Favicon — значок сайта или страницы.
Значок отображается:
- браузером на открытой вкладке и в закладках рядом с URL сайта;
- в качестве ярлыка на смартфоне, если пользователь вынесет сайт на рабочий стол;
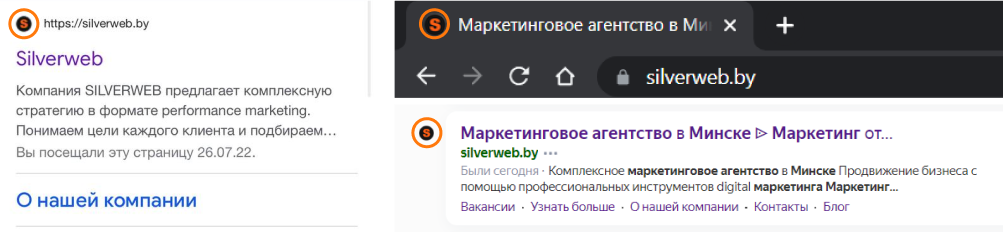
- в поисковой выдаче Яндекса около заголовка на сниппете сайта.

Фавикон выделяет сайт в выдаче: без иконки сниппет меньше заметен взгляду.
С фавиконом сайт запоминается лучше, его можно назвать элементом бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.
Требования к фавикону
В Яндексе
- квадратная форма;
- размер файла 120×120, 32×32 или 16×16 пикселей;
- формат SVG, ICO, GIF, JPEG, PNG, BMP;
- без анимации.
В Google
- квадратная форма;
- размер, кратный 48 пикселям: 48×48, 96×96, 144×144;
- не использовать размер 16×16;
- поддерживаются все допустимые форматы, но предпочтительней SVG.
Сервис для генерации фавикона
Есть много сервисов, которые позволяют посмотреть как будет установленный фавикон и сгенерирует код для его вставки на сайт.
В этой статье рассмотрим как пользоваться сервисом Realfavicongenerator.
Переходим на сайт сервиса и загружаем фавикон через кнопку “Select your favicon image”.
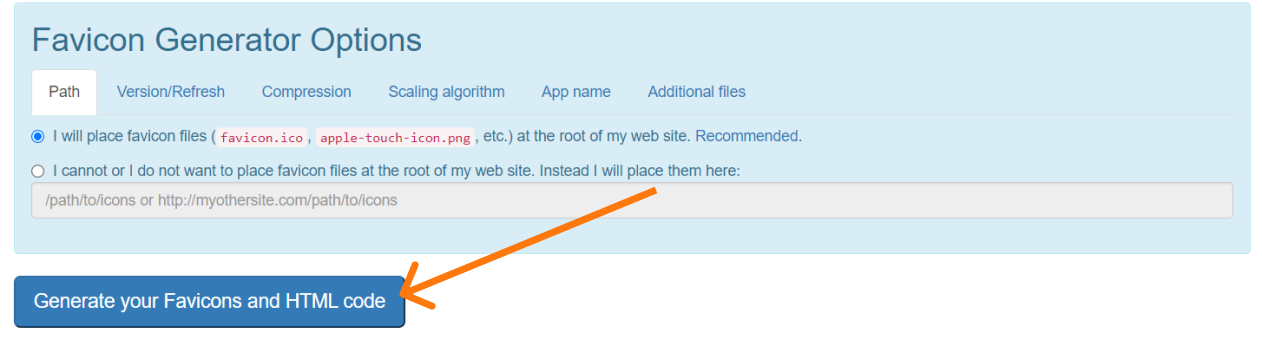
После загрузки изображения (если оно соответствует всем требованиям) в начале страницы можно посмотреть как он будет отображаться во всех возможных вариантах. В конце страницы вы найдете кнопку, который позволит сгенерировать сам код.


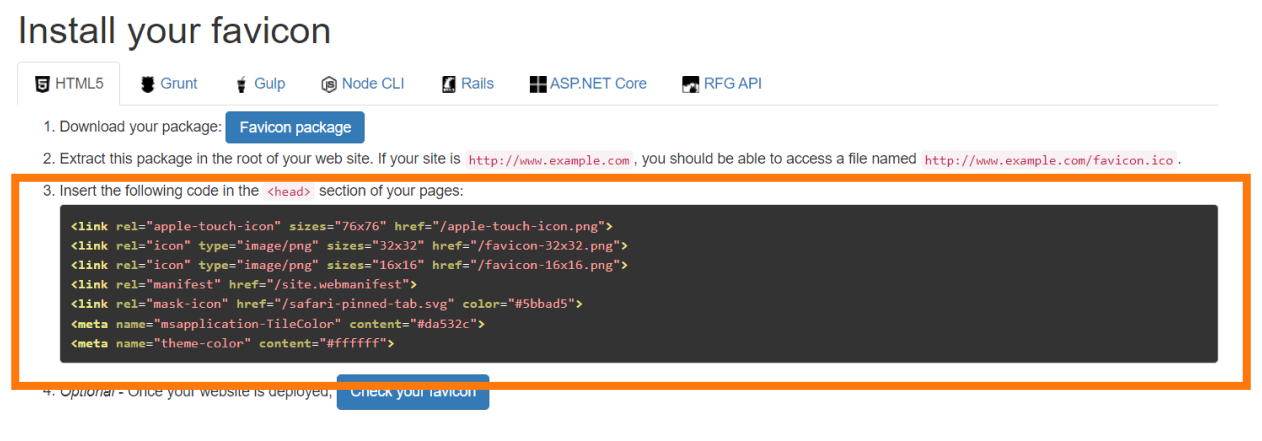
Именно этот код нужно будет скопировать для дальнейшего шага.
Как добавить фавикон на сайт
Шаг 1. Разместите картинку в корневую папку сайта. Убедитесь, что она доступна по прямой ссылке и отдаёт ответ сервера 200 OK.
Шаг 2. Создайте HTML‑код для вставки фавикона.
В href указываем путь к файлу. Он может быть относительный или абсолютный.
В rel указываем одно из подходящих значений:
- icon — для большинства браузеров;
- shortcut icon — для браузера Internet Explorer;.
- apple‑touch‑icon — для устройств с iOS.
В type указываем одно из подходящих значение, в зависимости от выбранного формата файла:
- image/svg+xml — для формата SVG;
- image/x‑icon или image/vnd.microsoft.icon — для формата ICO;
- image/gif — для формата GIF;
- image/jpeg — для формата JPEG;
- image/png — для формата PNG;
- image/bmp — для формата BMP.
Шаг 3. Добавьте код между тегами <head></head> главной страницы сайта, чтобы указать браузеру и ПС, откуда брать изображение.
Подождите, пока роботы проиндексируют картинку, и проверьте, отображается ли иконка в выдаче.
Как изменить или удалить фавикон
Чтобы изменить картинку, замените её в корневой папке сайта и путь к ней в <head><head> главной страницы.
Чтобы удалить — удалите файл из корневой папки.