Кейс по созданию интернет-магазина по продаже и монтажу систем отопления

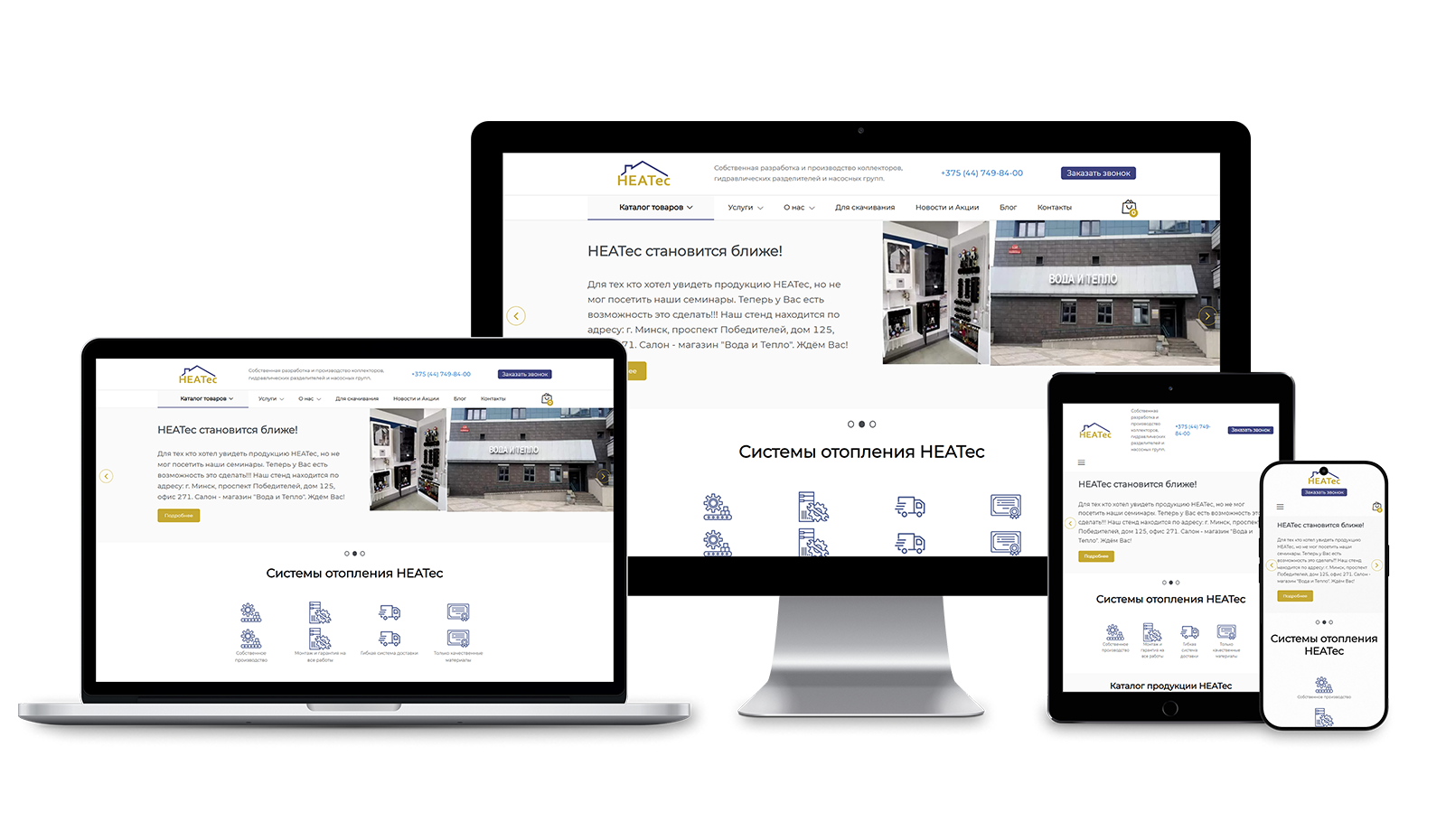
Разработка интернет-магазина с акцентом на техническую точность, функциональную надёжность и визуальную выразительность. Формирование современного интерфейса с адаптивным дизайном, обеспечивающим корректную работу на всех типах устройств, а также оптимизация высокой скорости загрузки для стабильного пользовательского опыта. Создание фирменного стилевого решения, отражающего инженерный характер бренда и подчёркивающего его отличие от шаблонных решений за счёт точного соблюдения корпоративной палитры и визуальной айдентики. Обеспечение удобной навигации, логичной структуры каталога и визуально проработанных карточек товаров.
Разработан интернет-магазин с индивидуальным дизайном, визуально выделяющимся среди типовых решений в отрасли, и полностью соответствующим фирменному стилю и корпоративной цветовой схеме. Обеспечена высокая скорость загрузки и адаптивность сайта, что гарантирует комфортную работу на всех устройствах. Реализована интуитивно понятная навигация и логически структурированный каталог продукции. Созданы информативные карточки инженерного оборудования с техническими характеристиками и качественными изображениями. Внедрены функциональная корзина для оформления заказов и форма обратной связи для оперативного взаимодействия с клиентами.
Поставка инженерного оборудования и выполнение работ по проектированию, монтажу и обслуживанию систем отопления, водоснабжения и теплоснабжения.
- 2 недели – дизайн
- 1 месяц – разработка
- 2 недели – заполнение
Краткий бриф на разработку сайта
Выбор цветовой палитры, шрифтов и визуального контента


Полезный и для пользователя, и для бизнеса функционал
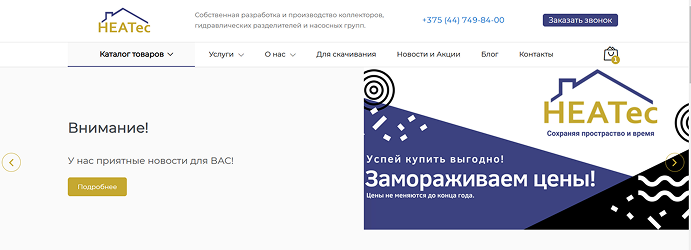
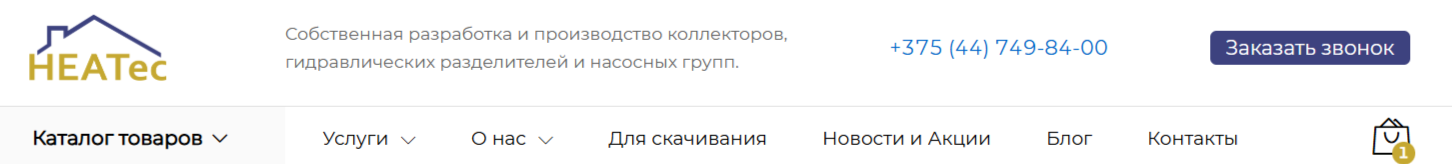
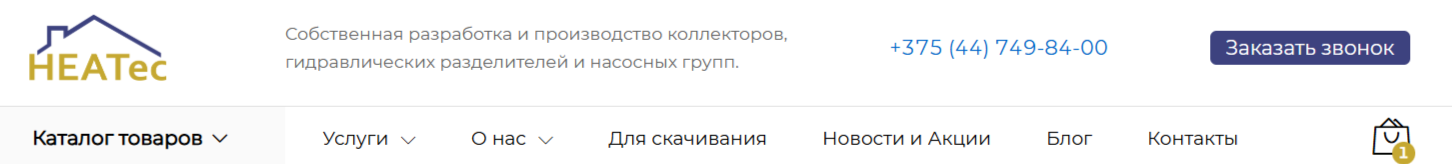
Хедер
Разработка сайта для компании HEATec традиционно началась с проектирования хедера — ключевого элемента интерфейса, который формирует первое впечатление о ресурсе и обеспечивает быструю ориентацию пользователя. На первом этапе команда SILVERWEB предложила несколько вариантов размещения логотипа и информационных блоков, чтобы добиться визуального баланса и соответствия фирменному стилю компании, специализирующейся на производстве коллекторов, гидравлических разделителей и насосных групп.

Хедер выполнен в двухуровневой структуре. Верхний уровень содержит краткое описание деятельности компании, а также ключевую контактную информацию: номер телефона и кнопку «Заказать звонок». Нижний уровень хедера выполняет навигационную функцию. В нём размещены ссылки на основные разделы сайта: «Каталог товаров», «Услуги», «О нас», «Галерея», «Отзывы», «Для скачивания», «Новости и Акции», «Блог», «Контакты». Меню спроектировано с акцентом на удобство и логичную структуру, позволяя пользователю без усилий находить нужную информацию. Дополнительно в навигационный блок интегрирована иконка корзины, отображающая количество добавленных товаров. Это упрощает процесс покупки, позволяя пользователю в любой момент проверить содержимое корзины и перейти к оформлению заказа, не покидая текущей страницы.
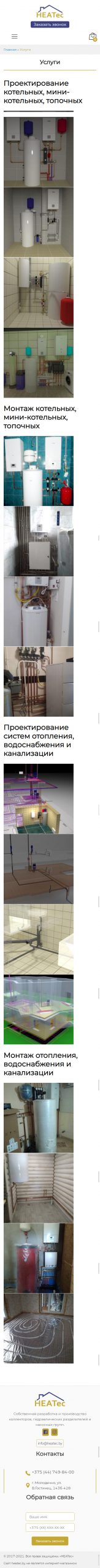
Оказываемые услуги
Не менее важным этапом разработки стало создание страницы каталога услуг, которая объединяет структурированную по категориям информацию о предлагаемых компанией сервисах. На странице реализована удобная навигация по группам услуг, каждая из которых представлена рядом стилизованных карточек. В этих карточках размещены качественные фотографии результатов выполненных специалистами компании проектов, что наглядно демонстрирует уровень профессионализма и масштабы реализованных работ. Пользователю предоставлена возможность просматривать фотографии выполненных объектов, а также переключаться между ними внутри каждой карточки.

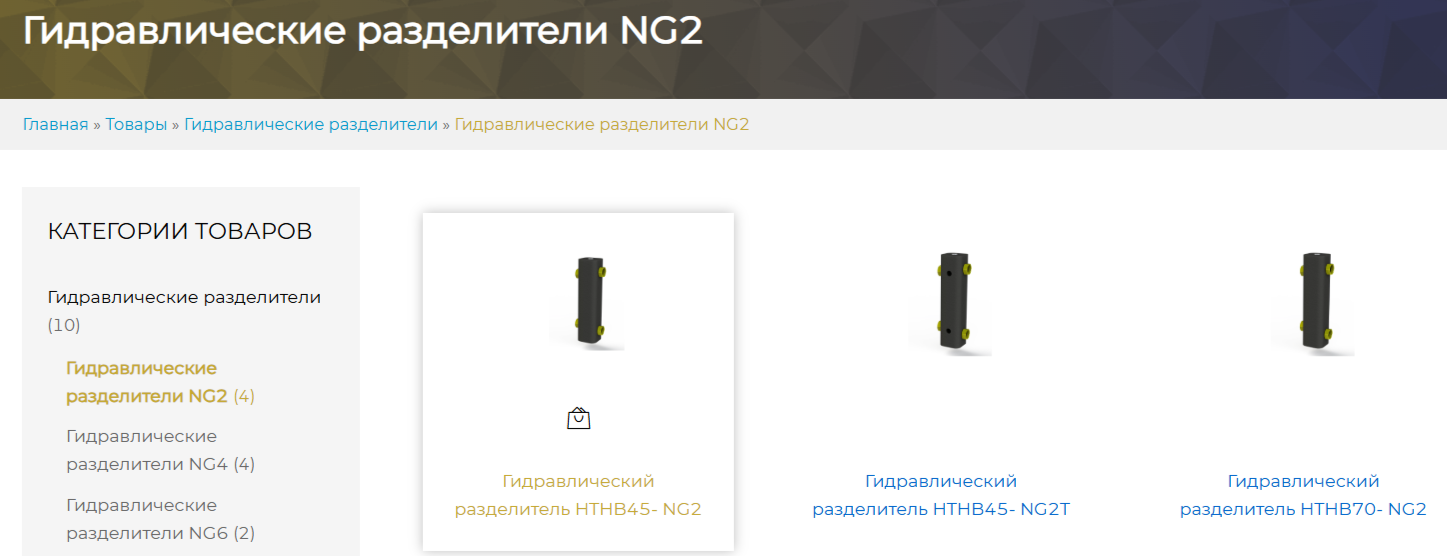
Фильтрация и сортировка товарных позиций
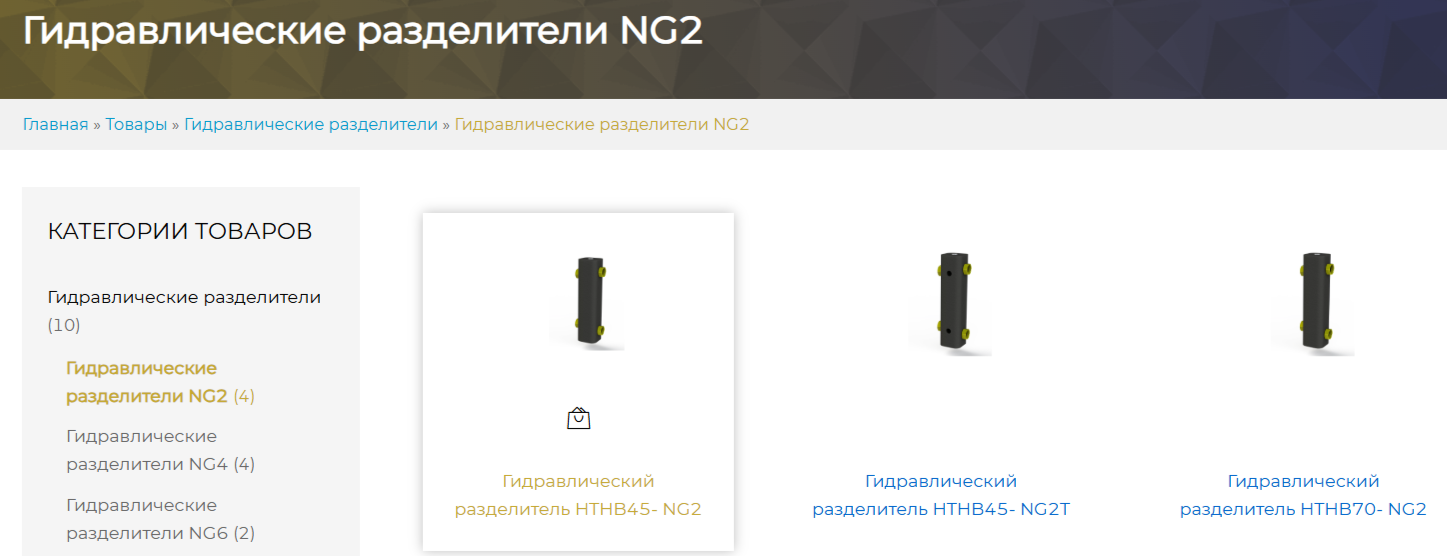
Одним из приоритетных этапов разработки стало создание каталога товаров с функциональностью фильтрации по типу продукции, направленной на оптимизацию пользовательского взаимодействия и точную навигацию по ассортименту. При выборе категории система автоматически отображает только релевантные подкатегории и группы товаров, исключая неактуальные позиции и минимизируя количество действий со стороны пользователя. Каталог структурирован по иерархическому принципу: от обобщённых разделов к конкретным товарным линейкам. Такой подход обеспечивает логичную навигацию и ускоряет поиск нужных решений. Каждая товарная позиция представлена в виде карточки с актуальным изображением, наименованием и базовой информацией, что позволяет быстро сформировать представление о продукте ещё до перехода на подробную страницу.

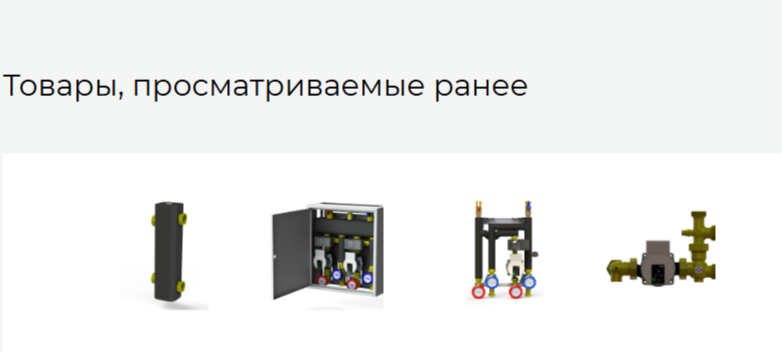
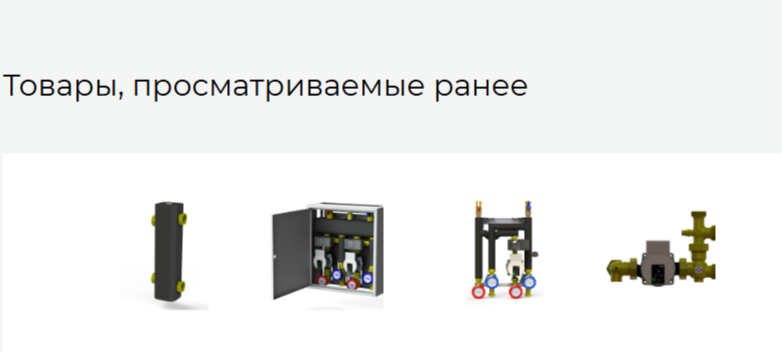
Дополнительно реализован блок с ранее просмотренными товарами, который фиксирует историю взаимодействия пользователя с каталогом и обеспечивает быстрый доступ к ранее открытым позициям.

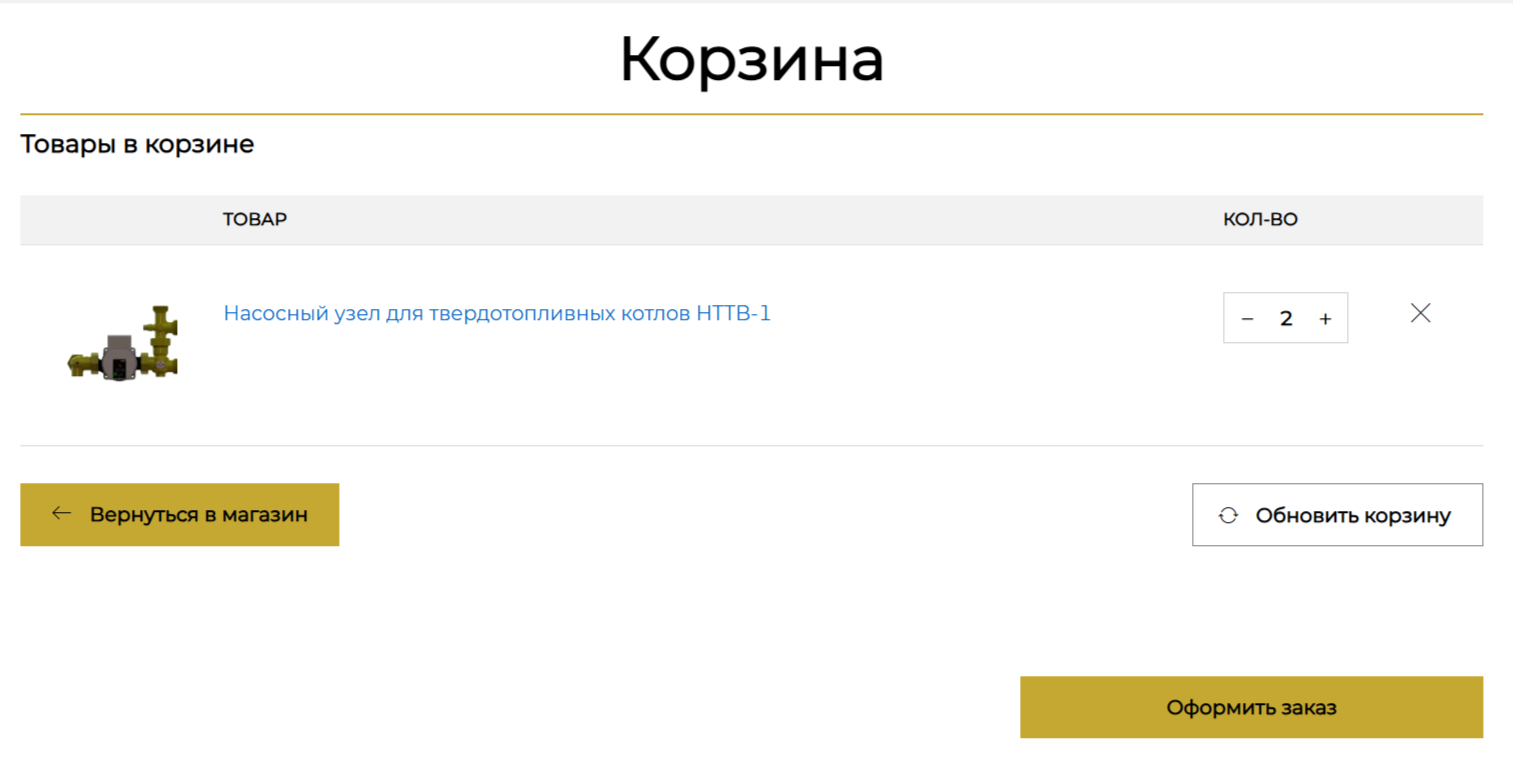
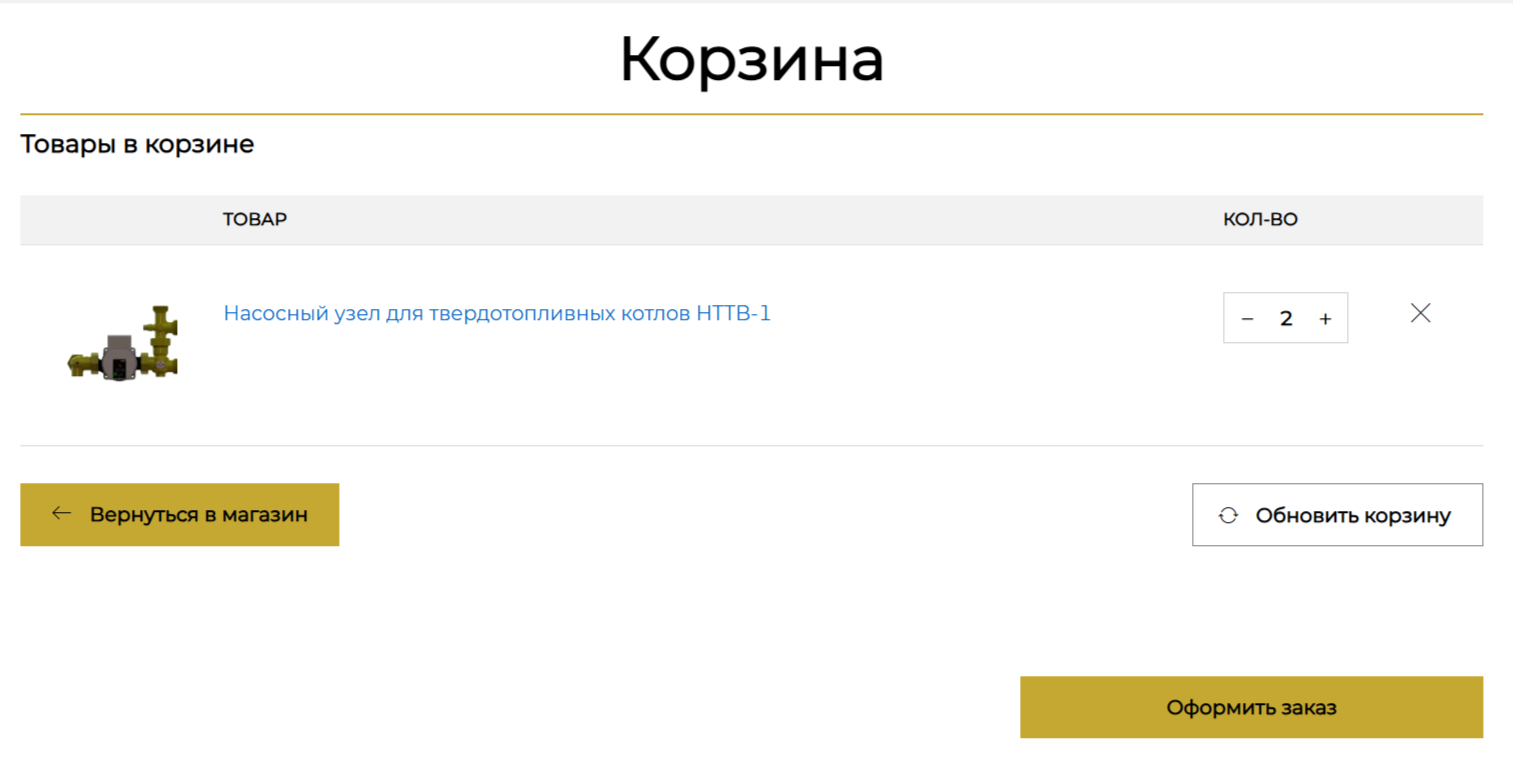
Корзина товаров
Завершающим этапом разработки стал функциональный блок корзины, обеспечивающий пользователю полный контроль над оформлением заказа. Каждый добавленный товар представлен в виде отдельного блока с продуманной структурой: слева размещается изображение и наименование позиции, справа — интерактивная панель управления количеством. В данной панели по центру отображается текущее количество выбранного товара, по бокам расположены кнопки «+» и «–» для его регулирования. Здесь же предусмотрен значок удаления (крестик), позволяющий одним нажатием полностью убрать товар из корзины. В нижней части интерфейса реализованы навигационные и управляющие элементы. Слева размещена кнопка «Вернуться в магазин»: она позволяет быстро перейти обратно в каталог товаров для продолжения выбора. Справа — две функциональные кнопки: «Обновить корзину» для фиксации внесённых изменений и «Оформить заказ» для перехода к следующему этапу оформления покупки.

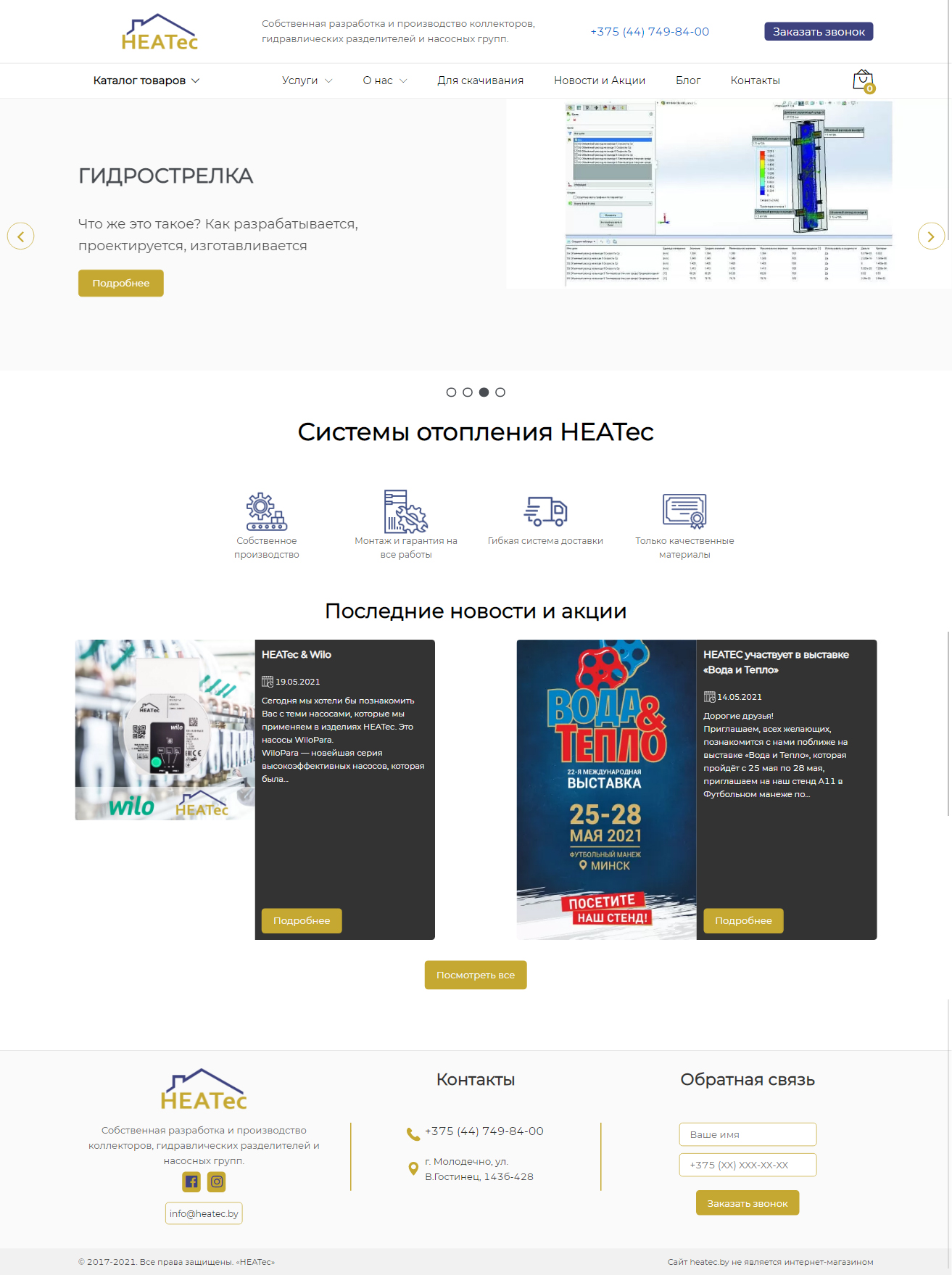
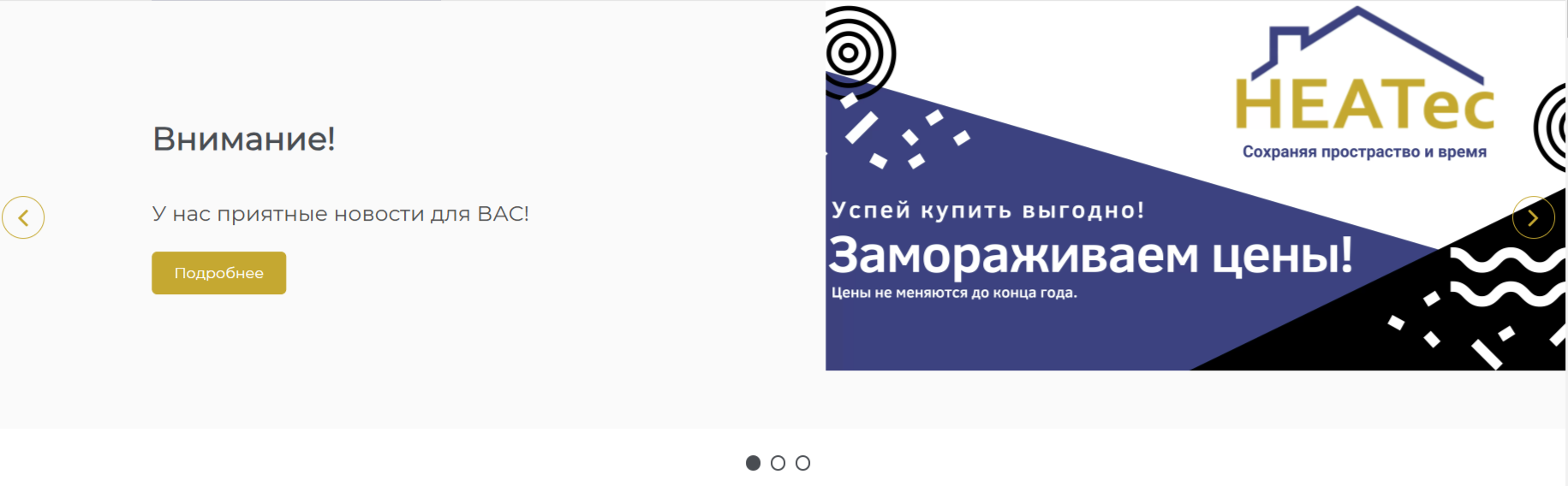
Первый экран
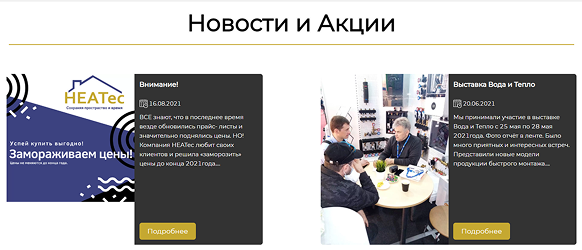
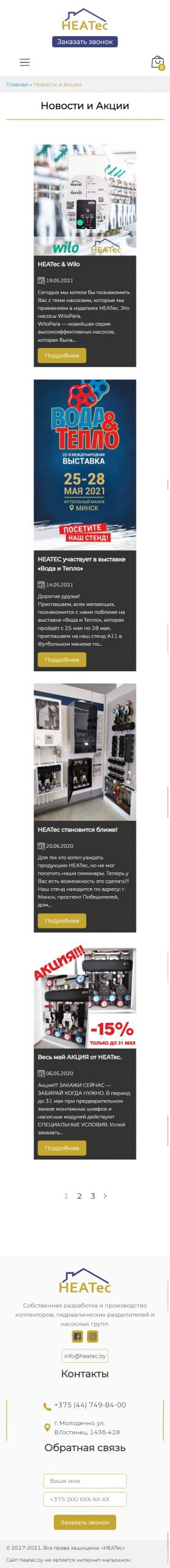
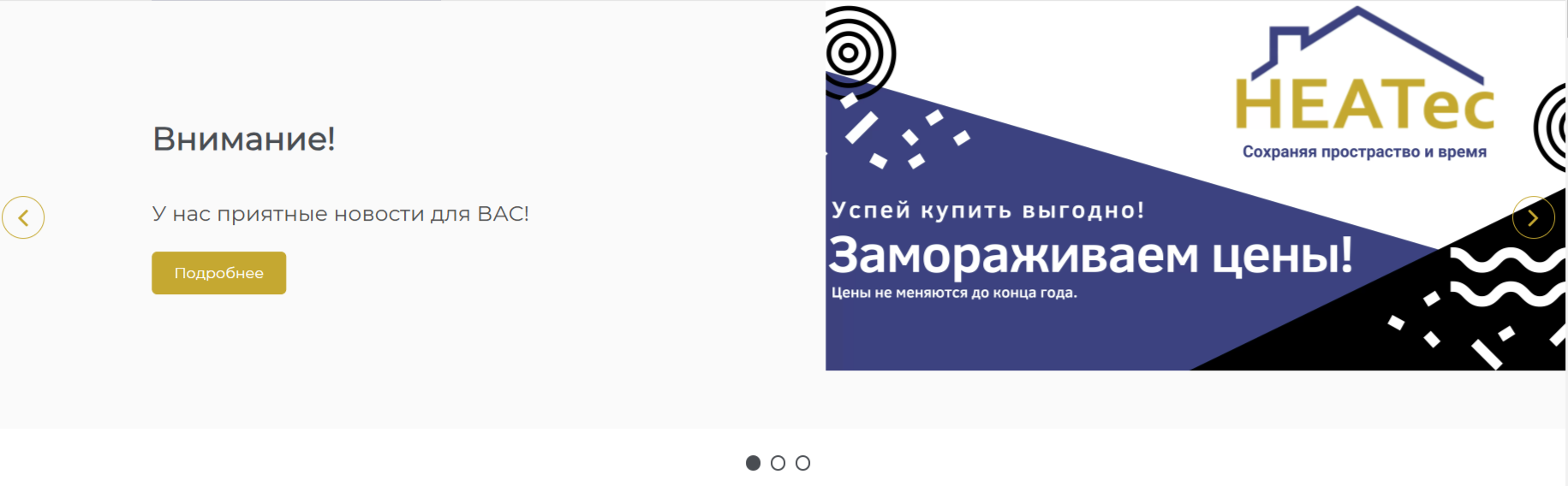
Реализовали первый экран с акцентом на ключевые элементы взаимодействия и визуальную презентацию компании. Разместили в верхней части контактные данные организации, кнопку «Заказать звонок» и основное навигационное меню, обеспечив пользователю мгновенный доступ к важнейшим разделам сайта. В центральной зоне реализовали слайдер, демонстрирующий актуальные новости компании: акции, сезонные скидки на востребованную продукцию, обновления ассортимента и другие значимые в жизни ЧП «ХИТЕК» события. Каждый слайд содержит иллюстративное изображение, лаконичное описание и кнопку перехода к соответствующему разделу сайта. Переключение между слайдами реализовано с помощью интуитивно понятных навигационных стрелок, что обеспечивает удобство просмотра и эффективное донесение информации.

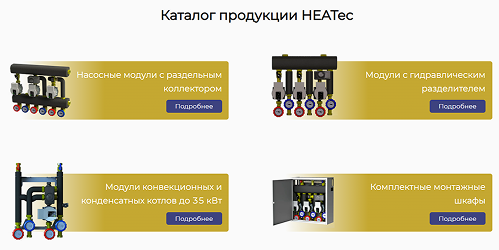
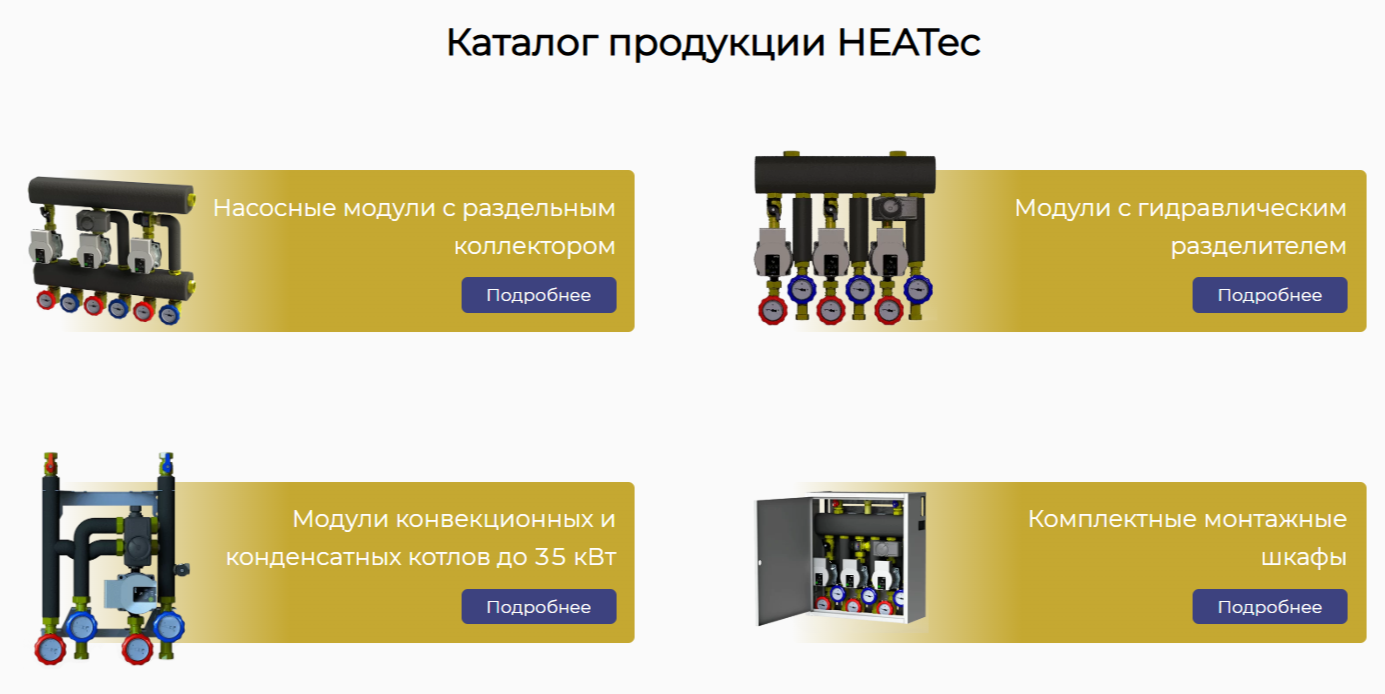
Каталог продукции
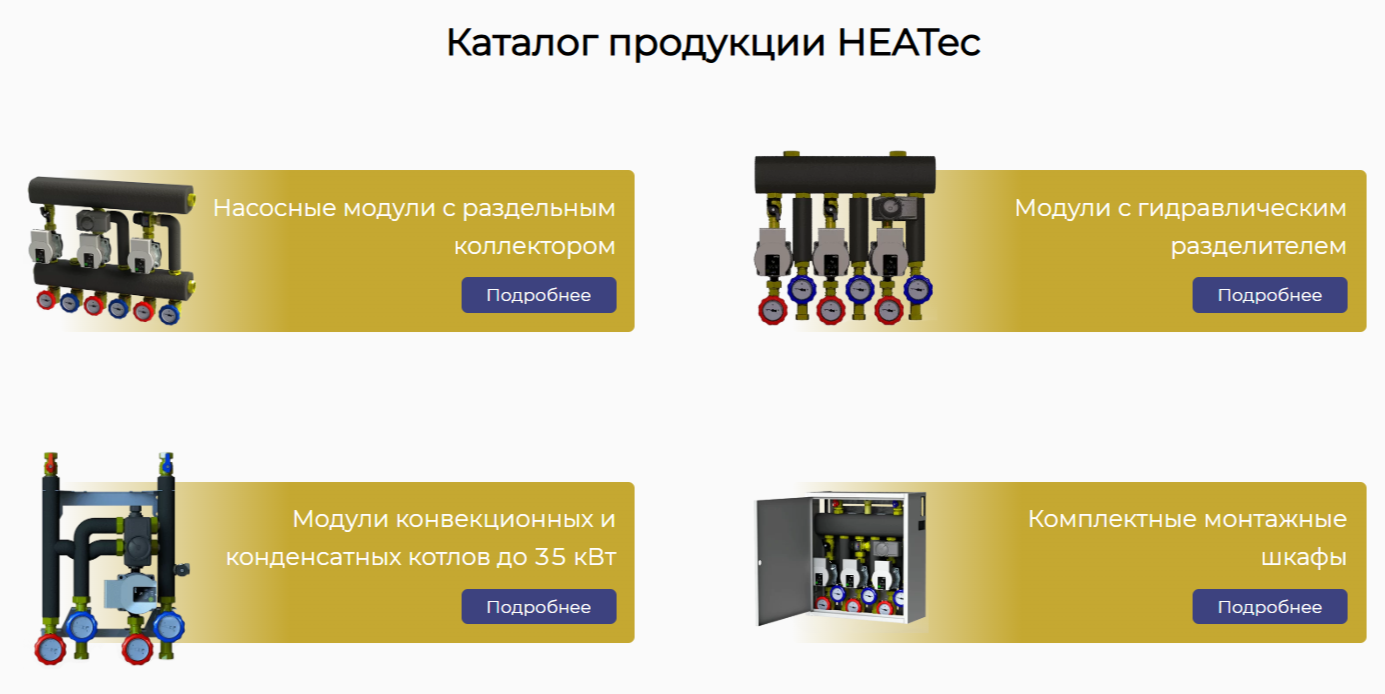
На главной странице реализован блок визуального представления ассортимента с возможностью быстрого перехода в каталог, что позволяет пользователю с первого экрана ознакомиться с ключевыми товарными категориями. Каждая группа продукции представлена стилизованной карточкой, включающей миниатюру одного из товаров, включаемого в товарную группу, наименование категории и активный элемент для перехода к полному списку позиций в соответствующем разделе каталога. Такое решение способствует интуитивной навигации и позволяет мгновенно перейти к интересующему направлению без лишних действий.

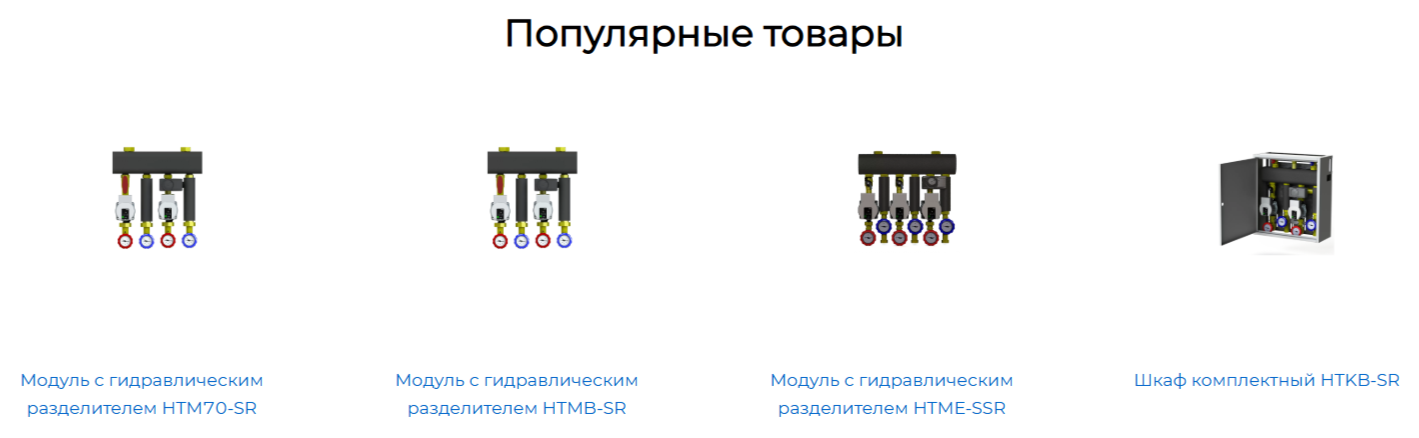
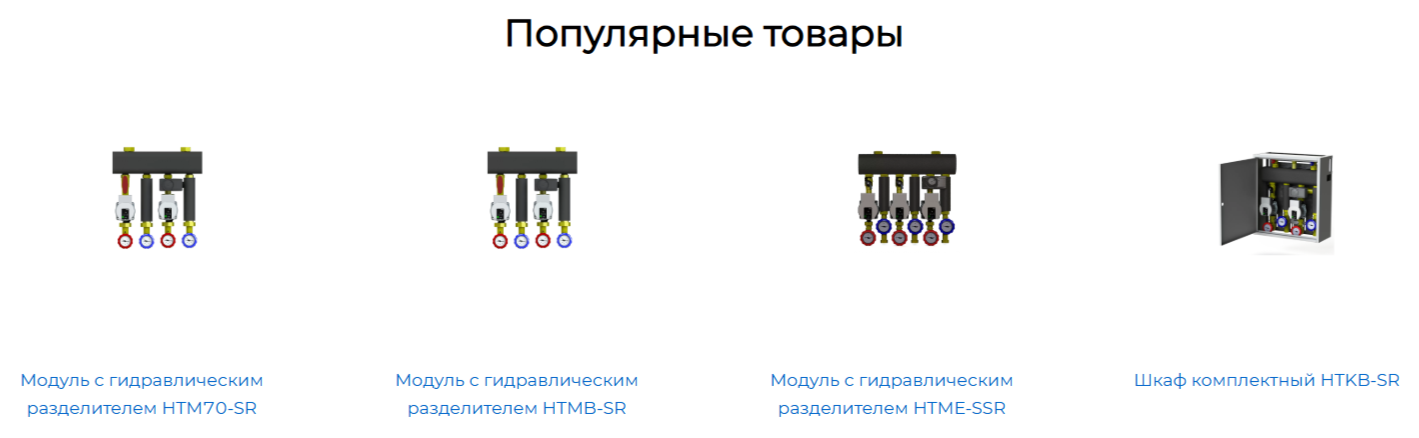
Ниже размещён блок популярных товаров — лидеров продаж, сформированный на основе анализа пользовательского спроса. Он отображает наиболее востребованные позиции, каждая из которых представлена с изображением, краткими характеристиками и ссылкой на детальную карточку товара.

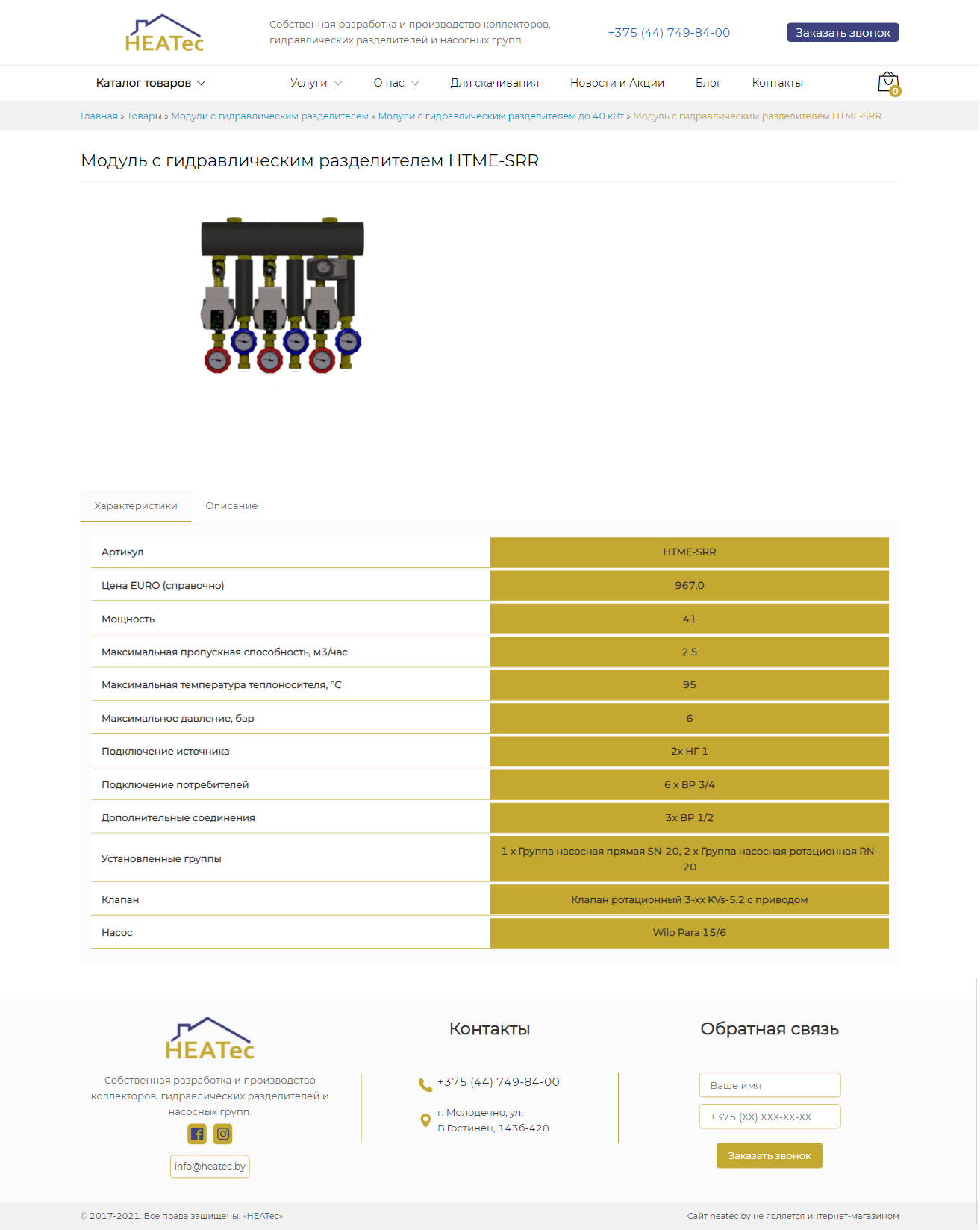
Карточка товара
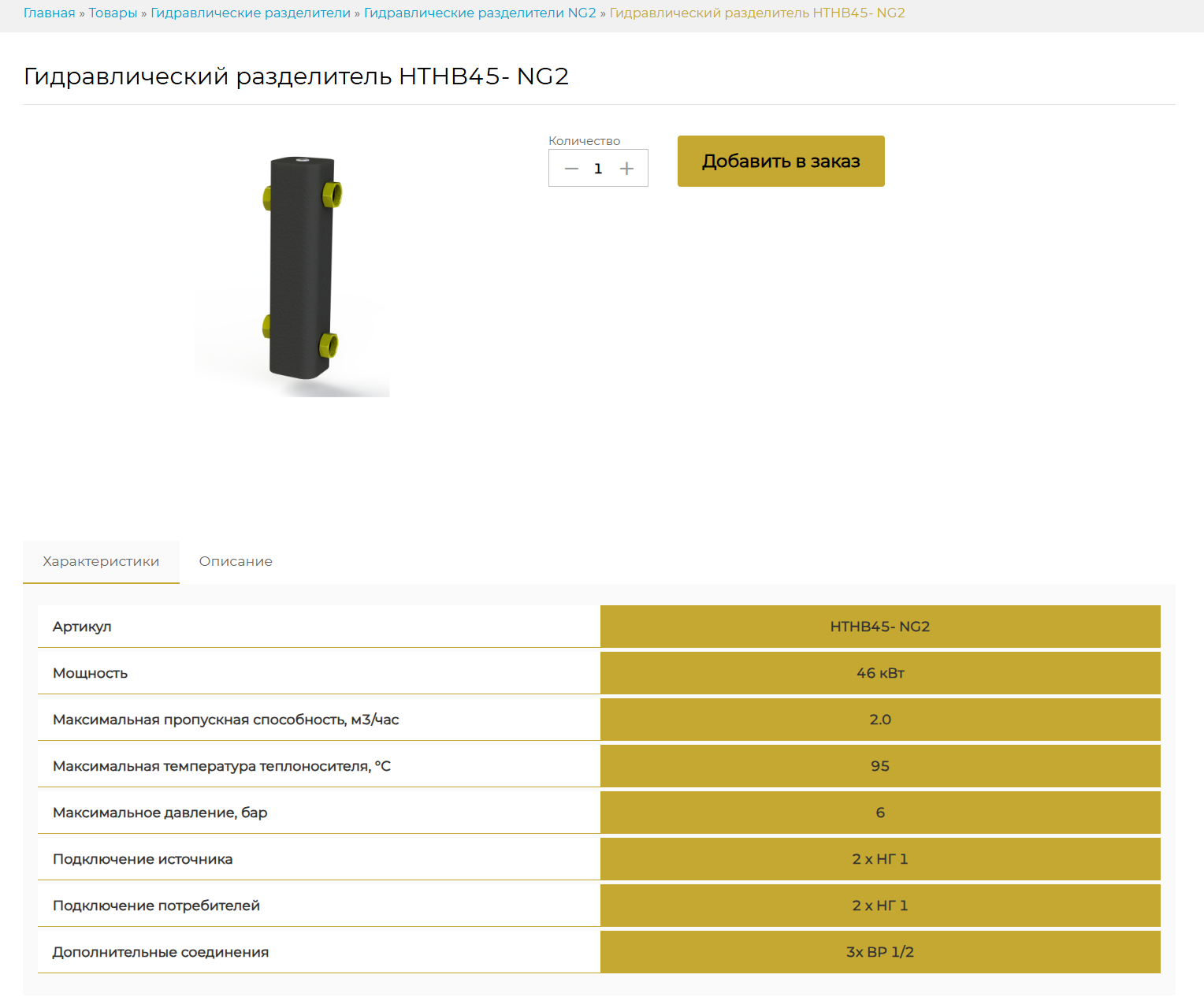
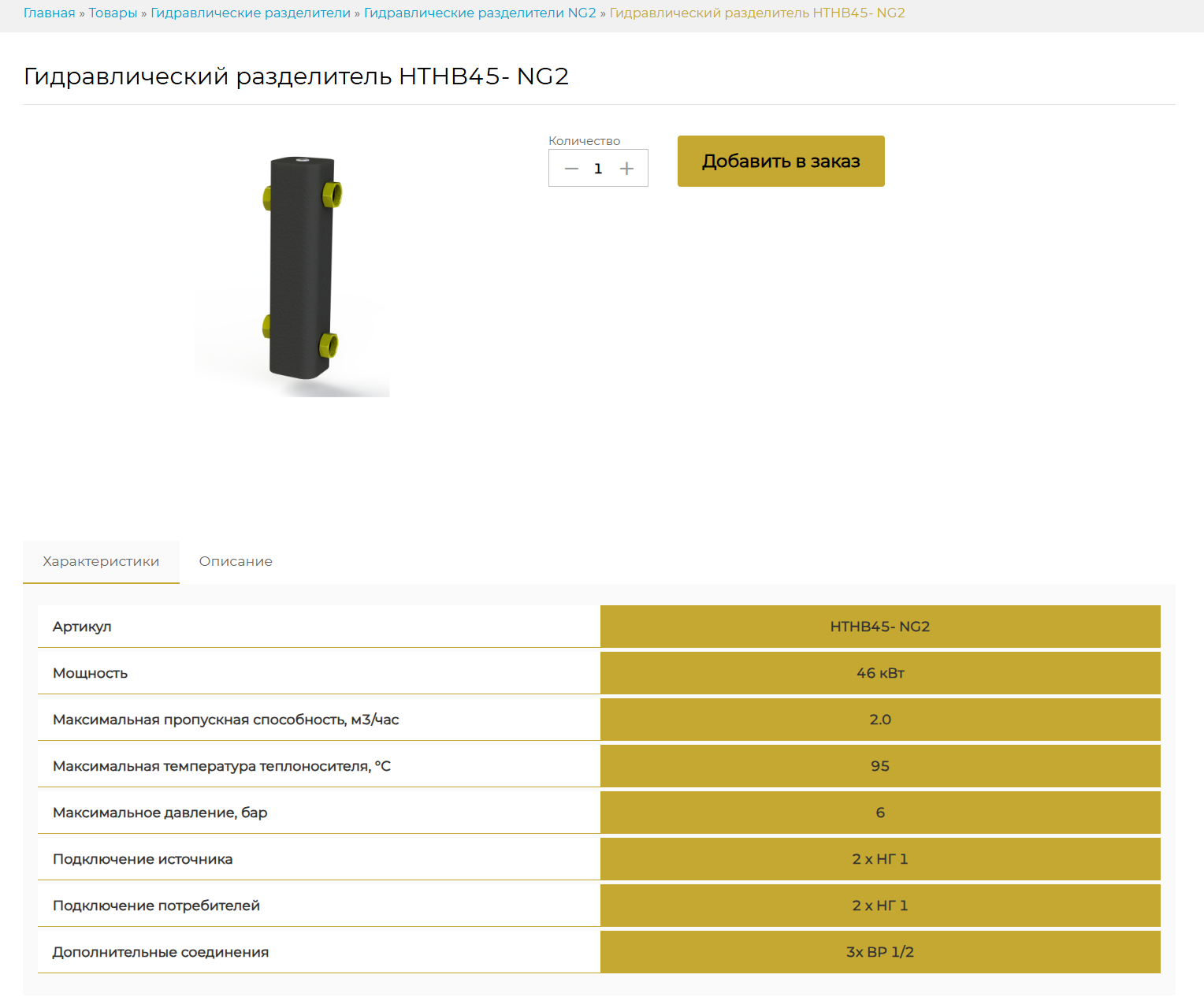
Также была разработана интерактивная карточка товара, сочетающая в себе визуальную наглядность и функциональные элементы для удобства выбора и оформления заказа всех представленных в ассортименте товарных позиций. В верхней левой части карточки реализована галерея изображений с возможностью пролистывания с помощью навигационных стрелок. Правее размещены элементы управления: поле с кнопками «+» и «–» для регулирования количества единиц, а также кнопка «Добавить в заказ», позволяющая оперативно отправить выбранное количество в корзину. Такая логика взаимодействия обеспечивает быстроту и точность оформления заказа. Дополнительные сведения о товаре: технические характеристики и описание — сгруппированы в отдельные блоки, которые открываются по нажатию пользователем соответствующих кнопок.

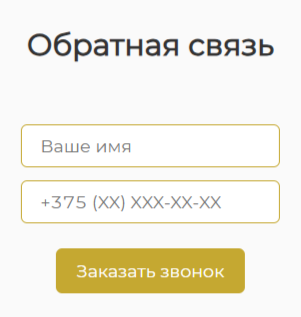
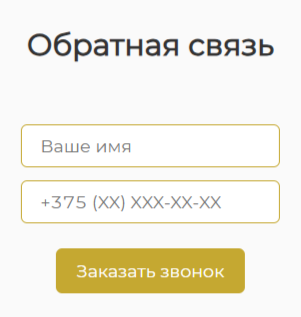
Форма «Обратная связь»
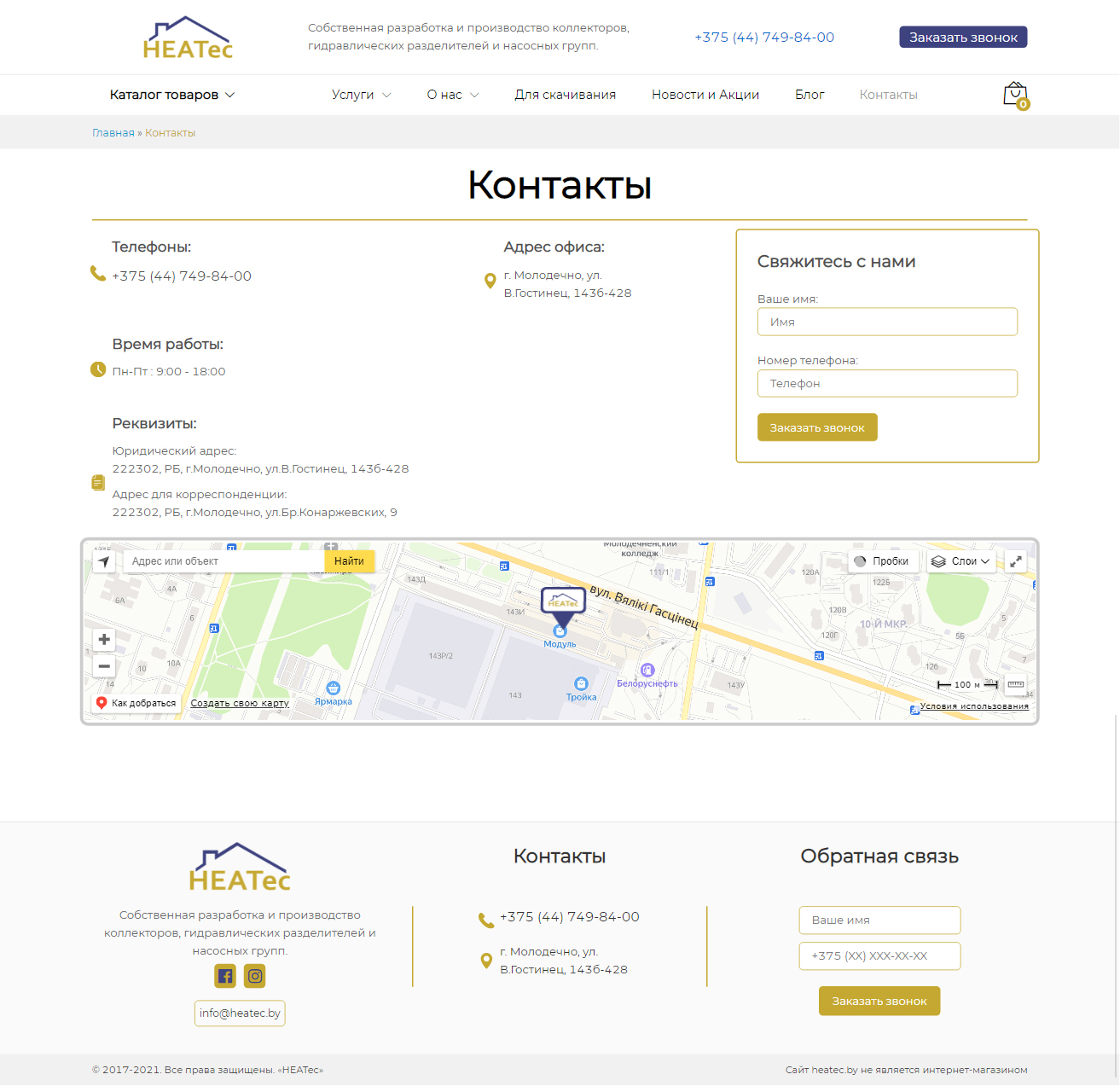
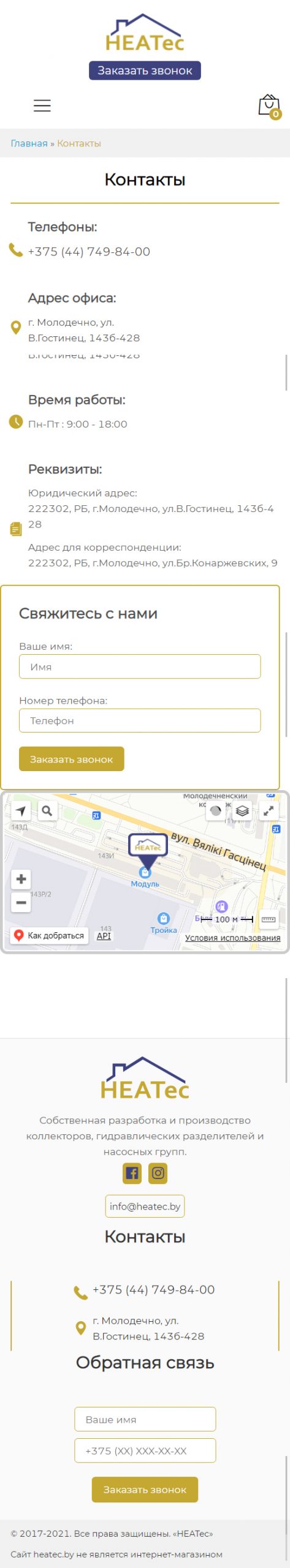
В рамках финального этапа была реализована форма обратной связи, закреплённая в нижней части сайта (футере) и доступная с любой страницы ресурса. Форма оформлена в выделяющихся золотистых оттенках, что визуально отделяет её от основного контента и акцентирует внимание пользователя, не нарушая общей стилистики сайта. Блок включает два основных поля: «Имя» и «Ваш номер телефона», позволяя быстро оставить контактные данные для обратного звонка. Форма получила лаконичное название «Обратная связь» и предназначена для оперативного взаимодействия с посетителями, заинтересованными в консультации или уточнении информации согласно интересующего их вопроса.

Хедер
Разработка сайта для компании HEATec традиционно началась с проектирования хедера — ключевого элемента интерфейса, который формирует первое впечатление о ресурсе и обеспечивает быструю ориентацию пользователя. На первом этапе команда SILVERWEB предложила несколько вариантов размещения логотипа и информационных блоков, чтобы добиться визуального баланса и соответствия фирменному стилю компании, специализирующейся на производстве коллекторов, гидравлических разделителей и насосных групп.

Хедер выполнен в двухуровневой структуре. Верхний уровень содержит краткое описание деятельности компании, а также ключевую контактную информацию: номер телефона и кнопку «Заказать звонок». Нижний уровень хедера выполняет навигационную функцию. В нём размещены ссылки на основные разделы сайта: «Каталог товаров», «Услуги», «О нас», «Галерея», «Отзывы», «Для скачивания», «Новости и Акции», «Блог», «Контакты». Меню спроектировано с акцентом на удобство и логичную структуру, позволяя пользователю без усилий находить нужную информацию. Дополнительно в навигационный блок интегрирована иконка корзины, отображающая количество добавленных товаров. Это упрощает процесс покупки, позволяя пользователю в любой момент проверить содержимое корзины и перейти к оформлению заказа, не покидая текущей страницы.
Первый экран
Реализовали первый экран с акцентом на ключевые элементы взаимодействия и визуальную презентацию компании. Разместили в верхней части контактные данные организации, кнопку «Заказать звонок» и основное навигационное меню, обеспечив пользователю мгновенный доступ к важнейшим разделам сайта. В центральной зоне реализовали слайдер, демонстрирующий актуальные новости компании: акции, сезонные скидки на востребованную продукцию, обновления ассортимента и другие значимые в жизни ЧП «ХИТЕК» события. Каждый слайд содержит иллюстративное изображение, лаконичное описание и кнопку перехода к соответствующему разделу сайта. Переключение между слайдами реализовано с помощью интуитивно понятных навигационных стрелок, что обеспечивает удобство просмотра и эффективное донесение информации.

Оказываемые услуги
Не менее важным этапом разработки стало создание страницы каталога услуг, которая объединяет структурированную по категориям информацию о предлагаемых компанией сервисах. На странице реализована удобная навигация по группам услуг, каждая из которых представлена рядом стилизованных карточек. В этих карточках размещены качественные фотографии результатов выполненных специалистами компании проектов, что наглядно демонстрирует уровень профессионализма и масштабы реализованных работ. Пользователю предоставлена возможность просматривать фотографии выполненных объектов, а также переключаться между ними внутри каждой карточки, способствуя более глубокому знакомству с выполненными проектами.

Каталог продукции
На главной странице реализован блок визуального представления ассортимента с возможностью быстрого перехода в каталог, что позволяет пользователю с первого экрана ознакомиться с ключевыми товарными категориями. Каждая группа продукции представлена стилизованной карточкой, включающей миниатюру одного из товаров, включаемого в товарную группу, наименование категории и активный элемент для перехода к полному списку позиций в соответствующем разделе каталога. Такое решение способствует интуитивной навигации и позволяет мгновенно перейти к интересующему направлению без лишних действий.

Ниже размещён блок популярных товаров — лидеров продаж, сформированный на основе анализа пользовательского спроса. Он отображает наиболее востребованные позиции, каждая из которых представлена с изображением, краткими характеристиками и ссылкой на детальную карточку товара.

Фильтрация и сортировка товарных позиций
Одним из приоритетных этапов разработки стало создание каталога товаров с функциональностью фильтрации по типу продукции, направленной на оптимизацию пользовательского взаимодействия и точную навигацию по ассортименту. При выборе категории система автоматически отображает только релевантные подкатегории и группы товаров, исключая неактуальные позиции и минимизируя количество действий со стороны пользователя. Каталог структурирован по иерархическому принципу: от обобщённых разделов к конкретным товарным линейкам. Такой подход обеспечивает логичную навигацию и ускоряет поиск нужных решений. Каждая товарная позиция представлена в виде карточки с актуальным изображением, наименованием и базовой информацией, что позволяет быстро сформировать представление о продукте ещё до перехода на подробную страницу.

Дополнительно реализован блок с ранее просмотренными товарами, который фиксирует историю взаимодействия пользователя с каталогом и обеспечивает быстрый доступ к ранее открытым позициям.

Карточка товара
Также была разработана интерактивная карточка товара, сочетающая в себе визуальную наглядность и функциональные элементы для удобства выбора и оформления заказа всех представленных в ассортименте товарных позиций. В верхней левой части карточки реализована галерея изображений с возможностью пролистывания с помощью навигационных стрелок. Правее размещены элементы управления: поле с кнопками «+» и «–» для регулирования количества единиц, а также кнопка «Добавить в заказ», позволяющая оперативно отправить выбранное количество в корзину. Такая логика взаимодействия обеспечивает быстроту и точность оформления заказа. Дополнительные сведения о товаре:технические характеристики и описание — сгруппированы в отдельные блоки, которые открываются по нажатию пользователем соответствующих кнопок.

Корзина товаров
Завершающим этапом разработки стал функциональный блок корзины, обеспечивающий пользователю полный контроль над оформлением заказа. Каждый добавленный товар представлен в виде отдельного блока с продуманной структурой: слева размещается изображение и наименование позиции, справа — интерактивная панель управления количеством. В данной панели по центру отображается текущее количество выбранного товара, по бокам расположены кнопки «+» и «–» для его регулирования. Здесь же предусмотрен значок удаления (крестик), позволяющий одним нажатием полностью убрать товар из корзины. В нижней части интерфейса реализованы навигационные и управляющие элементы. Слева размещена кнопка «Вернуться в магазин»: она позволяет быстро перейти обратно в каталог товаров для продолжения выбора. Справа — две функциональные кнопки: «Обновить корзину» для фиксации внесённых изменений и «Оформить заказ» для перехода к следующему этапу оформления покупки.

Форма «Обратная связь»
В рамках финального этапа была реализована форма обратной связи, закреплённая в нижней части сайта (футере) и доступная с любой страницы ресурса. Форма оформлена в выделяющихся золотистых оттенках, что визуально отделяет её от основного контента и акцентирует внимание пользователя, не нарушая общей стилистики сайта. Блок включает два основных поля: «Имя» и «Ваш номер телефона», позволяя быстро оставить контактные данные для обратного звонка. Форма получила лаконичное название «Обратная связь» и предназначена для оперативного взаимодействия с посетителями, заинтересованными в консультации или уточнении информации согласно интересующего их вопроса.

Какие инструменты и технологии мы использовали
Скорость загрузки сайта
Google PageSpeed Insights

Скорость загрузки сайта — одно из приоритетных направлений в работе маркетингового агентства SILVERWEB. В рамках разрабатываемого веб-ресурса высококвалифицированная команда специалистов провела глубокую техническую оптимизацию, обеспечив выдающиеся показатели производительности: 99 баллов на десктопах и 96 баллов на мобильных устройствах по независимым метрикам Google PageSpeed Insights. Такая скорость гарантирует пользователю мгновенный доступ к контенту и повышает общий уровень вовлечённости. Итоговые значения могут незначительно отличаться в зависимости от качества интернет-соединения и характеристик устройства.
Результаты по проекту
Давайте обсудим проект!