Об этом мало кто знает, а тем более пользуется этим, но мы готовы поделиться с вами секретным рецептом создания вращающихся по своей оси баннеров в Google Ads
Условия, которые должны быть соблюдены аккаунтом, чтобы удалось загрузить объявление HTML5:
- имеет хорошую репутацию в отношении соблюдения правил;
- имеет хорошую репутацию в отношении оплаты рекламных услуг;
- общая сумма потраченных средств за все время существования аккаунта составляет не менее 1000 долларов США.
Вам понадобится:
- Photoshop – 1 штука
- Sublime Text 3 или любой другой текстовый редактор (именно этот удобен тем, что строки пронумерованы) – 1 штука
- Щепотка архиватора файлов
- И соус из вдохновения и терпения
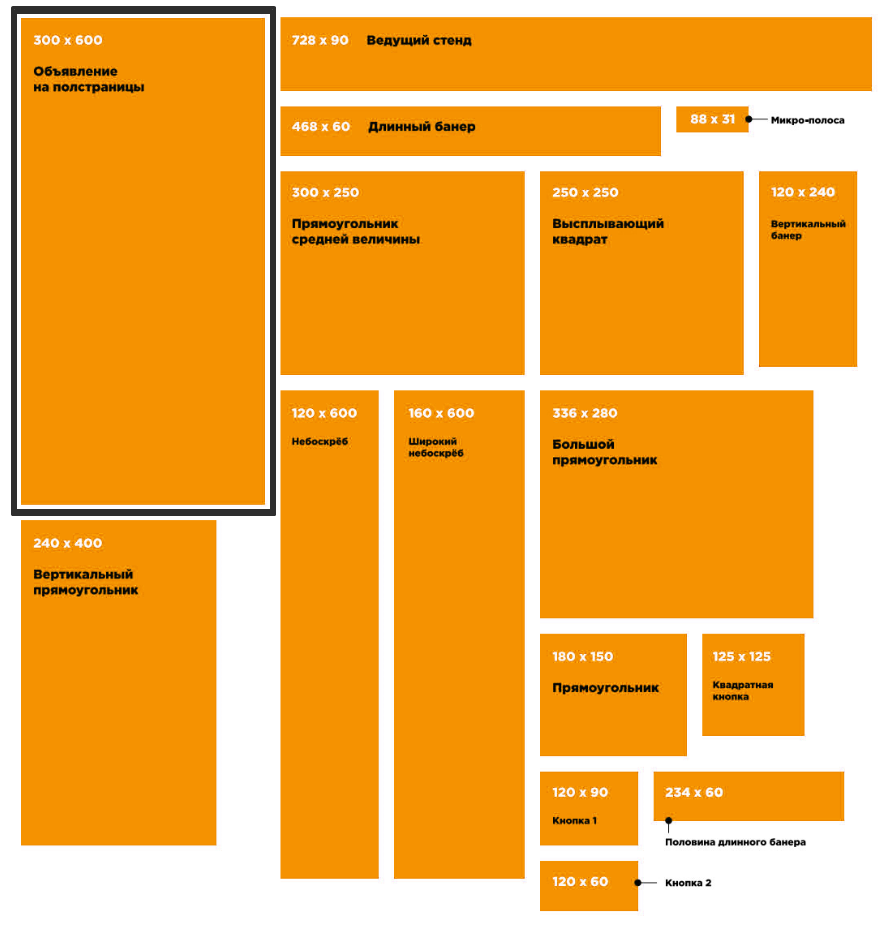
В этой статье мы сделаем баннер размером 300х600 px – блок на половину страницы. Один из самых заметных и популярных размеров

1. Отрисовываем 4 грани для баннера
Баннер – это куб, который имеет 4 вертикальных граней. Нужно нарисовать 4 баннера размером 300х600 каждый. Дизайн, содержание и все-все остальное на ваше усмотрение в пределах правил Google Ads. Желательно разнообразить их УТП
2. Корректируем код HTML
Здесь в готовый код для баннера размером 300х600 px. Название файла index.html. Чтобы увидеть код воспользуйтесь стандартным приложением “Блокнот” или текстовым редактором Sublime Text 3 (это удобнее)
В коде жирным шрифтом выделены данные, которые необходимо изменить (строки 4, 183, 192, 201, 211 и 216). Подробная инструкция ниже
Строка 4:
<title>SITE.COM</title>В самом начале кода вместо SITE.COM пропишите URL своего сайта. Это будет отображаться во вкладке браузера

Строка 183:
background-image: url("ГРАНЬ1.jpg");Строка 192:
background-image: url("ГРАНЬ2.jpg");Строка 201:
background-image: url("ГРАНЬ3.jpg");Строка 211:
background-image: url("ГРАНЬ4.jpg");Далее, вместо ГРАНЬ1.jpg, ГРАНЬ2.jpg, ГРАНЬ3.jpg, ГРАНЬ4.jpg вставляем названия своих четырех картинок.
В названии картинок не должно содержаться дефисов, знаков препинания, пробелов и других специальных символов.
Обязательно сохраняйте хвостик .jpg
Строка 216:
<a href="ССЫЛКА НА НУЖНУЮ СТРАНИЦУ" target="_blank">И еще чуть ниже меняем ССЫЛКА НА НУЖНУЮ СТРАНИЦУ на ссылку, куда будет вести баннер при нажатии на него
Сохраняем готовый код
3. Собираем все в архив
Но, прежде чем все собрать воедино, необходимо скачать плагин, который отвечает за анимацию
Его можно найти в архиве тут, где и код. Называется TweenMax.min.js
Важно! Чтобы архив получилось загрузить в Google Ads, он должен быть исключительно типа .ZIP, а его максимальный размер не должен превышать 150 кб
Теперь вы все знаете! Загружаем ингредиенты в архив. Проверьте наличие всех файлов в архиве, иначе баннер не будет кружиться:
- код HTML
- плагин TweenMax.min.js
- 4 изображения
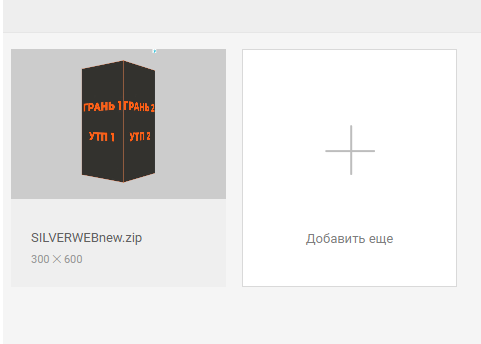
Заходим в созданный архив, открываем файл с кодом HTML. Должно получиться примерно вот так:
Здорово, правда? 😍
4. Загружаем красоту в Google Ads
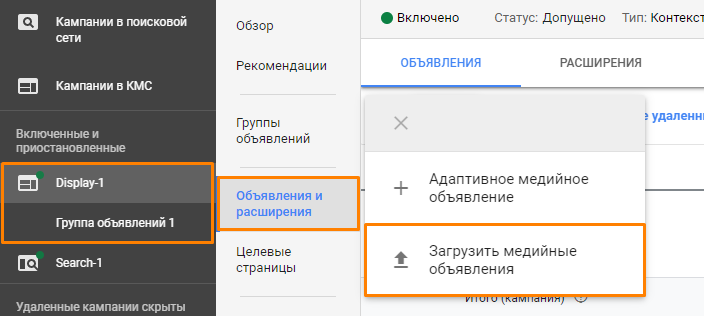
Заходим в нужную кампанию > Объявления и расширения > Нажимаем на “+” > Загрузить медийные объявления

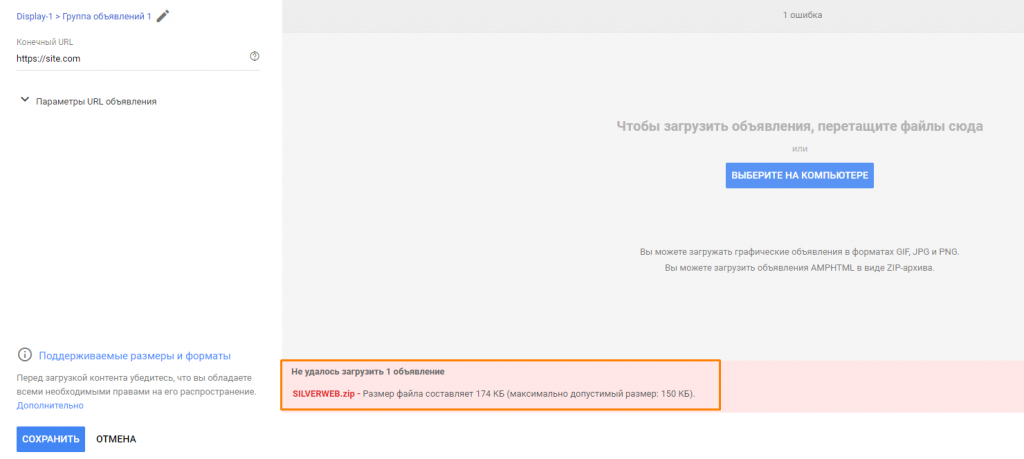
Прописываем конечный URL и загружаем архив. Если ваш архив будет весить больше положенных 150 кб, Google начнет ругаться

Чтобы уменьшить размер архива, необходимо уменьшить размер картинок. К сожалению, немного потеряется качество, но таковы правила Google.. Воспользуйтесь любым сервисом для сжатия файлов, например, вот этим. После этого не забудьте изменить картинки в архиве
Уверенны, что ваш аккаунт полностью соответствует требованиям, описанным в самом начале статьи, но у вас появилось сообщение “Не удалось загрузить объявление HTML5. В вашем аккаунте не поддерживается этот формат”? Обратитесь в тех.поддержку Google. Отправьте заявку на подключение данной функции. Рассмотрение заявки занимает ~5-7 рабочих дней
Все получилось? При нажатии на баннер откроется окно, проверьте, чтобы он вращался

Сохраняем объявление и наслаждаемся 😇
Удачных экспериментов!