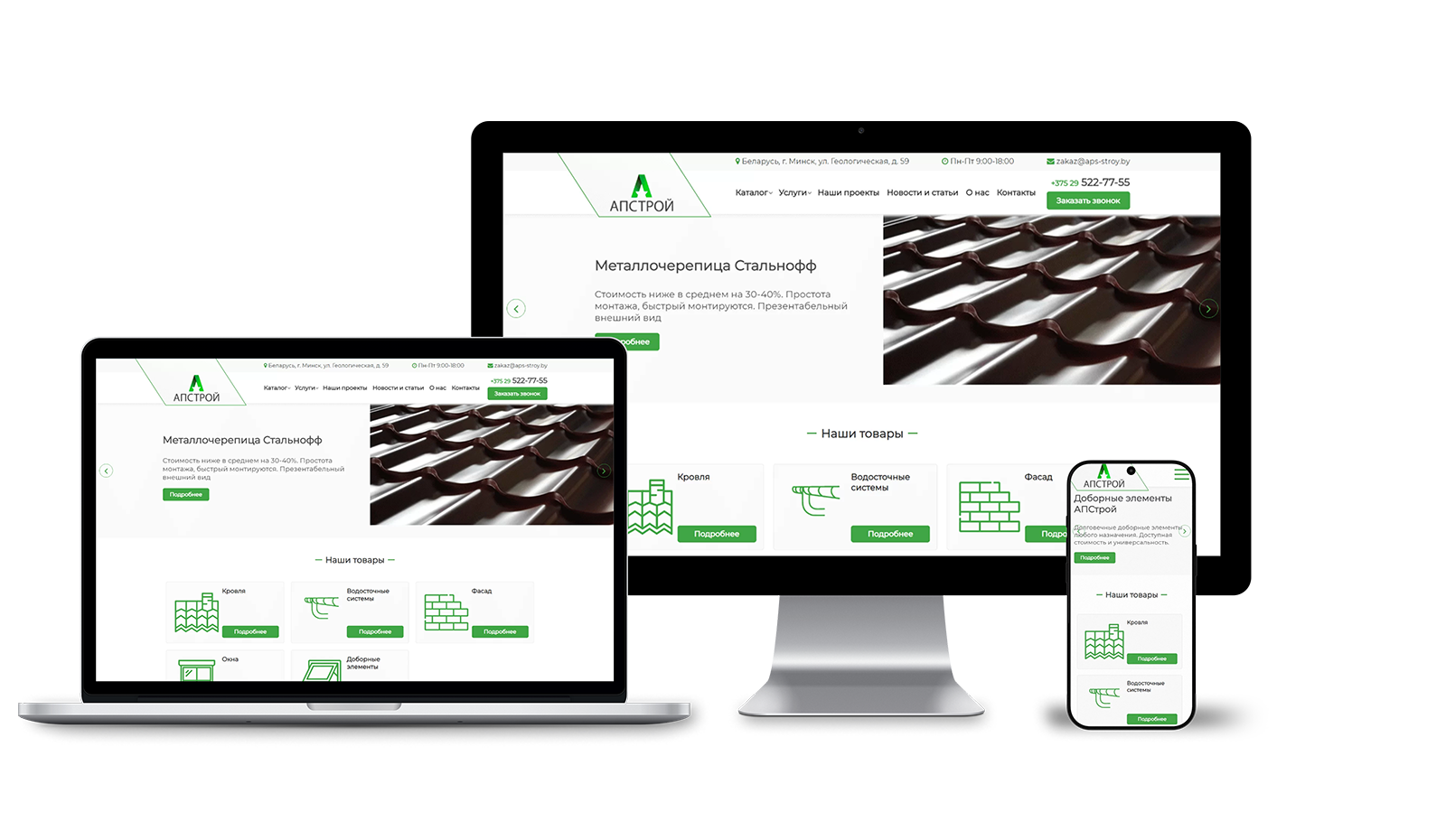
Реализован многофункциональный хедер, включающий логотип компании, главное меню с выпадающими разделами, кнопку быстрого перехода в каталог, контактную информацию, а также иконки обратной связи и корзины. Благодаря продуманной структуре, хедер обеспечивает удобную навигацию по сайту и быстрый доступ к ключевым разделам с любых устройств.
Кейс по созданию сайта для продажи кровельных и фасадных материалов на WordPress с заполнением

aps-stroy.by
Компания АПстрой является производственно-торговой компанией по выпуску доборных элементов для кровли, а также продаже кровельных и фасадных материалов. Мы работаем как с частными, так и с корпоративными клиентами, предлагая индивидуальный подход и гибкие условия сотрудничества. Вся продукция изготавливается с соблюдением технических норм и стандартов, что гарантирует её долговечность и надёжность в эксплуатации.
Дизайн
Готовый
Сайт
Каталог
Объём
46
Страниц
Скорость
90 / 95
Загрузки сайта
Язык
RU
Русский
Цены
BYN
Конвертер
Лид-форма
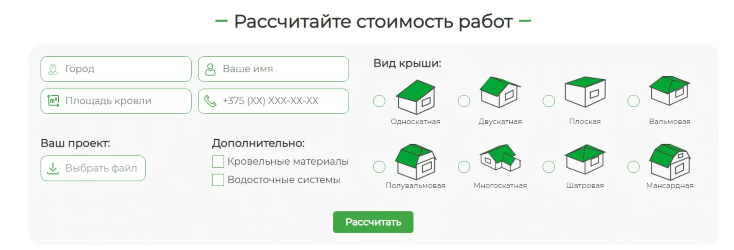
Калькулятор
Мессенджеры
Коммуникация
Задача
Разработать функциональный сайт-каталог для компании АПстрой, специализирующейся на выпуске доборных элементов и продаже кровельных и фасадных материалов. Сайт должен быть адаптивным для корректного отображения на всех устройствах, обладать удобной структурой и навигацией, включать фильтрацию товаров по параметрам, брендам и категориям.
Решение
Был создан современный адаптивный сайт-каталог, полностью соответствующий потребностям компании АПстрой и её целевой аудитории. Структура сайта продумана с акцентом на удобную навигацию: товары разбиты на категории, реализована система фильтрации по параметрам. Дизайн выдержан в корпоративном стиле и адаптирован под все типы устройств.
Ниша
Строительство
Продолжительность
- 2 недели – дизайн
- 1 месяц – разработка
- 2 недели – заполнение
Краткий бриф на разработку сайта
Наменование компании
ООО «АПСтрой»
Сфера деятельности
Строительство
Страна, на которую рассчитан сайт
Беларусь
Основные товары и услуги
Продажа строительных материалов
Домен сайта
aps-stroy.by
Целевая аудитория
Мужчины от 25 до 60
Задачи сайта
Предоставление информации о товарах и услугах, Привлечение лидов на товары и услуги, Информационная
Тариф
Готовое
CMS
Хостинг
Hoster.by
Пожелания заказчика
Оптимизация на всех устройствах, высокая скорость загрузки, понятный интерфейс, полнота информации, аккуратное и точное заполнение
Выбор цветовой палитры, шрифтов и визуального контента
01
Цвет и типографика
Дизайн для “ООО АПСтрой” вышел очень лёгким, с использованием белого и зеленого цветов. Вся важная для навигации информации визуализирована таким образом, чтобы пользователю хватило пары секунд для того, чтобы понять, где ему искать нужный блок и что делать на сайте дальше.
Шрифт Montserrat хорошо подходит для сайта благодаря своему современному, аккуратному и геометричному стилю. Он легко читается на любых экранах, включая мобильные устройства, и при этом сохраняет выразительность и визуальную чистоту.
#43a647
#ffffff
#111111
#4a4d53

Дизайн для “ООО АПСтрой” вышел очень лёгким, с использованием белого и зеленого цветов. Вся важная для навигации информации визуализирована таким образом, чтобы пользователю хватило пары секунд для того, чтобы понять, где ему искать нужный блок и что делать на сайте дальше.
#43a647
#111111
#ffffff
#4a4d53
Шрифт Montserrat хорошо подходит для сайта благодаря своему современному, аккуратному и геометричному стилю. Он легко читается на любых экранах, включая мобильные устройства, и при этом сохраняет выразительность и визуальную чистоту.

Полезный и для пользователя, и для бизнеса функционал
02
Функционал



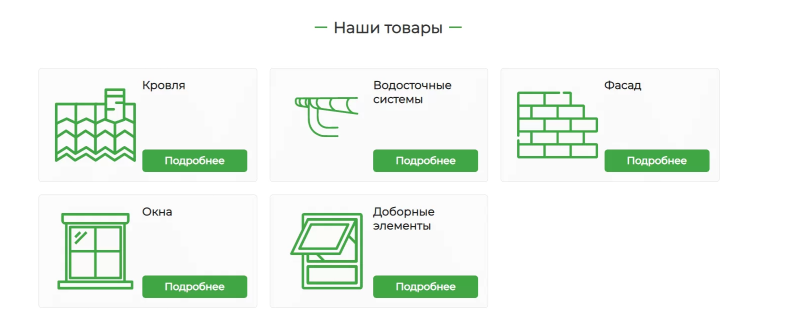
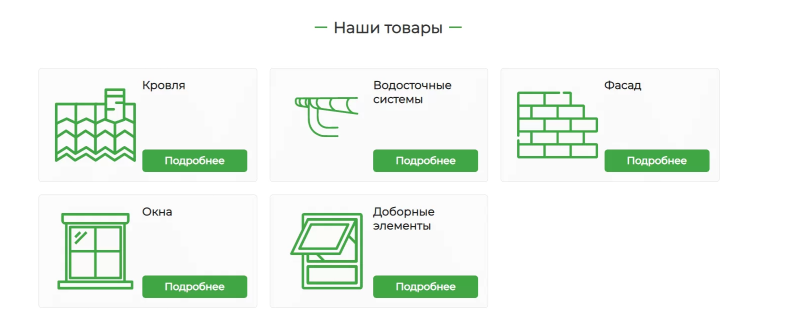
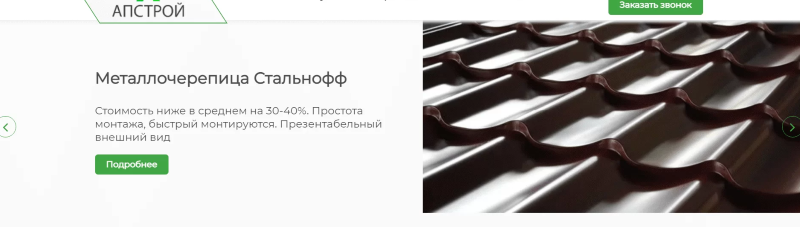
На главной странице реализован интерактивный слайдер с категориями товаров и услуг. Он позволяет пользователям быстро ориентироваться в ассортименте компании, переходя к нужным разделам одним кликом. Слайдер выполнен в фирменном стиле и адаптирован под мобильные устройства для максимального удобства просмотра.



Какие инструменты и технологии мы использовали
03
Инструменты
Скорость загрузки сайта
04
Скорость
aps-stroy.by
Мобильные устройства
Компьютер
90
aps-stroy.by
0-49
50-89
90-100
Мобильные устройства
Компьютер
95
aps-stroy.by
0-49
50-89
90-100
Показания сервиса
Google PageSpeed Insights
Google PageSpeed Insights

Наши специалисты прикладывают все усилия, чтобы добиться высокой скорости загрузки сайтов. Несмотря на большое количество контента и визуальных элементов, страницы сайта загружаются быстро, что позволяет удержать посетителя (возможны более низкие результаты из-за медленного интернета, сильной нагрузки на устройства). Такие высокие показатели скорости, которые мы получили на сервисе PageSpeed Insights, способствуют тому, что клиенты могут быстрее перемещаться по сайту и лояльность к компании повысится, что влечет за собой увеличение прибыли.
Результаты по проекту
05
Результат
В результате работ был создан функциональный, адаптивный сайт-каталог, полностью соответствующий задачам компании АПстрой. Проект направлен на повышение узнаваемости бренда, удобную подачу ассортимента и эффективное взаимодействие с потенциальными клиентами. Визуально и технически сайт отвечает современным требованиям, что делает его удобным инструментом для продаж и маркетинга.
1. Структурированный каталог товаров
Разделение продукции по категориям с возможностью фильтрации по ключевым параметрам упростило навигацию и ускорило поиск нужного товара.
2. Современный адаптивный дизайн
Интерфейс сайта разработан с учётом фирменного стиля компании и адаптирован под любые устройства и разрешения экранов.
3. Профессиональное наполнение
Специалисты агентства заполнили сайт контентом: добавлены карточки товаров с точными описаниями, изображениями и характеристиками.
4. Внедрение функциональных форм
На сайте размещены формы обратной связи, позволяющие быстро отправить заявку или задать вопрос представителю компании.
5. Готовность к SEO-продвижению
Техническая оптимизация и правильная структура сайта заложили основу для эффективного продвижения в поисковых системах.
Хотите так же?
Давайте обсудим проект!
Давайте обсудим проект!