе первичного взаимодействия с сайтом. Визуальной основой блока стала круговая диаграмма, разбитая на равные интерактивные сектора. При наведении на каждый из них срабатывает плавный эффект подсветки и появляется краткий информативный текст, раскрывающий суть соответствующего преимущества. Такая механика позволяет преподнести контент в современной и динамичной форме, делая восприятие информации интуитивным и лёгким. Структура блока была выстроена с учётом логики пользовательского сценария: он расположен в стратегически важной части лендинга, где посетитель уже заинтересован в деталях и готов к восприятию аргументов в пользу сотрудничества.

Блок «Этапы оказания услуг»
Блок «Этапы оказания услуг» стал одним из ключевых элементов лендинга, направленным на демонстрацию прозрачности и последовательности взаимодействия компании с клиентами. Его разработка была важной задачей в рамках формирования доверия, снижения барьеров при первичном обращении и повышения воспринимаемой организованности бизнес-процессов.

Была реализована лаконичная и визуально чёткая линейная шкала, на которой поочерёдно представлены все этапы взаимодействия: от первичного обращения клиента до непосредственного получения им оборудования. Каждый шаг снабжён тематической иконкой и кратким описанием, что позволяет посетителю быстро сориентироваться в структуре процесса и оценить уровень проработанности сервиса. Особое внимание уделено ритму подачи информации: этапы размещены с чередованием по обе стороны шкалы, что создаёт динамику и визуальный интерес, а также помогает лучше структурировать последовательность действий.
Блок «Каталог продукции»
Одним из ключевых элементов разработки лендинга стал компактный и структурированный каталог продукции, расположенный в верхней части страницы. Он представлен в виде ряда из четырёх визуально выделенных карточек, каждая из которых содержит качественное фотографическое изображение, лаконичное текстовое описание и кнопку «Ознакомиться подробнее». Эта кнопка выступает в роли якорной ссылки, обеспечивающей плавный переход к более подробному описанию соответствующей категории продукции в нижней части сайта.

Детальный блок каталога выполнен в формате сетки из карточек размером 2 на 2, где каждая карточка включает заголовок, информативное расширенное текстовое описание и иллюстративное изображение. В данном разделе отсутствует интерактивность, что способствует концентрации внимания пользователя на содержании и облегчает восприятие информации. Такое архитектурное решение является одним из наиболее значимых в проекте, поскольку обеспечивает эффективную презентацию ассортимента продукции — от быстрого ознакомления с основными направлениями в верхней части лендинга до глубокого погружения в детали ниже, тем самым улучшая навигацию, повышая удобство взаимодействия и способствуя росту конверсии.

Футер
Футер сайта Westhouse был спроектирован как логически завершённый информационный блок, поддерживающий визуальную и функциональную целостность всей страницы. Командой реализована чёткая трёхколоночная структура с вертикальными разделителями, выдержанная в лаконичном корпоративном стиле. Основной акцент сделан на удобстве восприятия, структурности и визуальном балансе. В левом блоке размещён фирменный логотип компании, усиливающий узнаваемость бренда, а также ссылка на корпоративную почту, обеспечивающая быстрый способ связи. Центральный блок содержит ключевые контактные данные: номер телефона для оперативного взаимодействия с клиентами и адрес офиса в Гонконге, оформленные в читаемом и акцентном формате. Правый блок отведён под форму обратной связи, которая позволяет пользователю быстро оставить заявку или задать вопрос напрямую через сайт, не покидая страницы.

Какие инструменты и технологии мы использовали
Скорость загрузки сайта
Google PageSpeed Insights

Скорость загрузки сайта — одно из приоритетных направлений в работе маркетингового агентства SILVERWEB. В рамках разрабатываемого веб-ресурса высококвалифицированная команда специалистов провела глубокую техническую оптимизацию, обеспечив выдающиеся показатели производительности: 98 баллов на десктопах и 95 баллов на мобильных устройствах по независимым метрикам Google PageSpeed Insights. Такая скорость гарантирует пользователю мгновенный доступ к контенту и повышает общий уровень вовлечённости. Итоговые значения могут незначительно отличаться в зависимости от качества интернет-соединения и характеристик устройства.
Результаты проекта
Давайте обсудим проект!