Кейс по разработке сайта IT лагеря для школьников

Создание Landing Page, содержащего краткую, но подробную информацию о проекте. Сайт создан для информирования новых клиентов и предоставляет варианты связи с руководителями, менеджерами и экспертами. Сайт обладает интересным дизайном, понятной структурой, он адаптивный и удобный.
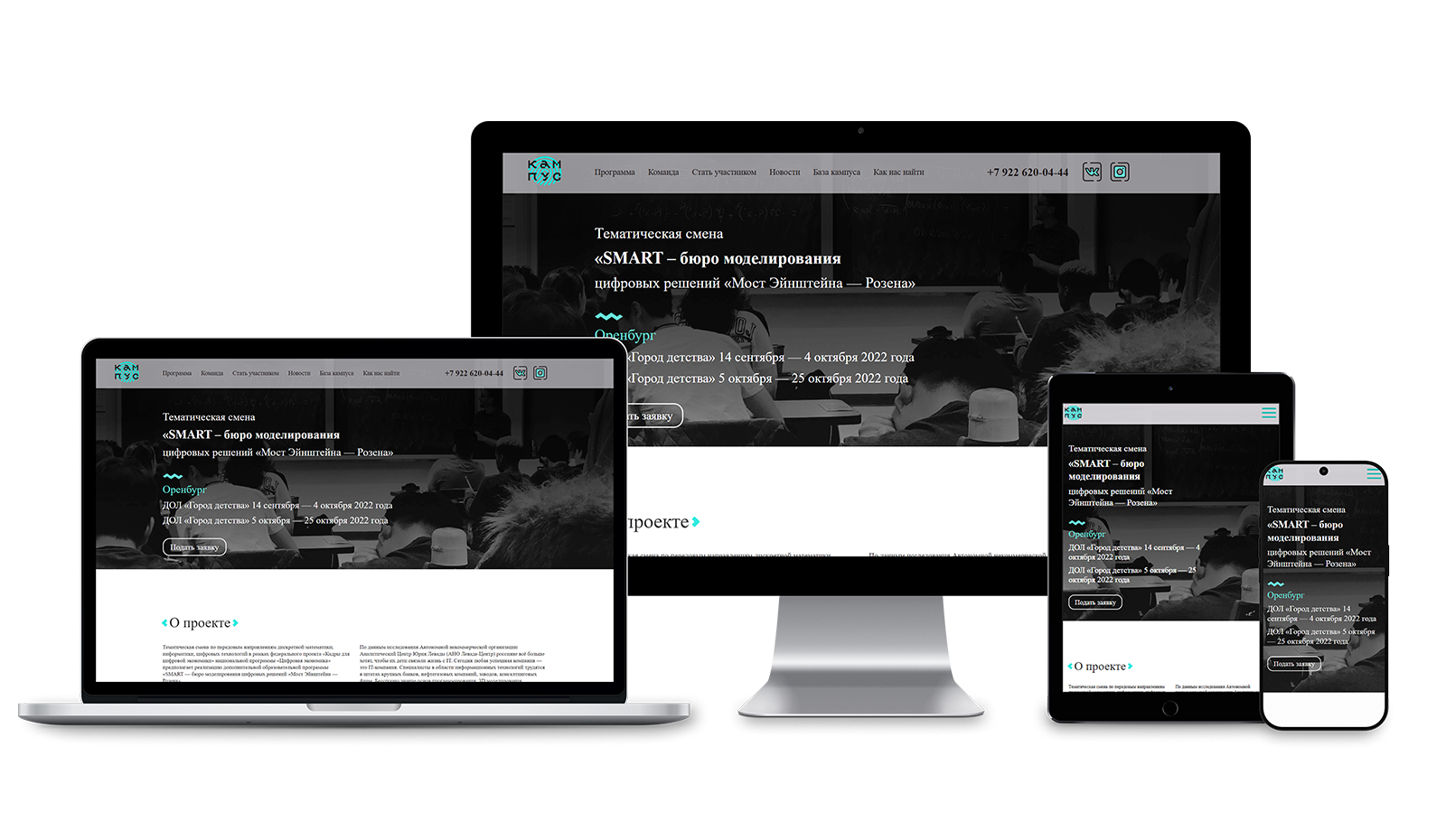
Создан лендинг-сайт, ориентированный на информирование новых клиентов и предоставление удобных способов связи с ключевыми представителями команды — руководителями, менеджерами и экспертами. Особое внимание уделено адаптивному дизайну, обеспечивающему корректное отображение на всех устройствах и разрешениях.
Образование, IT, лагерь
- 1 недели – дизайн
- 1,5 месяца – разработка
- 1 неделя – заполнение
Краткий бриф на разработку сайта
Фирменная палитра цветов и шрифт


Полезный и для пользователя, и для бизнеса функционал
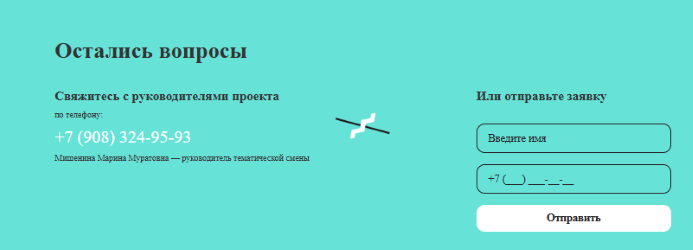
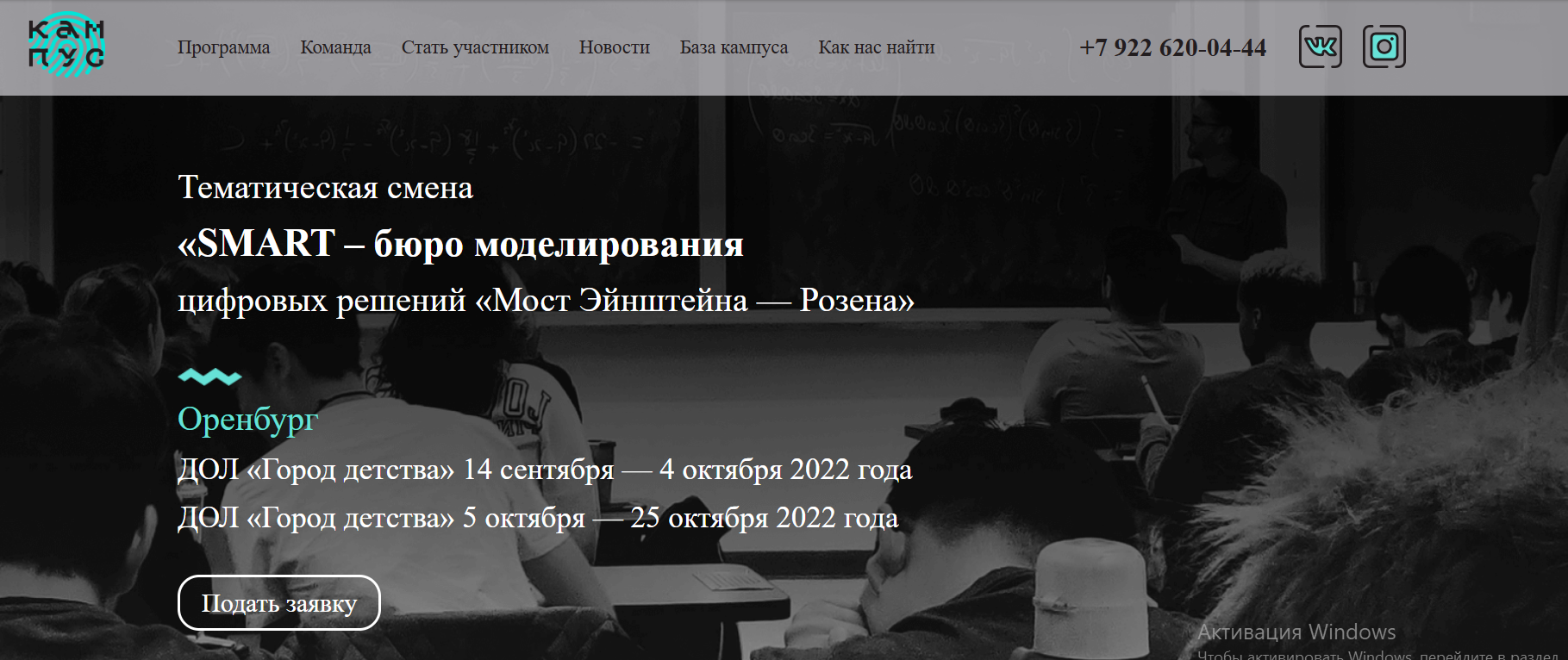
Первое, что пользователь замечает на сайте, – это хедер, или верхняя часть страницы. Важно, чтобы в хедере были ссылки на все ключевые разделы сайта. Также указан номер телефона и выделена кнопки с социальными сетями, что способствует более быстрой связи потенциального клиента с компанией.

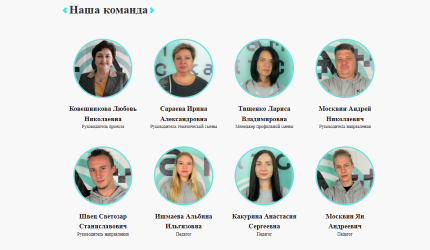
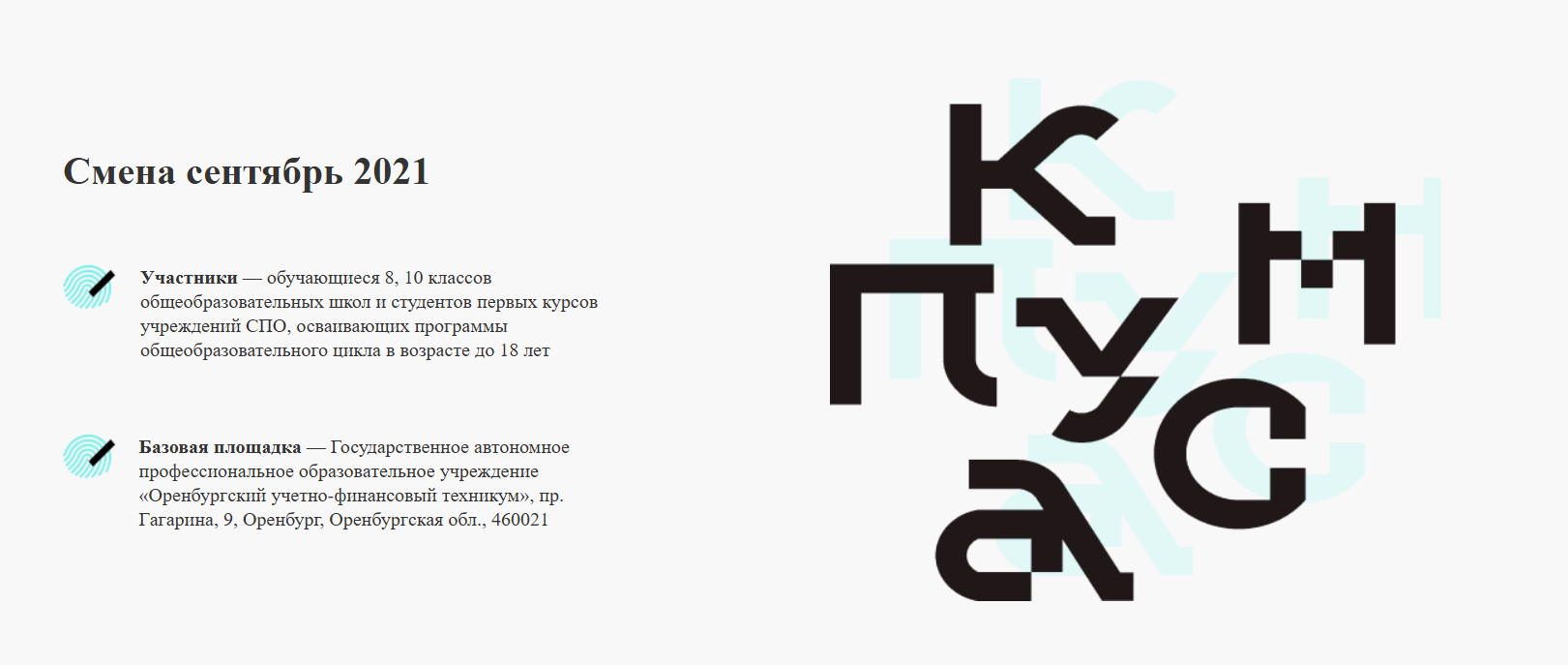
Был реализован информативный блок, посвящённый текущей смене лагеря — с местонахождением лагеря и участниками. Такой подход позволяет быстро погрузиться в суть смены и понять, что именно ждёт участников. Блок оформлен в визуально привлекательном и структурированном виде, чтобы вся информация была легко читаема и доступна с первого взгляда.

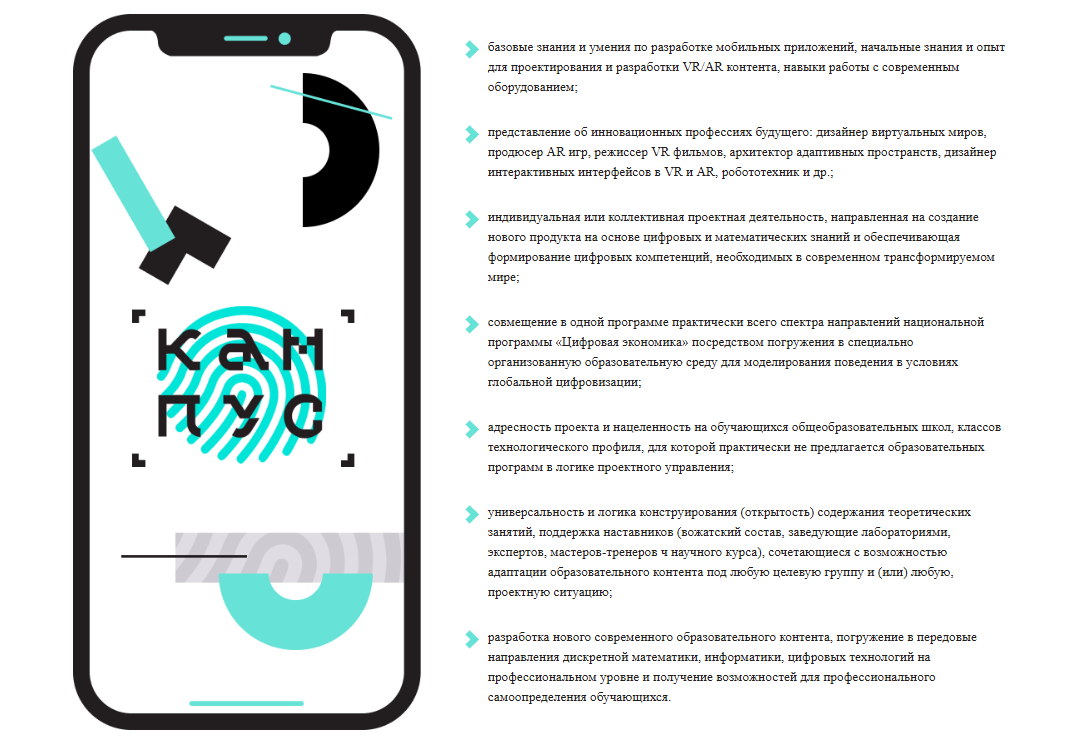
В отдельном блоке представлена информация о том, что ждет участников лагеря. Здесь подробно описаны основные активности и мероприятия, которые запланированы на смену. Блок оформлен ярко и привлекательно, с использованием изображений и иллюстраций, что делает информацию легко воспринимаемой и интересной как для детей, так и для их родителей. Каждое мероприятие сопровождается кратким описанием, чтобы все могли заранее оценить, какие впечатления и знания их ожидают в лагере.

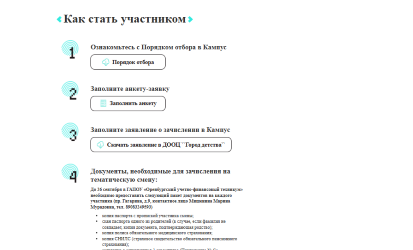
Первый экран представляет собой баннер с информацией о сменах лагеря, что позволяет посетителю сразу ознакомиться с актуальными предложениями и программами. Для удобства подачи заявки добавлена кнопка быстрого перехода к алгоритму отбора в кампус, что упрощает первый шаг для потенциальных участников.

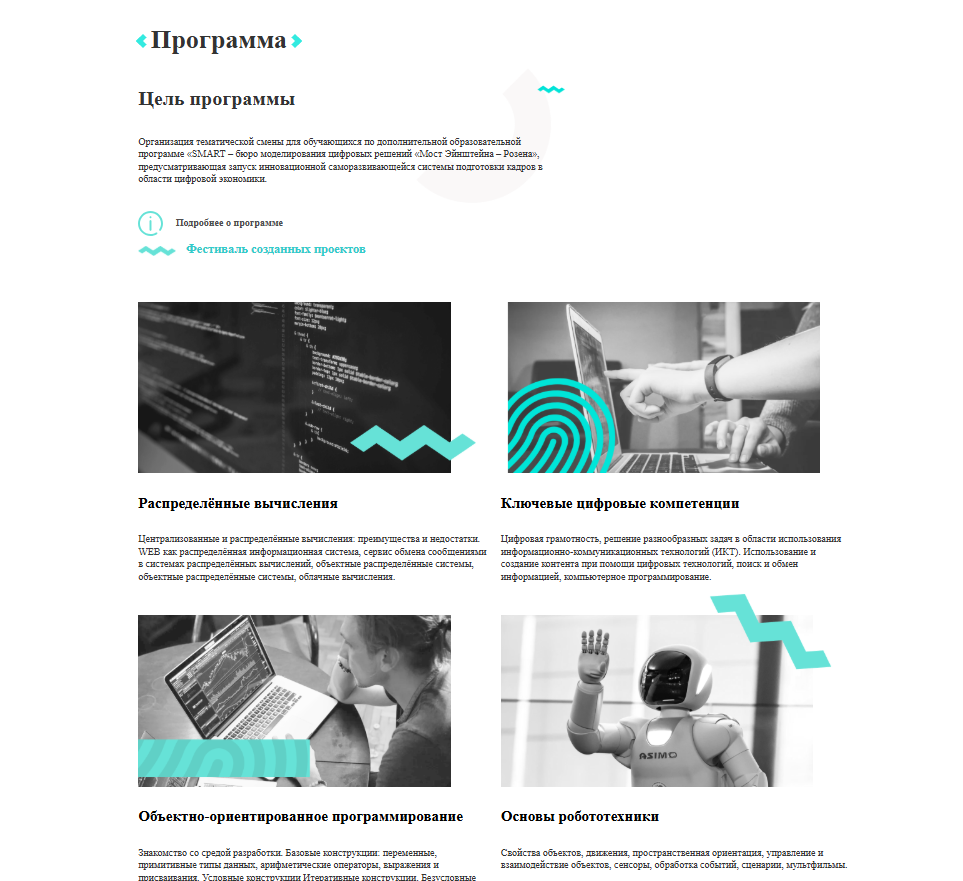
Реализован отдельный блок с подробной информацией об образовательной программе, которая ожидает участников лагеря. Здесь представлены основные направления обучения, ключевые модули и форматы занятий, чтобы у посетителей сразу сложилось чёткое представление о содержании смены. Блок оформлен в понятной и наглядной форме, что делает восприятие информации простым и увлекательным как для родителей, так и для самих учеников.

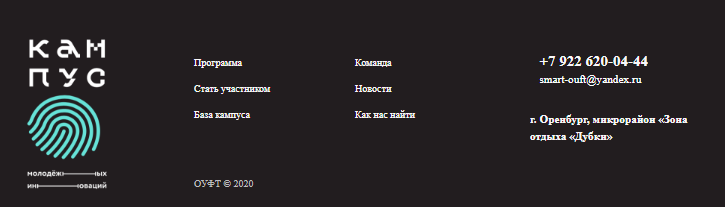
На сайте был реализован современный футер, который включает в себя удобные ссылки на ключевые разделы, позволяя легко переходить на страницы с информацией о компании, услугах и контактами. В футере также добавлены иконки социальных сетей, чтобы посетители могли оперативно подписаться на обновления и оставаться на связи.

Какие инструменты и технологии мы использовали
Скорость загрузки сайта
Google PageSpeed Insights

Важной составляющей разработки сайта является его скорость загрузки. Для чего нужна высокая скорость загрузки сайта, можете посмотреть в нашей статье. Наши специалисты всегда добиваются высоких показателей скорости загрузки сайта: 97 балла на десктопных устройствах и 95 баллов на мобильных.
Результаты по проекту
Таким образом, нами был разработан лендинг, который стал удобным инструментом для информирования новых клиентов о проекте. Сайт обладает продуманной структурой, ярким и современным дизайном, а также полностью адаптирован под все типы устройств. На странице представлены удобные способы связи с руководителями, менеджерами и экспертами, что обеспечивает быстрый отклик и прозрачную коммуникацию с целевой аудиторией.
Давайте обсудим проект!