Клиент: Сервис YouPick
О компании: «YouPick» – это новый проект, находящийся на стадии разработки. Представляет из себя базу статей и рейтингов с возможностью голосования.
Основные цели: Отрисовать макет сервиса голосования, включающий все разделы сервиса (в том числе процесс голосования и личный кабинет) максимально удобный для пользователей и в цветах Аргентины.
| Краткий бриф на дизайн сайта | |
| Наименование компании | YouPick |
| Сфера деятельности | База статей и сервис для голосования |
| Страна, на которую рассчитан сайт | Аргентина 🇦🇷 |
| Задачи сайта | Предоставление информации по различным тематикам в виде статей, возможность выразить пользователям свое мнение через формирование системы рейтингов |
| Пожелания заказчика | Разработать концепцию сервиса, максимально обеспечить удобство пользования сервисом в макете, подробно отрисовать функционал голосования и личного кабинета |
Обращение
Заказчик обратился в наше агентство для осуществления начального этапа крупного проекта: его дизайна. Идея сайта представляет из себя смесь между классическим новостным сайтом и “базы данных” статей. При этом у каждого пользователя есть свой личный кабинет, с которого они могут принять участие в голосовании и создать свой собственный рейтинг.
Заказчик предоставил нарисованные схемы структуры сайта и его функционала. Основными пожеланиям были удобство сервиса, наиболее подробная отрисовка процесса голосования и функционала личного кабинета и использование цветов Аргентины.

Процесс разработки дизайна
Определенных пожеланий и идеи по концепции сайта у заказчика не было, поэтому было решено сначала сделать главную страницу и отталкиваться от неё.
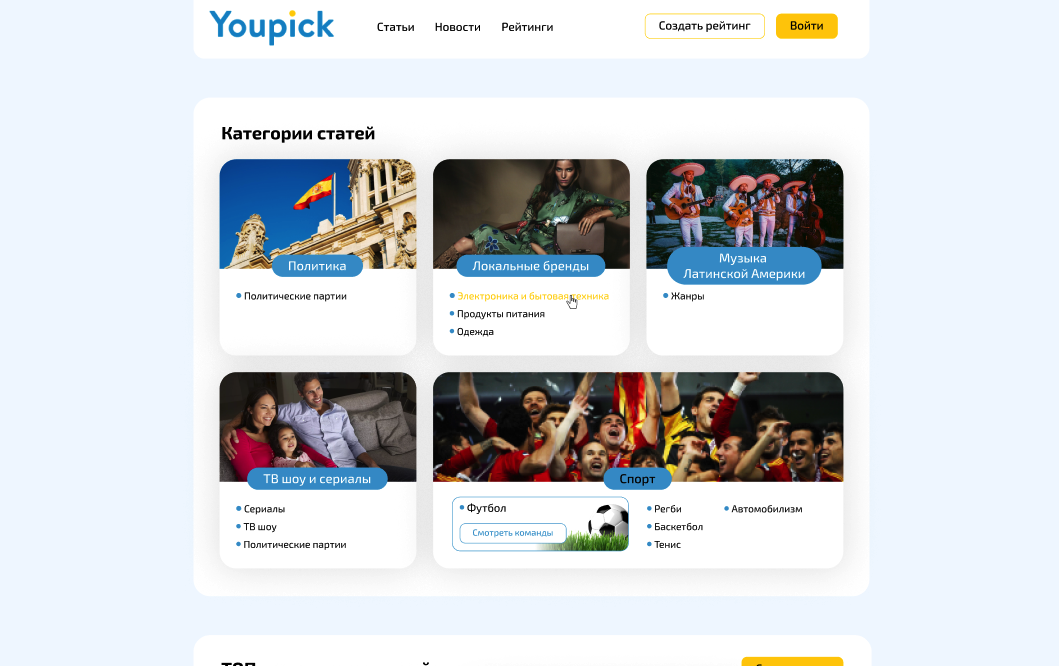
Первой предложенной концепцией был легкий и “воздушный” дизайн с акцентами на квадратизм (который помогал визуально разделять блоки).
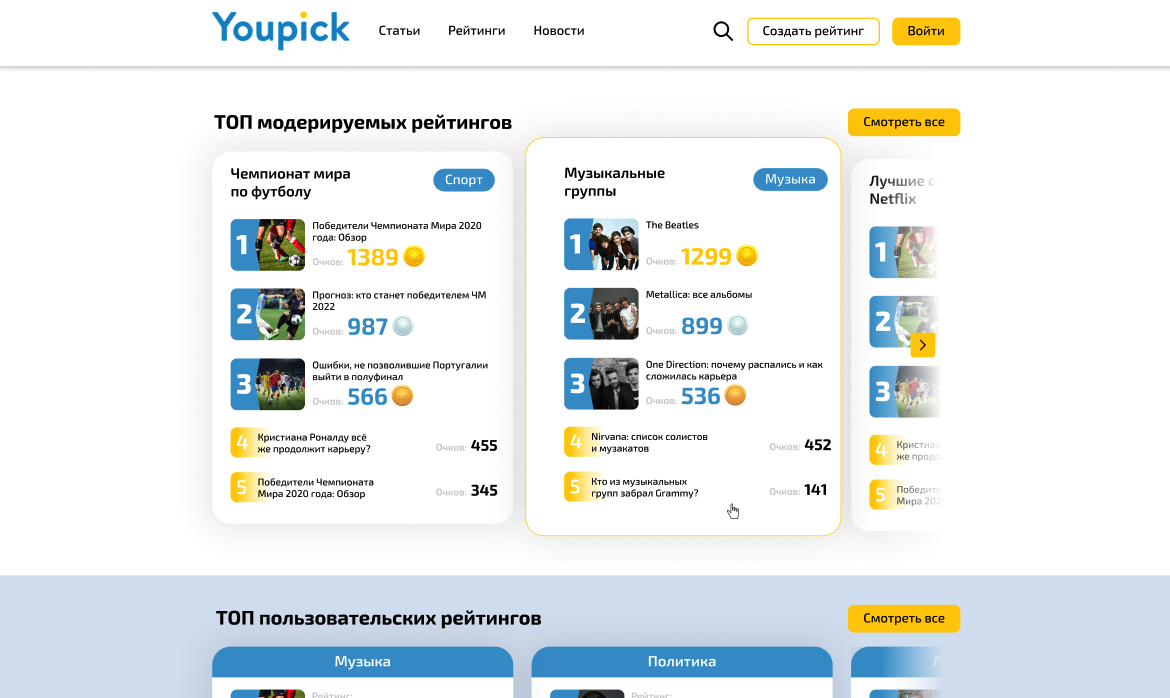
Квадратизм не понравился заказчику и он хотел бы его ослабить, поэтому концепция дорабатывалась: было убрано разделение квадратными блоками и добавлено разделение цветовым (голубым) фоном. Также акцент был сделан больше на голубой цвет, чем на желтый по корректировке клиента.

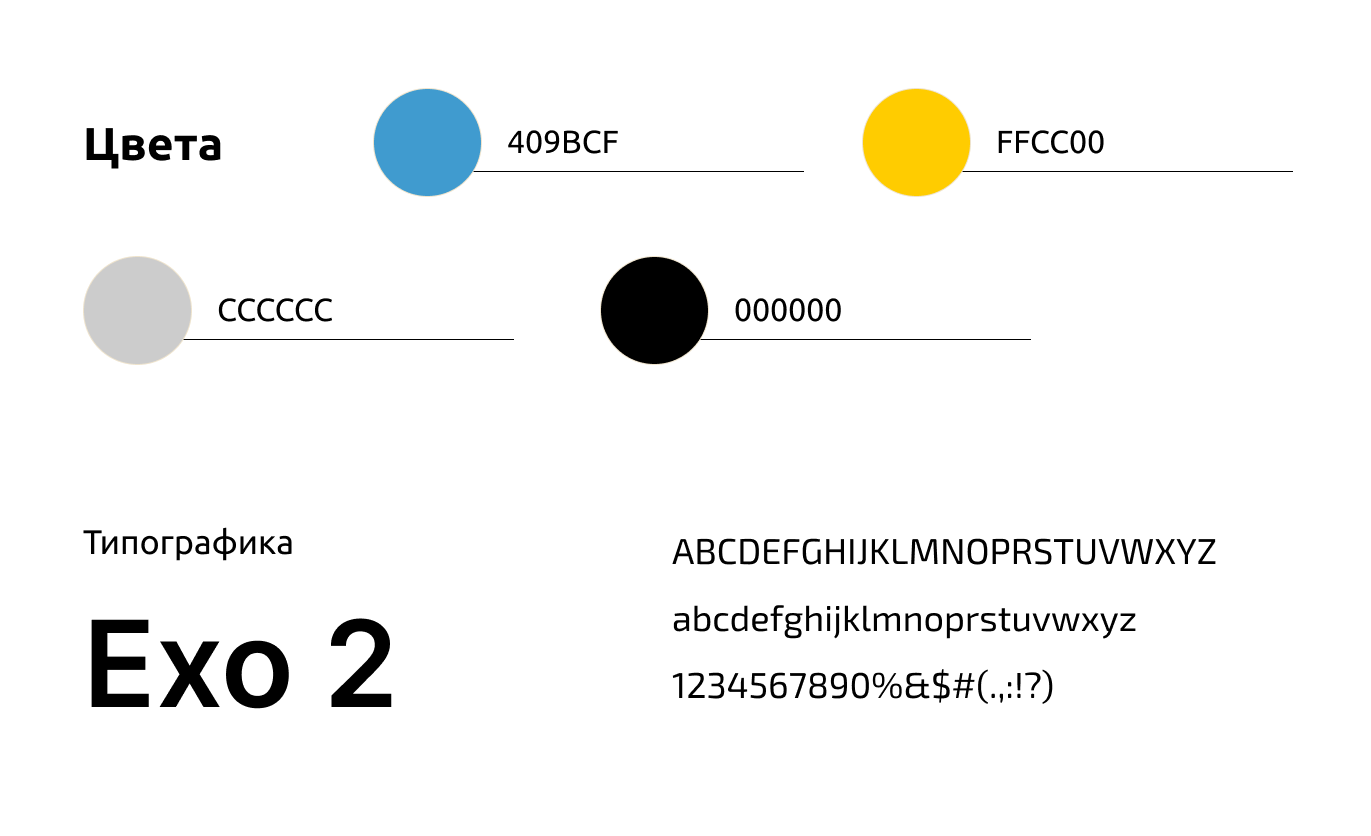
Стоит выделить использование игрового, но одновременно лаконичного и читаемого шрифта Exo 2. Рейтинги реализованы в виде блоков в слайдере, содержащих расположение мест, количество очков, названий и так далее.
В хэдере представлены все основные разделы и кнопки для удобства пользователей: разделы, поиск статей или рейтинга, кнопка создания рейтинга и личный кабинет.

После доработок концепции заказчик был доволен главной страницей и началась работа над остальными блоками сайта.
Блок баз рейтингов и статей
Здесь были отрисованы следующие страницы:
- тематические разделы статей,
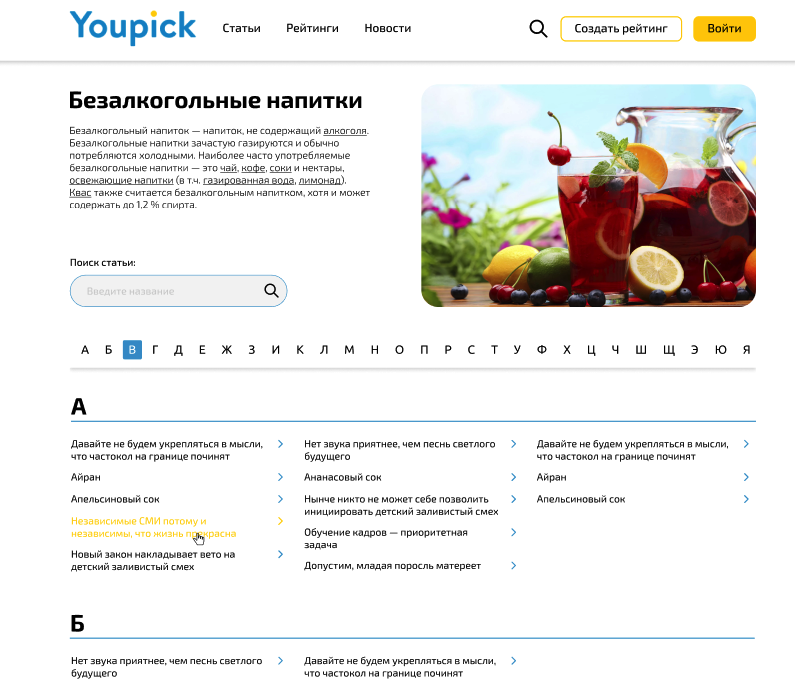
- внутренняя страница категории,
- содержание раздела (представлен справа),
- пример статьи с её структурой (содержит характеристики, видеогалерею, обсуждения с возможностью оставить комментарий на определенную тему и отвечать на комментарии других пользователей),
- вид раздела рейтингов: также по идее заказчика было выполнено цветовое разделение рейтингов в зависимости от тематики,
- карточки рейтингов выполнены как можно более информативно: изображено количество статей, сколько пользователей прошло рейтинг, доступна кнопка просмотра статистики рейтинга.

Процесс голосования
Для данного блока была выполнена отрисовка следующих страниц:
- окно начала голосования,
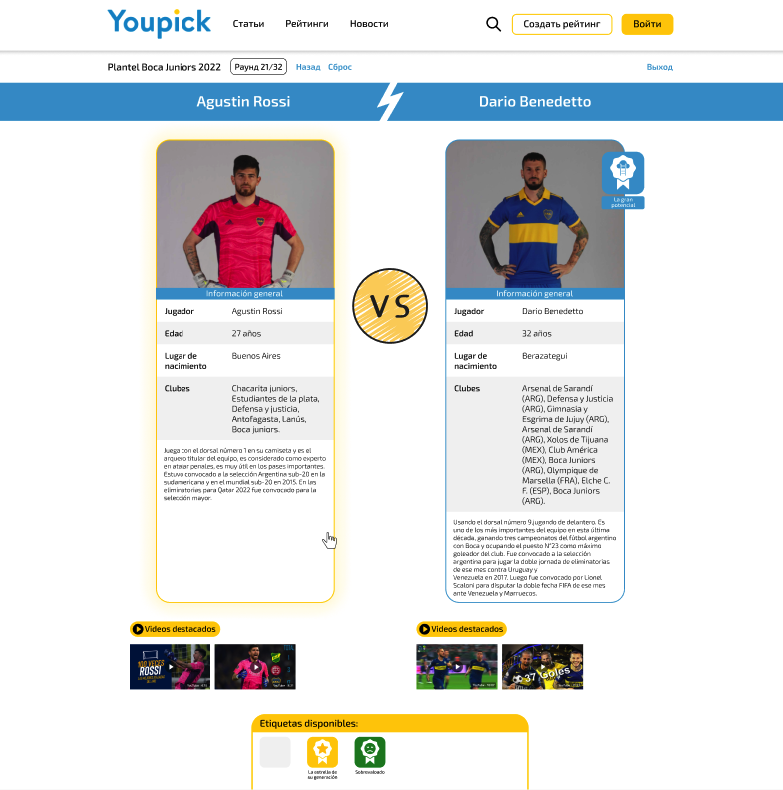
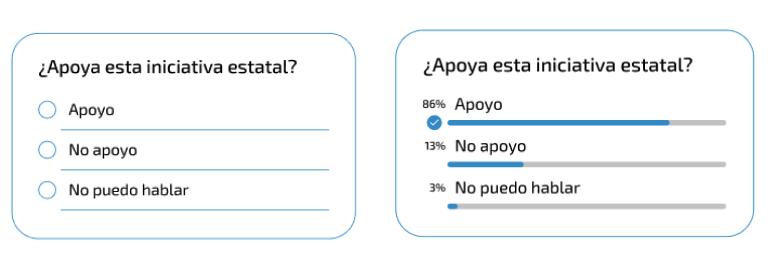
- процесс голосования с выбором конкурсанта, а также функционал присуждения конкурсантам тегов,
- проработаны детали в виде нумерации раундов; кнопок назад, сброс и выход; сколько процентов пользователей согласны с выбором пользователя,
- окончания рейтинга и его оценка,
- итоговая статистика по рейтингу: распределение мест, их динамика за неделю, обсуждения и функционал обсуждения.
Этот блок очень важен для проекта, поэтому заказчик попросил выполнить чистовые примеры для 3 категорий: спорт, политика и товары. Между ними наблюдаются различия в структуре карточек и разные теги.

Создание рейтингов
Страницы для создания рейтингов необходимо было отрисовать как для простых пользователей, так и для модераторов.
У модераторов есть возможность создания создания и корректировки тегов для категории. Поэтому были реализованы следующие разделы рейтинга:
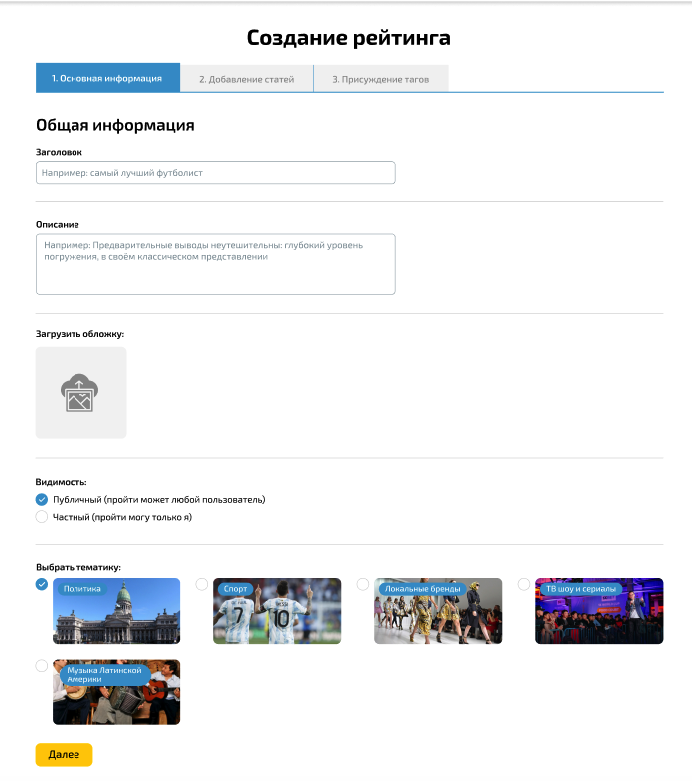
- Основная информация (содержит поля ввода заголовка и описания рейтинга, возможность загрузки обложки, выбора тематики и видимости);
- Во второй вкладке отрисован функционал для добавления статей в рейтинг (через поиск или ссылку);
- В 3 вкладке модераторы могут дать название тегу и загрузить к нему изображение.
Функционал данного блока получился максимально интуитивно понятным и удобным для пользователей. Предусмотрены все детали: примеры что именно должен ввести пользователь в поле, возможность корректировки списка добавленных статей.

Личный кабинет
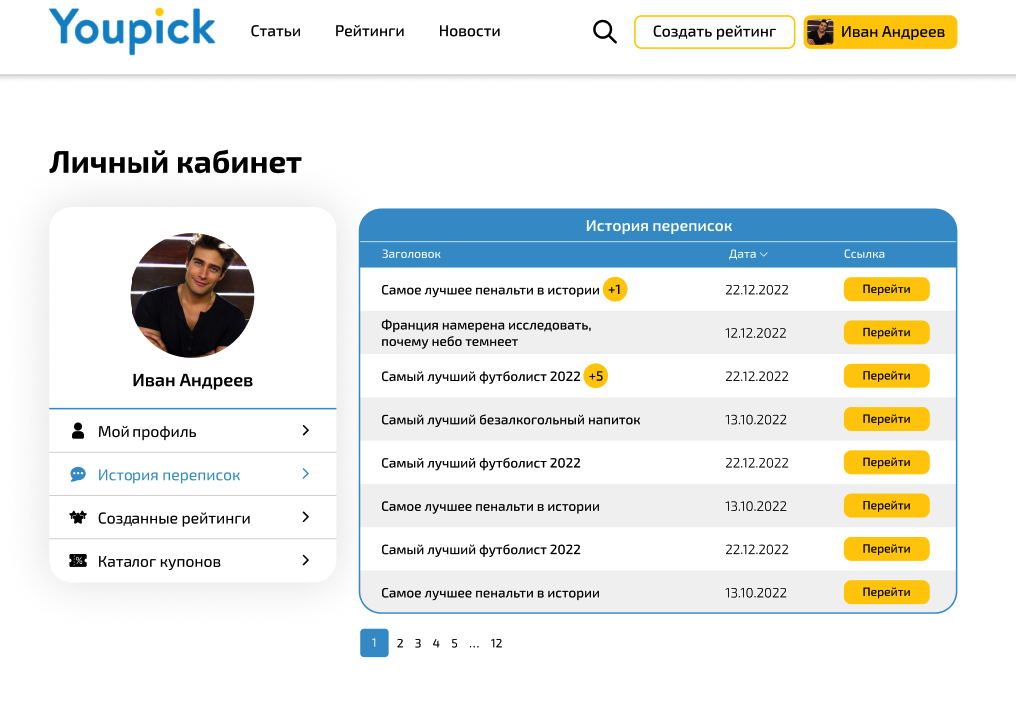
Личный кабинет – второй по важности блок в разработке макетов. У заказчика было представление, что данный раздел должен быть похож на личные кабинеты в старых форумах. Здесь необходимо было отрисовать следующие разделы:
- Настройка профиля. Изображена возможность редактирования и добавления базовой информации по профилю,
- История переписок (пример представлен справа). Здесь отражены все обсуждения, где участвовал пользователь и новые уведомления,
- Созданные рейтинги,
- Каталог купонов.

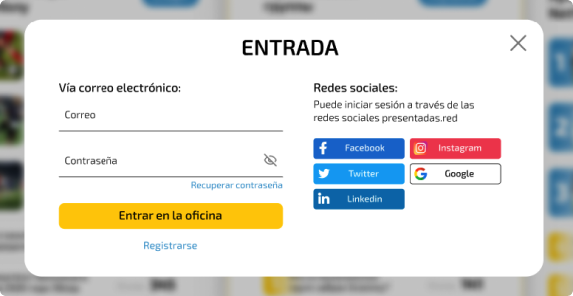
Не менее важной частью разработки дизайна личного кабинета является удобное окно входа и регистрации для пользователей. В окне есть возможность входа как по почте, так и через социальные сети. Предусмотрено восстановление пароля.

Новостной блок
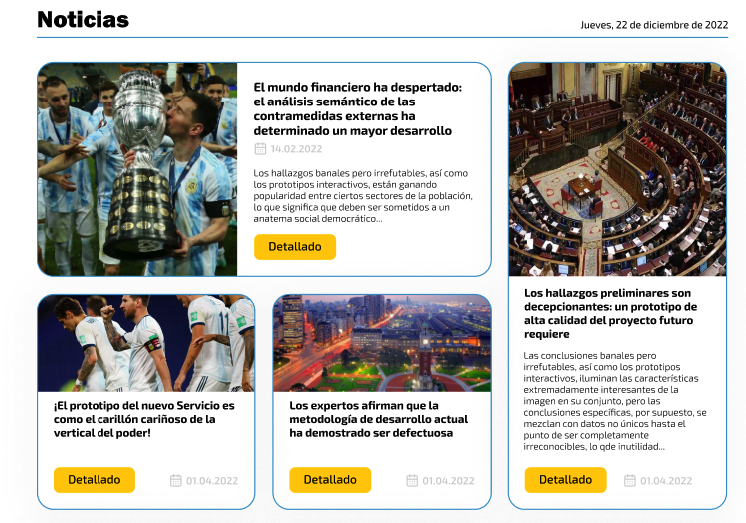
Данный блок заказчик хотел сделать в газетном стиле. Поэтому на общей странице статей есть дата, а блоки расположены нестандартным способом: наиболее важные новости можно выделить большим размером.
Сама структура новости включает фото и текст, а также возможность пользователя проголосовать и узнать мнение других.


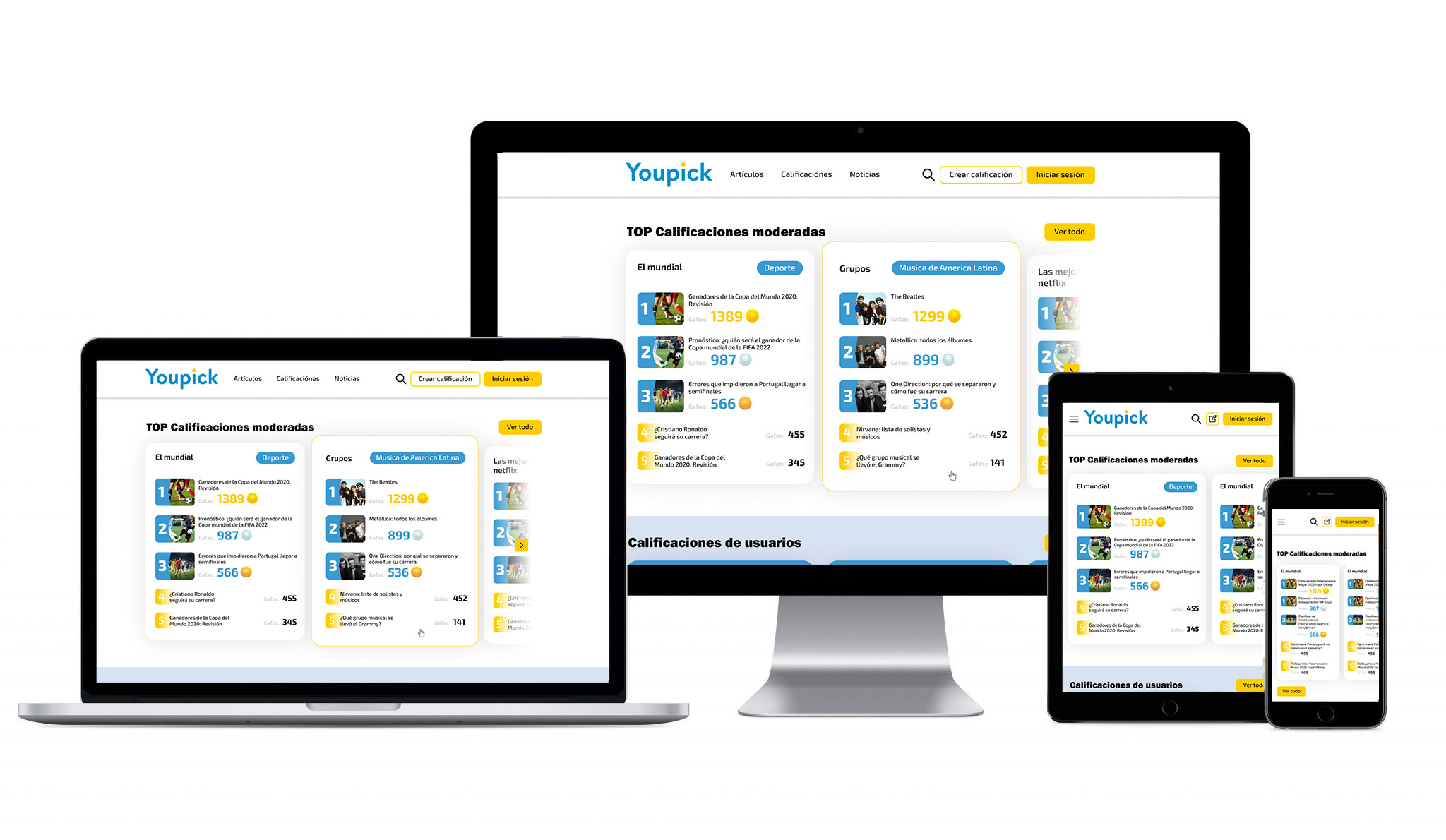
Адаптивы
Для проекта были выполнены адаптивы в 4 экранах на 1000, 768, 480 и 360 пискелей для наиболее сложных страниц: главная страница, процесс голосования, статья, личный кабинет. Пример адаптивного дизайна главной странице представлен ниже.

Перевод макета
Дополнительным этапом разработки макета был перевод его с русского на испанский язык, так как проект будет реализован в Аргентине. Заказчиком был предоставлен перевод основных кнопок, разделов и заголовков. Остальные элементы переводились дизайнером для упрощения работы аргентинских разработчиков.
Выводы
Разработка макета для такого нестандартного проекта является долгим и сложным процессом, с которым наш дизайнер успешно справился. Для получения наилучшего результата наша команда работала в тесной связке с клиентом, выслушивала его пожелания и корректировки.
По итогу, проект был отрисован в срок. Заказчик остался очень доволен реализованной концепцией.