Услуга проекта: Редизайн сайтов
Клиент: ООО «ТрансАвиа»
Проект url: transavia.by
О компании: Компания «ТрансАвиа» является активным участником рынка туристических услуг в Республике Беларусь. Кроме этого, компания является агентом по продаже авиабилетов.
Основные цели: На основе имеющегося сайта усовершенствовать его UI/UX дизайн с целью повышения конверсии и времени пребывания посетителей на сайте.
Обращение
Компания ТрансАвиа столкнулась с проблемой отсутствия заказов с сайта. При первичной консультации нашими специалистами было выявлено большое количество недочетов сайта с точки зрения дизайна и usability.
В других агентствах клиенту предлагали полностью переделывать сайт, что является дорогим решением. Заказчика в целом устраивала текущая CMS, поэтому мы предложили дополнить существующий сайт, что намного рациональнее.
Внесенные изменения
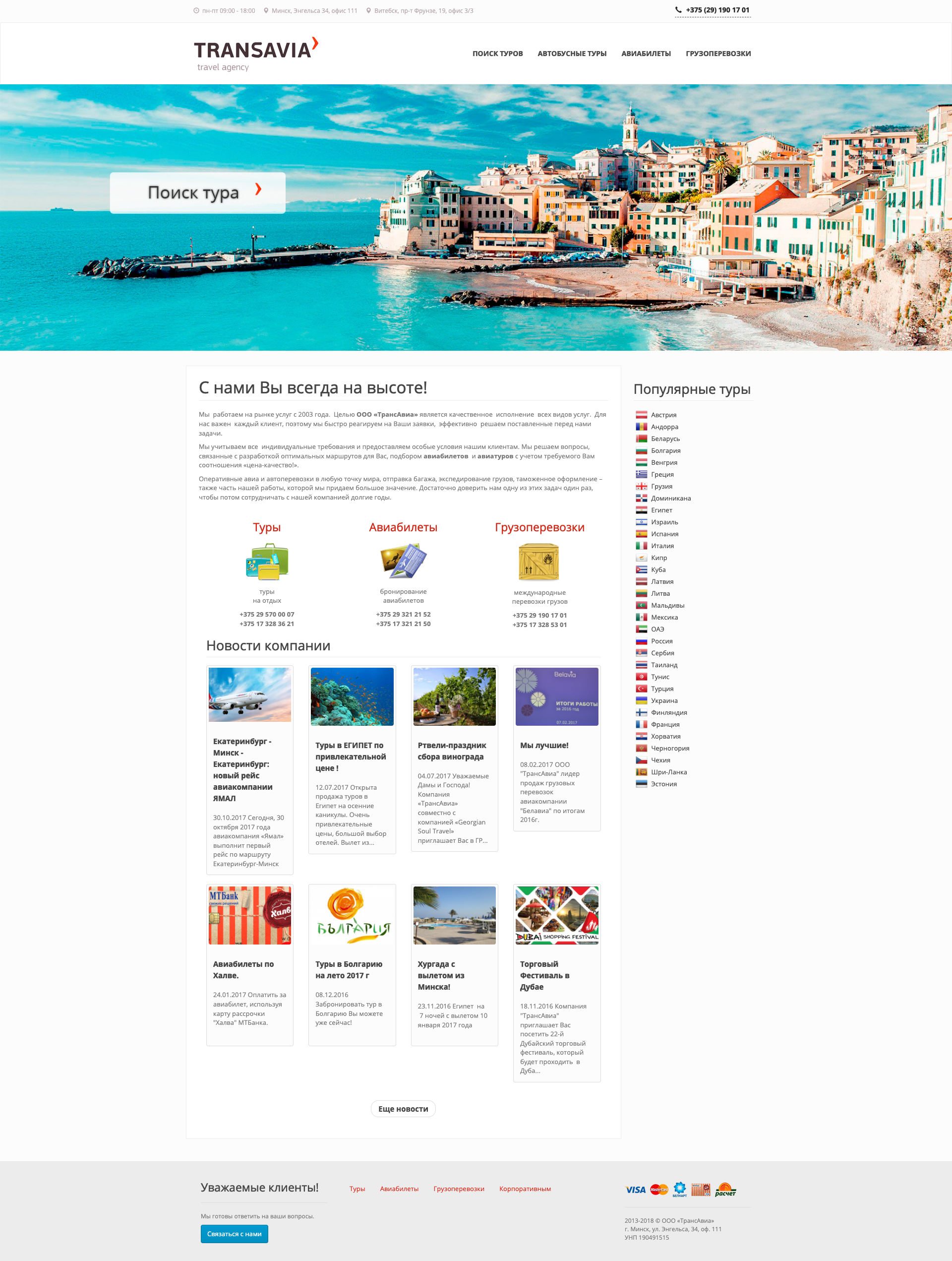
Главная страница. Изначальная главная страница была очень короткой и состояла из главной обложки с кнопкой поиска тура, категорий услуг, новостей и ссылок на страны. Эта страница – самое первое, куда попадает потенциальный клиент, поэтому должна как можно дольше задерживать его внимание.
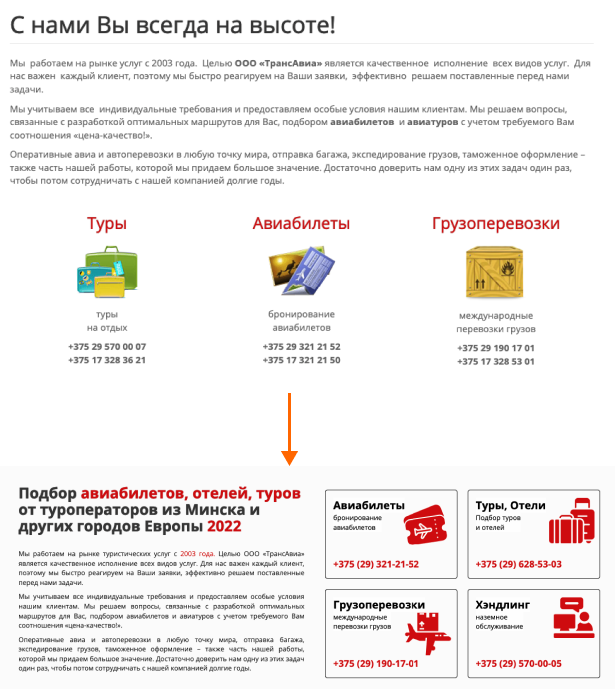
Был переоформлен первый экран: теперь в заголовке присутствует не слоган компании, а предоставляемые услуги, что влияет также на SEO позиции в поисковой выдаче. Основные категории услуг оформлены кликабельными блоками и выделены цветом.
Также для главной были отрисованы следующие блоки:
- “Почему нам доверяют” и “Гарантируем высокое качество услуг” – закрывают боли клиентов, повышают доверие к компании;
- Блоки с логотипами компаний, с которыми сотрудничает агентство;
- Отдельный блок с доступными картами рассрочек – для многих туристов сейчас наличие такого способа оплаты является главным критерием выбора турагентства.
Для первого экрана была отрисована форма подбора тура, которая выполняет функцию лид-магнита и упрощает работу менеджеров: форма собирает основные пожелания по туру клиента и его контактные данные (представлена ниже).

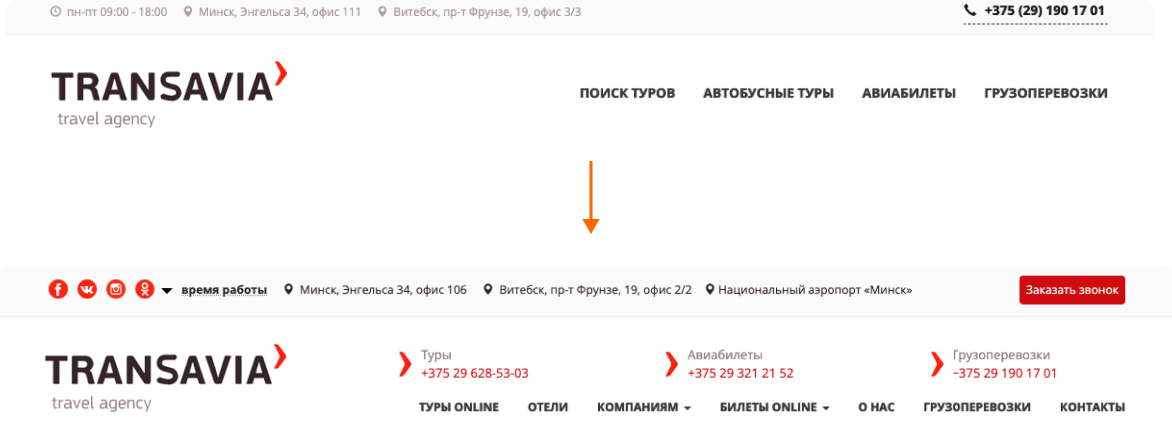
Шапка сайта и меню. В старой версии хэдера контакты терялись среди других элементов из-за маленького шрифта и его серого цвета. Также в шапке были ссылки только на категории услуг, поэтому в макет были добавлены ссылки на все страницы. в том числе с выпадающими списками.
В ходе редизайна были выделены контакты, телефоны для каждой категории услуг, добавлена кнопка обратного звонка (что также облегчает обращение клиента к компании), кнопки социальных сетей.

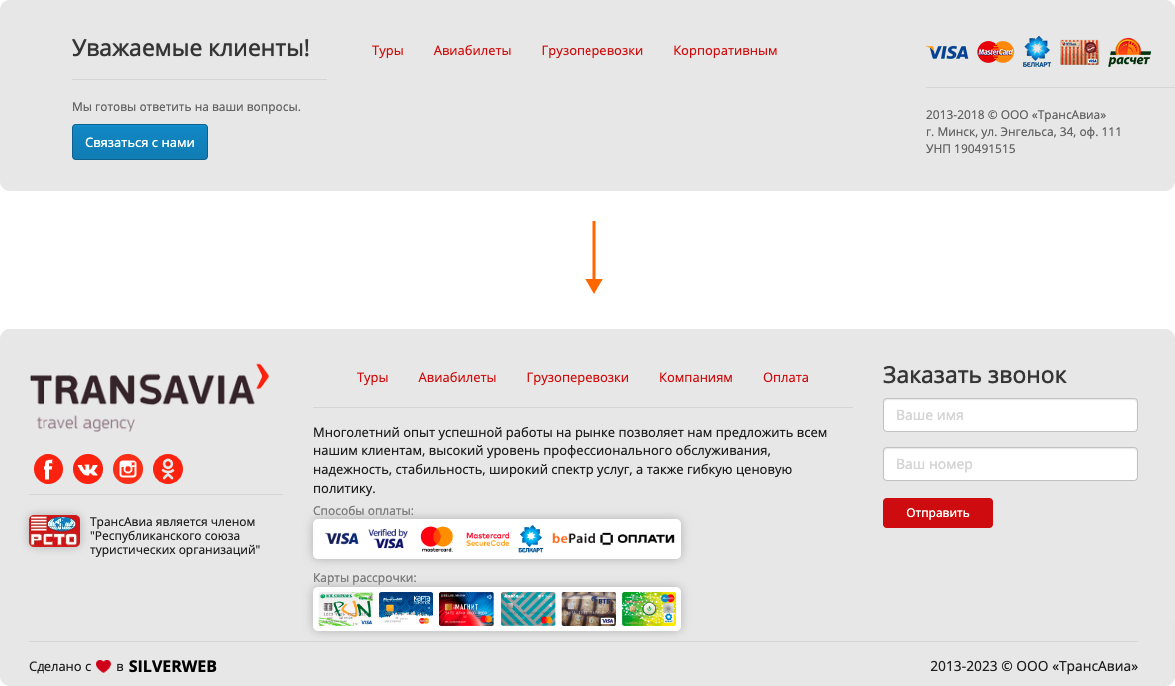
Подвал сайта. Футер сайта также является важной его частью. В ходе его редизайна были добавлены ссылки на социальные сети, небольшое описание о компании и её услугах, доступные способы оплаты и карты рассрочки. Также немаловажной деталью является добавление формы обратной связи прямо в футере, что облегчает связь клиента с компанией.

Итог. Таким образом, для повышения улучшения сайта не потребовалось создание нового. Благодаря UI/UX редизайну сайт стал удобен для использования посетителями, а также эффективен с точки зрения продаж. Кроме того, данные изменения положительно влияют на SEO-позиции сайта.