В нынешнем разнообразии стилей и направлений дизайна сайтов зачастую сложно подобрать нужный стиль для проекта. Не только заказчики, но даже сами дизайнеры теряются в визуальном мире и не всегда правильно подбирают стиль для сайта. Важно уметь подбирать конкретное решение для бизнеса, ведь что будет выглядеть уместно на сайте косметического центра, не подойдет компании по продаже автомобилей.
Задача веб-дизайнера – разъяснить, показать на примерах других сайтов или самостоятельно определиться, с каким стилем работать по конкретному проекту. Разбираться в стилях важно для дизайнера, потому что это позволяет создавать уникальные и привлекательные визуальные концепции, которые соответствуют потребностям клиента и трендам веб-дизайна. Знание различных стилей также помогает дизайнеру адаптировать свою работу под целевую аудиторию, учитывая их предпочтения и ожидания.
Сразу стоит понимать, что нет четкой классификации стилей дизайна сайтов, потому что каждый год появляется несколько десятков стилей и столько же исчезает, становится моветоном. Зачастую стили смешиваются между собой и преобразуются в отдельное направление, поэтому иногда точно определить стиль сайта не представляется возможным.
В статье рассмотрим основные современные стили в дизайне сайтов, которые будут актуальны в 2024 году:
Также затронем актуальные необычные стили, которые набирают популярность:
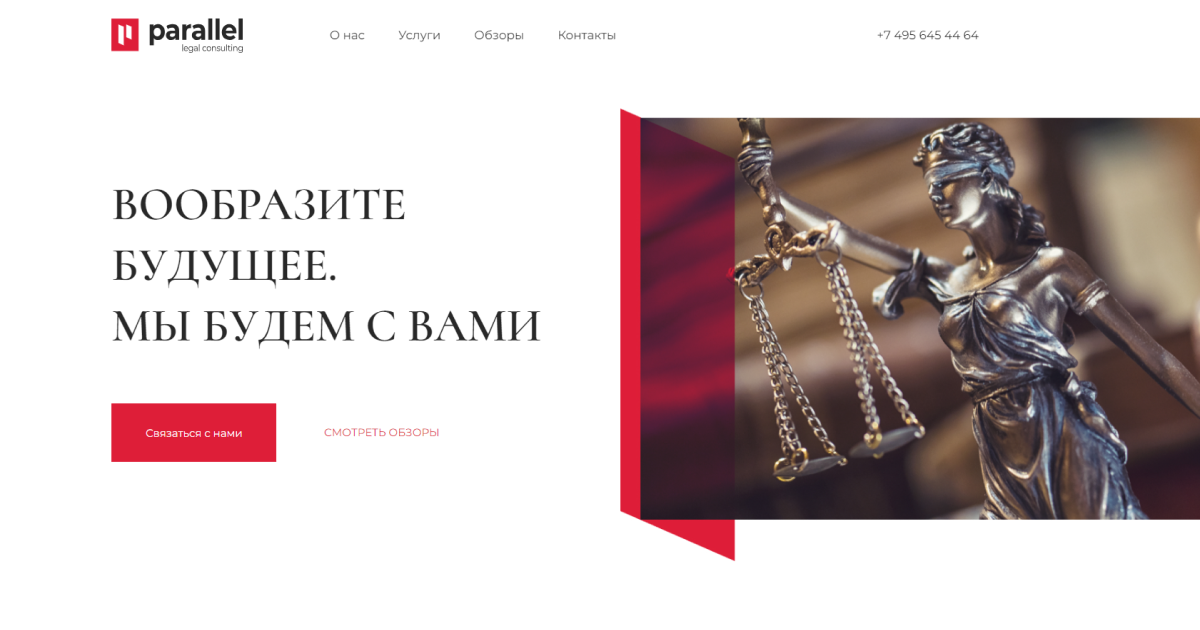
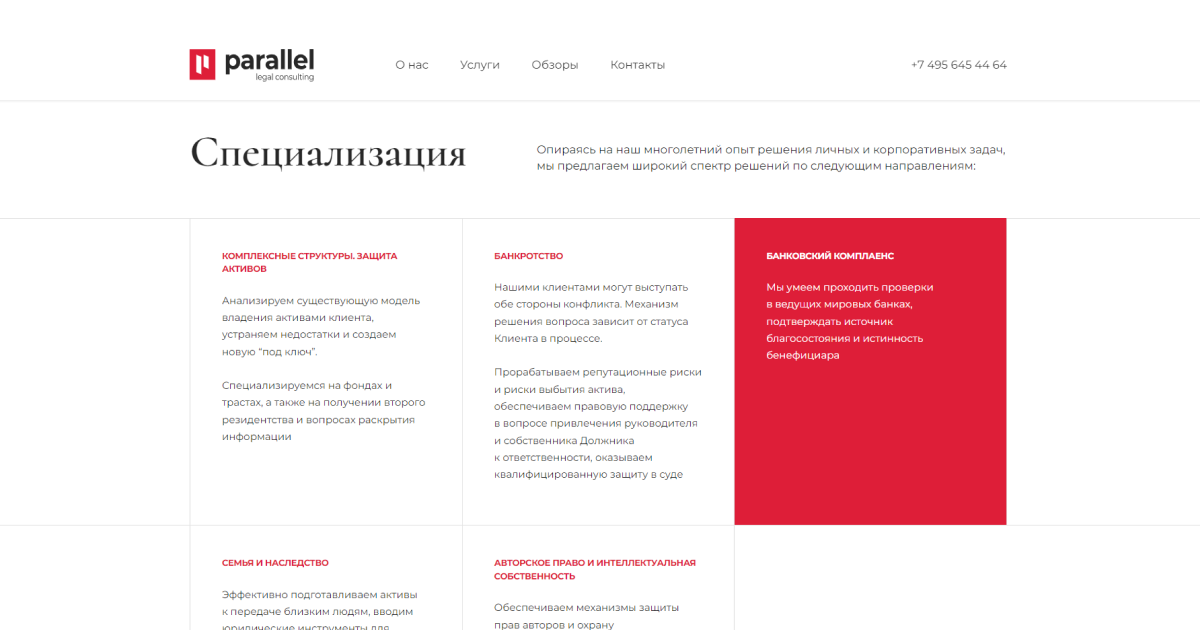
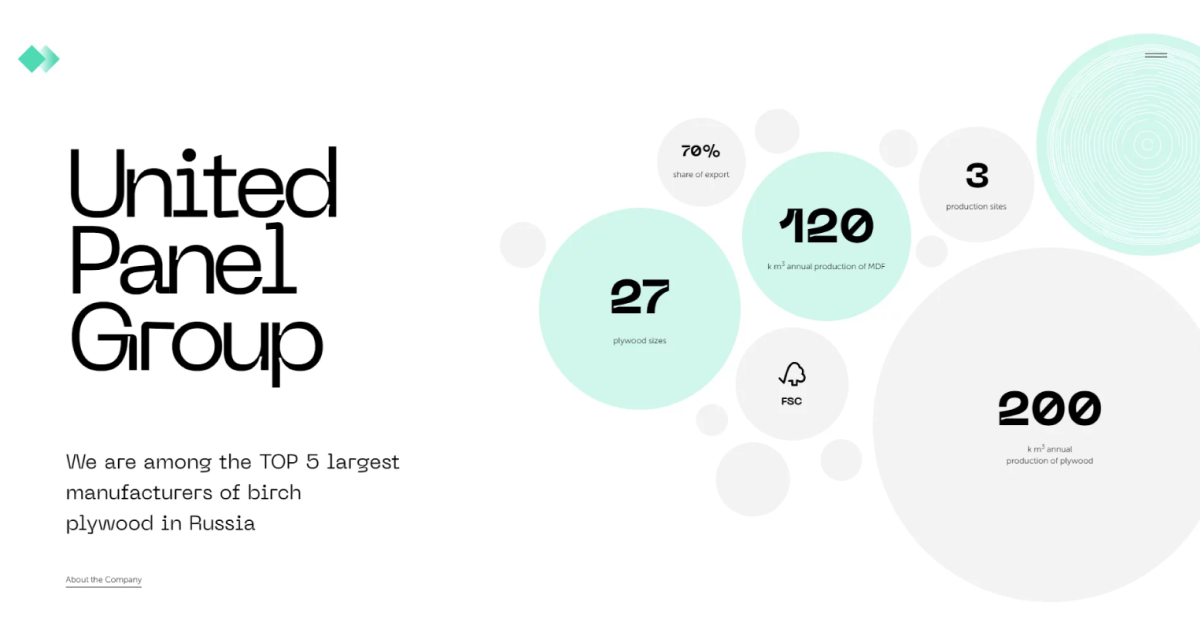
Неоклассика
Стиль, который пришел на смену классическому, устаревшему на данный момент. Неоклассика объединяет в себе классические и современные элементы. Для неоклассики характерно стремление к элегантности, простоте и креативности.
Основные черты неоклассического дизайна сайтов:
- Минимализм. В неоклассическом стиле используется минимум декоративных элементов, чтобы создать чистый и утонченный образ.
- Симметрия. Страницы сайта в неоклассическом стиле обычно имеют сбалансированное расположение элементов и гармоничную композицию.
- Допускаются яркие цветовые решения.
- Классические шрифты. В неоклассике избегают использования декоративных шрифтов, чтобы сместить акцент на содержании, а не визуале.
- Использование декоративных элементов. Несмотря на минимализм, в неоклассическом дизайне могут использоваться декоративные элементы, позаимствованные из классицизма в архитектуре: статуи, колонны, карнизы, пилястры. Всё это нужно для того, чтобы придать сайту роскошный и изысканный вид.
Неоклассика в дизайне сайтов подходит для брендов, которые стремятся к элегантному и утонченному образу, с ноткой креатива: маркетинговые и юридические агентства, музеи, экскурсии, стартапы.
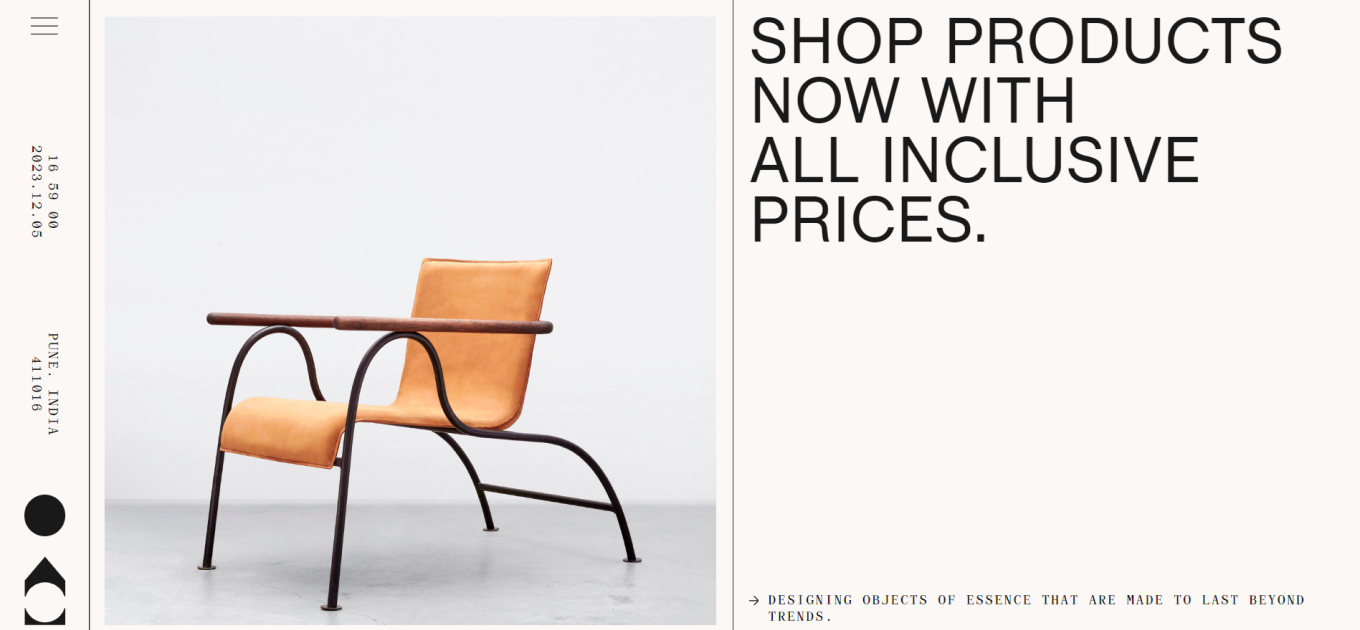
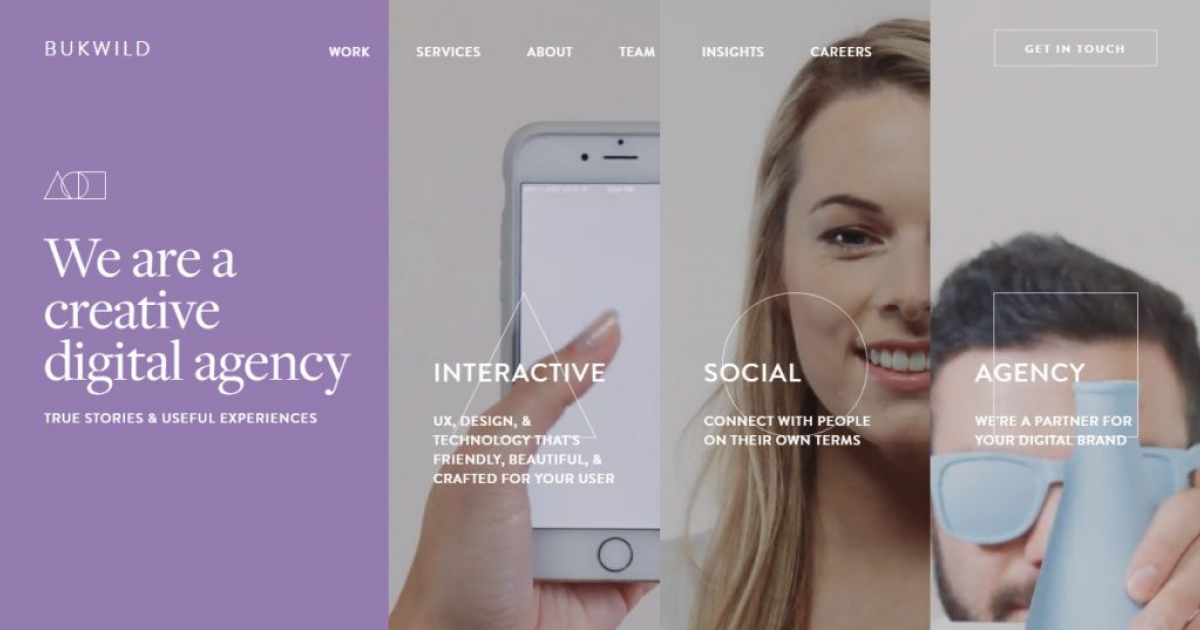
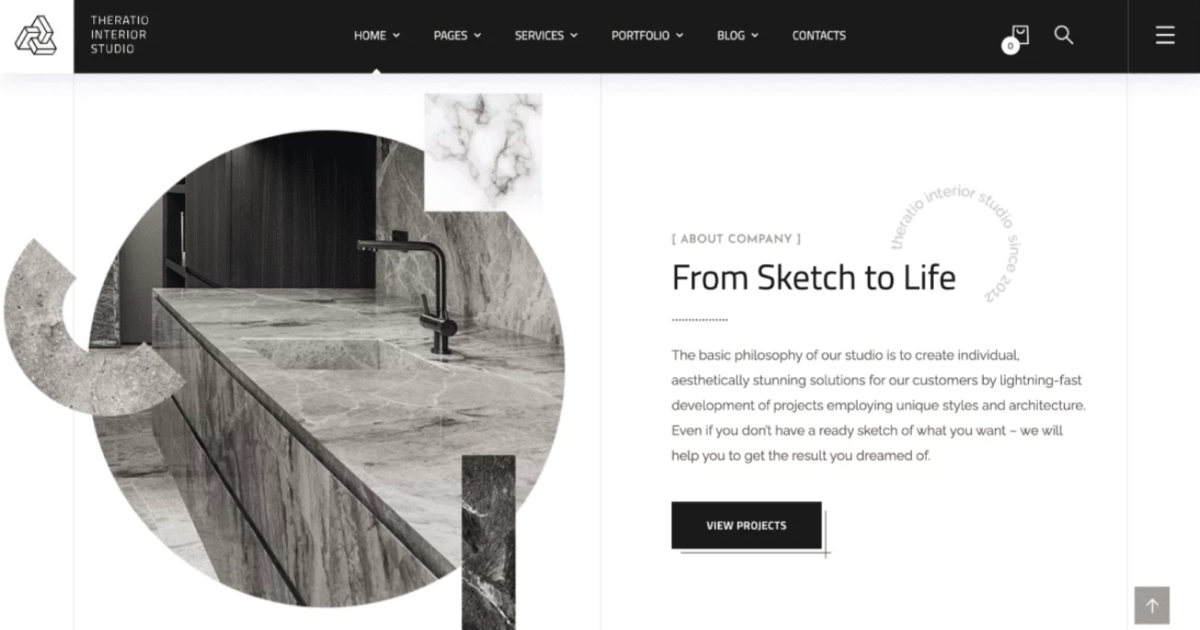
Минимализм
Минимализм в веб-дизайне характеризуется использованием минимального количества декоративных элементов и простотой в оформлении. Основные черты минимализма включают в себя чистые линии, простые формы, нейтральные цвета и отсутствие излишней детализации.
В минималистическом стиле обычно используются нейтральные цвета, такие как белый, черный, серый, бежевый, чтобы создать спокойную и уравновешенную атмосферу. Также часто применяются светлые оттенки, чтобы сайт выглядел свежо и легко воспринимался. Однако в последние годы допускается использование ярких акцентных элементов, чтобы управлять вниманием пользователей.
Текст и изображения на минималистическом сайте обычно располагаются в простых и четких композициях, без излишних украшений. Могут использоваться как чистые шрифты без засечек и курсива, чтобы обеспечить читаемость и ясность информации, так и декоративные шрифты, подходящие под стилистику сайта и сферы деятельности.
Но самое важное в стиле минимализма – на первый план выходит простота в навигация по сайту, что делает пользовательский опыт более удобным и интуитивным.
Основная цель минимализма – сосредоточить внимание на самом контенте и обеспечить легкость восприятия информации, а также удобство связи с компанией. Такой стиль подойдет любой нише: от бьюти-салонов до строительной промышленности.
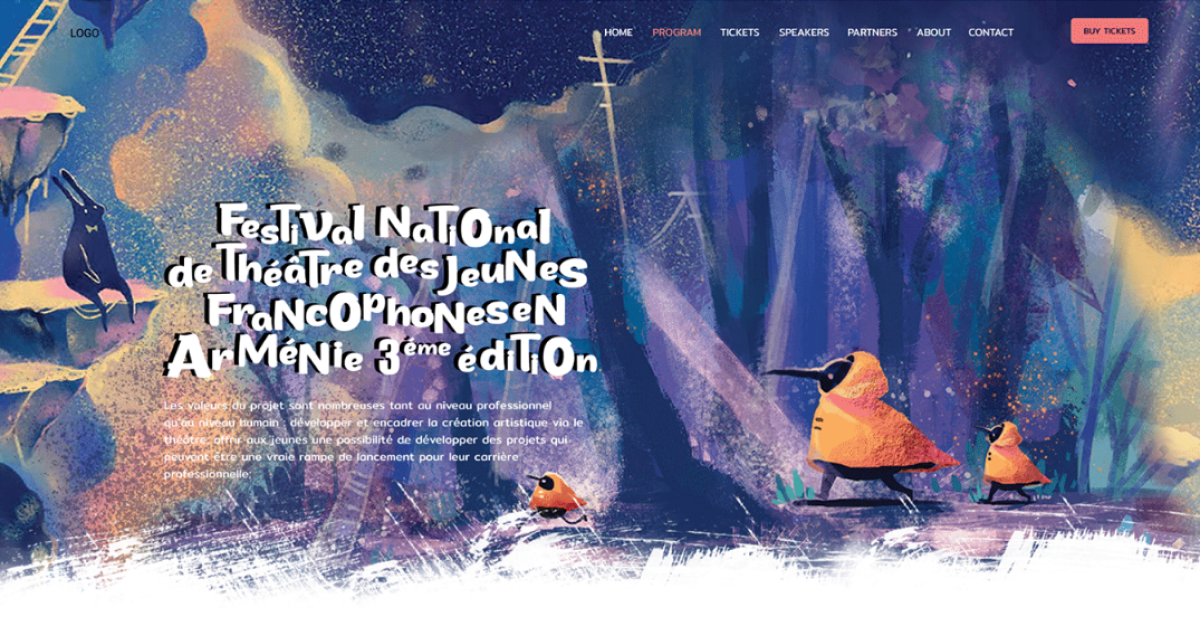
Рисованный стиль
Рисованный стиль в дизайне сайта характеризуется использованием иллюстрированных элементов, которые придают сайту уникальный и персональный вид. Основные черты рисованного стиля включают в себя яркие цвета, игривые формы и узоры, а также использование рисунков, иллюстраций и анимации.
В рисованном стиле часто используются насыщенные цвета, чтобы создать веселую и жизнерадостную атмосферу. Также присутствует множество различных форм и узоров, которые делают дизайн более игривым и привлекательным.
Рисунки, иллюстрации и анимация играют важную роль в рисованном стиле дизайна сайта. Они могут быть использованы для создания уникальных фонов, декоративных элементов, а также для подчеркивания основной информации на сайте.
Рисованный стиль также подразумевает нестандартные шрифты и рукописные элементы, которые добавляют индивидуальность и шарм сайту.
Основная цель рисованного стиля – создать уникальный и запоминающийся образ сайта, который привлечет внимание посетителей и будет вызывать у них положительные эмоции.
Рисованный стиль в оформлении сайта используют креативные компании – флористика, бьюти-салоны, музыкальные коллективы, фестивали. Стиль отлично подходит для оформления портфолио в творческих нишах, например, для иллюстраторов это прекрасный повод показать свои работы, расположив их по всему сайту.
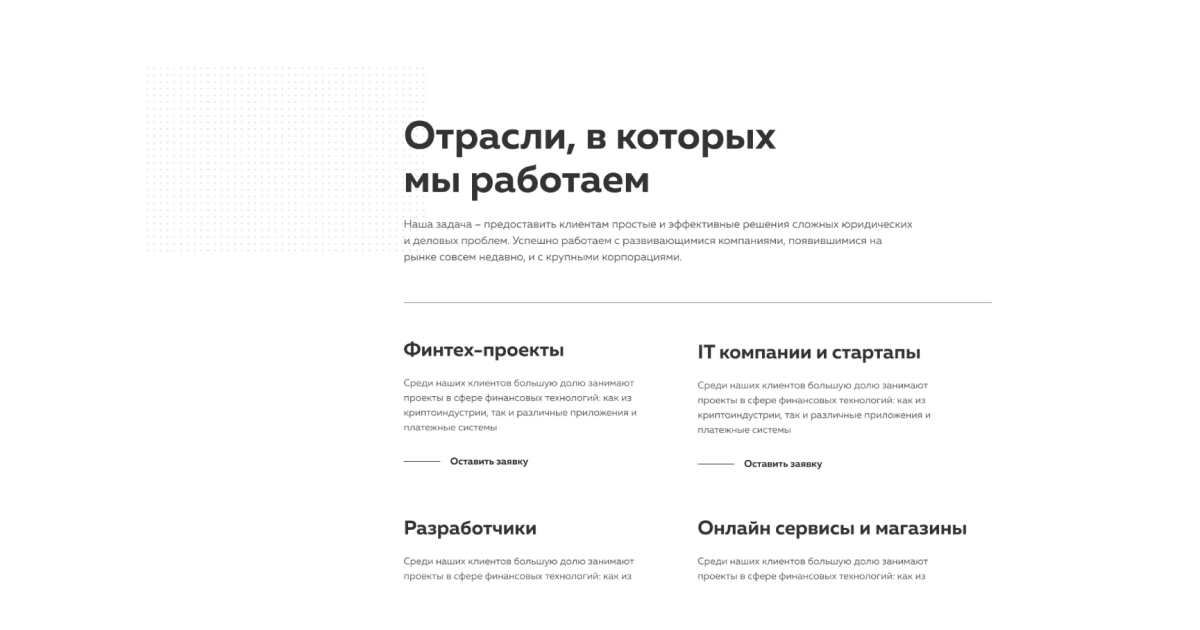
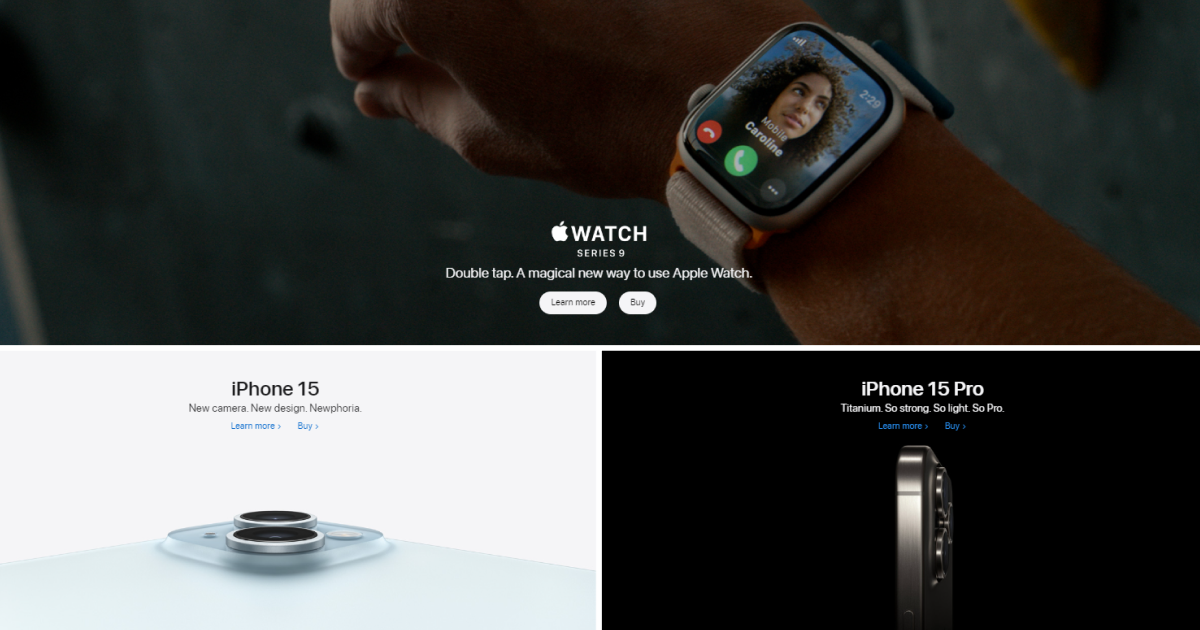
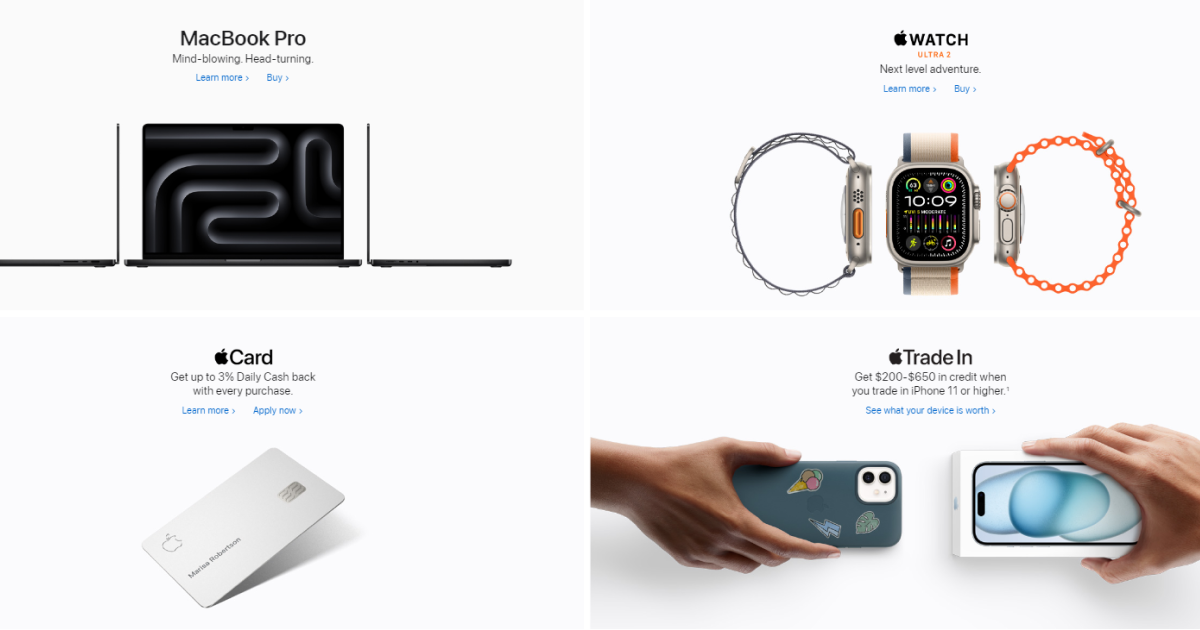
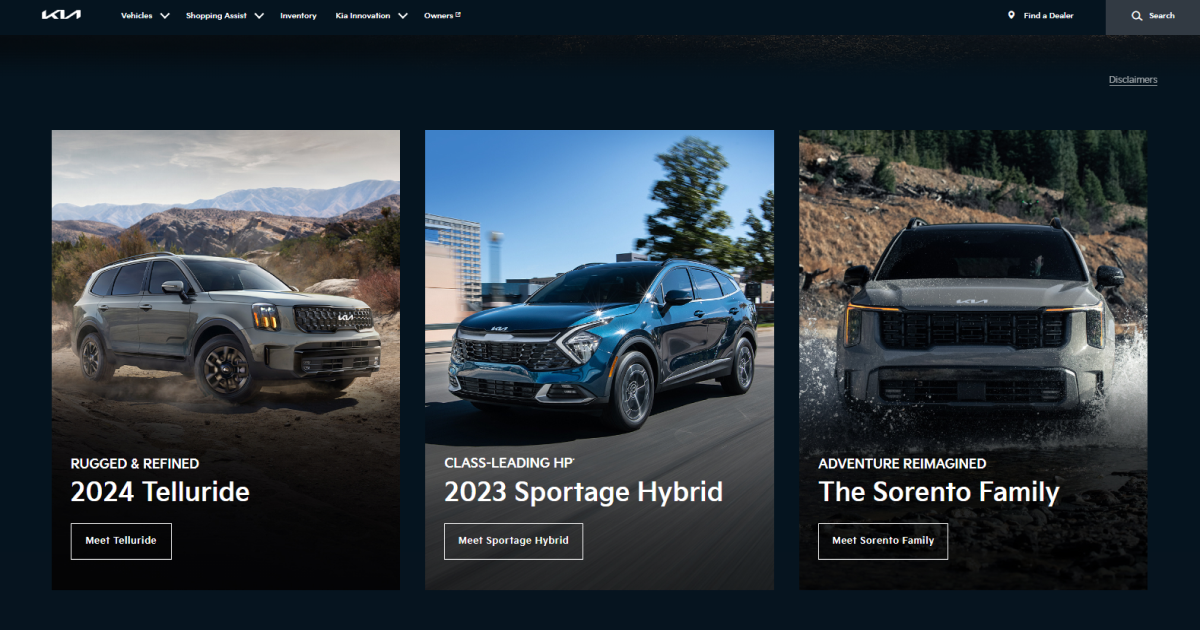
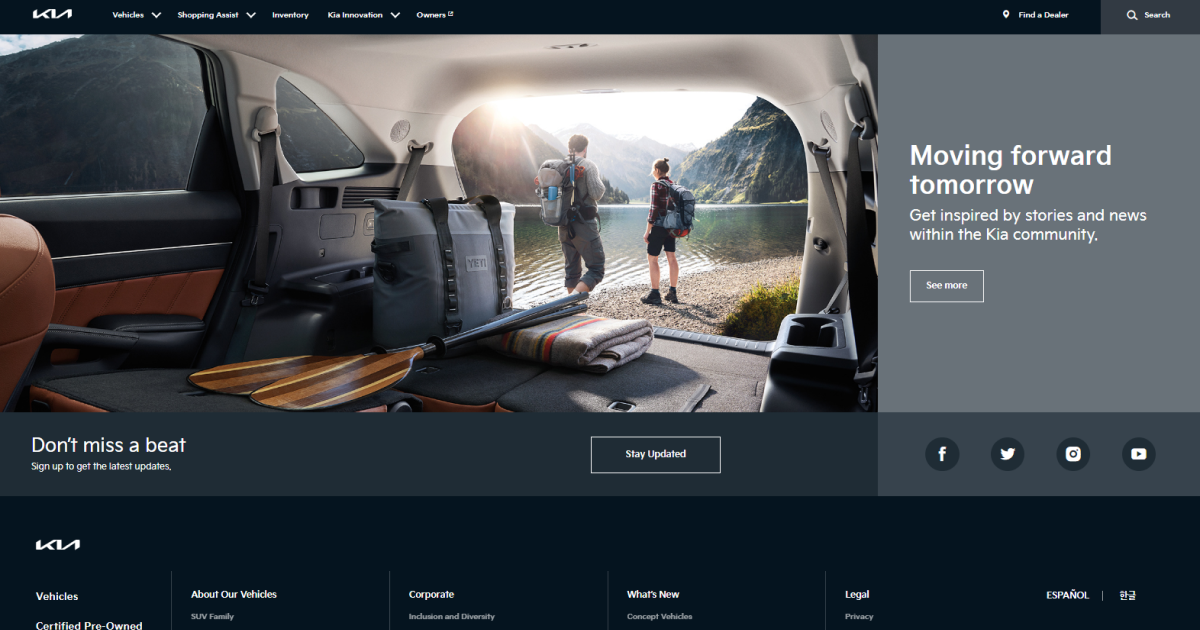
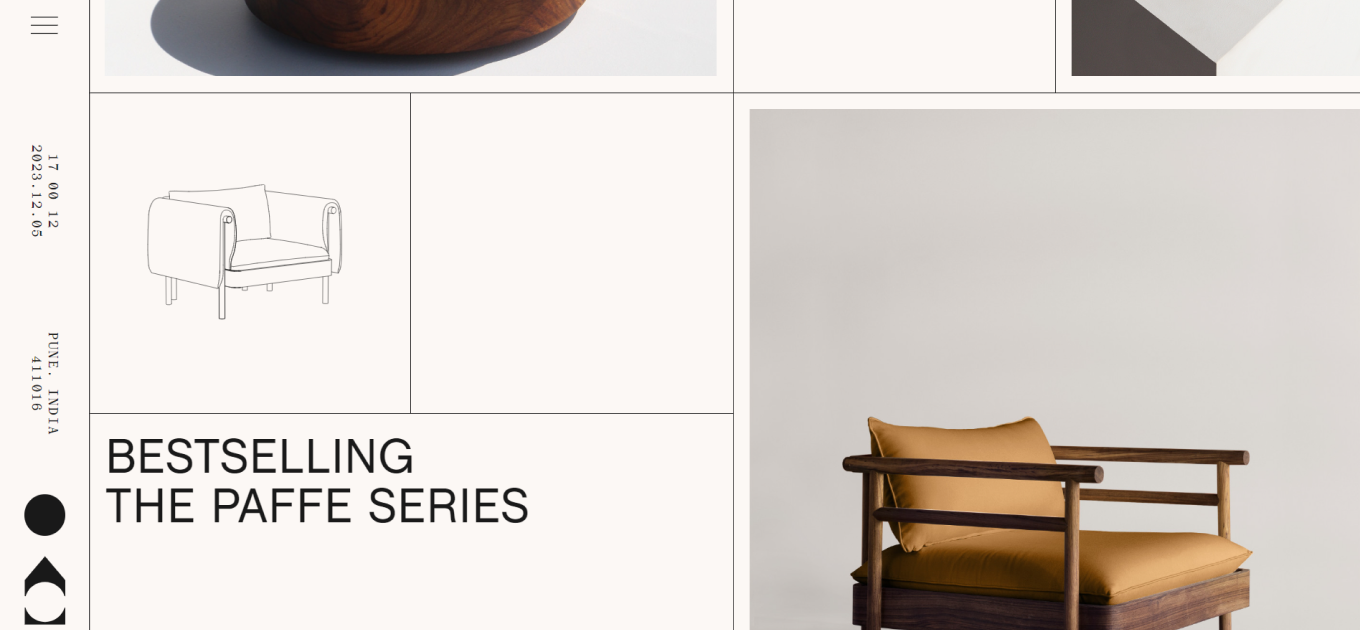
Метро (блочный стиль)
Стиль метро в дизайне сайта, также известный как блочный стиль, характеризуется использованием крупных блоков контента, которые четко разделены и организованы на странице.
В стиле метро используется сетчатая структура, которая позволяет размещать контент на странице в виде крупных блоков, что делает сайт удобным для просмотра и навигации. Блоки четко разделяются линиями и имеют одинаковый размер, что создает ощущение порядка и структурированности.
Минималистичный дизайн также является характерной чертой стиля метро. Он подразумевает отсутствие лишних декоративных элементов и фокусировку на основном контенте. Это делает сайт более читаемым и привлекательным для пользователей.
Яркие цвета играют важную роль в стиле метро. Они используются для выделения различных блоков контента и создания контраста на странице. Часто используются яркие и насыщенные цвета, которые делают сайт более привлекательным и запоминающимся.
Плоские иконки также часто используются в стиле метро. Они помогают визуально разделять блоки контента и добавляют элементы интерактивности на страницу.
Основная цель стиля метро – создать удобный и привлекательный дизайн сайта, который будет легко восприниматься пользователями и обеспечит им удобную навигацию по странице.
Стиль метро, или блочный стиль, часто используют крупные автомобильные и IT-компании. Такой стиль также хорошо подходит для строительной ниши.
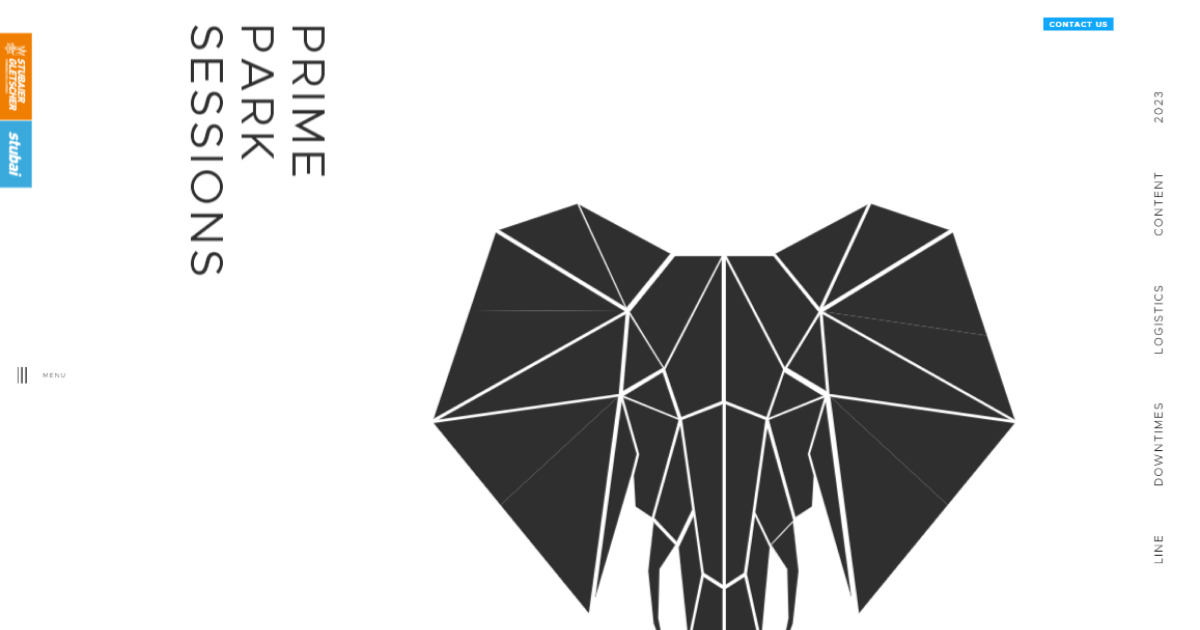
Полигональный стиль
Полигональный стиль на сайте характеризуется использованием сложных геометрических фигур – полигонов, которые состоят из таких фигур, как многоугольники, треугольники, ромбы и т.д., вместе образующих уникальные и креативные композиции на странице.
В полигональном стиле могут быть изображены животные, люди, различные предметы, продукция, в таком стиле могут быть фоновые абстрактные изображения.
Яркие цвета также играют важную роль в полигональном стиле. Они используются для выделения геометрических форм и создания контраста на странице. Часто используются яркие и насыщенные цвета, которые делают сайт более привлекательным и запоминающимся.
Эффект параллакса часто используется в полигональном стиле для создания интерактивности и глубины на странице. Этот эффект позволяет двигать различные слои контента независимо друг от друга при прокрутке страницы, что придает сайту динамичность и интересный визуальный эффект.
Полигональный стиль стоит использовать аккуратно, чтобы визуально не загрузить сайт. Полигоны могут использоваться практически в любой нише, если грамотно подойти к построению композиции дизайна сайта.


Flat-стиль (плоский)
Плоский стиль в дизайне сайта – это как свежий ветер перемен, который приносит с собой яркость и чистоту. Отсутствие теней и объемных элементов создает ощущение легкости и простоты, словно страница сайта стала настоящим холстом для выражения идей и контента.
Яркие цвета в плоском стиле словно кричат “Обрати на меня внимание!” – они делают элементы сайта более выразительными и запоминающимися. А простые геометрические формы и четкие линии придают дизайну сайта современный и стильный вид.
Во флэт-дизайне нет места теням, объемным фигурам и иллюстрациям, 3D-объектам. Всё внимание посетителей приковано к продукции компании и бренду.
Минимализм в плоском стиле – это не отсутствие деталей, а скорее их умелое использование. Это как удачное сочетание цветов и форм, которые создают гармоничный и функциональный дизайн.
Плоский стиль органично смотрится на сайтах любой ниши бизнеса за счет своей универсальности, чистоты и свежести.


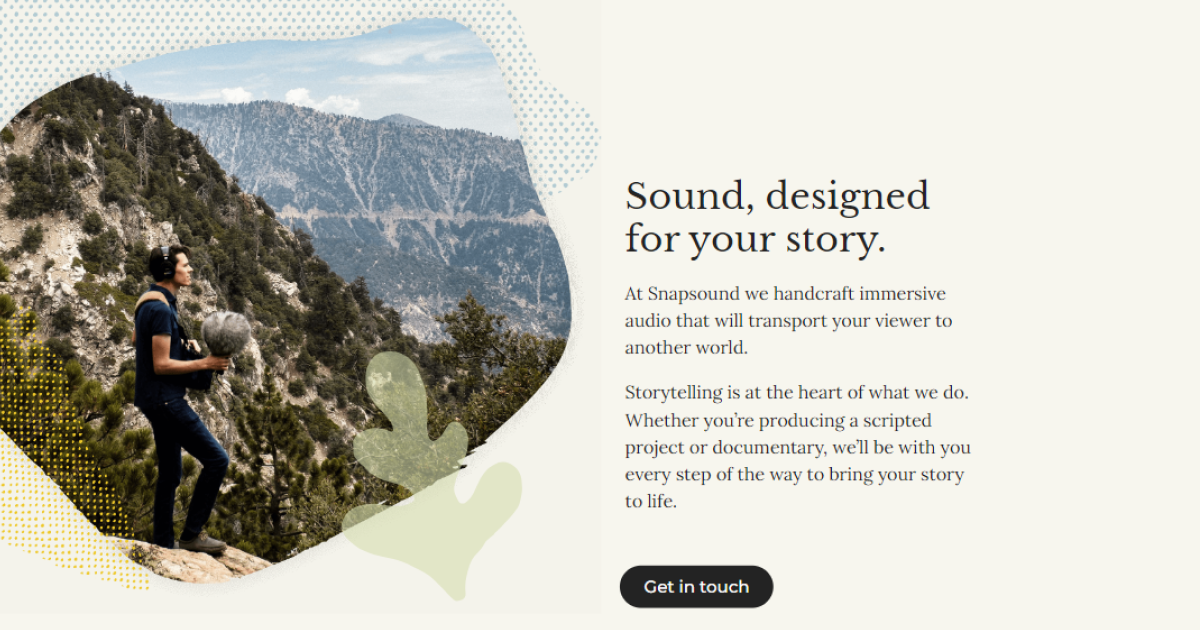
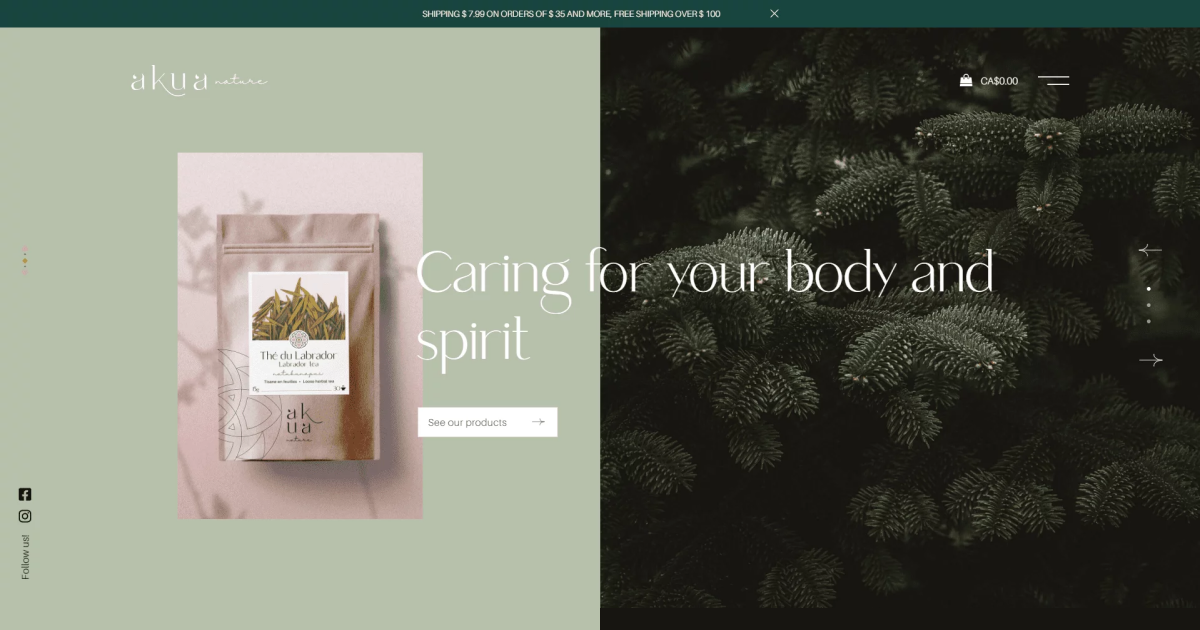
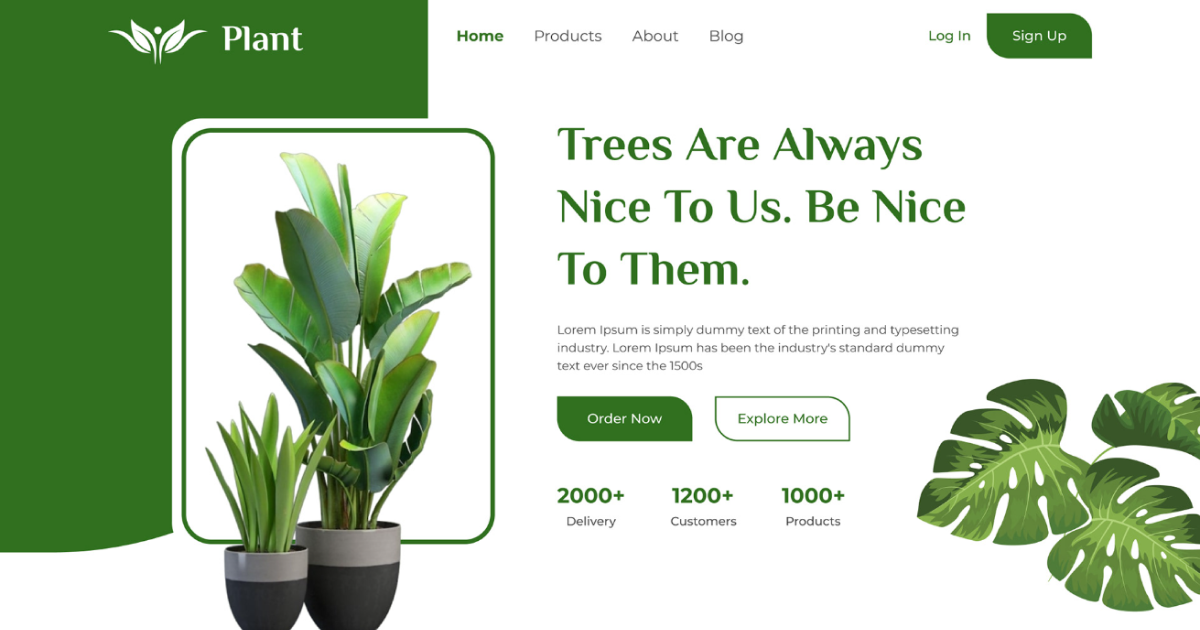
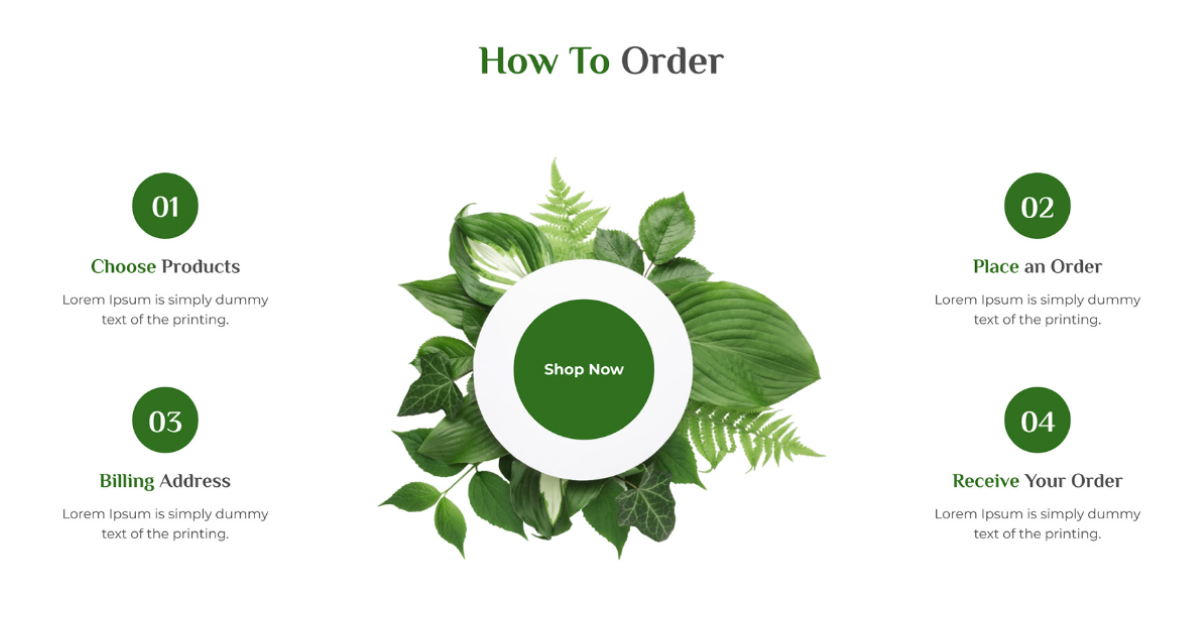
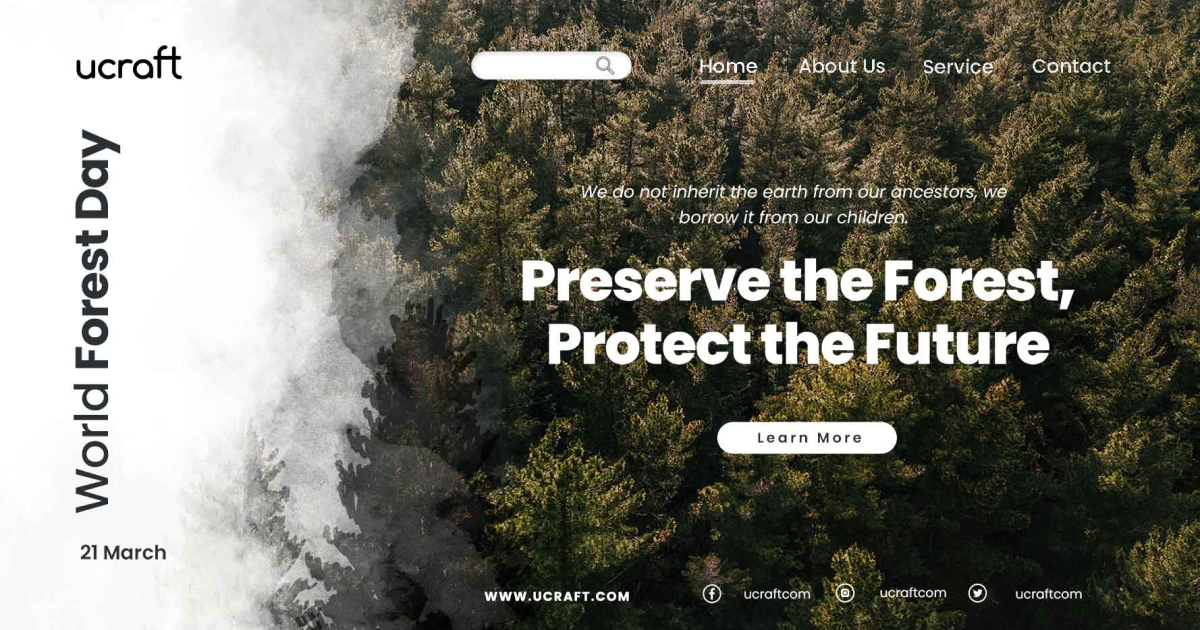
Organic & Natural
Стиль Organic & Natural в веб-дизайне отличается от других стилей своей природной эстетикой и экологичностью. Он стремится передать ощущение близости к природе, использовать натуральные текстуры, цвета и формы, чтобы создать уютную и гармоничную атмосферу.
Особенностью этого стиля является использование органических форм, напоминающих природные элементы, такие как листья, цветы, ветки. Также важным элементом является использование натуральных цветов: зеленый, коричневый, бежевый, а также пастельных оттенков, которые создают спокойную и умиротворенную атмосферу.
В дизайне сайта в стиле Organic & Natural часто используются натуральные текстуры – дерево, камень, шерсть – чтобы добавить ощущение тепла и комфорта. Также часто применяются растительные узоры и элементы, чтобы подчеркнуть природную тематику.
Одной из особенностей этого стиля является акцент на устойчивость и экологичность. Дизайн сайта в стиле Organic & Natural может включать в себя информацию о экологически чистых материалах, производстве или продукции, что делает его привлекательным для целевой аудитории, которая ценит заботу о природе.
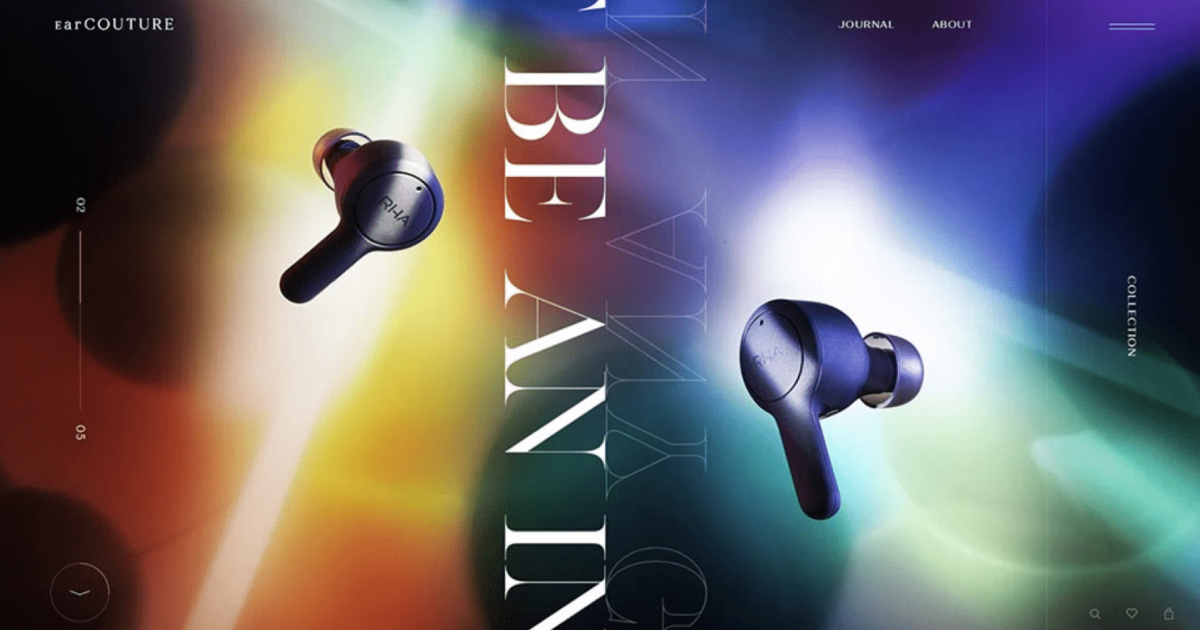
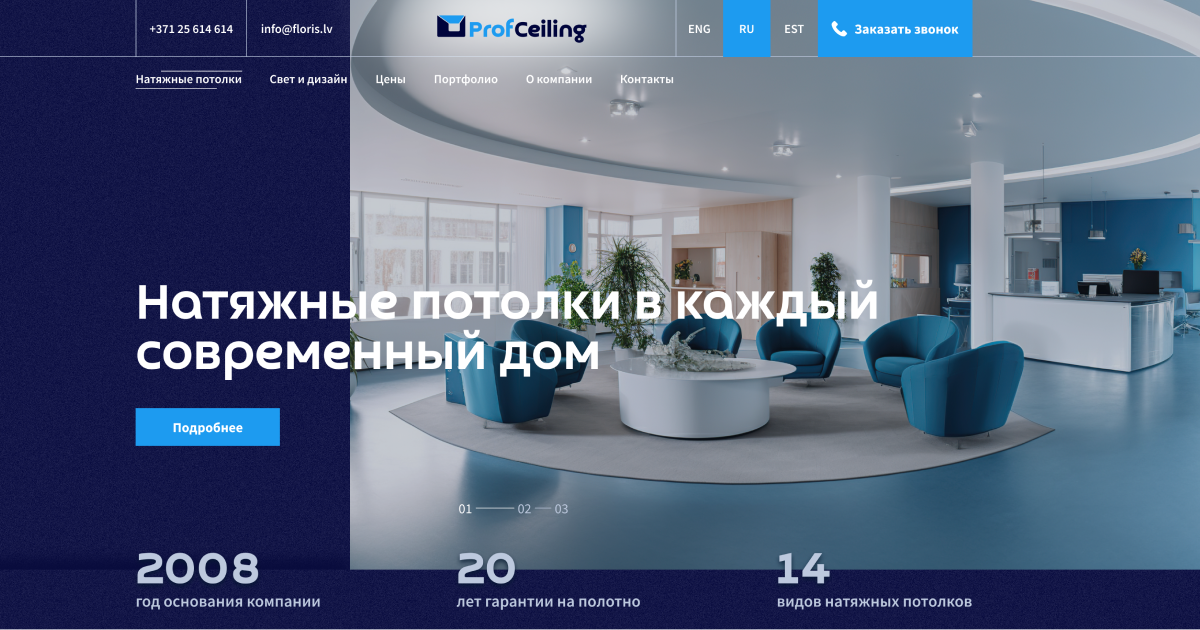
Hi Tech
Стиль Hi Tech пришел от трендов в интерьере. Он отличается своим современным и инновационным подходом. Стиль стремится передать ощущение технологического прогресса, использовать геометрические формы, яркие цвета и современные элементы, чтобы создать динамичную и передовую атмосферу.
Особенностью этого стиля является использование геометрических форм, линий и узоров, которые напоминают технические элементы и современные технологии. Также важным элементом является использование ярких и контрастных цветов, например, синий, фиолетовый, черный, серебристый, которые создают ощущение динамики и инноваций.
В дизайне сайта в стиле Hi Tech часто используются такие современные текстуры, как металл, стекло, пластик, чтобы добавить ощущение технологичности и современности. Также часто применяются геометрические узоры и элементы, чтобы подчеркнуть техническую тематику.
Одной из особенностей этого стиля является акцент на инновациях и передовых технологиях. Дизайн сайта в стиле Hi Tech может включать в себя информацию о новейших разработках, технических характеристиках или применении современных технологий, что делает его привлекательным для целевой аудитории, которая ценит передовые решения.
Соответственно, такой стиль подойдет для компаний, занимающихся строительством современных домов, продажей элементов интерьера (кухни, потолки, освещение), агентств недвижимости и схожих отраслей.


Видимые границы
Видимые линии могут быть использованы для создания динамичной и современной атмосферы на сайте. Они могут быть геометрическими, острыми, параллельными или пересекающимися, что добавляет энергии и движения на странице. Это создает ощущение технической точности и элегантности, что характерно также для Hi Tech стиля.
Линии сетки также могут быть использованы для создания визуальной иерархии на странице, направляя взгляд пользователя и выделяя важные элементы. Они могут быть применены для разделения контента, создания рамок или фреймов, а также для подчеркивания современных форм и элементов.
Такое дизайнерское решение становится всё популярнее и применяется на сайтах компаний, которые стремятся показать себя с серьезной и одновременно элегантной стороны.
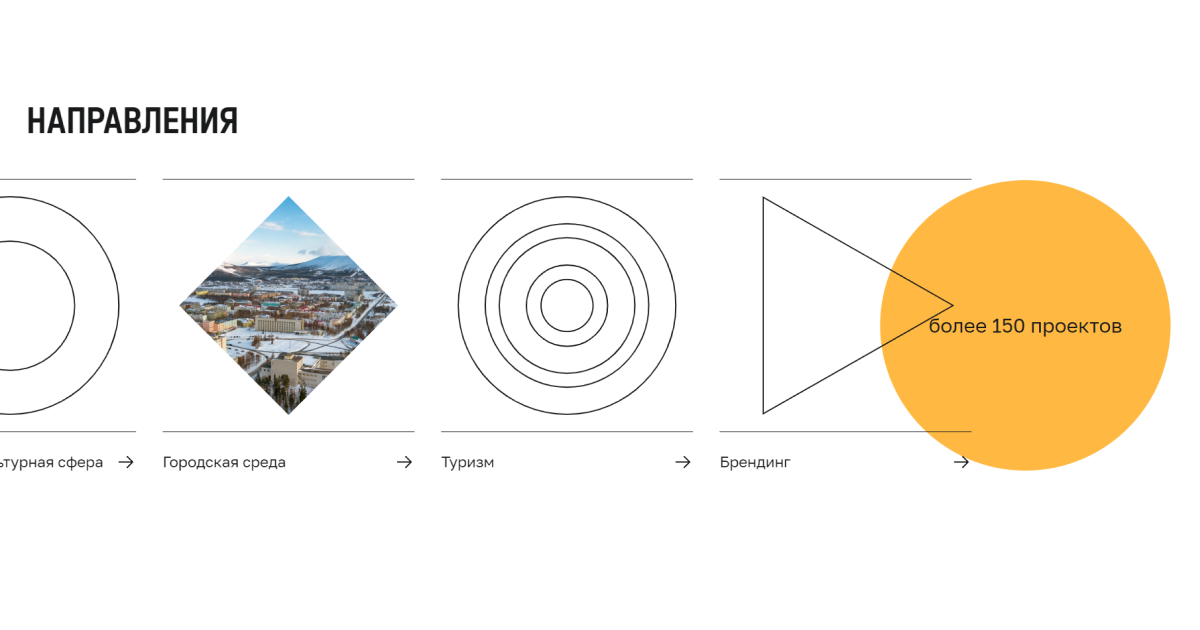
Геометрия
Геометрический стиль характеризуется, исходя из названия, использованием геометрических фигур для создания современного и структурированного визуального образа. Он отличается четкостью, точностью и упорядоченностью элементов, что создает ощущение порядка и гармонии на странице.
Одной из особенностей геометрического стиля является использование прямых линий, углов и геометрических форм, таких как квадраты, треугольники, круги и ромбы. Эти элементы могут быть использованы для создания рамок, разделения контента или просто для добавления графического интереса на странице.
Геометрический стиль также может включать в себя использование геометрических узоров и текстур, которые могут быть применены к различным элементам дизайна, таким как фоны, заголовки, кнопки и иллюстрации. Это добавляет визуальный интерес и глубину к странице, делая её более привлекательной и запоминающейся.
Основные цвета, используемые в геометрическом стиле, обычно являются сдержанными и минималистичными, такими как черный, белый, серый, а также яркие и контрастные оттенки для создания акцентов и выделения ключевых элементов.
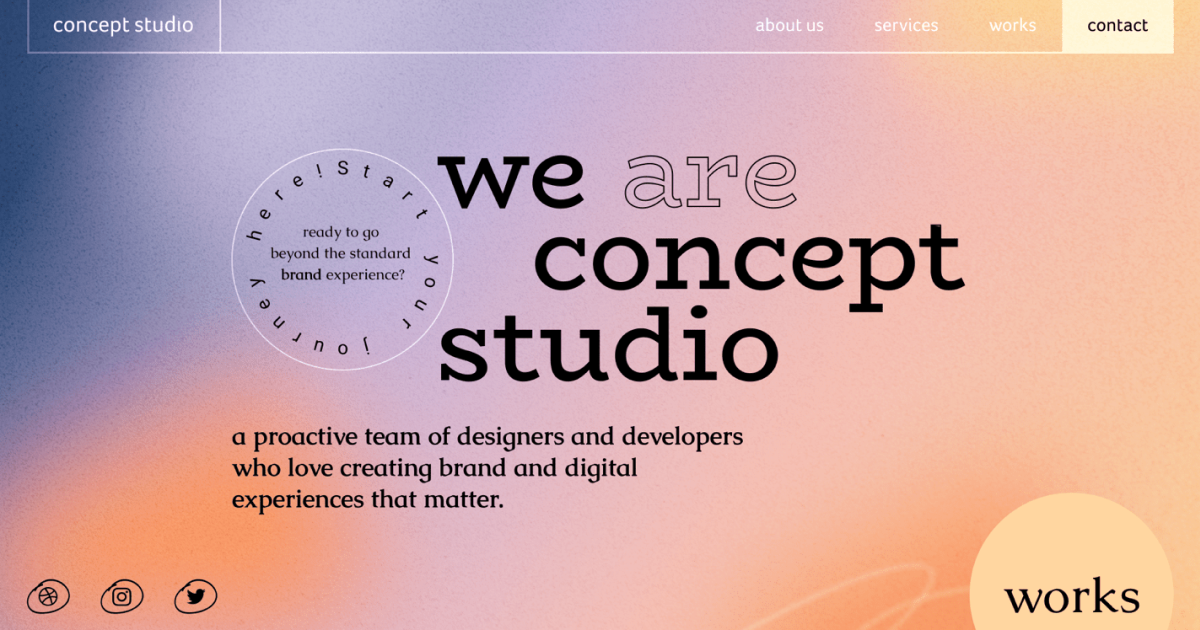
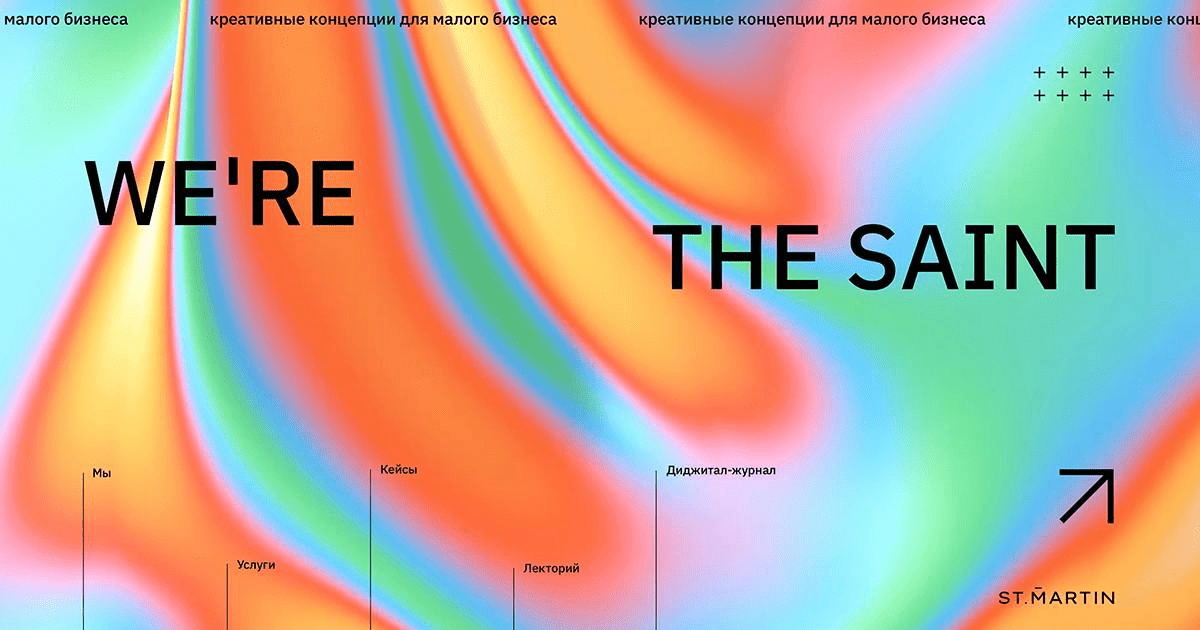
Градиент и текстуры
Градиенты и текстуры – это два мощных дизайнерских инструмента, которые могут добавить визуальный интерес и глубину на сайте. Градиенты представляют собой плавный переход между двумя или более цветами, что позволяет создать эффект объемности и глубины. Они могут быть использованы для создания фонов, заголовков, кнопок и других элементов дизайна, добавляя динамичность и привлекательность к странице.
Текстуры, с другой стороны, добавляют тактильный элемент к дизайну сайта. Они могут быть использованы для создания фонов, разделения контента или добавления текстурного интереса к различным элементам страницы. Текстуры могут быть абстрактными или имитировать натуральные материалы (дерево, камень или ткань), что добавляет уникальность и ощущение реальности.
Оба этих элемента могут быть использованы вместе или по отдельности для создания более привлекательного и запоминающегося визуального образа сайта. Они позволяют дизайнерам экспериментировать с цветами, формами и текстурами, чтобы создать уникальный стиль и подчеркнуть брендовую индивидуальность.
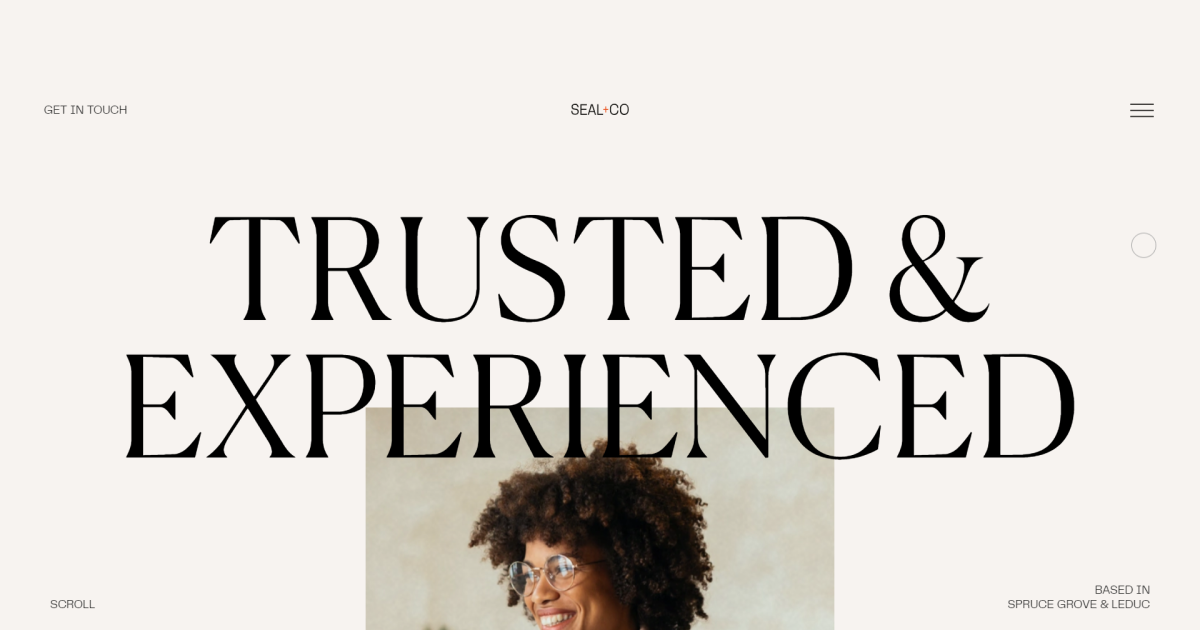
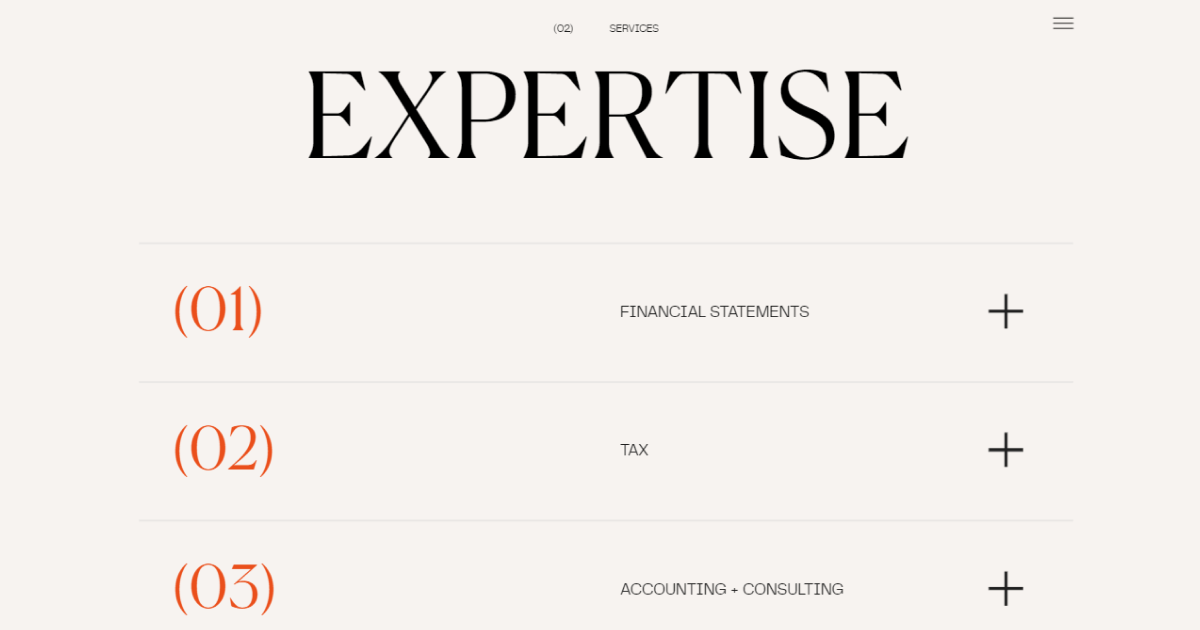
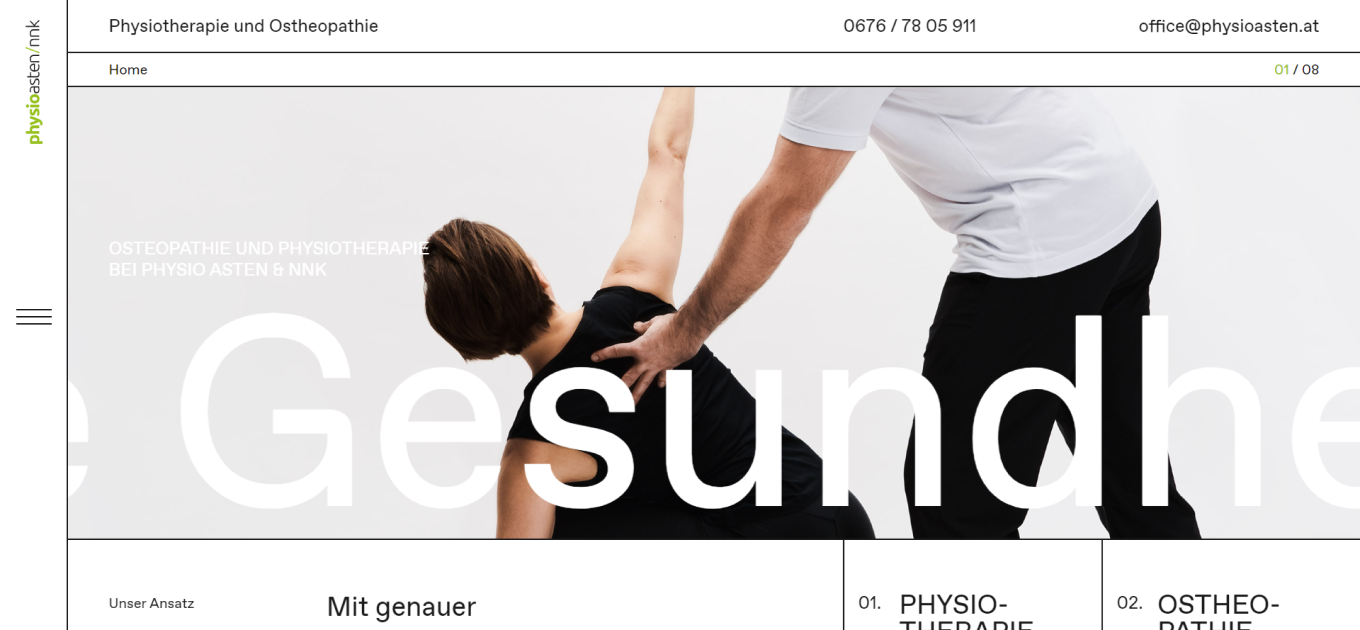
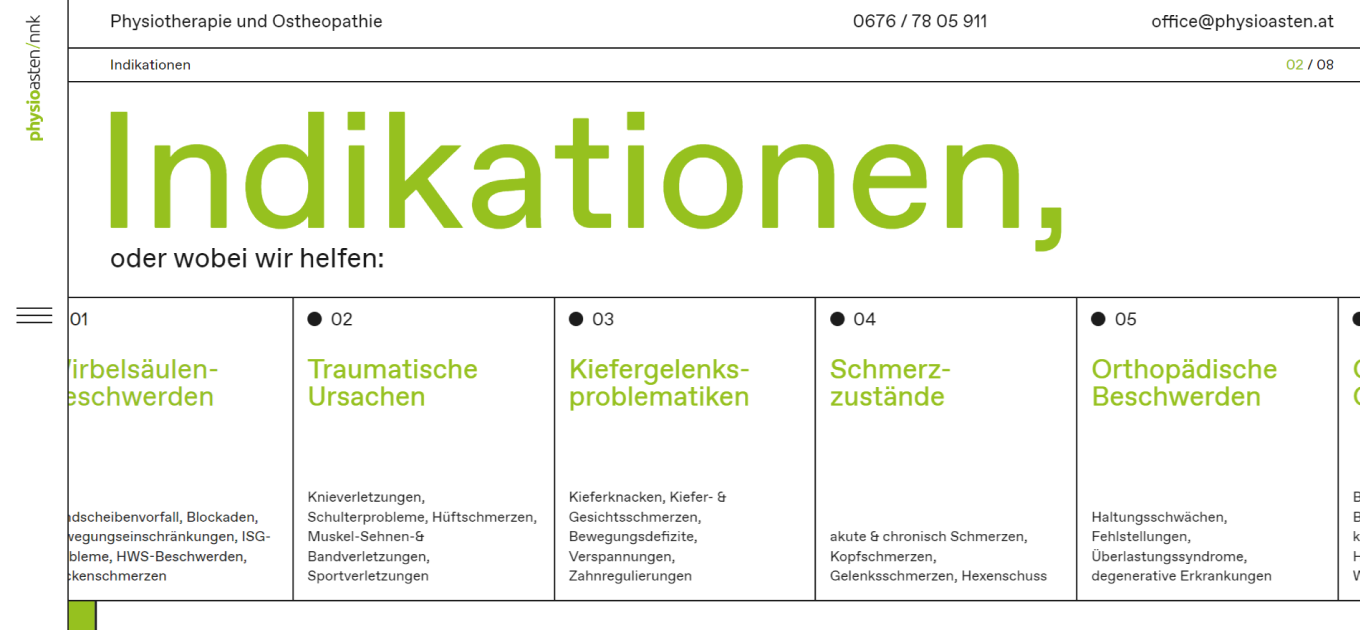
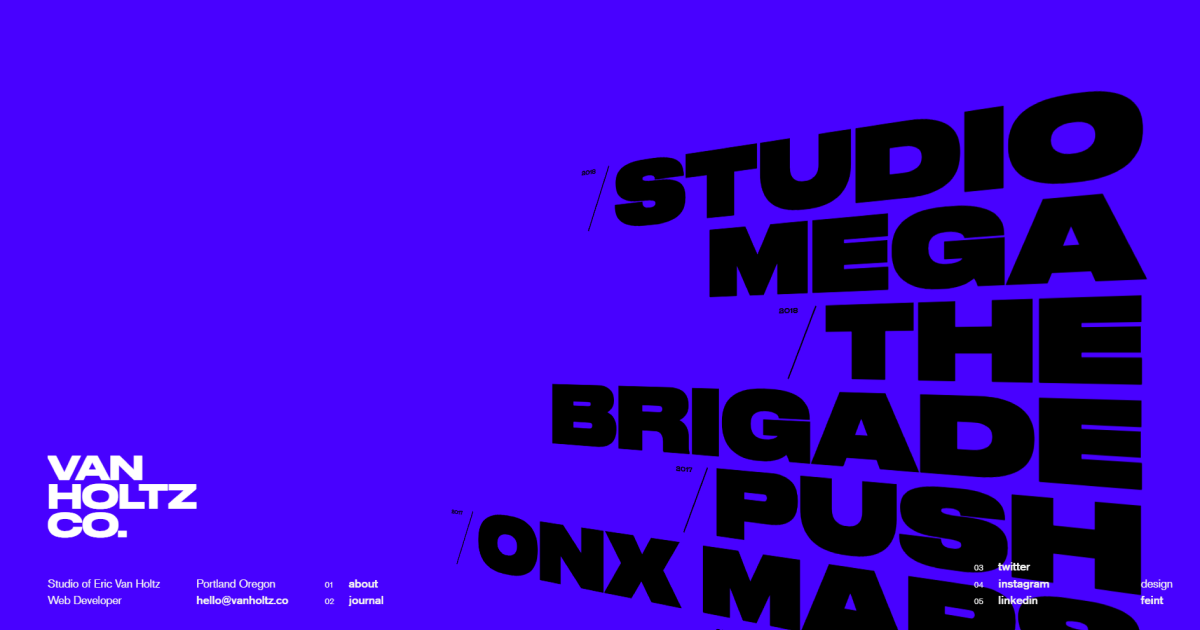
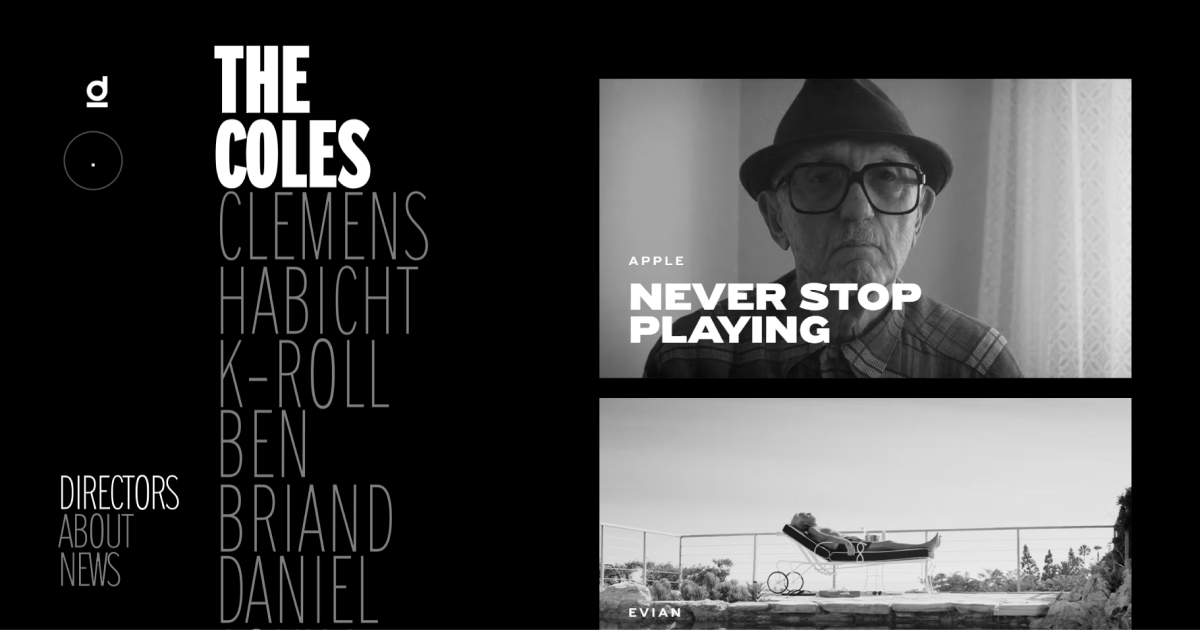
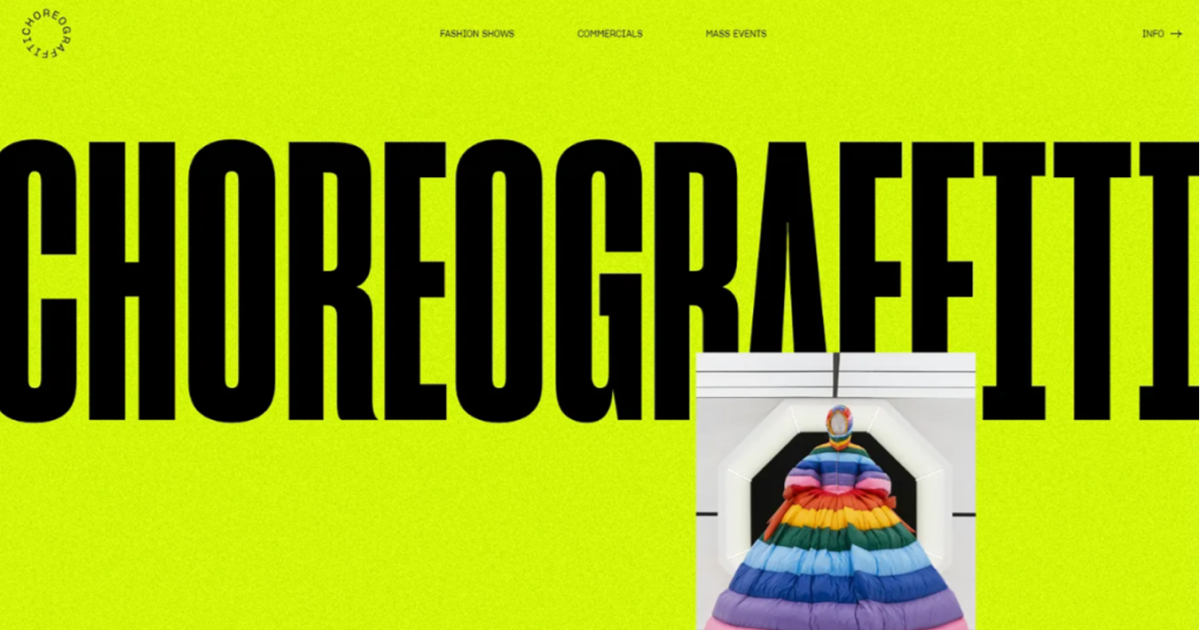
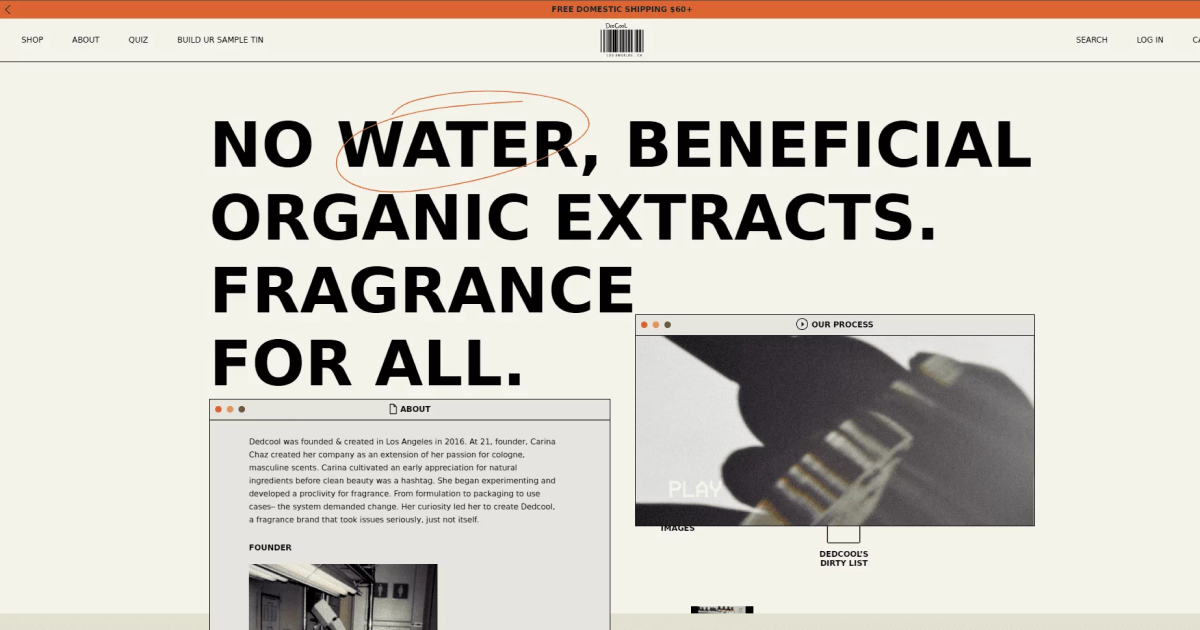
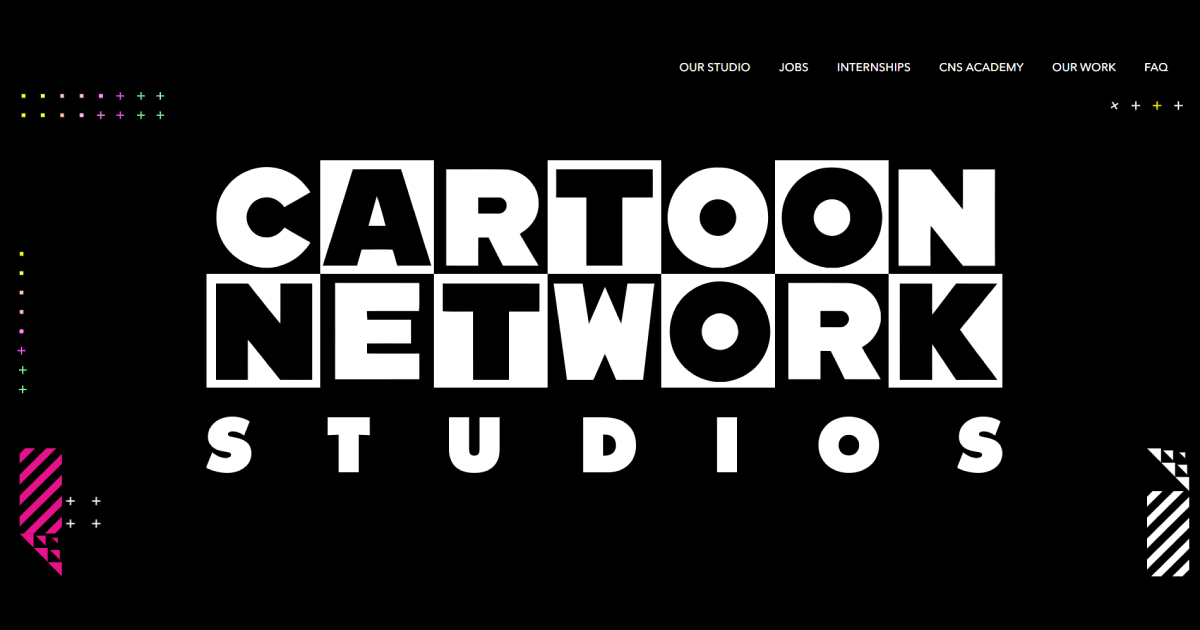
Акцент на типографику
Акцент на типографику – это использование больших, выразительных шрифтов для привлечения внимания к определенным элементам контента. Это дизайнерское решение позволяет создать сильный визуальный акцент без применения изображений.
Большие шрифты помогают выделить заголовки, подзаголовки или ключевые сообщения, делая их более заметными и читаемыми для пользователей.
Габаритная типографика также помогает создать уникальный стиль и атмосферу на сайте. Она может быть использована для передачи определенного настроения или эмоций, а также для подчеркивания брендовой идентичности.
Если у компании нет достаточно визуального контента для размещения на сайте, крупная выделяющаяся типографика является отличным решением, чтобы создать уникальный и неповторимый сайт.
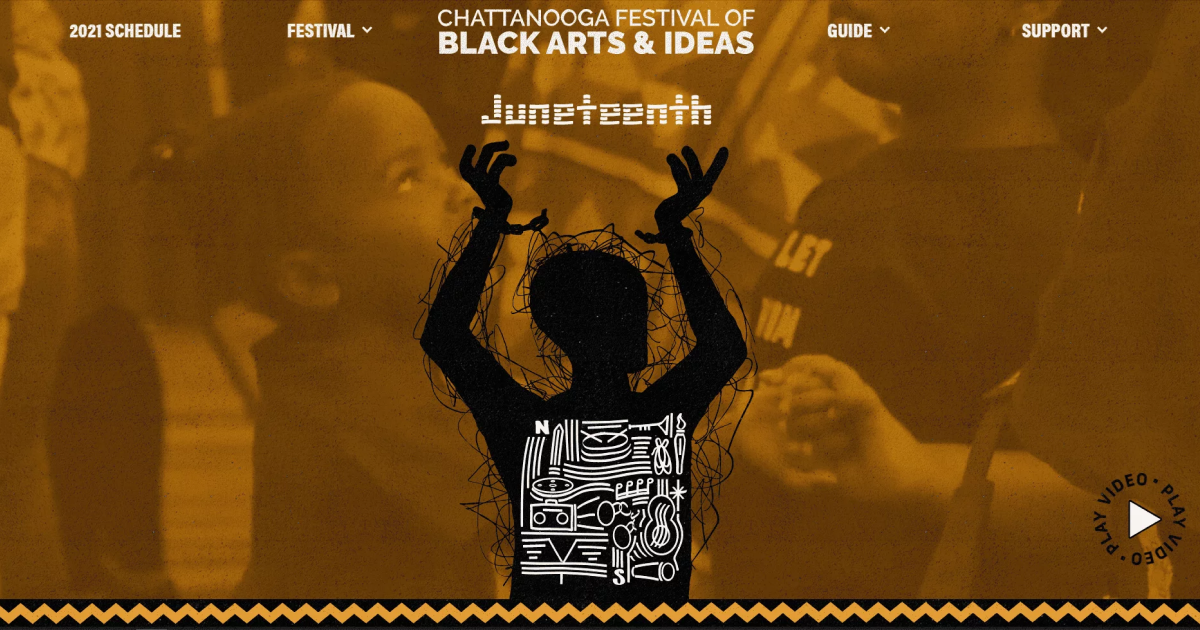
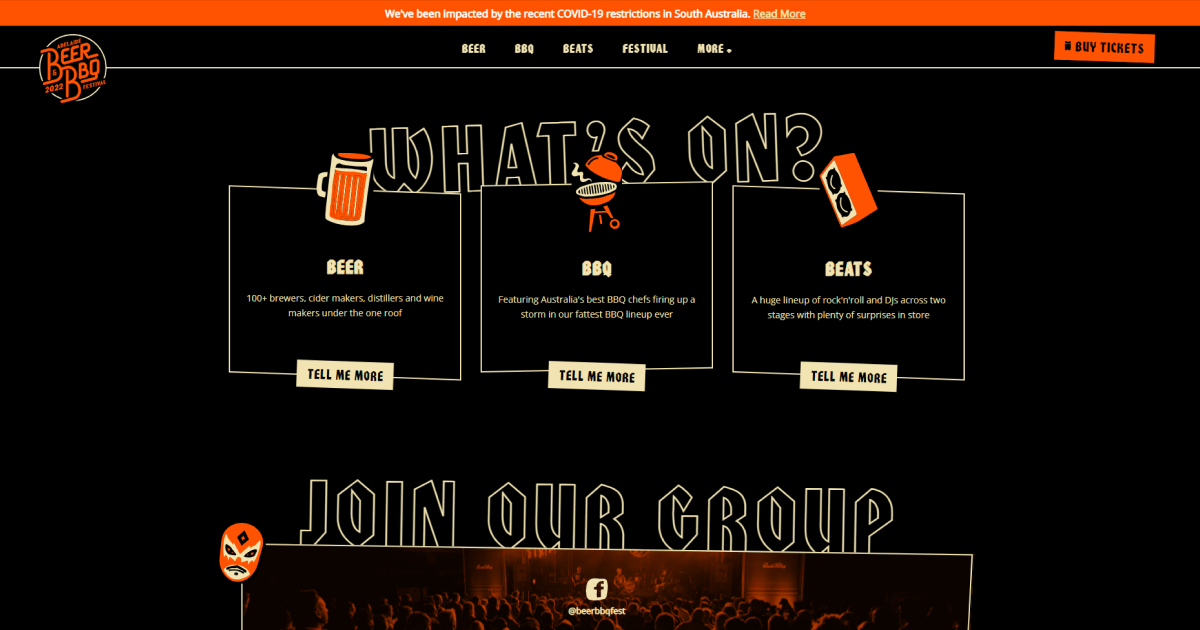
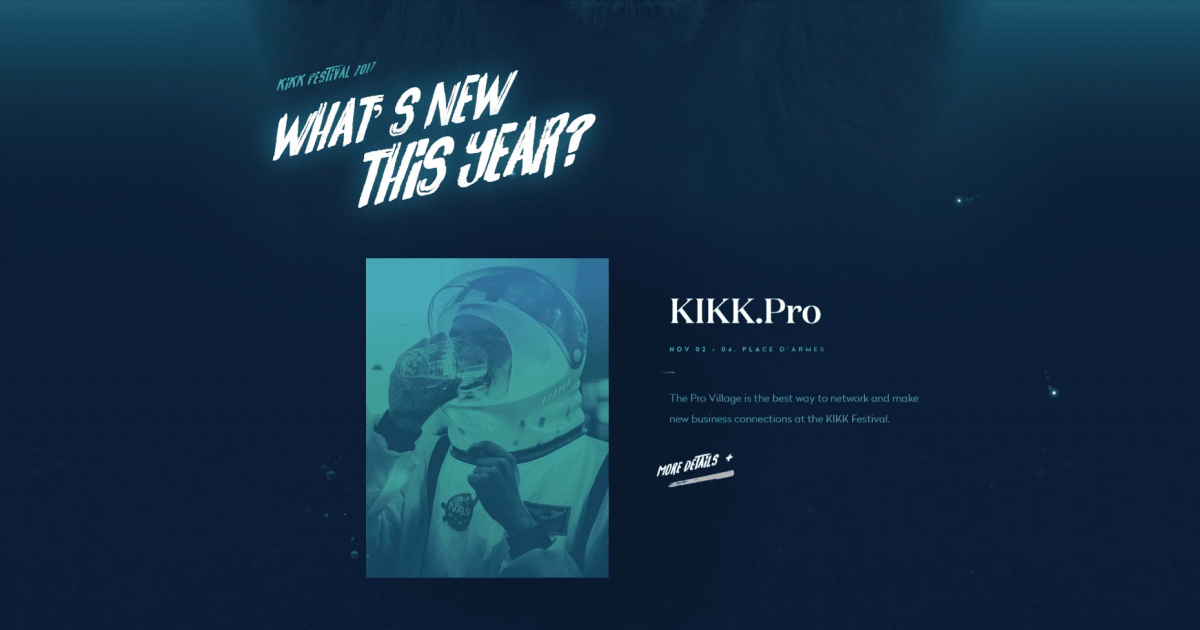
Фестивальный стиль
Фестивальный стиль – это яркий, креативный и эмоциональный подход, который отражает атмосферу праздника и развлечений. Он характеризуется яркими цветами, веселыми шрифтами, крупными изображениями, которые создают ощущение праздника и веселья.
Одной из особенностей фестивального стиля является его динамичность и игривость. Дизайн сайта в этом стиле может включать в себя разнообразные элементы: конфетти, шары, фейерверки.
Графические элементы в фестивальном стиле часто выглядят яркими и заметными, что привлекает внимание и создает позитивное настроение у пользователей. Также часто используются нестандартные формы и композиции, которые придают сайту ощущение креативности и оригинальности.
Этот стиль отличается энергичностью и радостью, что делает его привлекательным для мероприятий, связанных с развлечениями и праздниками.
Гранж
Стиль гранж можно описать как смесь хаоса и креативности, которая создает уникальный, бунтарный и непредсказуемый образ. Он характеризуется использованием различных текстур, потертостей, царапин и других “повреждений”, которые придают дизайну шарм и авангардность.
Одной из особенностей стиля гранж является использование разрывов, перекрытий, несимметричной композиции.
Графические элементы в стиле гранж часто выглядят рукотворными и несовершенными, что добавляет сайту ощущение аутентичности и индивидуальности. Также часто используются яркие и необычные цветовые решения, которые привлекают внимание и создают эмоциональную атмосферу.
Использование стиля гранж в дизайне сайта позволяет создать уникальный и запоминающийся образ, который подходит для творческих проектов, арт-галерей, музыкальных и культурных событий. Этот стиль отличается экспериментальностью и нестандартностью, что делает его привлекательным для пользователей, которые ценят оригинальность и необычность в дизайне.
В настоящий момент для создания сайтов берут отдельные элементы из данного стиля и сочетают с яркими, контрасными изображениями.


Ретро
Стиль ретро в веб-дизайне отличается особенным шармом и ностальгическим настроением. Он часто включает в себя использование ярких цветов, винтажных шрифтов, текстур и узоров, которые придают сайту уникальный и запоминающийся вид.
Одной из особенностей стиля ретро является использование элементов и деталей из прошлого – например, старинных автомобилей, радиоприемников, винтажной мебели и других атрибутов, которые создают атмосферу старой школы. Это помогает создать уютную и теплую обстановку, которая может вызвать у пользователей приятные воспоминания. Поэтому такой стиль чаще всего используют компании по продаже и выставке ретро предметов.
Также стиль ретро часто включает в себя использование поп-арт графики, психоделических узоров и ярких цветов, что делает дизайн сайта более выразительным и заметным. Поэтому стиль ретро также используют барбершопы, бары и фестивали.
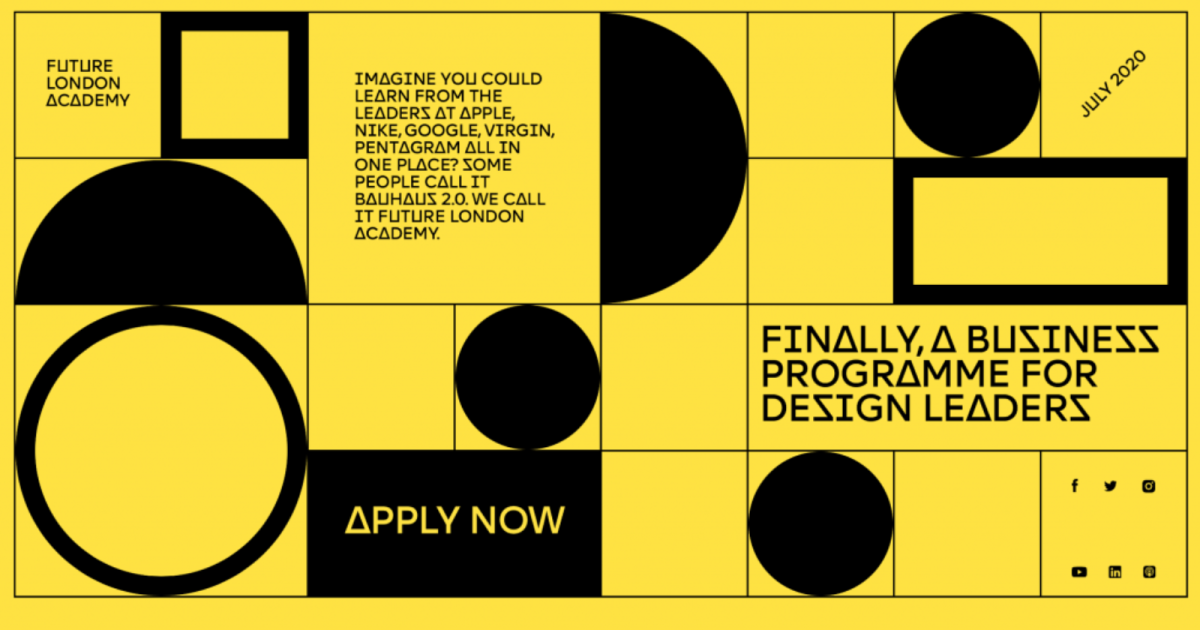
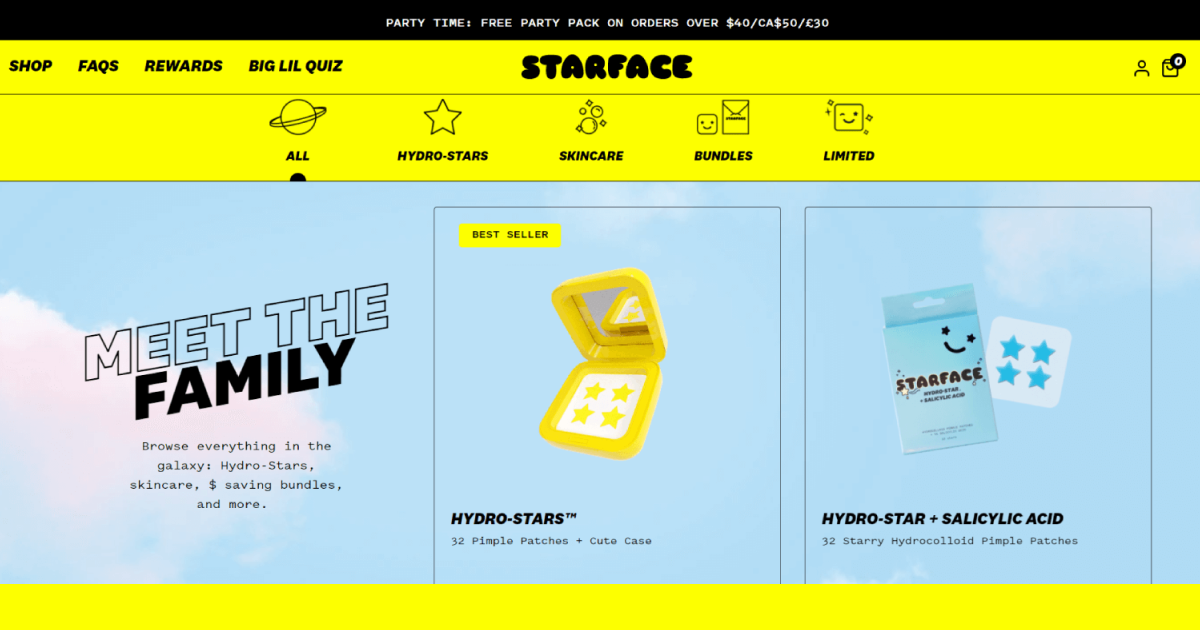
Мемфис
Стиль мемфис характеризуется яркими, насыщенными цветами, геометрическими формами и абстрактными узорами. Этот стиль был популярен в 1980-х годах и с тех пор пережил несколько волн популярности. Он отличается эксцентричностью и игривостью, что делает его идеальным выбором для молодежных, творческих брендов.
Основная особенность стиля мемфис – это яркие и контрастные цвета: розовый, желтый, синий, зеленый и оранжевый. Геометрические формы (круги, треугольники и прямоугольники) используются для создания абстрактных узоров и композиций. Также важным элементом этого стиля является использование неожиданных комбинаций цветов и форм, что придает дизайну оригинальность и непредсказуемость.
Для создания дизайна сайта в этом стиле можно использовать яркие градиенты, абстрактные текстуры и игривые шрифты. Этот стиль отлично подходит для брендов, которые хотят выделиться из толпы и вызвать у зрителей чувство веселья и радости. Стиль мемфис предлагает свежий и смелый подход к визуальной коммуникации, который привлекает внимание и запоминается.
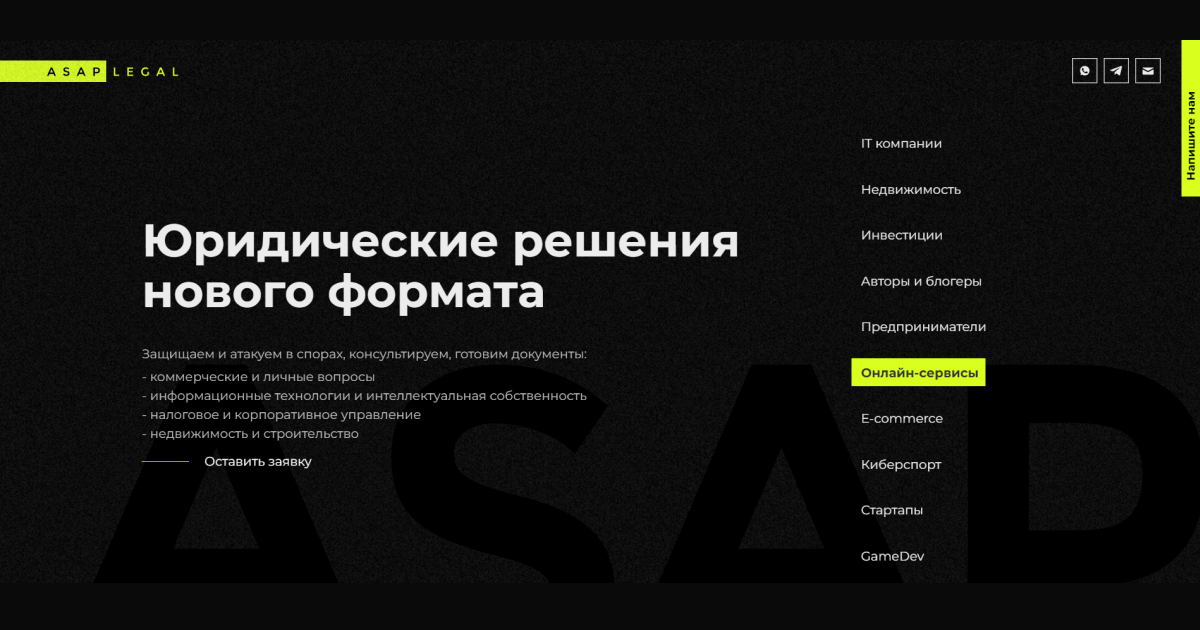
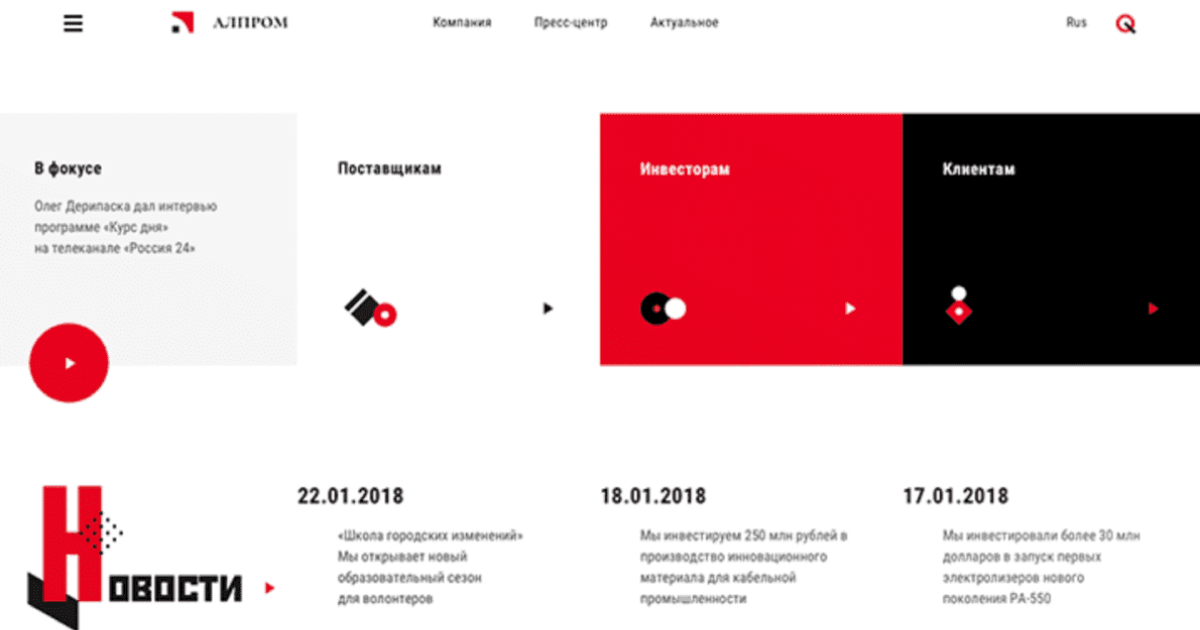
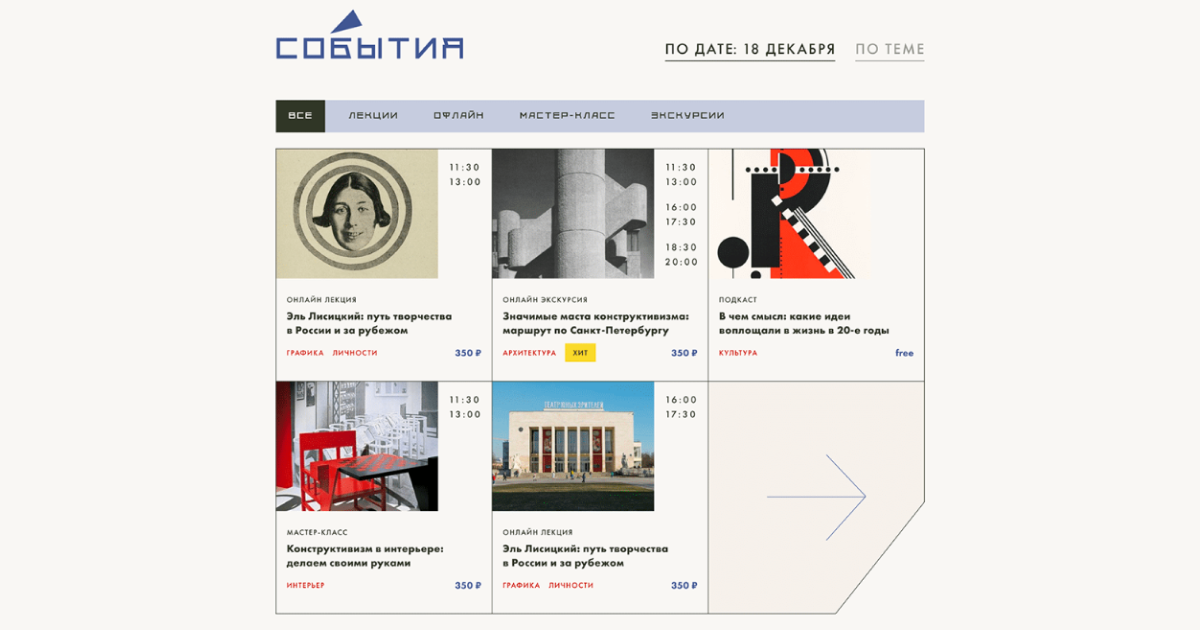
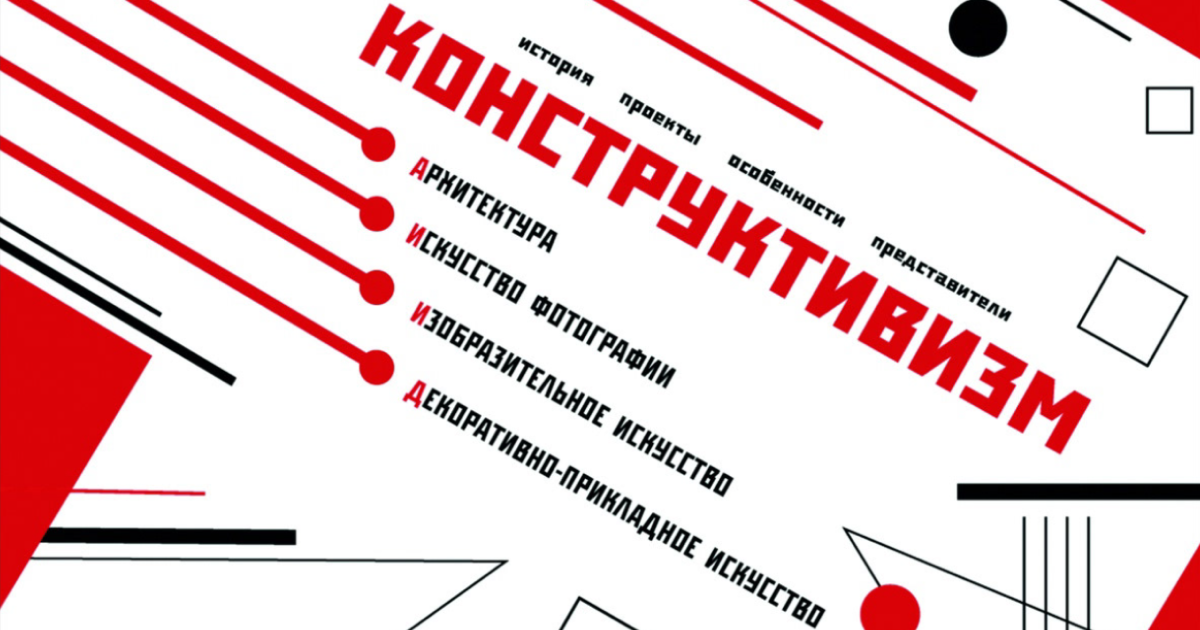
Конструктивизм
Стиль конструктивизма характеризуется сложностью в реализации, острыми элементами, атмосферой СССР и советских плакатов. Он часто включает в себя использование геометрических форм, четких линий и углов, а также сдержанных цветовых решений, таких как черный, белый, серый и красный.
Одной из особенностей стиля конструктивизм является акцент на функциональности и удобстве использования. Дизайн сайта в этом стиле обычно строится на принципах сетки, что делает его достаточно легким для восприятия. Также часто используются простые и четкие шрифты, которые делают текст легко читаемым.
Еще одной особенностью стиля конструктивизм является использование асимметрии и динамичных композиций, что придает дизайну сайта ощущение движения и энергии. Также часто встречаются графические элементы, такие как стрелки, линии и геометрические фигуры, которые добавляют динамики и интереса к дизайну.
Использование конструктивизма в дизайне сайта позволяет создать современный и структурированный образ, который подходит для бизнес-сайтов, портфолио и других профессиональных проектов.