Кейс по созданию интернет-магазина косметики

Создать сайт интернет-магазина, разработать индивидуальный дизайн, обеспечить максимальную адаптивность сайта под все виды устройств и подключить оплату интернет-эквайринга и возможность выбора типа доставки.
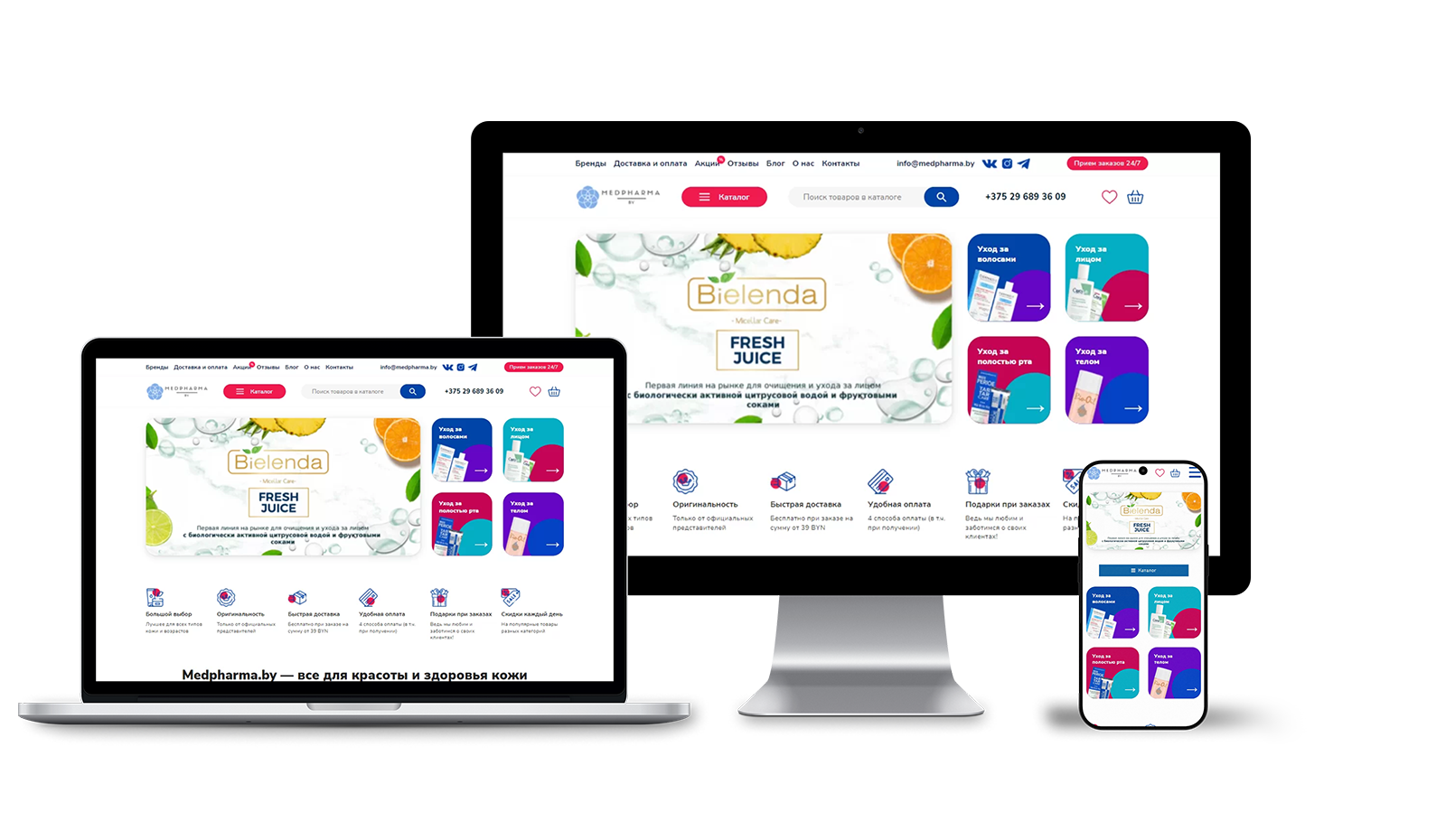
В рамках проекта был разработан современный и функциональный интернет-магазин с индивидуальным дизайном, отражающим специфику бренда и направленность на косметику и товары для здоровья кожи. Визуальная концепция была выстроена с учётом потребностей целевой аудитории — лёгкий, чистый интерфейс с акцентом на продукцию, удобную навигацию и комфортное взаимодействие на всех этапах покупки.
Продажа косметической продукции
- 2 недели – дизайн
- 1,5 месяца – разработка
- 1 месяц – заполнение
Краткий бриф на разработку сайта
Фирменная палитра цветов и шрифт


Полезный и для пользователя, и для бизнеса функционал
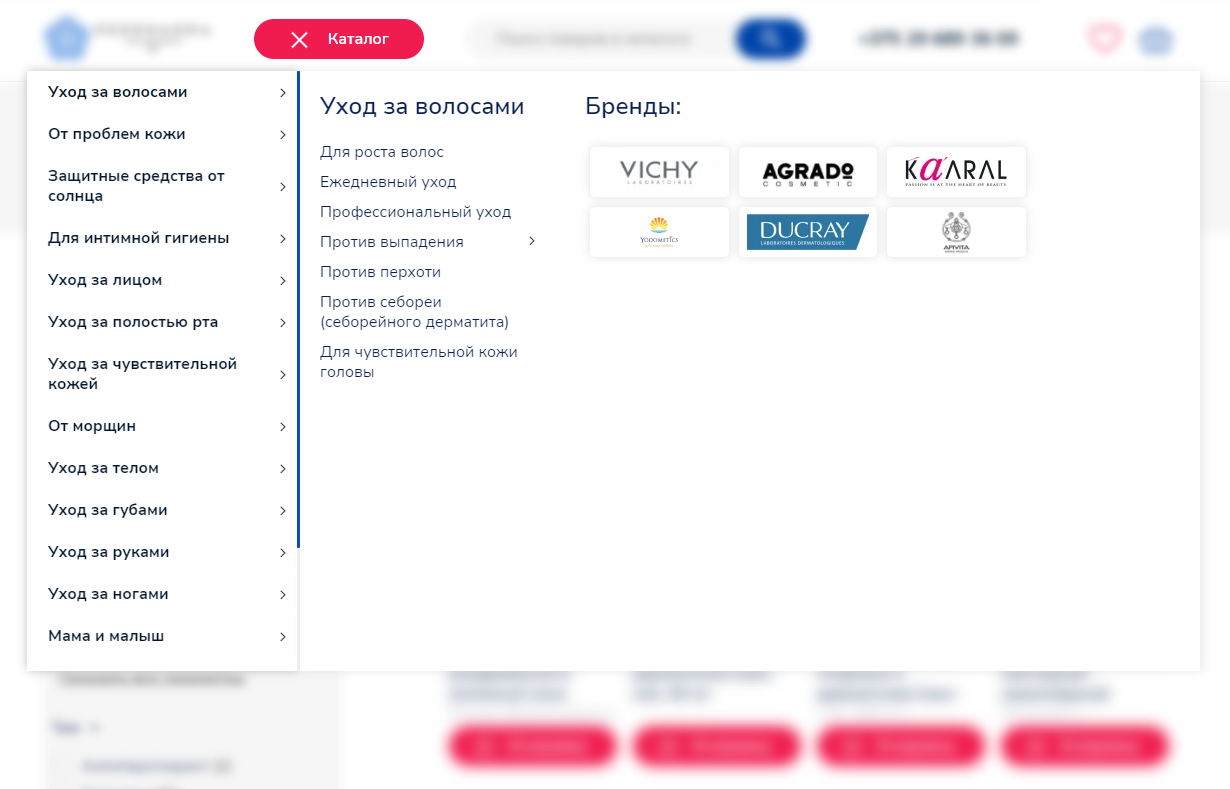
На сайте есть очень много незаметных решений, которые качественно дополняют его и выделяют среди конкурентов. Например, меню. Для данного сайта была применена наша специальная идея. По сути это всё то же меню, в котором есть товары и категории. Однако в то же время там есть функционал, позволяющий видеть бренды, товары которых представлены в каждой конкретной категории. К тому же, всегда можно нажать на иконку с логотипом бренда, и пользователь сразу перейдёт на страницу каталога, с фильтром относительно выбранного бренда и категории.

Если говорить об комфорте, то пальцем не всегда удобно нажимать на маленькую надпись в углу экрана, а большие кнопки с понятными границами заметно улучшает опыт взаимодействия с сайтом. Продолжая тему адаптации десктопного дизайна под мобильные устройства, основная часть меню, используемая для покупок, была вынесена на отдельную навигационную панель. Такой способ расположения важных элементов часто используется в мобильных приложениях, например, в маркетплейсе от OZON. Данный дизайн делает сайт солиднее в глазах покупателей, а значит доверять ему будет больше, что положительно скажется на продажах.

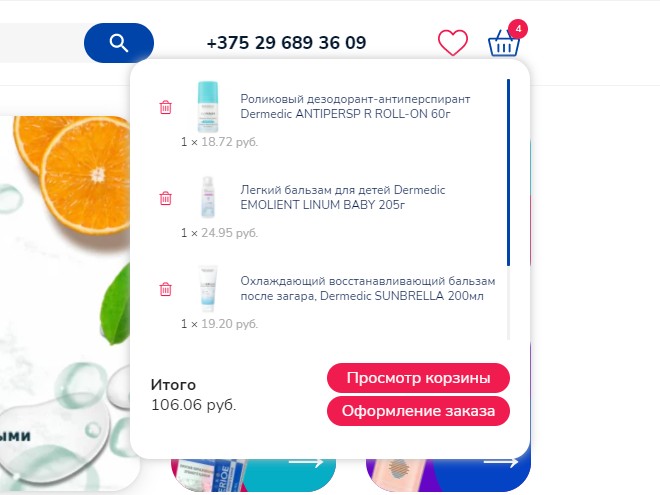
Последнее о чём стоит упомянуть – это корзина покупок. По значимости она явно стоит выше, но покупатель доходит до неё только перед покупкой, а это уже самый последний этап взаимодействия с сайтом. Нажимая на иконку корзины, покупатель не переходит на новую страницу, вместо этого на сайте открывается небольшое окно, в котором демонстрируется список товаров, лежащих в корзине. И это является отличным решением, ведь теперь пользователю не придётся переходить со страницы на страницу, чтобы вспомнить, что он уже положил, а что ещё нет, сколько стоит каждый товар и какое количество он указал.

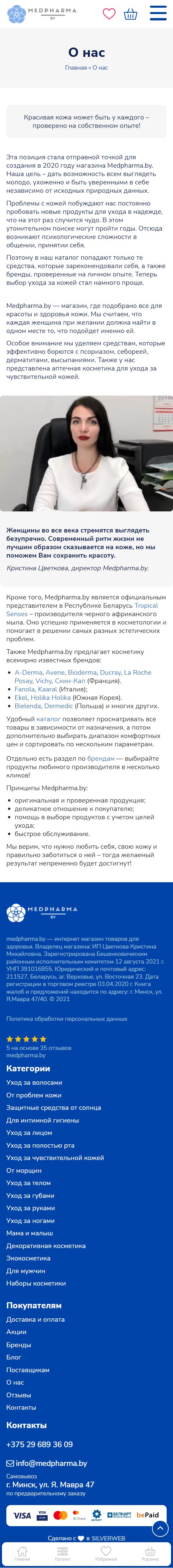
Сайт используют не только на компьютерах: большая часть заказов идёт с мобильных телефонов, а это значит, что нужно проработать то, как дизайн для десктопных устройств адаптируется под мобильный формат. И в первую очередь это касается всё того же меню. Для мобильных устройств меню было переработано и потеряло часть своего функционала: в нём исчезла функция подбора по производителям, о которой говорилось выше. Всё же экран смартфона намного меньше, чем любой монитор и уместить весь функционал просто невозможно.

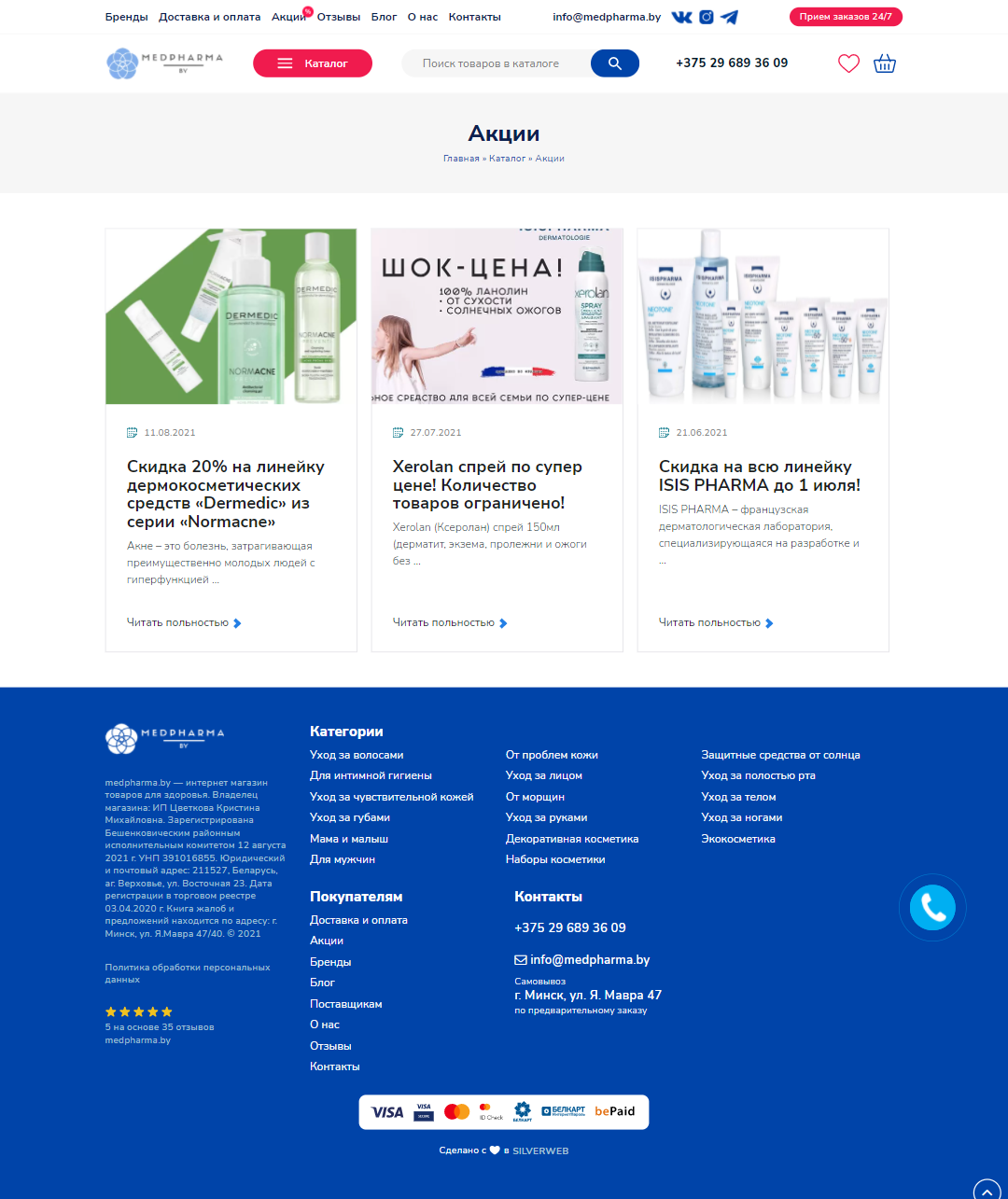
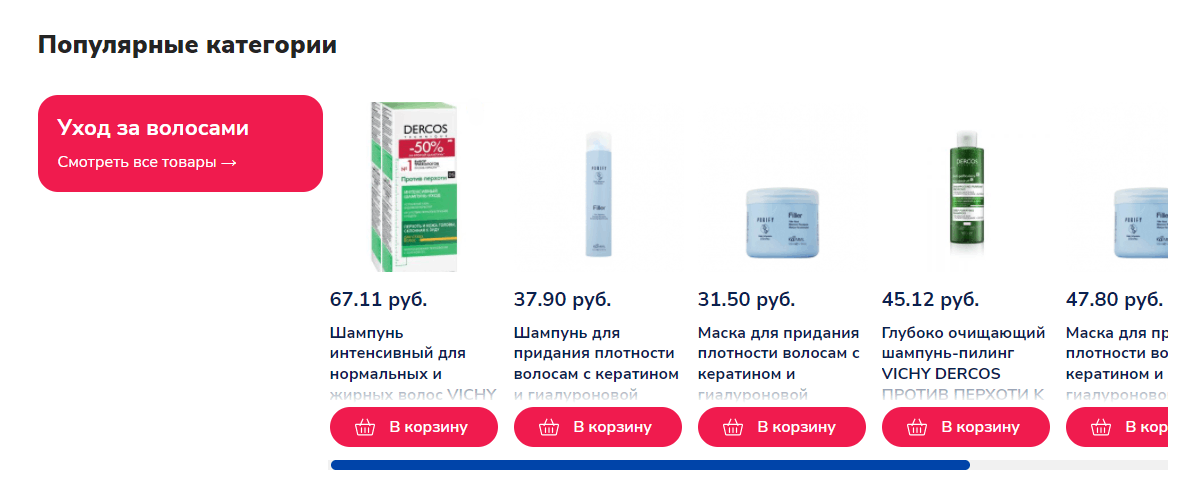
На главной странице, если пролистать почти в самый низ, можно найти блок с популярными категориями. В нём примечательно расположение блоков, такой дизайн встречается крайне редко, но выглядит очень интересно. К тому же, он позволяет показать большое количество товаров, не занимая много места.

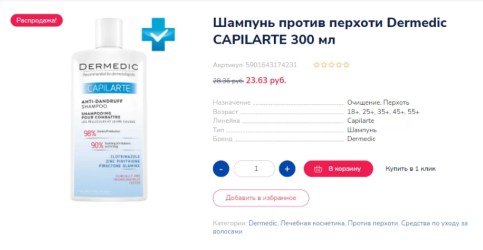
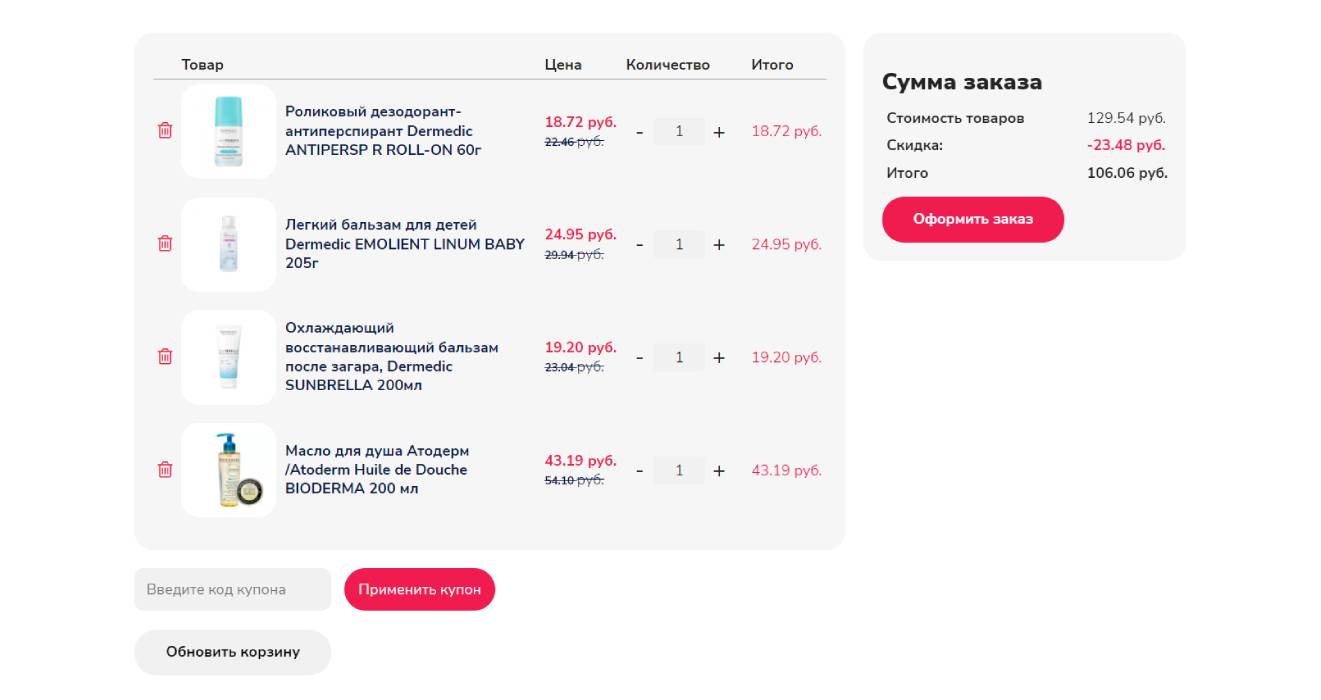
Страница корзины выглядит компактно и информативно. Блоки с товарами сгруппированы и изображения не занимают половину экрана. Справа от товаров есть блок с общей скидкой и суммой заказа, а под ними поле для применения купонов. Информация о скидке – полезная фишка данного блока, пользователю очень приятно видеть сколько он экономит. Также в самом низу есть рекомендуемые товары, но это чуть ли не обязательный блок для любой корзины в интернет-магазине, поэтому сказать о нём особо нечего.

Какие инструменты и технологии мы использовали
Скорость загрузки сайта
Google PageSpeed Insights

Одной из целей разработки сайта, которая была поставлена нами, – это добиться высокой скорости загрузки сайта. Более подробно о том, почему так важна высокая скорость загрузки сайта, можно почитать в нашей статье. Для текущего проекта были достигнуты следующие значения: максимальные 98 баллов на декстопных устройствах и 94 баллов на мобильных (возможны более низкие результаты из-за медленного интернета или сильной нагрузки на устройства).
Результаты по проекту
Итоговый результат понравился как заказчику, так и всей команде SILVERWEB. В процессе работы мы реализовали все высказанные пожелания, учли необходимость адаптивности, настроили работу сайта как торговой площадки. Сайт получился современным, удобным и визуально привлекательным. Он успешно сочетает в себе индивидуальный дизайн, высокую функциональность и простоту взаимодействия для пользователя. Благодаря адаптивной верстке, корректной работе на всех устройствах, подключённой системе оплаты и возможности выбора доставки, интернет-магазин стал полноценной и надёжной платформой для онлайн-продаж.
Давайте обсудим проект!