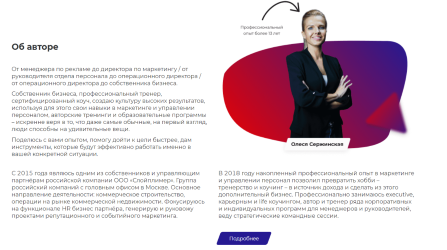
Кейс по разработке сайта для тренера по карьерному росту

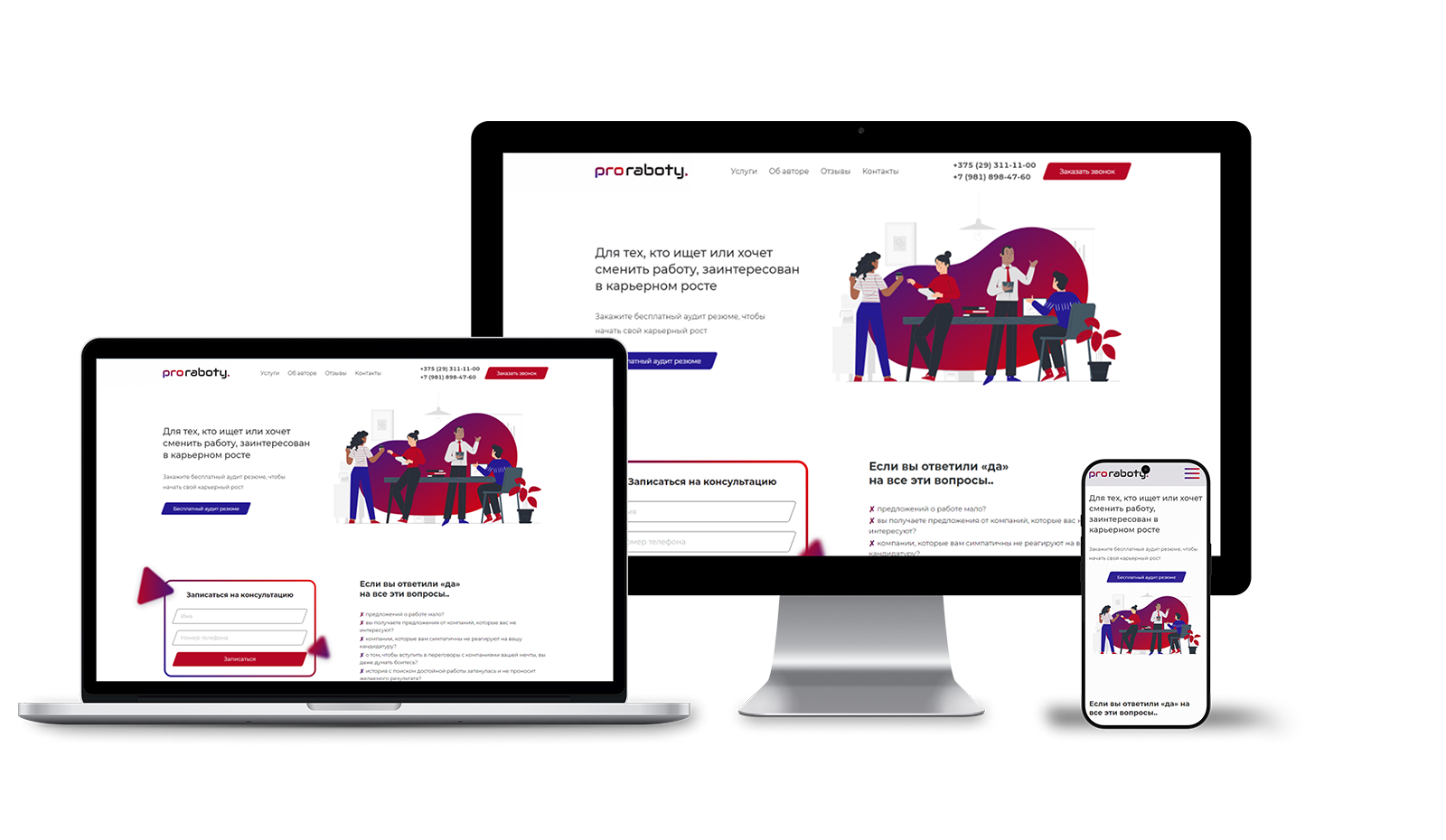
Создание сайта-визитки, содержащего полную информацию о компании. Также сайт создан для привлечения новых клиентов. У него адаптивное отображение на всех устройствах и разрешениях, понятная структура сайта.
Разработан адаптивный сайт-визитка, содержащий полную и структурированную информацию о компании, её услугах и преимуществах. Особое внимание было уделено удобству навигации и корректному отображению на всех устройствах и разрешениях. Сайт выполнен с акцентом на привлечение новых клиентов, поэтому мы продумали каждую деталь — от визуальной подачи до логики пользовательского пути, что в итоге позволило создать понятный, современный и эффективный веб-ресурс.
Тренинги, обучение и консультирование
- 4 дня – дизайн
- 2 недели – разработка
- 3 дня – заполнение
Краткий бриф на разработку сайта
Фирменная палитра цветов и шрифт


Полезный и для пользователя, и для бизнеса функционал
На сайте реализованы все блоки, которые пожелал заказчик. Хедер, или шапка сайта, содержит в себе ссылки на все блоки внутри Landing-page. В правой части хедера размещены логотип и контактная информация. Вместе все элементы помогают быстрее наладить удобную работу потенциального клиента с сайтом компании.

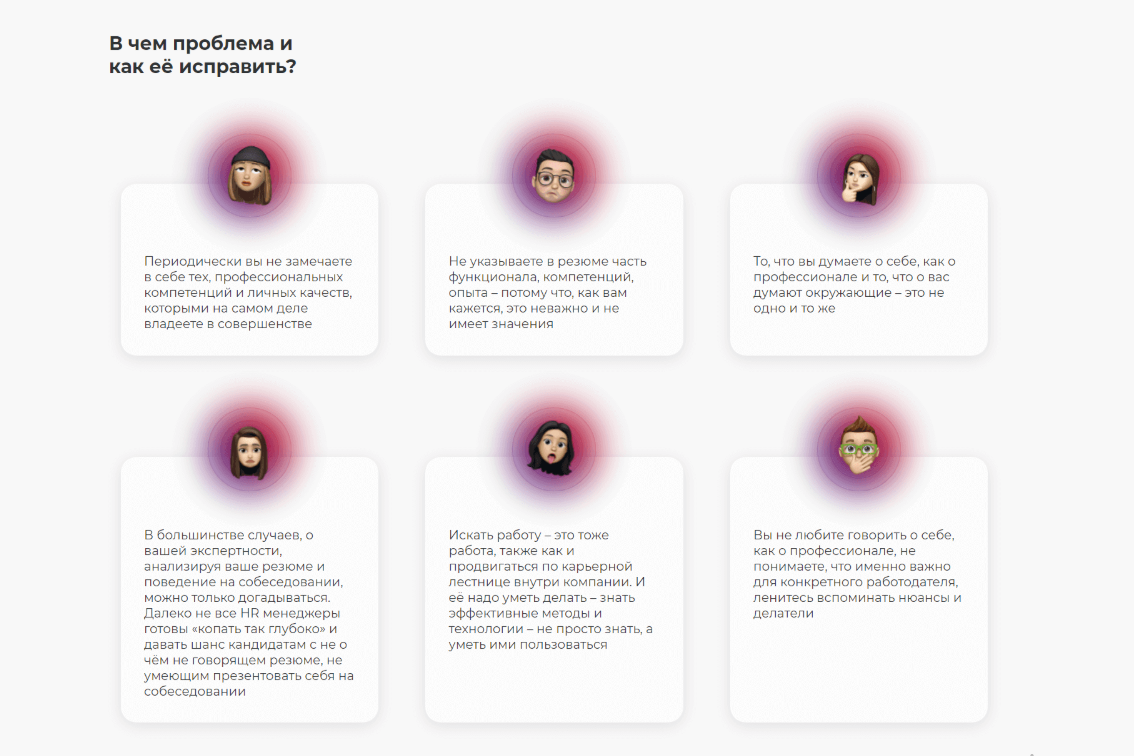
Следом размещён блок, в котором подробно рассказано, с какими запросами и жизненными ситуациями стоит обращаться за коучингом. Он помогает пользователю понять, что его трудности — это не исключение, а естественная часть пути, с которой можно справиться с поддержкой. Чёткая структура и понятные формулировки делают блок полезным и мотивирующим к первичному контакту с коучем.

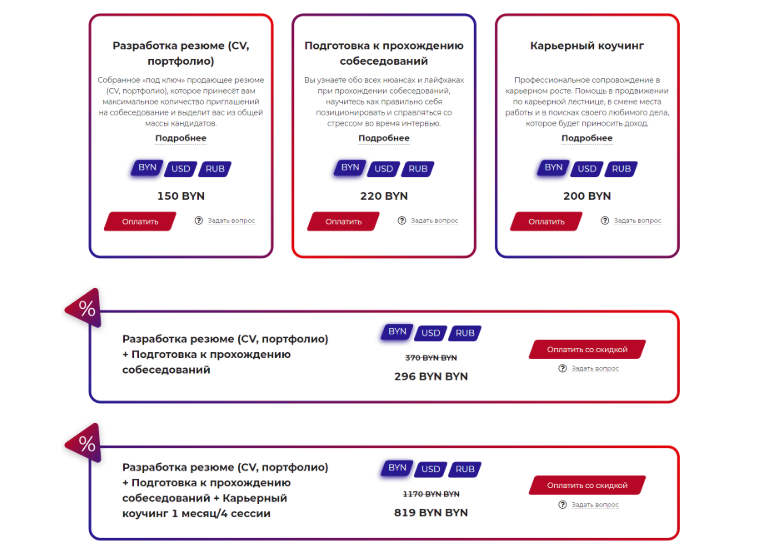
Далее расположен блок с видами услуг, где каждое предложение сопровождается кратким, но ёмким описанием, позволяющим быстро понять суть и пользу каждой услуги. Кроме того, для удобства пользователей сразу указаны актуальные цены, что помогает принимать решение быстрее и прозрачнее. Блок оформлен структурировано и понятно, чтобы облегчить навигацию и сделать выбор максимально комфортным.

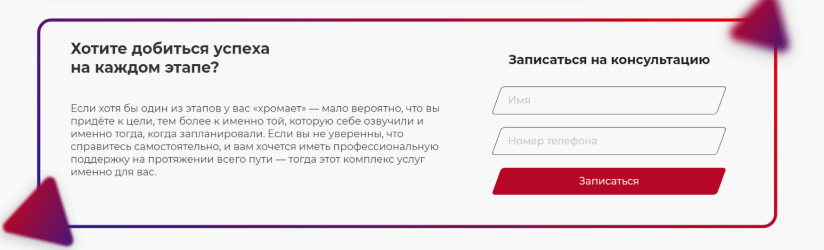
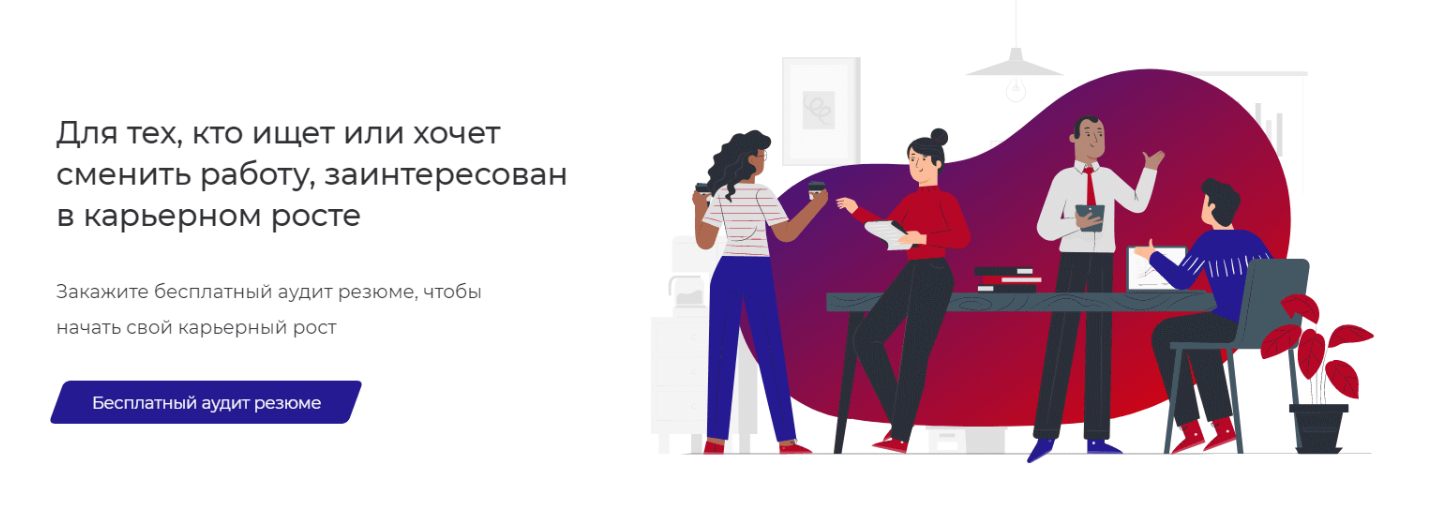
Далее идёт блок с призывом записаться на консультацию — он оформлен таким образом, чтобы сразу привлечь внимание пользователя. Яркая и эмоционально насыщенная картинка усиливает визуальный акцент, а лаконичный текст с кнопкой действия мотивирует к быстрому отклику. Такой блок помогает не только удержать внимание, но и повысить конверсию за счёт вовлечения пользователя в диалог с экспертами.

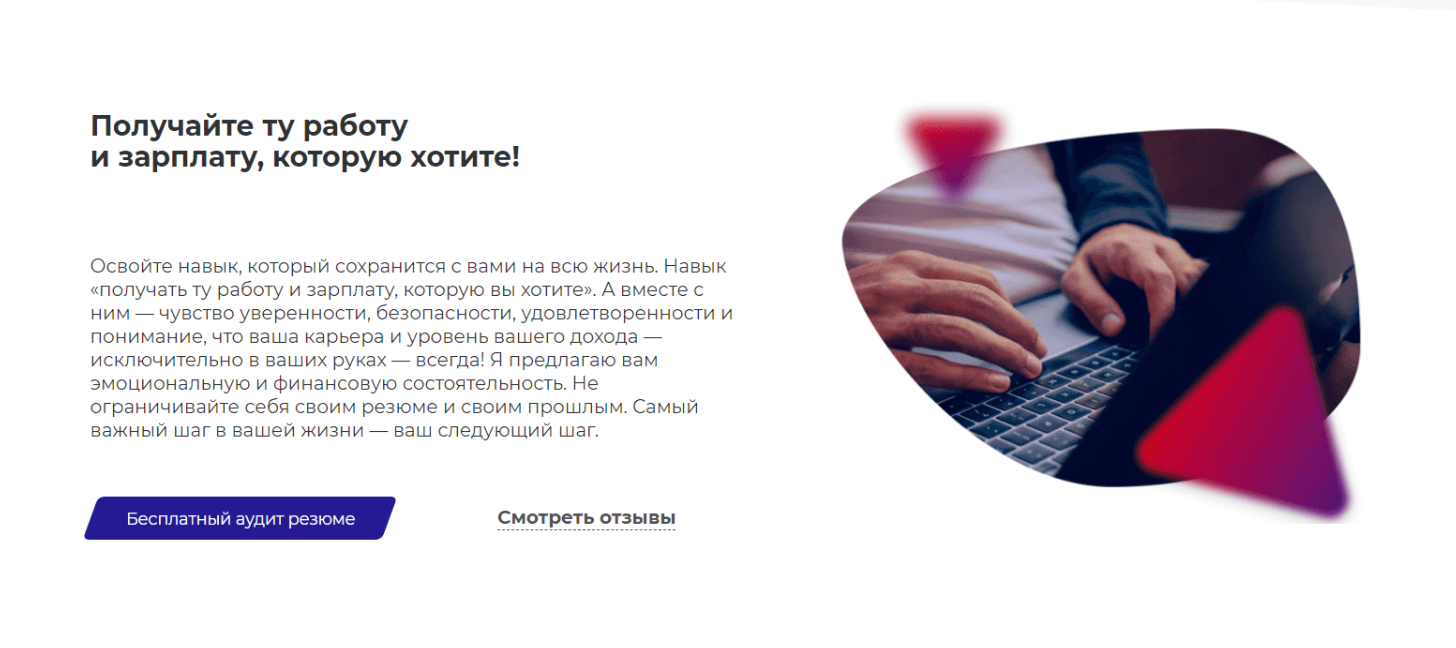
Далее следует блок, который содержит призыв записаться на аудит или ознакомиться с отзывами клиентов, чтобы лучше понять подход и результаты работы. Слева размещён лаконичный текст с кнопками действий, а справа — яркая, эмоциональная иллюстрация, которая усиливает визуальное восприятие и привлекает внимание. Такой формат блока помогает вовлечь пользователя и побуждает сделать следующий шаг к взаимодействию с коучем.

Футер, или подвал сайта, тоже содержит ссылки на все блоки сайта-визитки, чтобы пользователю было удобнее вернуться к интересующему его блоку.

Какие инструменты и технологии мы использовали
Скорость загрузки сайта
Google PageSpeed Insights

Для каждого проекта мы добиваемся очень высоких показателей скорости загрузки сайта. Landing-page быстро загружается, весь контент отображается сразу: 97 баллов на десктопных устройствах и 95 баллов на мобильных является крайне высоким показателем (возможны более низкие результаты из-за месторасположения пользователя, медленного интернета, сильной нагрузки на устройства). У целевой аудитории компании нет свободного времени для ожидания загрузки контента на сайте, поэтому такая высокая скорость крайне положительно повлияет на поведение пользователей на сайте.
Результаты по проекту
Во время разработки сайта-каталога заказчик активно участвовал в работе, делился своими предложениями и внимательно слушал наши рекомендации. В результате все поставленные цели были достигнуты: разработан сайт-каталог на основе предоставленного дизайна от клиента с сохранением всех url, добавлена интерактивная анимация на сайт и проведена работа над повышением скорости загрузки страниц.
Давайте обсудим проект!