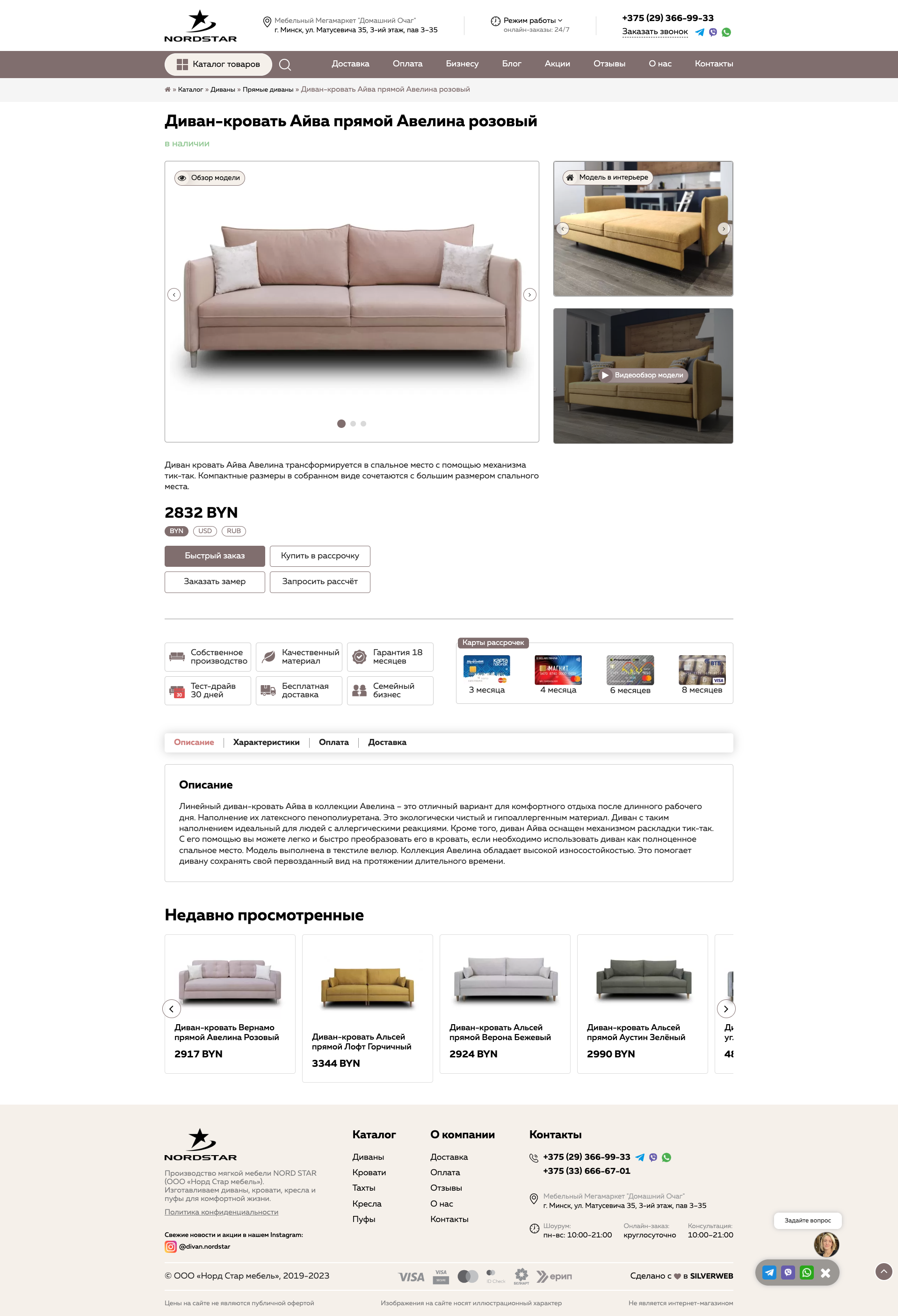
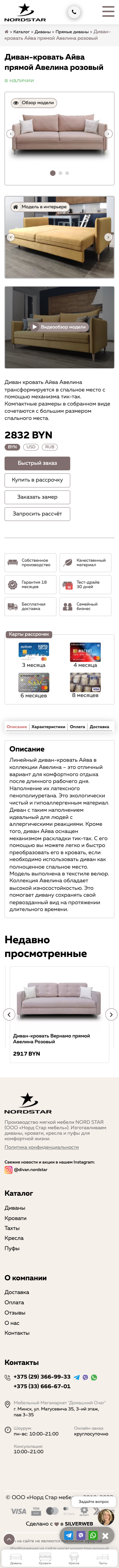
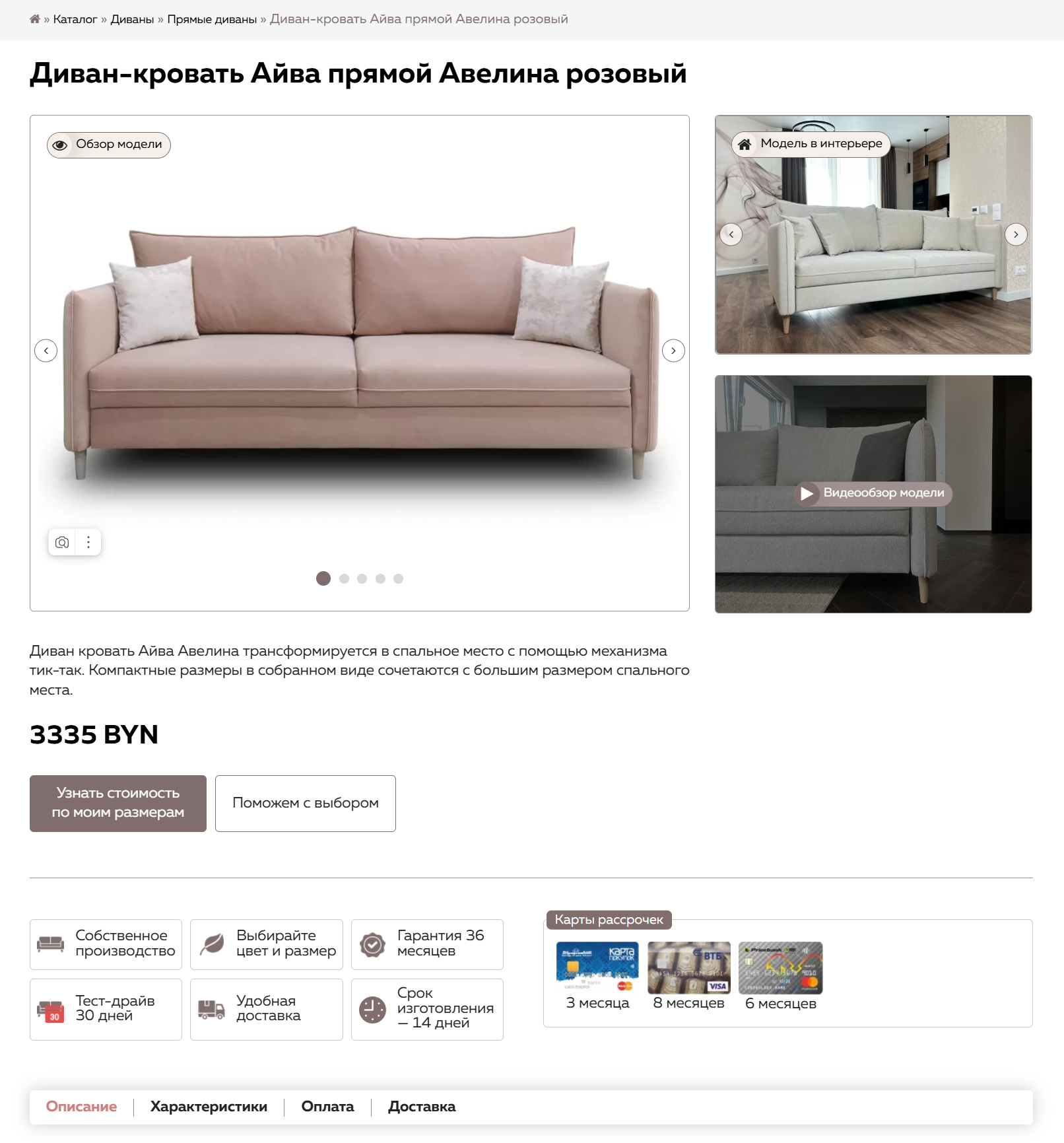
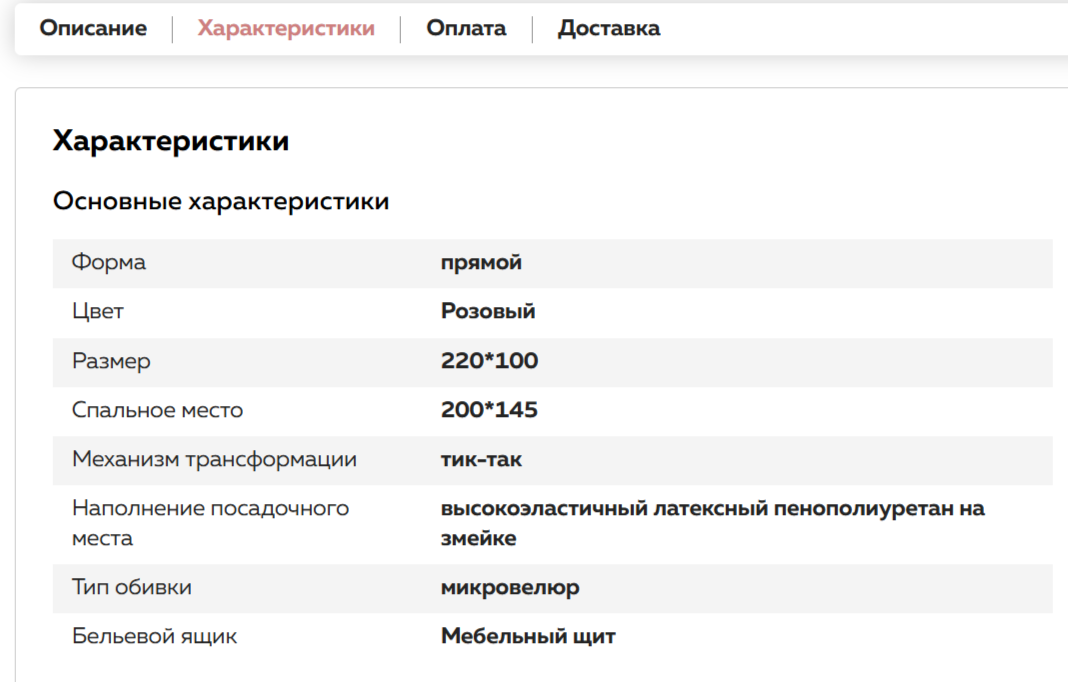
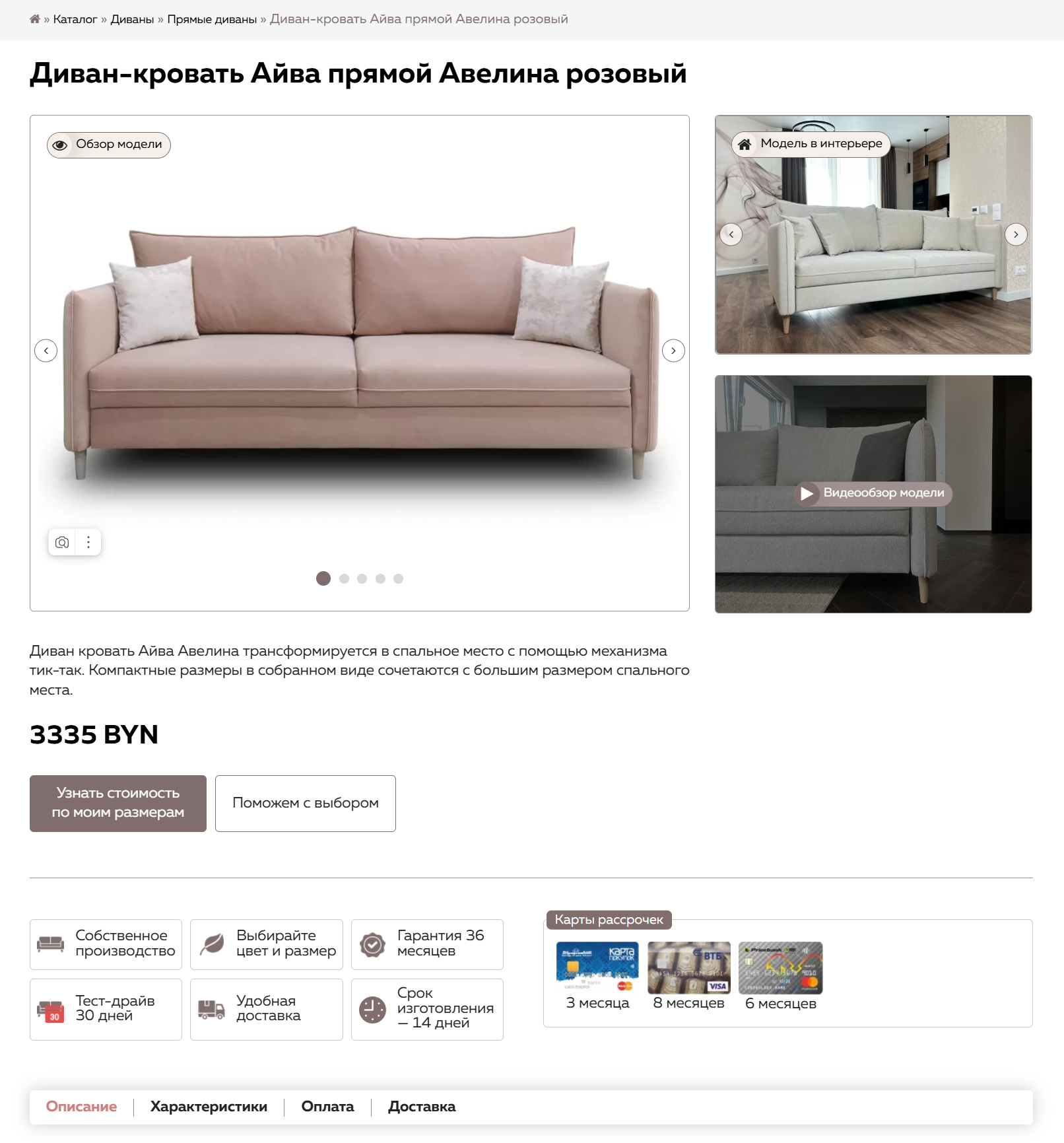
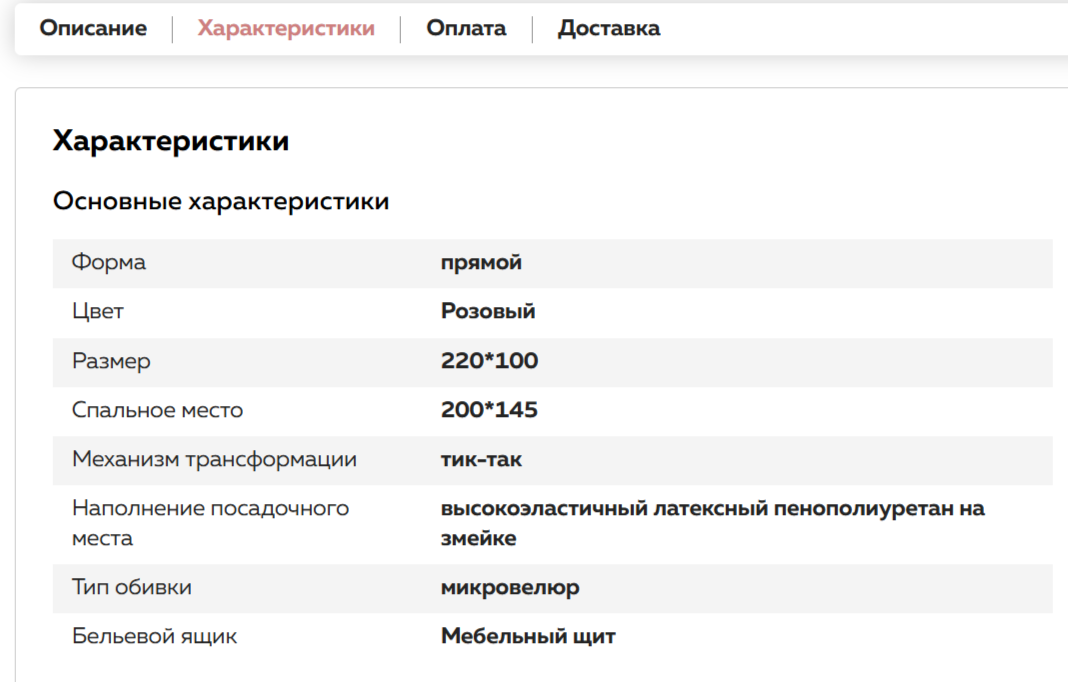
Карточка выбранного элемента мебели выполнена с акцентом на комплексное и максимально удобное представление всей ключевой информации о продукте, что способствует информированному выбору покупателя. В верхней части расположены качественные фотографии изделия в интерьере и видеопрезентация, позволяющие оценить дизайн, функциональность и атмосферу использования. Основной блок содержит название модели с детальным описанием, подчеркивающим особенности конструкции, трансформационные механизмы, габариты и преимущества изделия. Цена представлена четко и заметно, с возможностью получить расчет стоимости по индивидуальным размерам. Дополнительно реализованы сервисные функции: консультация по выбору, подтверждение собственного производства, вариативность выбора цвета и размеров, расширенная гарантия, возможность тест-драйва, удобные условия доставки и сроки изготовления.
Кейс по разработке сайта-каталога для производителя мягкой мебели

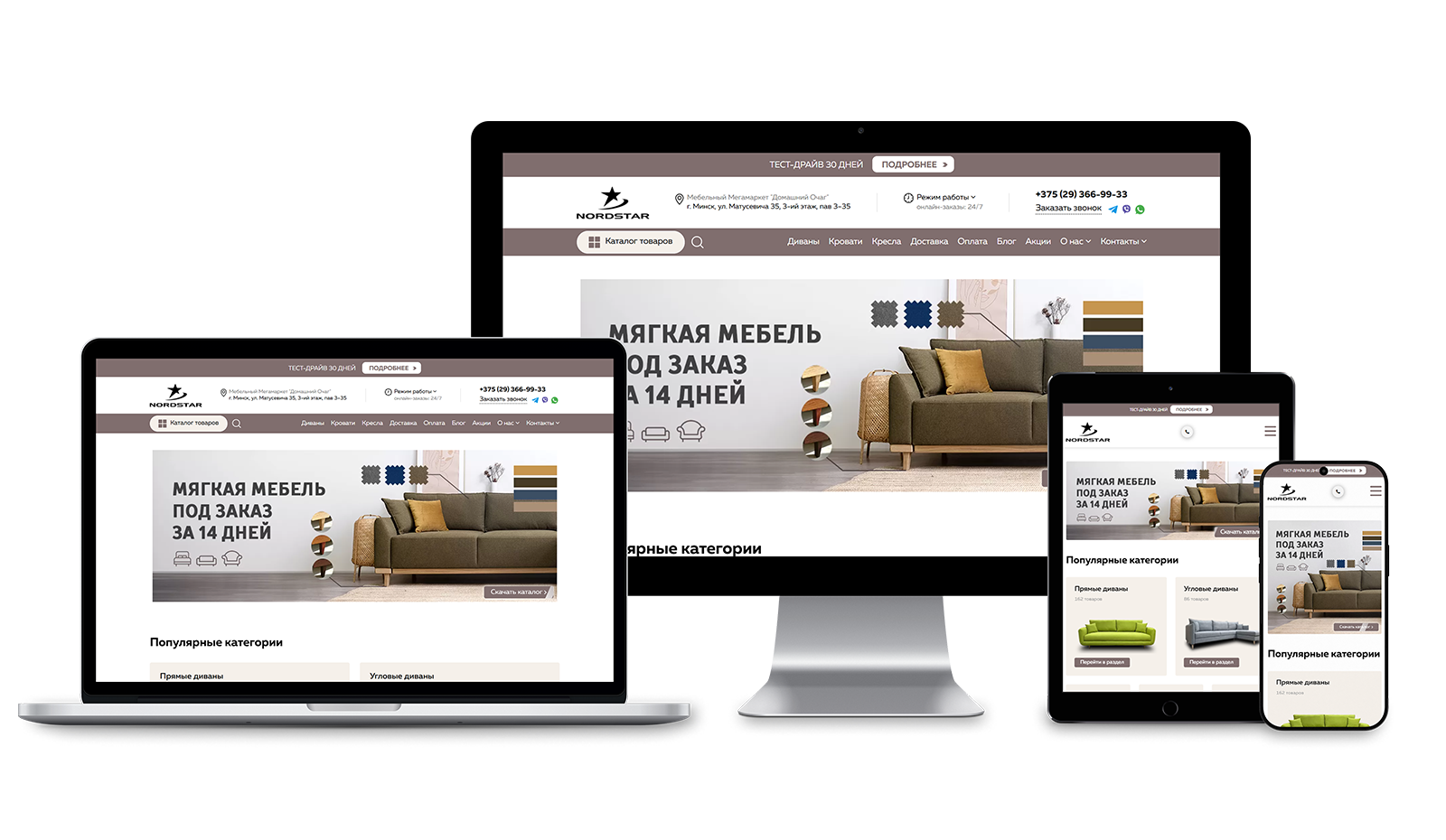
Разработка интернет-магазина с индивидуальным дизайном, отражающим высокие стандарты компании и её уникальные ценности. Создание адаптивного интерфейса, обеспечивающего корректное отображение и удобство навигации на различных устройствах. Формирование логичной и структурированной архитектуры сайта с разделами, позволяющими полно и последовательно представить информацию о компании, ассортименте продукции, оказываемых услугах, часто задаваемых вопросах, терминологии, отзывах и местах продаж. Подготовка качественного и систематизированного информационного наполнения, раскрывающего особенности производства, ассортимент и условия сотрудничества. Разработка визуально продуманных карточек товаров с детальными описаниями и техническими характеристиками. Внедрение эффективных инструментов взаимодействия с клиентами. Оптимизация скорости загрузки и стабильности работы сайта для обеспечения высокого уровня пользовательского опыта.
Разработан современный интернет-магазин с индивидуальным адаптивным дизайном, полностью отражающим уникальный фирменный стиль и ценности компании. Обеспечена кроссплатформенная совместимость и высокая скорость загрузки, гарантирующие беспрепятственный доступ и комфортное взаимодействие на любых устройствах и экранах. Структура сайта организована логично и интуитивно, способствуя удобству навигации и быстрому поиску необходимой информации, включающих данные о компании, ассортимент реализуемой продукции, оказываемые услуги, оставленные пользователями отзывы, справочную информацию и точки продаж. Каталог продукции реализован с расширенным функционалом фильтрации по различным техническим характеристикам и наименованиям. Подробные карточки товаров содержат исчерпывающие описания, технические параметры и визуальные материалы. Внедрены удобные инструменты для оформления заказов и оперативной связи с компанией для получения консультаций. Проведена комплексная оптимизация технических характеристик сайта для обеспечения стабильной работы, высокой производительности и положительного пользовательского опыта.
Производство и комплексное предоставление высококачественной мягкой мебели премиального и среднего премиального сегмента с уникальным сочетанием ручной сборки, строгого многоуровневого контроля качества, эргономичного и экологически ответственного дизайна, а также глубокой кастомизации под индивидуальные запросы клиентов.
- 2 недели – дизайн
- 1 месяц – разработка
- 2 недели – заполнение
Краткий бриф на разработку сайта
Выбор цветовой палитры, шрифтов и визуального контента


Полезный и для пользователя, и для бизнеса функционал
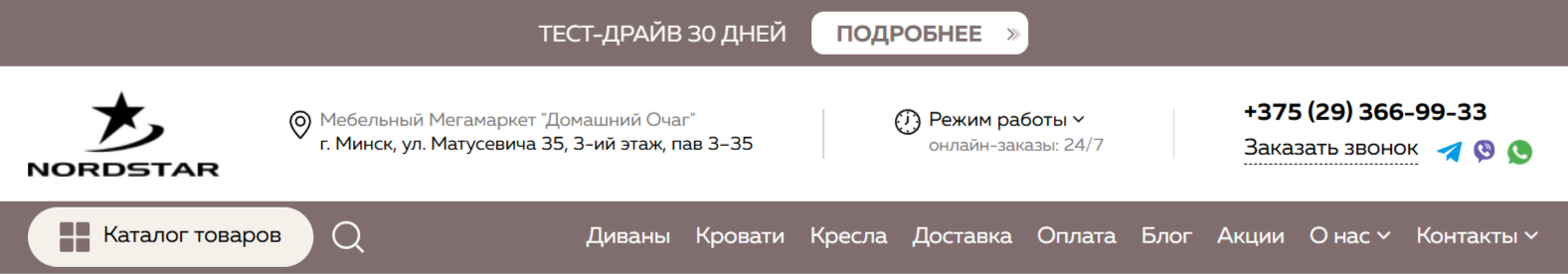
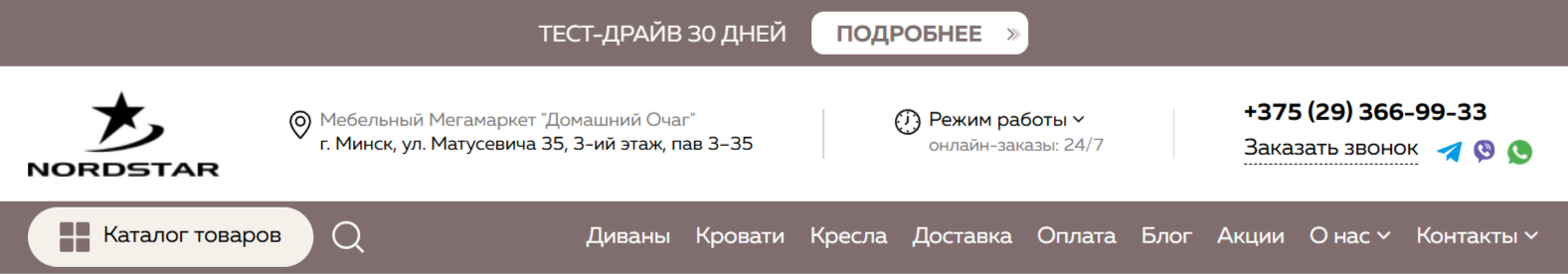
Хедер
Проектирование сайта для ООО «Норд Стар Мебель» началось с разработки функционального и визуально выверенного хедера — ключевого элемента, формирующего первое впечатление о компании и обеспечивающего быстрый доступ к основным точкам взаимодействия с ресурсом. Командой SILVERWEB была реализована двухуровневая структура, направленная на достижение максимальной информативности и удобства при использовании сайта на любых устройствах.

Верхний уровень хедера содержит логотип бренда, полное наименование мебельного магазина, адрес офлайн-точки в торговом центре, информацию о режиме работы, а также интерактивные элементы: номер телефона, ссылки для связи через социальные сети и мессенджеры, а также кнопку «Заказать звонок». Блок адаптирован под мобильные и десктопные версии и остаётся визуально доступным при любых сценариях навигации. Нижний уровень хедера включает навигационное меню с доступом к основным разделам сайта: «Каталог», «Диваны», «Кровати», «Кресла», «Доставка», «Оплата», «Блог», «Акции», «О нас», «Бизнесу», «О компании», «Словарь терминов», «Вопрос-ответ», «Отзывы» и «Контакты». Структура построена с учётом поведенческих сценариев пользователей и позволяет мгновенно находить нужную информацию, независимо от точки входа на сайт. Хедер остаётся фиксированным при прокрутке, что повышает общую удобство и обеспечивает постоянный доступ к основным функциям. Такое решение усиливает восприятие бренда как надёжного и клиентоориентированного, способствуя росту конверсии.
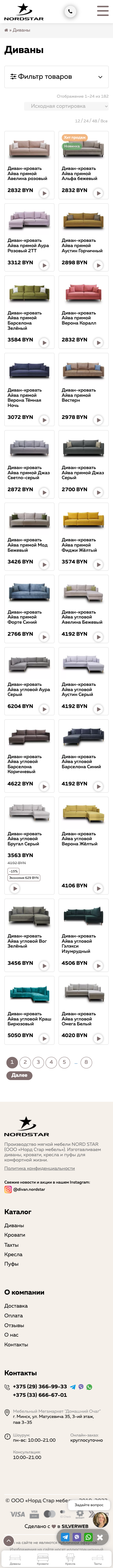
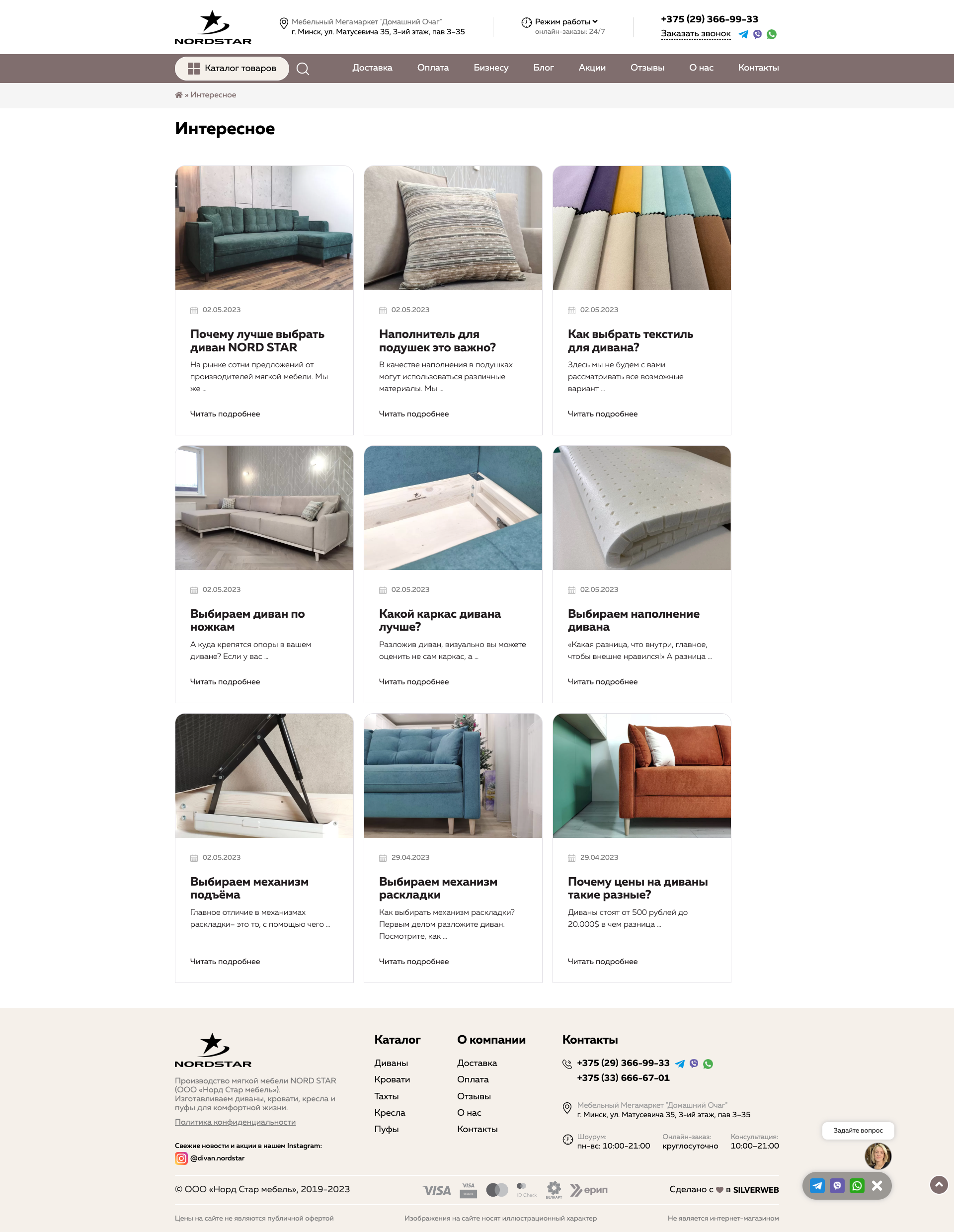
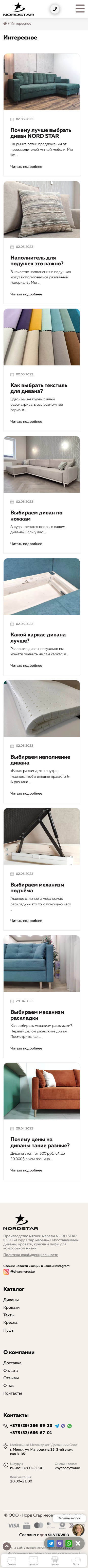
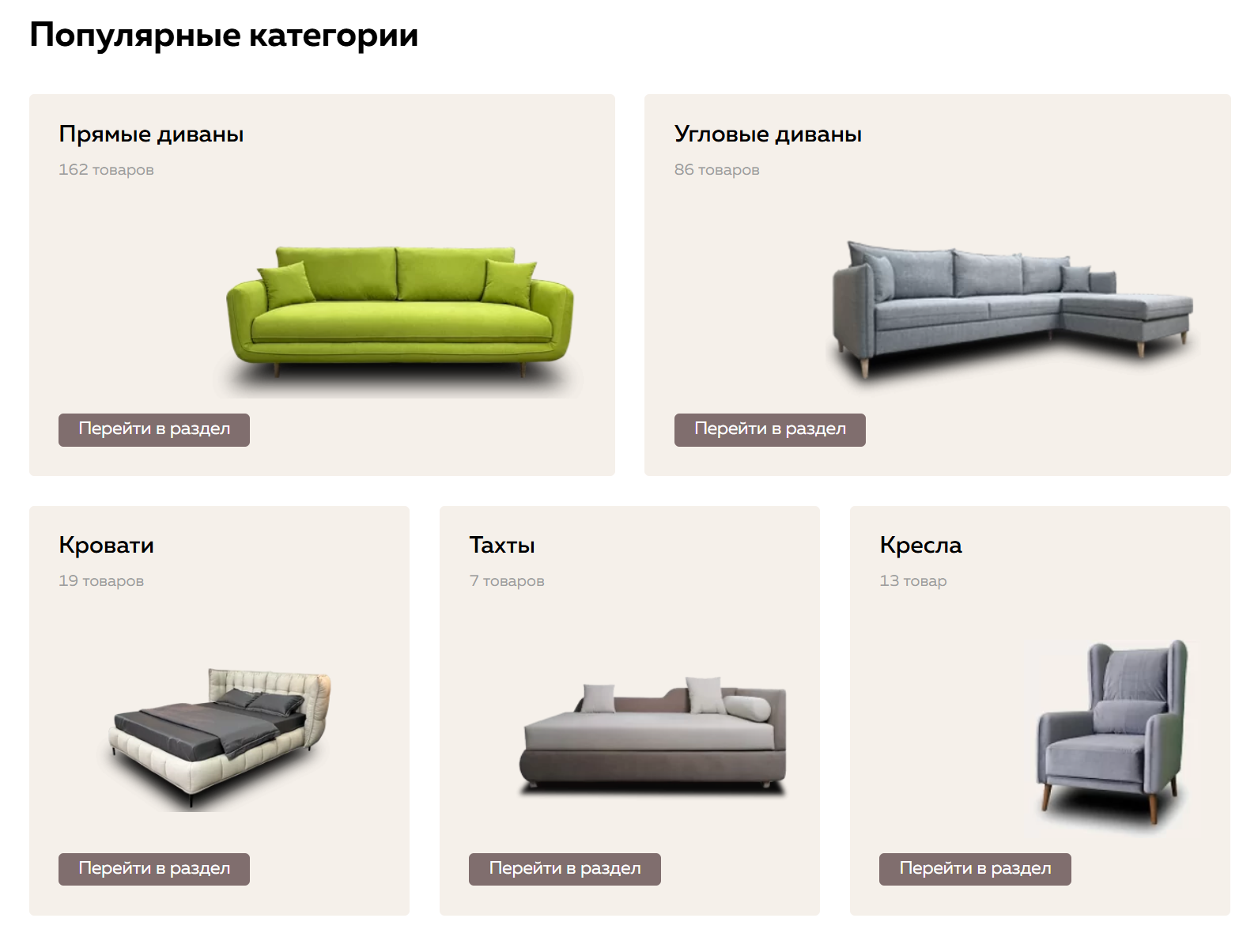
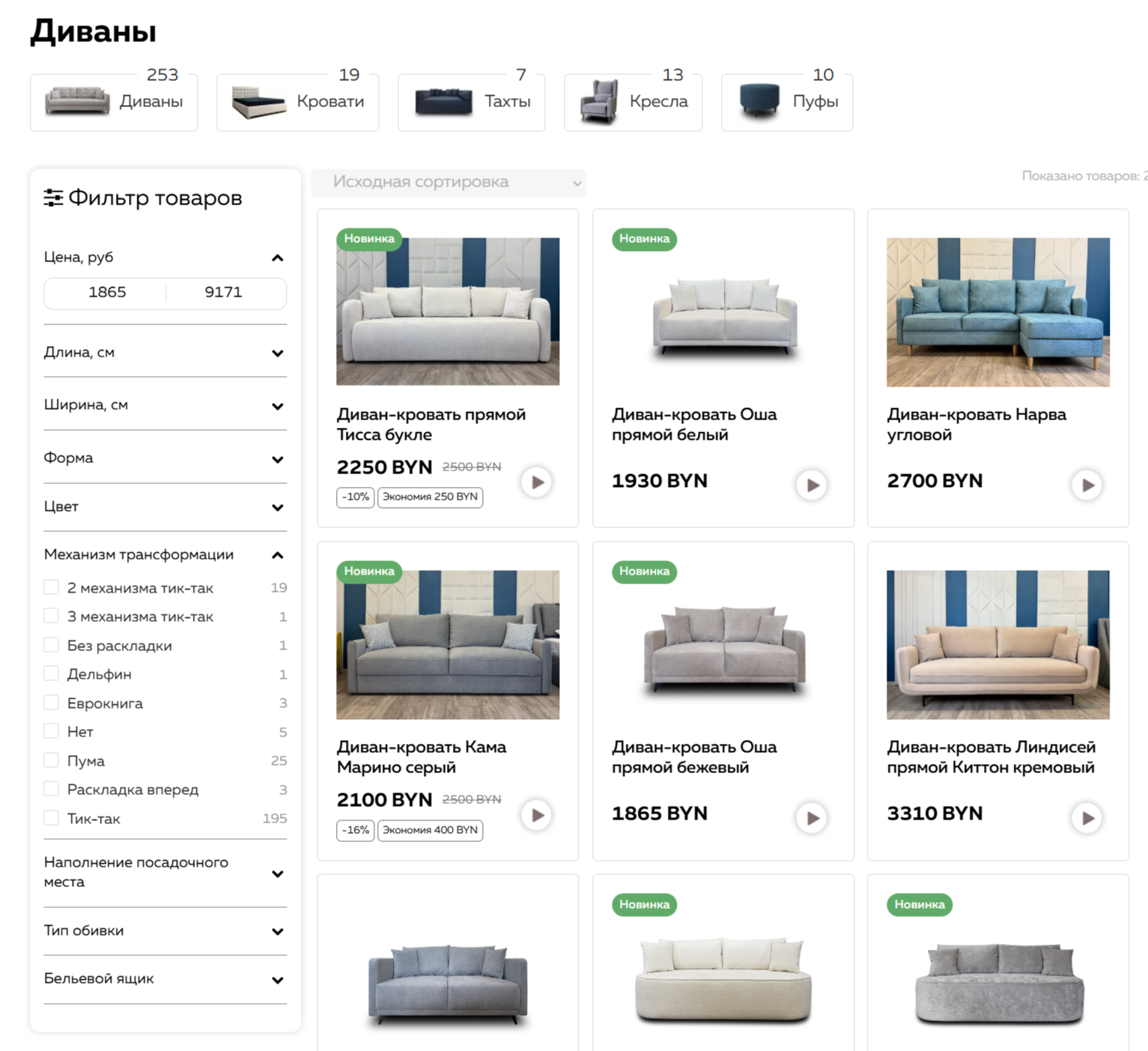
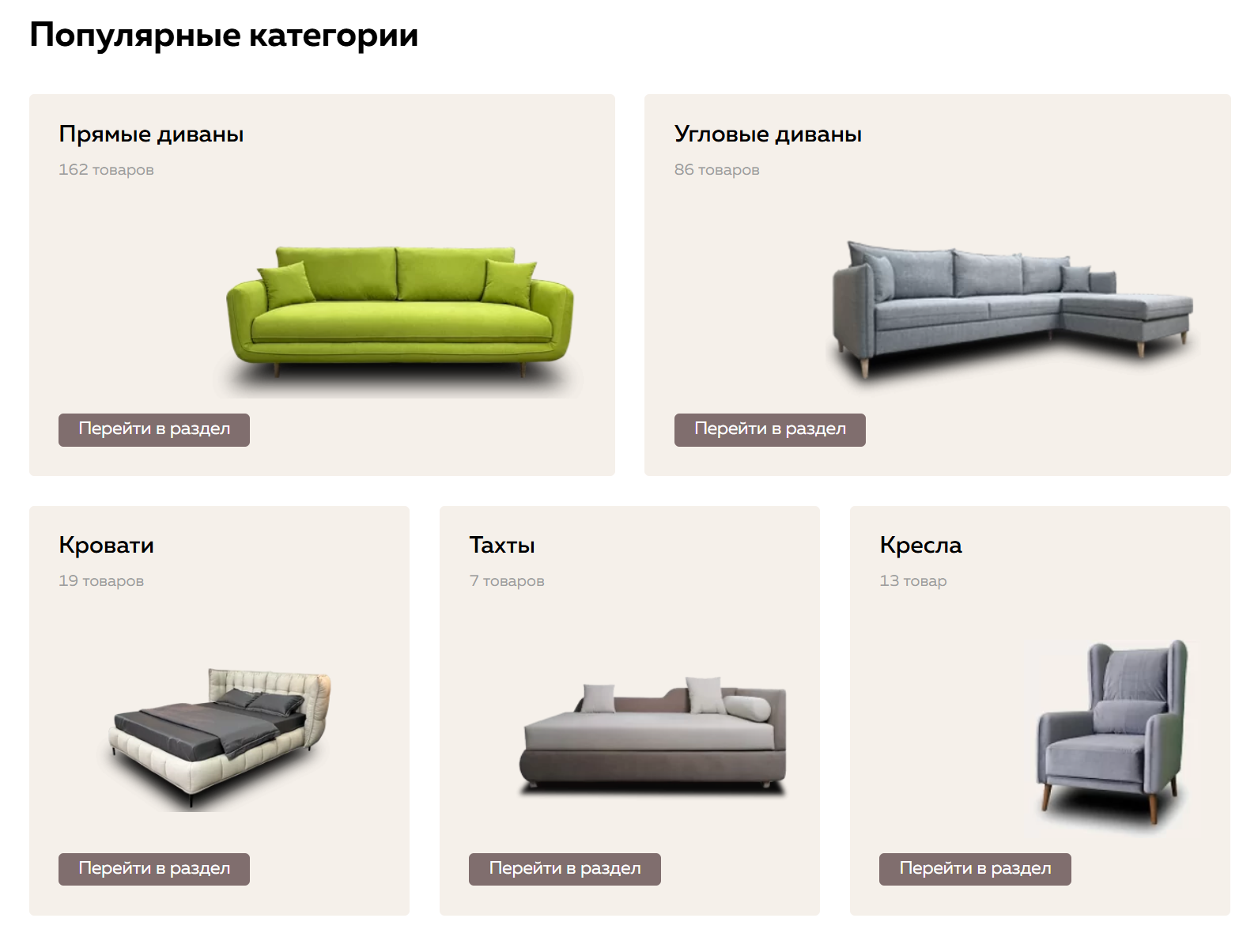
Каталог товаров
Блок каталога товаров разработан и реализован с учётом принципов удобства и визуальной чёткости, оформлен на светло-бежевом фоне, который создаёт гармоничное и ненавязчивое поле для восприятия информации. Каждая карточка товара аккуратно структурирована и содержит ключевые элементы: изображение продукции на прозрачном фоне, позволяющее фокусироваться на форме и особенностях изделия, название товарной категории, а также точное количество доступных товарных позиций в данном разделе. Нижняя часть карточки оснащена функциональной кнопкой, обеспечивающей быстрый и интуитивно понятный переход к полному каталогу соответствующей группы товаров. Такая организация блока способствует эффективной навигации, облегчает процесс выбора и делает взаимодействие пользователя с каталогом максимально комфортным и продуктивным, поддерживая высокие стандарты современного веб-дизайна.

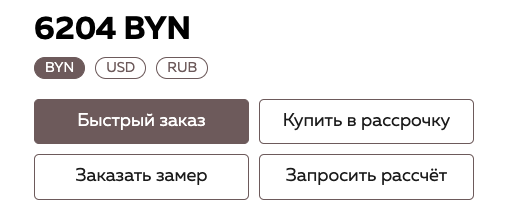
Карточка товара


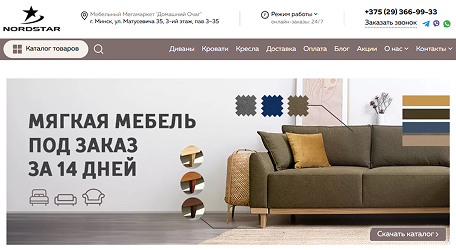
Первый экран
Первый экран сайта разработан с приоритетом на мгновенное вовлечение пользователя, визуальное позиционирование бренда и акцент на ключевые элементы взаимодействия. В верхней части размещено основное навигационное меню с доступом к основным разделам каталога и информационного контента, а также контактные данные, адрес, график работы и кнопка «Заказать звонок». Такая структура обеспечивает быстрое ориентирование и лёгкий доступ к информации, необходимой для начала взаимодействия с компанией. Центральную зону экрана занимает крупное тематическое изображение, демонстрирующее продукцию в интерьерной среде. Визуальный блок не только транслирует эстетику бренда, но и выступает как интерактивный элемент: при нажатии на изображение автоматически запускается скачивание актуального каталога. Ниже дополнительно размещена акцентная кнопка «Скачать каталог», которая дублирует функцию, усиливая побуждение к действию. Композиция первого экрана выдержана в фирменной стилистике с акцентом на светлое пространство, контрастные элементы и гармоничную типографику.

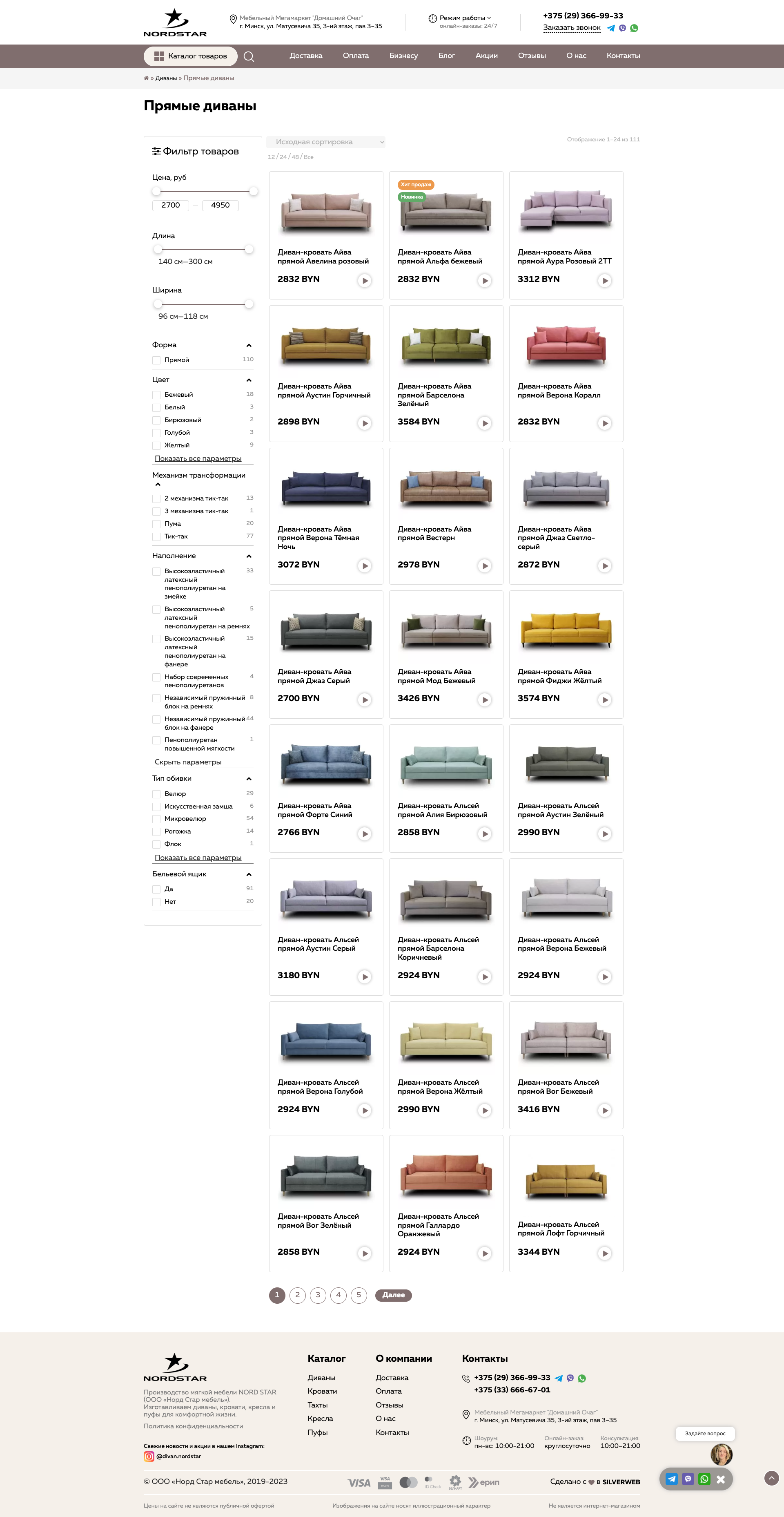
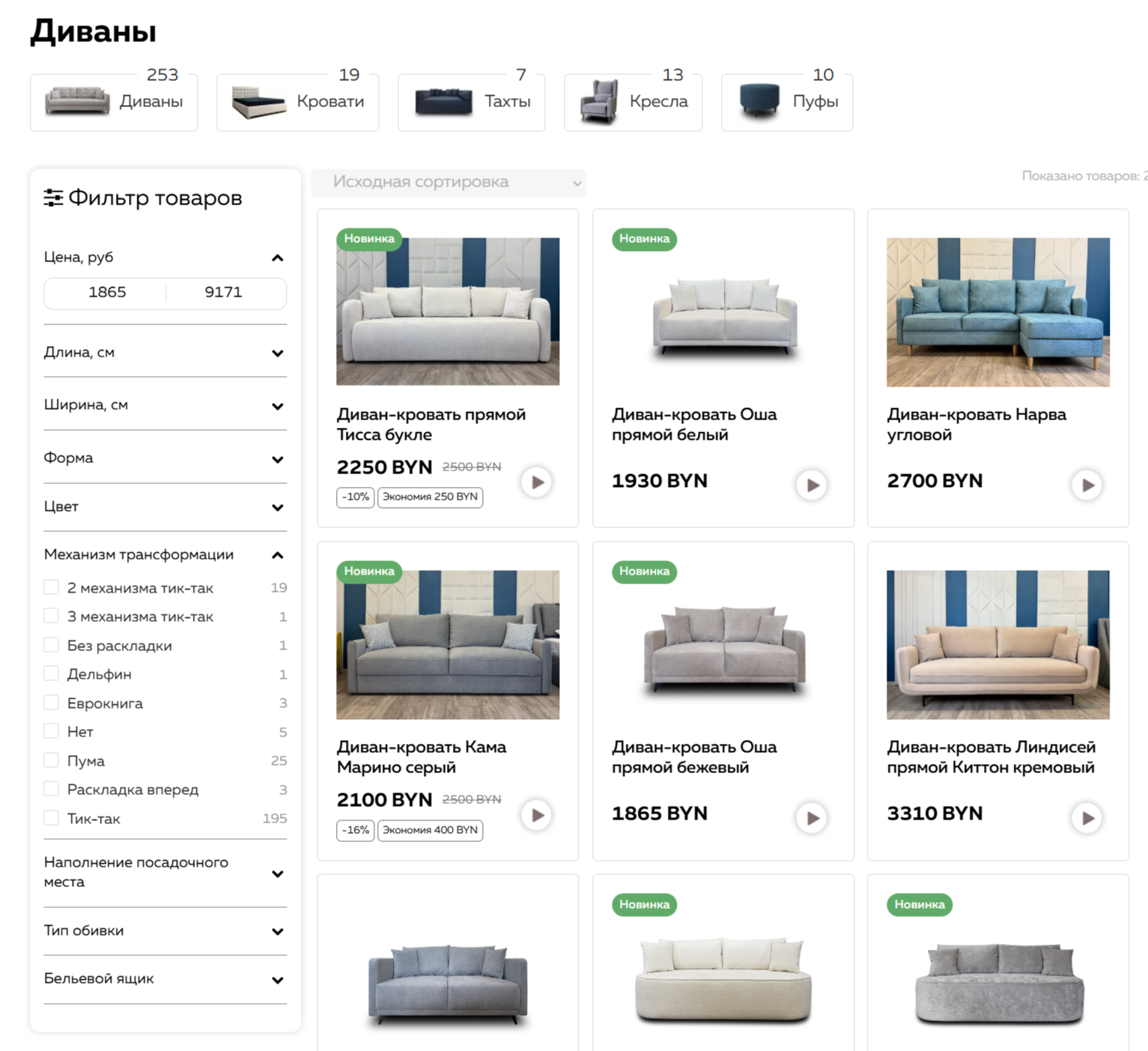
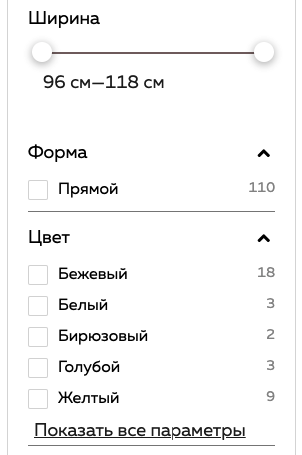
Фильтр товаров
Разработка и внедрение системы фильтрации товаров стала важным этапом проектирования сайта, направленным на улучшение удобства поиска и повышение пользовательского опыта. Верхний горизонтальный фильтр аккуратно структурирован по основным категориям ассортимента с точным указанием количества доступных позиций, что позволяет пользователю быстро ориентироваться в каталоге и переходить к интересующим разделам. Слева от каталога размещена многоуровневая вертикальная панель фильтров, которая автоматически обновляет результаты при выборе любого параметра без необходимости дополнительного подтверждения. Такой подход обеспечивает мгновенную загрузку отфильтрованных товаров в реальном времени, создавая максимально плавный и интуитивный процесс подбора, что значительно сокращает время поиска и повышает эффективность взаимодействия с сайтом. Внедренное решение полностью соответствует современным стандартам электронной коммерции, обеспечивая точное и удобное соответствие ассортименту индивидуальным запросам пользователей.

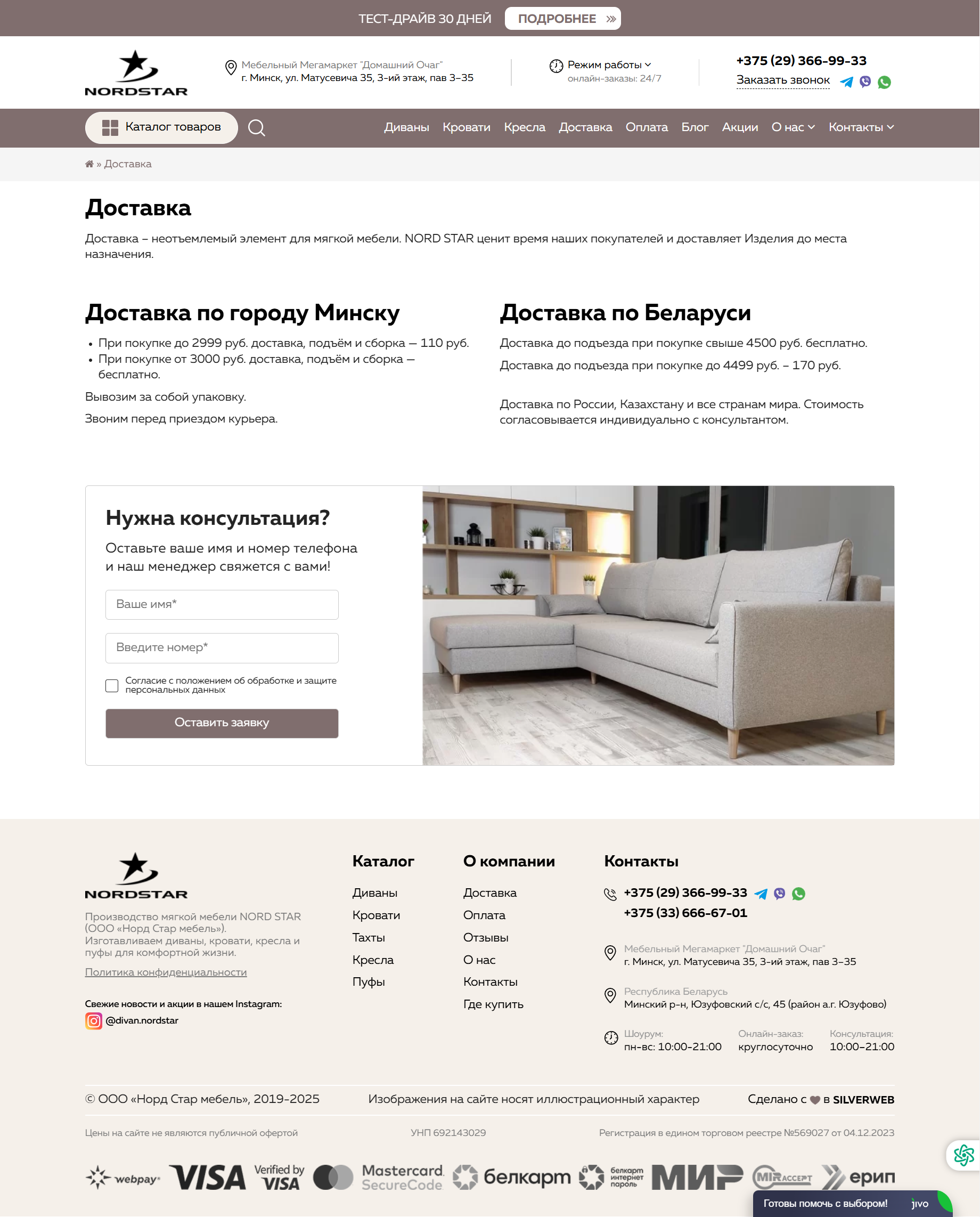
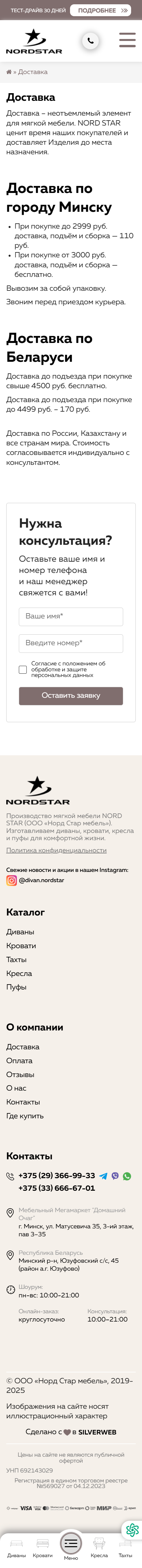
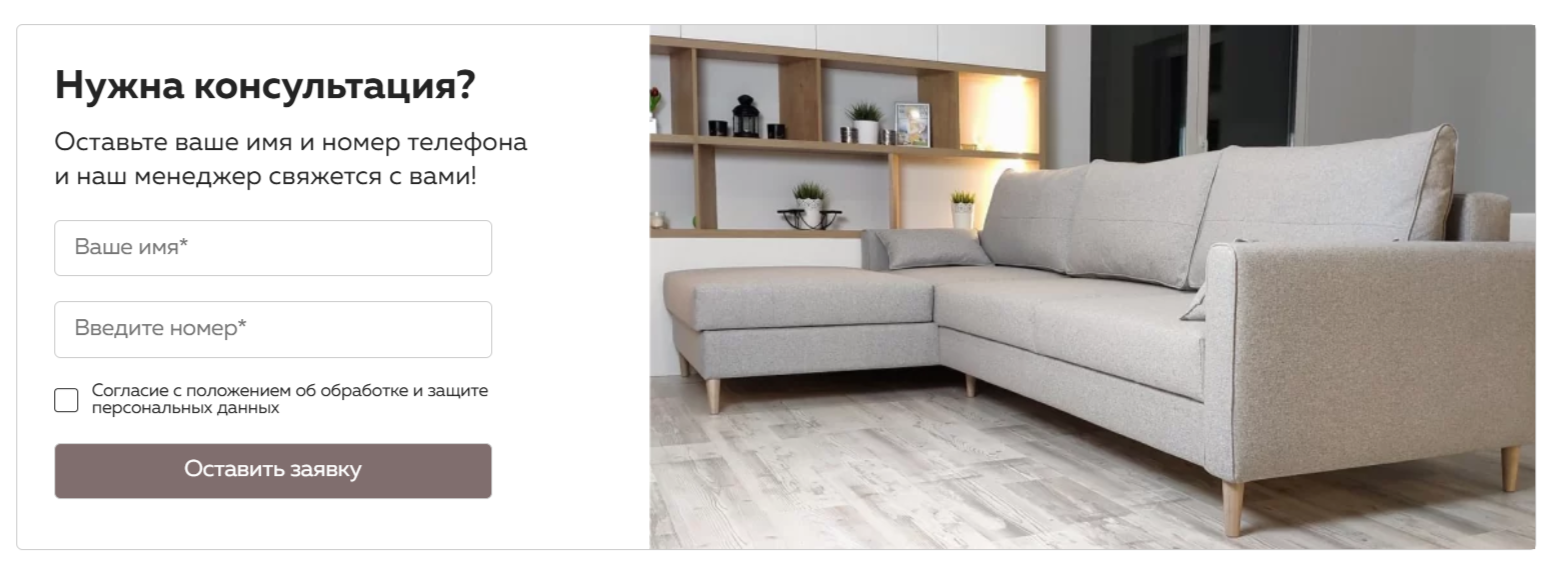
Форма обратной связи
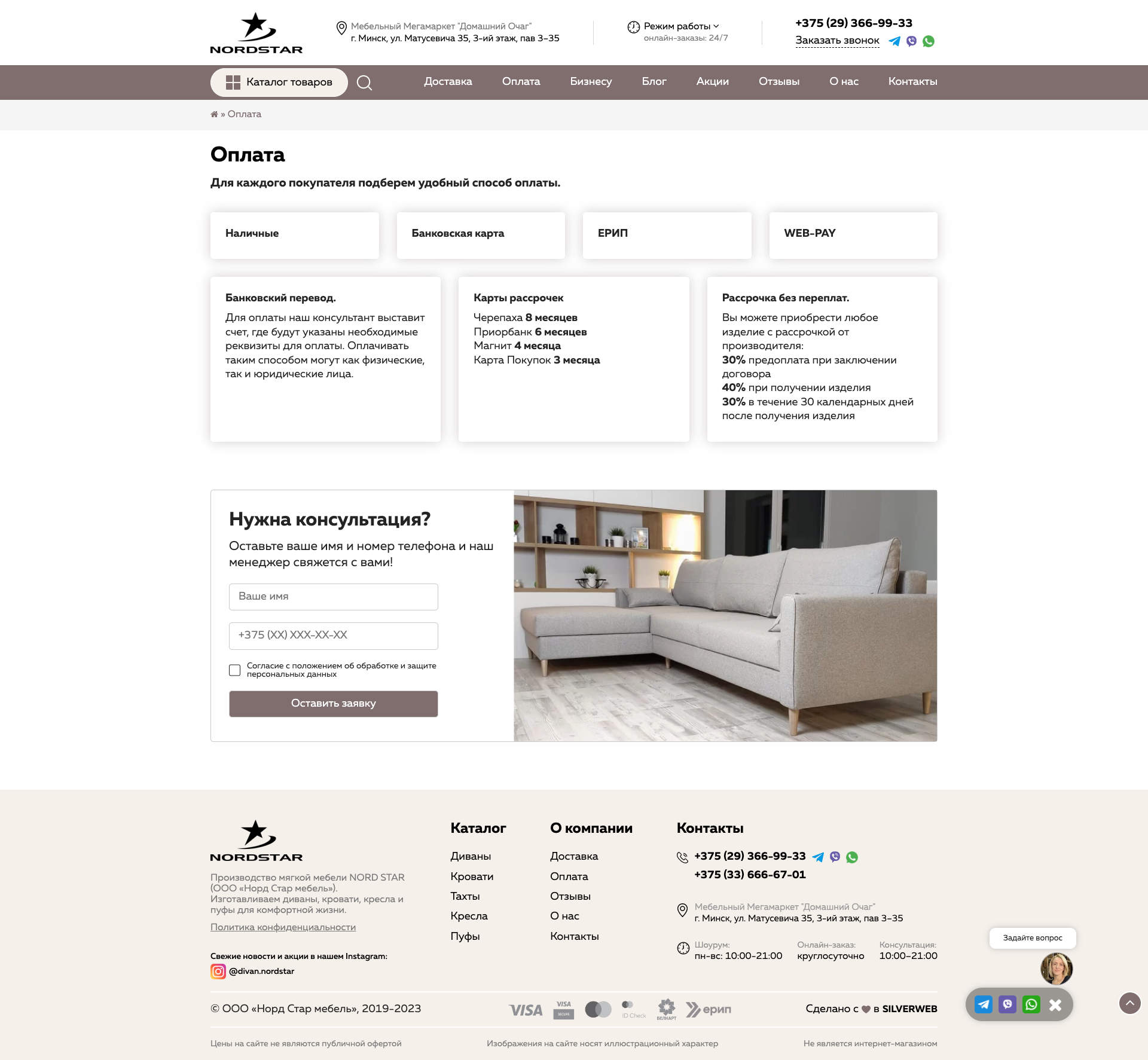
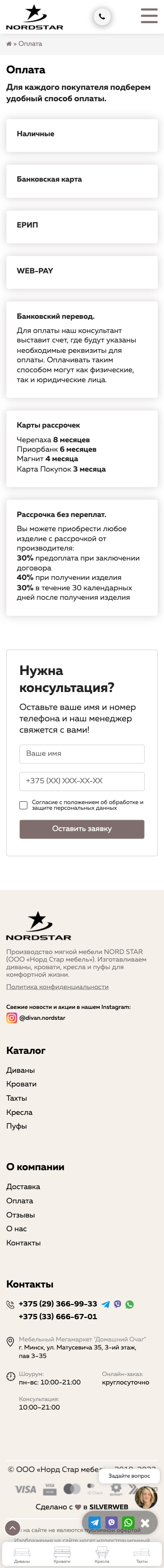
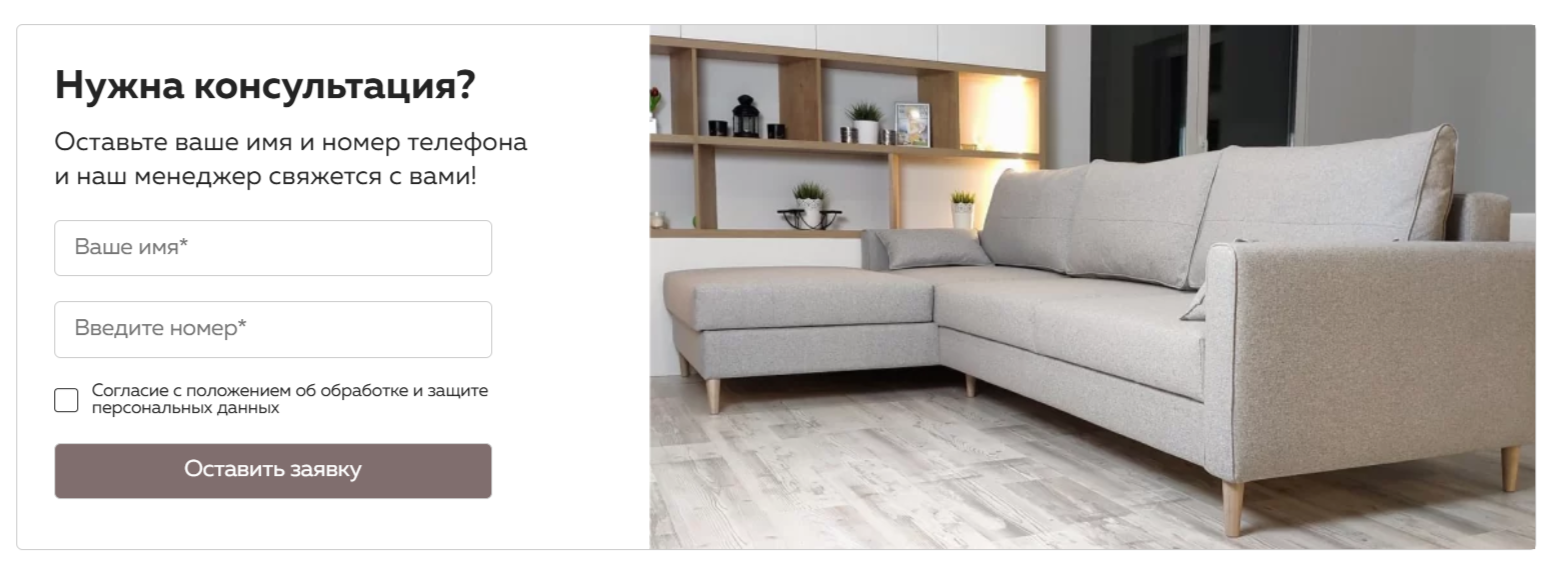
Одним из ключевых этапов разработки стало проектирование и внедрение формы обратной связи, обеспечивающей простой и интуитивно понятный способ коммуникации между пользователем и компанией. Ее размещение как на главной, так и на внутренних страницах ресурса повышает доступность и способствует оперативному взаимодействию, что особенно важно на всех этапах принятия решения о покупке. Форма выполнена в визуально уравновешенной структуре, где функциональный блок с полями для ввода контактных данных и подтверждением согласия на обработку персональной информации дополнен графическим элементом. Такое композиционное решение усиливает эмоциональный отклик, делает блок привлекательным и гармонично вписывает его в общий стиль сайта. Выделенная кнопка призывает к действию, формируя завершённый сценарий взаимодействия и повышая конверсионную эффективность в получении консультации.

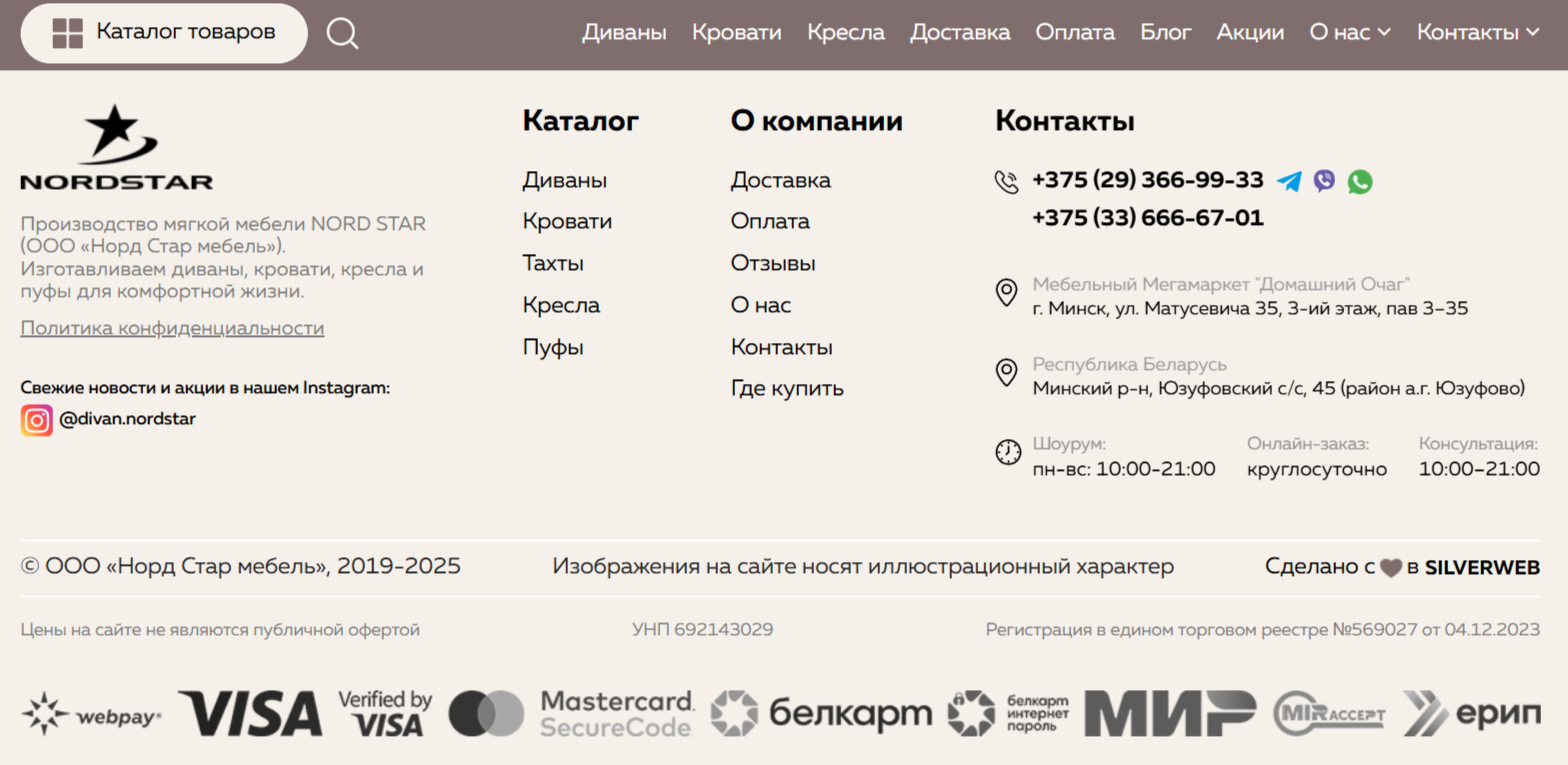
Футер
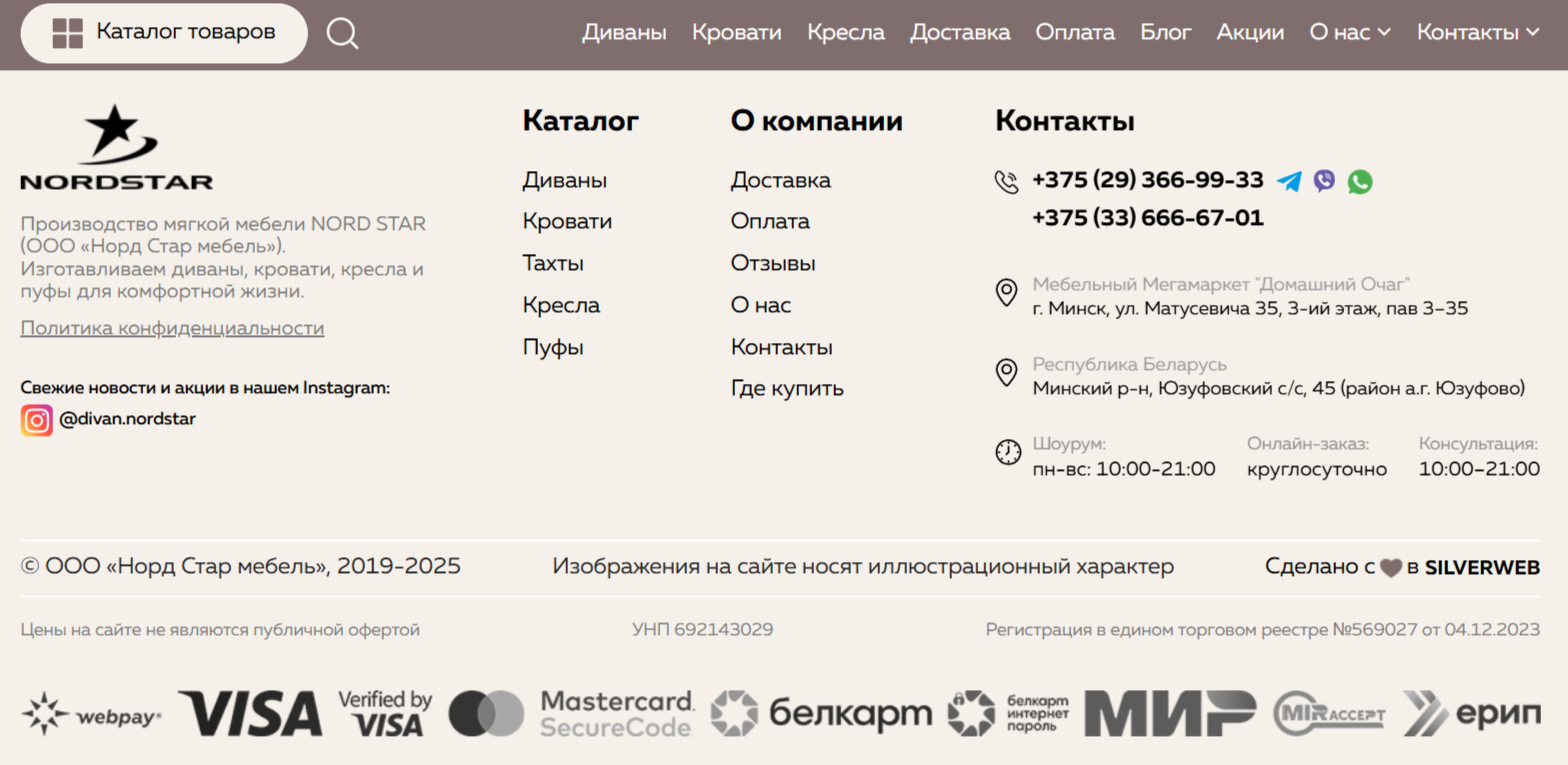
Заключительным этапом разработки сайта стала реализация футера — функционального и визуального блока, завершающего структуру страниц и обеспечивающего доступ к ключевой информации. При проектировании команда SILVERWEB уделила особое внимание структурной логике, визуальной уравновешенности и удобству восприятия. Футер условно разделён на три уровня, каждый из которых решает конкретные задачи: верхний обеспечивает навигацию и содержит основные сведения о компании, каталог продукции, разделы с условиями сотрудничества и контактные данные; средний аккумулирует юридическую информацию, обозначение правообладателя и упоминание разработчика; нижний содержит сведения о регистрации, форму собственности, уточнение по условиям размещения информации, а также визуальные элементы, демонстрирующие доступные способы оплаты. Между уровнями применены деликатные светлые разделительные линии, которые подчёркивают иерархию контента и поддерживают визуальную чистоту. Такой подход позволяет пользователю легко ориентироваться в структуре сайта, моментально находить нужные данные и воспринимать компанию как надёжного, открытого к взаимодействию партнёра.

Хедер
Проектирование сайта для ООО «Норд Стар Мебель» началось с разработки функционального и визуально выверенного хедера — ключевого элемента, формирующего первое впечатление о компании и обеспечивающего быстрый доступ к основным точкам взаимодействия с ресурсом. Командой SILVERWEB была реализована двухуровневая структура, направленная на достижение максимальной информативности и удобства при использовании сайта на любых устройствах.

Верхний уровень хедера содержит логотип бренда, полное наименование мебельного магазина, адрес офлайн-точки в торговом центре, информацию о режиме работы, а также интерактивные элементы: номер телефона, ссылки для связи через социальные сети и мессенджеры, а также кнопку «Заказать звонок». Блок адаптирован под мобильные и десктопные версии и остаётся визуально доступным при любых сценариях навигации. Нижний уровень хедера включает навигационное меню с доступом к основным разделам сайта: «Каталог», «Диваны», «Кровати», «Кресла», «Доставка», «Оплата», «Блог», «Акции», «О нас», «Бизнесу», «О компании», «Словарь терминов», «Вопрос-ответ», «Отзывы» и «Контакты». Структура построена с учётом поведенческих сценариев пользователей и позволяет мгновенно находить нужную информацию, независимо от точки входа на сайт. Хедер остаётся фиксированным при прокрутке, что повышает общую удобство и обеспечивает постоянный доступ к основным функциям. Такое решение усиливает восприятие бренда как надёжного и клиентоориентированного, способствуя росту конверсии.
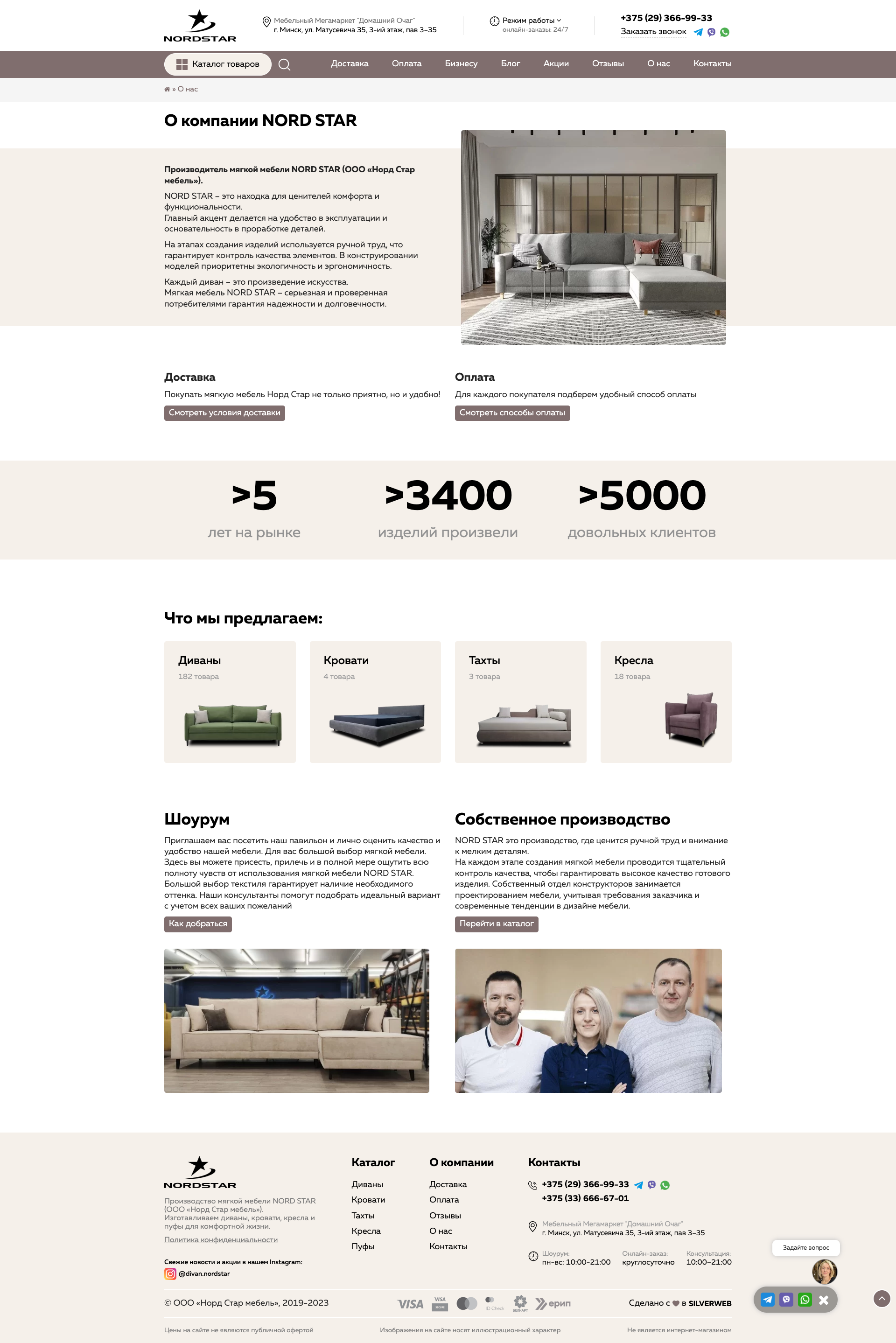
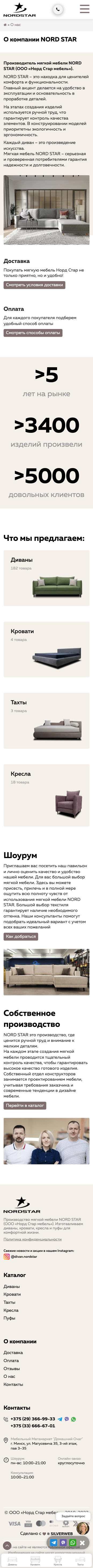
Первый экран
Первый экран сайта разработан с приоритетом на мгновенное вовлечение пользователя, визуальное позиционирование бренда и акцент на ключевые элементы взаимодействия. В верхней части размещено основное навигационное меню с доступом к основным разделам каталога и информационного контента, а также контактные данные, адрес, график работы и кнопка «Заказать звонок». Такая структура обеспечивает быстрое ориентирование и лёгкий доступ к информации, необходимой для начала взаимодействия с компанией. Центральную зону экрана занимает крупное тематическое изображение, демонстрирующее продукцию в интерьерной среде. Визуальный блок не только транслирует эстетику бренда, но и выступает как интерактивный элемент: при нажатии на изображение автоматически запускается скачивание актуального каталога. Ниже дополнительно размещена акцентная кнопка «Скачать каталог», которая дублирует функцию, усиливая побуждение к действию. Композиция первого экрана выдержана в фирменной стилистике с акцентом на светлое пространство, контрастные элементы и гармоничную типографику.

Каталог товаров
Блок каталога товаров разработан и реализован с учётом принципов удобства и визуальной чёткости, оформлен на светло-бежевом фоне, который создаёт гармоничное и ненавязчивое поле для восприятия информации. Каждая карточка товара аккуратно структурирована и содержит ключевые элементы: изображение продукции на прозрачном фоне, позволяющее фокусироваться на форме и особенностях изделия, название товарной категории, а также точное количество доступных товарных позиций в данном разделе. Нижняя часть карточки оснащена функциональной кнопкой, обеспечивающей быстрый и интуитивно понятный переход к полному каталогу соответствующей группы товаров. Такая организация блока способствует эффективной навигации, облегчает процесс выбора и делает взаимодействие пользователя с каталогом максимально комфортным и продуктивным, поддерживая высокие стандарты современного веб-дизайна.

Фильтр товаров
Разработка и внедрение системы фильтрации товаров стала важным этапом проектирования сайта, направленным на улучшение удобства поиска и повышение пользовательского опыта. Верхний горизонтальный фильтр аккуратно структурирован по основным категориям ассортимента с точным указанием количества доступных позиций, что позволяет пользователю быстро ориентироваться в каталоге и переходить к интересующим разделам. Слева от каталога размещена многоуровневая вертикальная панель фильтров, которая автоматически обновляет результаты при выборе любого параметра без необходимости дополнительного подтверждения. Такой подход обеспечивает мгновенную загрузку отфильтрованных товаров в реальном времени, создавая максимально плавный и интуитивный процесс подбора, что значительно сокращает время поиска и повышает эффективность взаимодействия с сайтом. Внедренное решение полностью соответствует современным стандартам электронной коммерции, обеспечивая точное и удобное соответствие ассортименту индивидуальным запросам пользователей.

Карточка товара


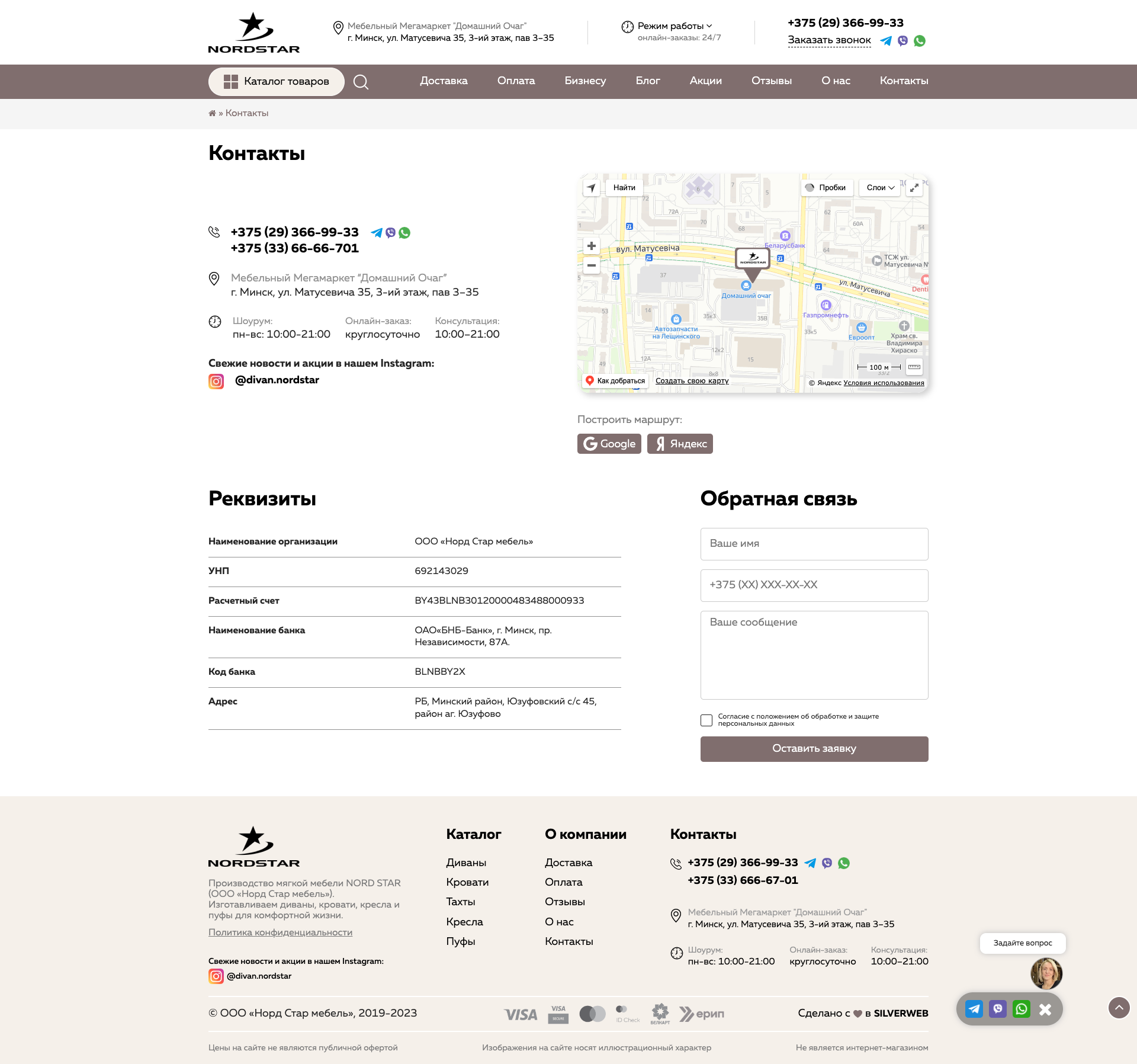
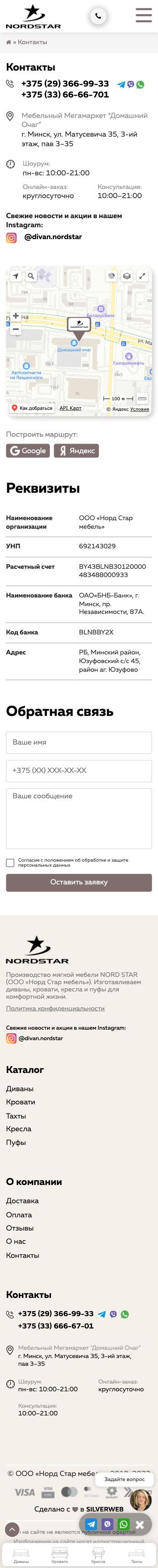
Форма обратной связи
Одним из ключевых этапов разработки стало проектирование и внедрение формы обратной связи, обеспечивающей простой и интуитивно понятный способ коммуникации между пользователем и компанией. Ее размещение как на главной, так и на внутренних страницах ресурса повышает доступность и способствует оперативному взаимодействию, что особенно важно на всех этапах принятия решения о покупке. Форма выполнена в визуально уравновешенной структуре, где функциональный блок с полями для ввода контактных данных и подтверждением согласия на обработку персональной информации дополнен графическим элементом. Такое композиционное решение усиливает эмоциональный отклик, делает блок привлекательным и гармонично вписывает его в общий стиль сайта. Выделенная кнопка призывает к действию, формируя завершённый сценарий взаимодействия и повышая конверсионную эффективность в получении консультации.

Футер
Заключительным этапом разработки сайта стала реализация футера — функционального и визуального блока, завершающего структуру страниц и обеспечивающего доступ к ключевой информации. При проектировании команда SILVERWEB уделила особое внимание структурной логике, визуальной уравновешенности и удобству восприятия. Футер условно разделён на три уровня, каждый из которых решает конкретные задачи: верхний обеспечивает навигацию и содержит основные сведения о компании, каталог продукции, разделы с условиями сотрудничества и контактные данные; средний аккумулирует юридическую информацию, обозначение правообладателя и упоминание разработчика; нижний содержит сведения о регистрации, форму собственности, уточнение по условиям размещения информации, а также визуальные элементы, демонстрирующие доступные способы оплаты. Между уровнями применены деликатные светлые разделительные линии, которые подчёркивают иерархию контента и поддерживают визуальную чистоту. Такой подход позволяет пользователю легко ориентироваться в структуре сайта, моментально находить нужные данные и воспринимать компанию как надёжного, открытого к взаимодействию партнёра.

Дополнительные модификации
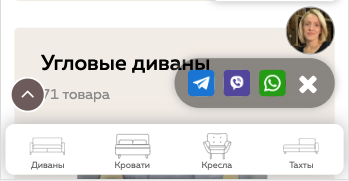
Навигационный бар
Для мобильной версии сайта реализован фиксированный навигационный бар, расположенный в нижней части экрана, который обеспечивает быстрый и удобный доступ к основным разделам сайта. В навигационном баре представлены ключевые категории и информационные блоки. Такая компоновка упрощает ориентацию пользователей и позволяет оперативно переходить к нужным разделам, минимизируя время поиска информации. Постоянное присутствие панели в нижней части экрана гарантирует доступность основных функций в любой момент, что повышает удобство использования, способствует ускорению процесса выбора и оформления заказа.

Мультивалютность
На сайте реализован функционал мультивалютности, учитывающий международный характер бизнеса и расширяющуюся географию клиентов. Пользователям предоставляется возможность переключаться между основными валютами: BYN, RUB и EUR, что обеспечивает прозрачность и удобство при ознакомлении с ценами и оформлении заказов. Автоматическое конвертирование стоимости происходит по актуальному курсу, что минимизирует риск недоразумений и повышает доверие клиентов из разных стран.

Description-миниатюра
Для повышения узнаваемости компании в цифровой среде и усиления визуальной идентификации при размещении ссылок на сайт в мессенджерах и социальных сетях была разработана индивидуальная description-миниатюра. Изображение автоматически подгружается вместе со ссылкой и служит инструментом первичного представления бренда. Визуальное решение оформлено в фирменной стилистике и включает ключевые элементы: фотографии мебели (двух диванов), логотип компании, номер телефона и адрес. Композиция выстроена таким образом, чтобы сразу транслировать характер деятельности и предоставить контактную информацию без необходимости перехода на сайт.

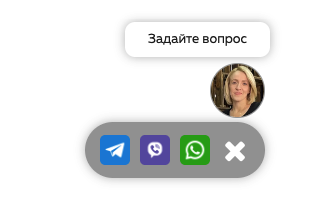
Кнопки мессенджеров
На сайте реализован интерактивный блок социальных сетей, представляющий собой компактную панель с иконками популярных платформ. При нажатии на панель происходит плавное раскрытие, открывая полный список доступных социальных сетей, что позволяет пользователю быстро и удобно перейти на официальные страницы компании. При повторном нажатии или потере фокуса панель сворачивается, освобождая пространство интерфейса и сохраняя минималистичный дизайн. Такая функциональность обеспечивает эргономичность и удобство навигации, способствует поддержанию визуальной чистоты сайта и улучшает пользовательский опыт как на десктопных, так и на мобильных устройствах.

Фильтры товаров
В каталоге реализована продуманная система фильтрации, позволяющая пользователям быстро и эффективно находить необходимую мебель по разнообразным параметрам. Фильтры охватывают ключевые характеристики продукции: тип изделия, размеры, цвет, материалы, стиль и другие важные технические и дизайнерские параметры. Интуитивно понятный интерфейс фильтров обеспечивает простоту выбора и гибкость поиска, позволяя комбинировать несколько критериев одновременно для точного подбора. Такая функциональность значительно сокращает время на поиск нужного товара, повышает удобство взаимодействия с каталогом и способствует увеличению конверсии. Внедрение многоуровневой и динамической фильтрации отражает ориентированность сайта на высокие стандарты пользовательского опыта и профессиональный подход к представлению ассортимента.

Какие инструменты и технологии мы использовали
Скорость загрузки сайта
Google PageSpeed Insights

Скорость загрузки сайта — одно из приоритетных направлений в работе маркетингового агентства SILVERWEB. В рамках разрабатываемого веб-ресурса высококвалифицированная команда специалистов провела глубокую техническую оптимизацию, обеспечив выдающиеся показатели производительности: 98 баллов на десктопах и 96 баллов на мобильных устройствах по независимым метрикам Google PageSpeed Insights. Такая скорость гарантирует пользователю мгновенный доступ к контенту и повышает общий уровень вовлечённости. Итоговые значения могут незначительно отличаться в зависимости от качества интернет-соединения и характеристик устройства.
Результаты проекта
Давайте обсудим проект!