Если вы PPC | SEO | SMM-специалист, интернет-маркетолог или просто человек, которому не безразлична судьба продвигаемого сайта, то вы должны знать сколько и из какого канала приходит заявок. Поэтому вы должны иметь навык настраивать отслеживание AJAX-форм через GTM. Есть 100500 способов как это сделать, но в этой статье мы разберем ТОП-4, которые сработают с 99% вероятностью. В одном из способов нам понадобится товарищ разработчик и его умение вставлять нужные коды на сайт. В остальных случаях можно справиться самостоятельно
- С помощью встроенного триггера отправки формы
- Через доступность элемента на странице
- С помощью собственного кода JavaScript
- Через события Ajax-формы (тут нужен разработчик)
С помощью встроенного триггера “Отправка формы”
Чтобы настроить цель через встроенный триггер GTM “Отправка формы”, необходимо узнать ID формы. Для этого кликаем правой кнопкой мыши на форму и вызываем консоль разработчика (“Посмотреть код”)
В открывшемся окне видим form id (если у вас прописаны id)
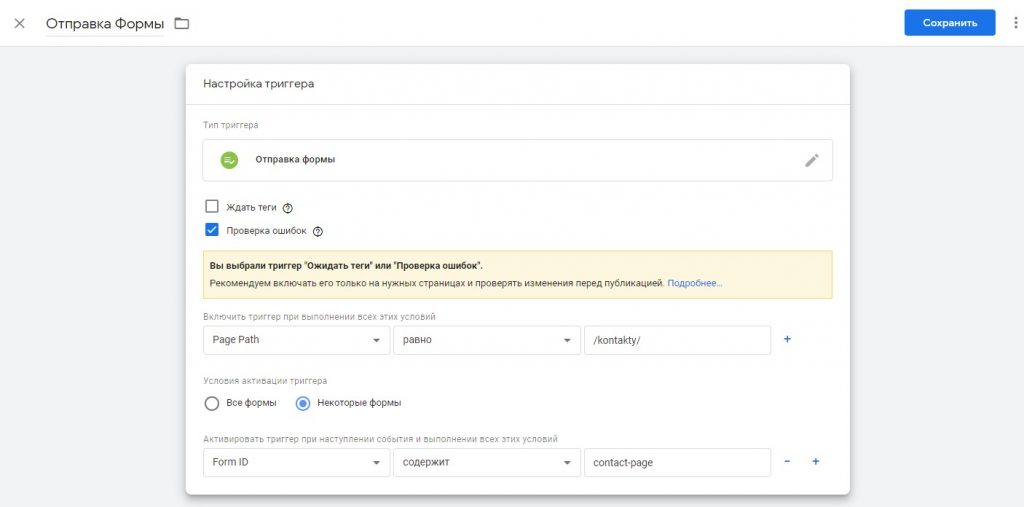
Далее создадим триггер для активации тега. Для этого заходим в GTM во вкладку “Триггеры” и создаем новый триггер. Выбираем тип триггера “Отправка формы” и заполняем поля:

Устанавливаем флажок напротив “Проверка ошибок”. Эта функция позволит активироваться тегу только при успешной отправке формы. В противном случае они будут срабатывать при каждом нажатии на кнопку.
В условиях активации триггера выбираем пункт “Некоторые формы” и задаем условия: Form ID > содержит > *id вашей формы*. Называем триггер и сохраняем его.
Далее создаем тег. Подробную инструкцию по передаче целей в Google Analytics и Яндекс.Метрику можно найти в этой статье. В качестве триггера выбираем ранее созданный триггер “Отправка формы”. Сохраняем и публикуем изменения.
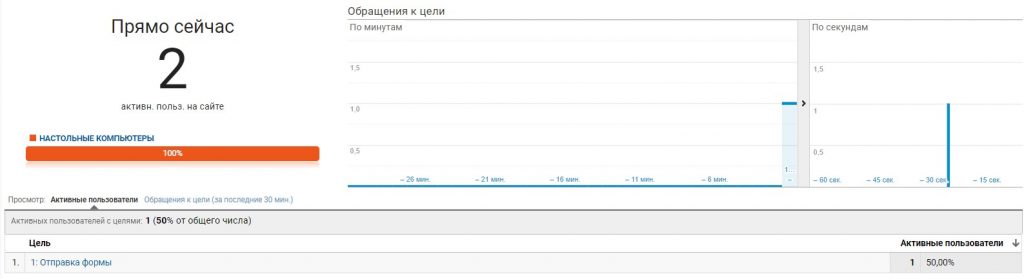
После того, как мы создали цель в Google Analytics, проверим ее работоспособность. Для этого в GTM активируем режим предварительного просмотра, переходим на сайт и обновляем страницу. В Google Analytics заходим во вкладку отчетов в режиме реального времени и выбираем пункт “Конверсии”. Отправляем на сайте тестовую заявку.
При верной настройке видим, что тег сработал, а конверсия была успешно отправлена в Google Analytics


Доступность элемента
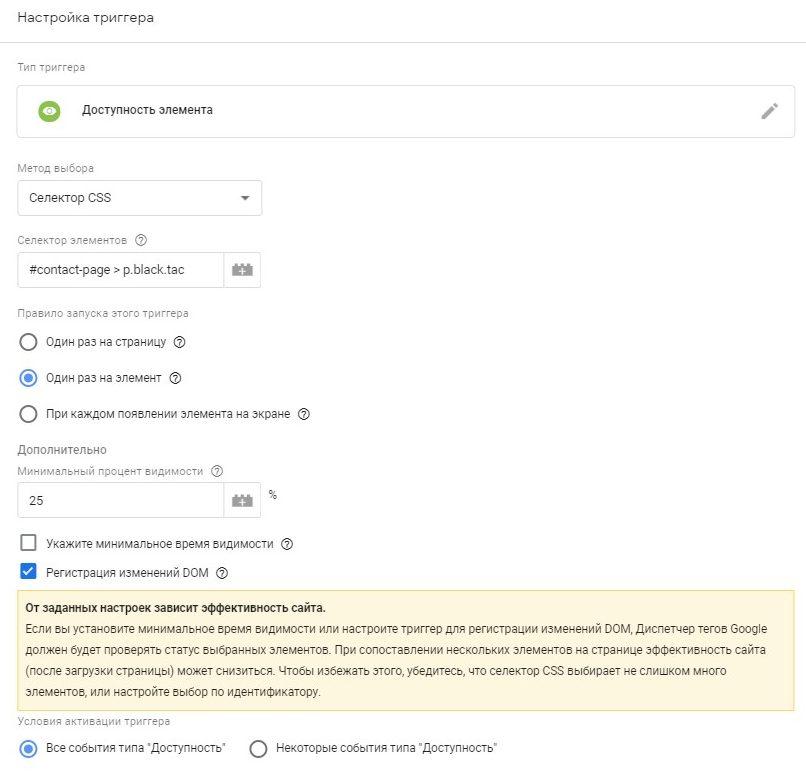
Создаем триггер. В типе триггера выбираем “Доступность элемента”. В выпадающем меню “Метод выбора” выбираем “Идентификатор” или “Селектор CSS”. В нашем случае будет селектор.
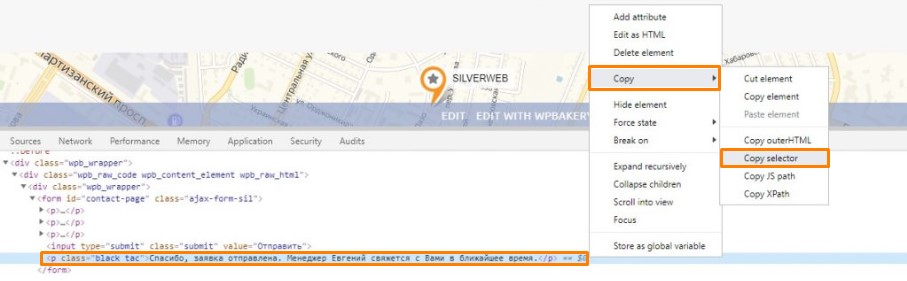
Далее переходим на сайт на страницу с формой и вызываем консоль разработчика. Копируем селектор текста благодарности, который появляется после успешной отправки формы

Скопированный селектор вставляем в поле “Селектор элементов”, в поле правила запуска устанавливаем флажок напротив “Один раз на элемент”, минимальный процент видимости – 25%, также ставим галочку напротив “Регистрация изменений DOM”. Затем называем триггер и сохраняем.

Далее создаем новый тег: Теги > Создать > Тип тега Google Аналитика – Universal Analytics. Подробная инструкция здесь. В качестве триггера выбираем созданный ранее триггер “Доступность элемента”.
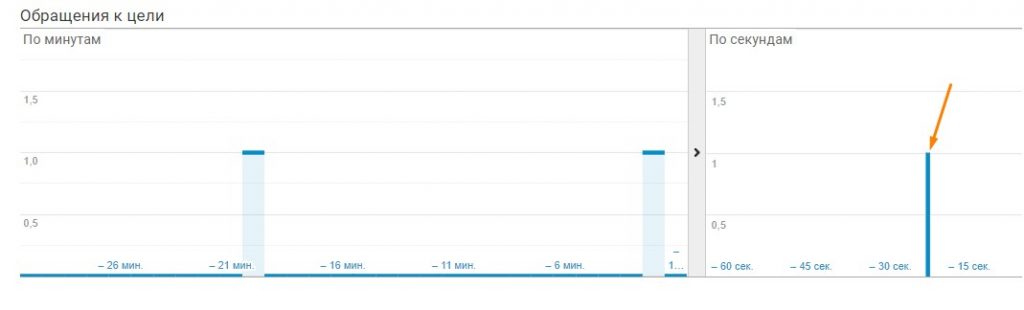
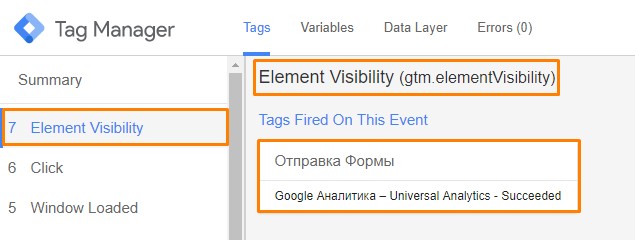
Сохраняем, публикуем, создаем цель Google Analytics и идем проверять. Обновляем страницу с формой и отправляем тестовую заявку. При корректной работе, в режиме отладки GTM вы увидите, что элемент виден, а цель подтянется в Google Analytics


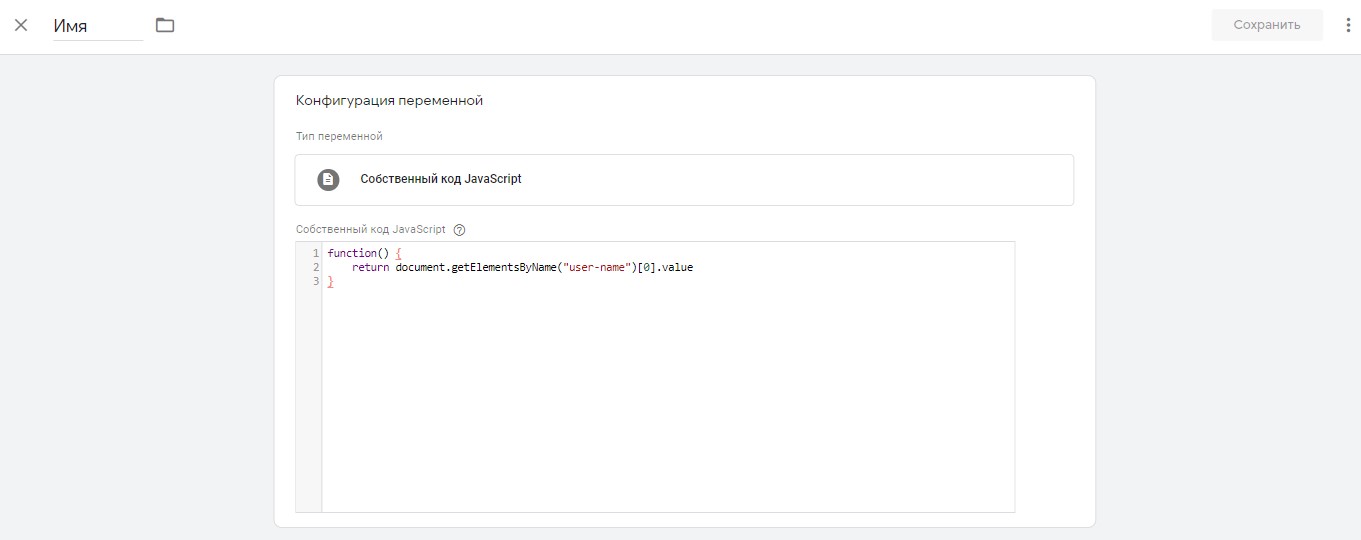
Для этого необходимо создать переменные с собственным кодом JavaScript для каждого поля. Идем по следующему пути: Переменные (пользовательские переменные) > Создать > Тип переменной Собственный код JavaScript
Далее вставляем в поле следующий код:
function() {
return document.getElementsByName("name")[0].value
}Вместо “name” вставляем собственные данные из кода формы. Для этого вызываем консоль разработчика в браузере, наводим на нужное поле, ищем в коде значение “name” (в нашем примере – это “user-name”), которое копируем и вставляем в код выше

Получаем переменную следующего вида:

Сохраняем и повторяем процедуру для всех обязательных полей.
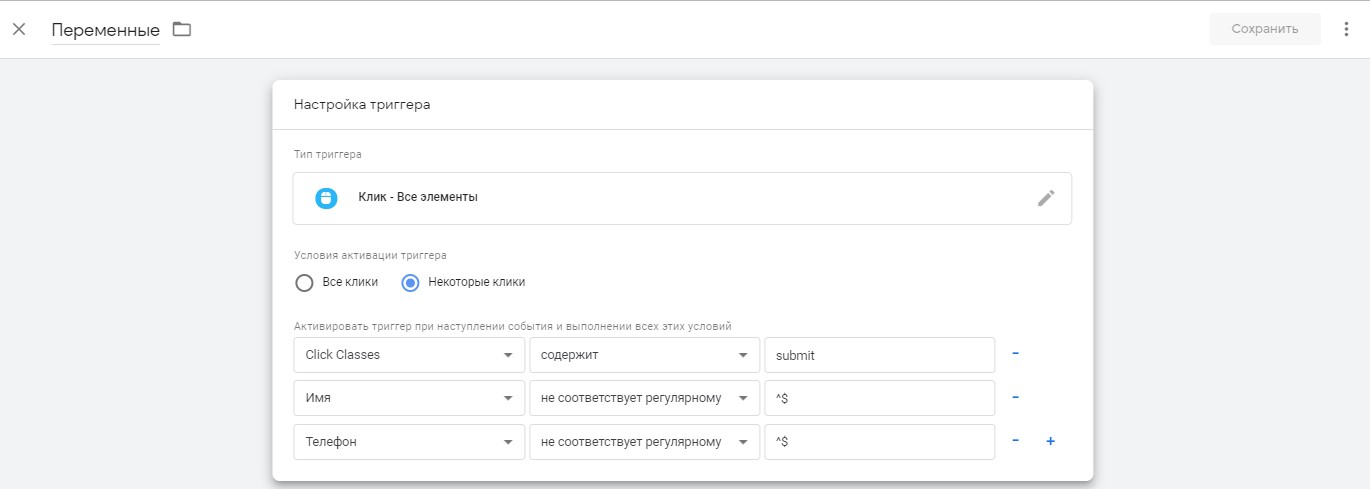
Далее создаем триггер типа “Все элементы”, в условии активации триггера выбираем “Некоторые клики” и задаем условия: Class, ID или текст кнопки отправки формы + созданные переменные, где задаем “не соответствует регулярному выражению” ^$ (^$ – означает, что поле не может быть пустым). Сохраняем

Затем создаем тег, где триггером активации будет служить только что созданный триггер. Здесь можно узнать подробней о том, как передавать данные по целям в GA и Метрику. Сохраняем, опубликовываем и создаем цель в Google Analytics.
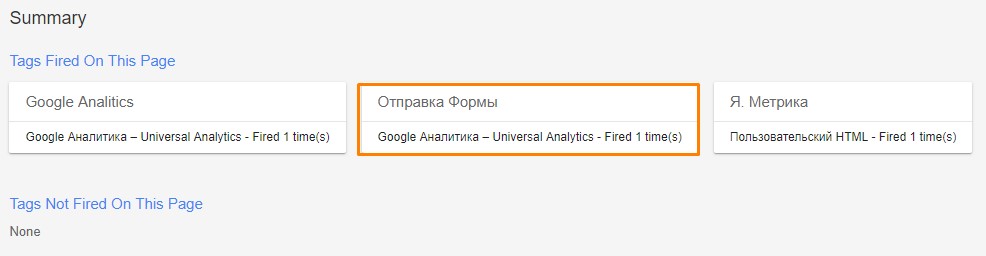
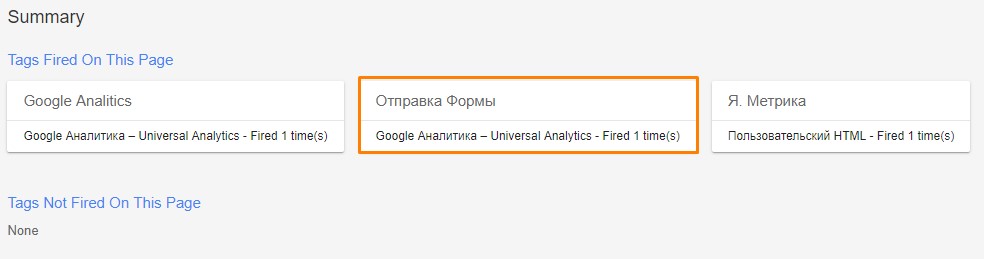
После чего заходим на сайт, обновляем страницу и отправляем тестовую заявку. Если все корректно настроено, то после отправки формы тег переместится в строку “Tags Fired On This Page”. В отчете режима реального времени в Google Analytics также подтянется сработавшая цель.


Через события Ajax-форм
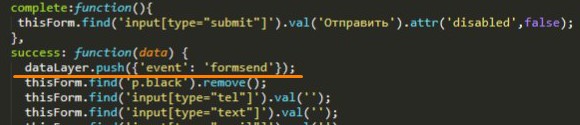
Для того, чтобы настроить отслеживания успешной отправки формы данным методом, необходимо добавить код в обработчик. Здесь нам понадобится помощь разработчика. Нужно внедрить JavaScript код, который будет передавать данные в DataLayer при успешной отправке формы. В success нужно добавить вот этот код:
dataLayer.push({'event': 'formsend'});
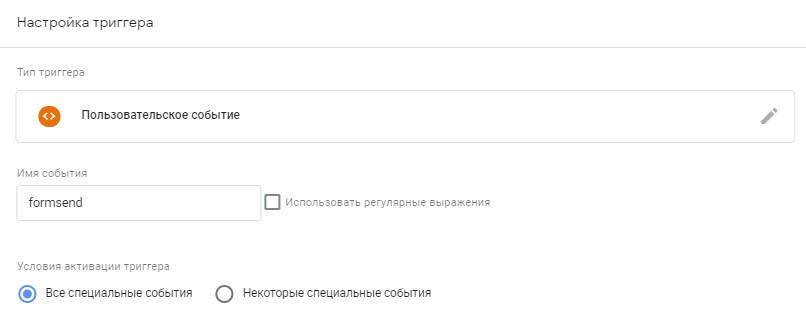
Затем в GTM создаем триггер типа “Пользовательское событие”. В строку с именем прописываем такое же значение, как и в установленном коде. В нашем примере – formsend. Сохраняем, создаем тег, настраиваем цель в Google Analytics и проверяем работоспособность

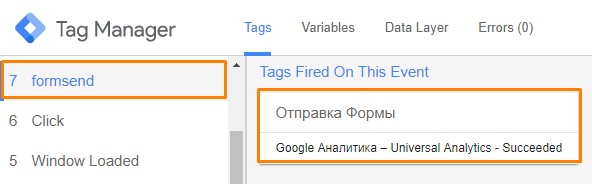
При успешной отправке формы в отладке GTM вы увидите следующее:

Все вышеописанные способы имеют место быть, вам остается выбрать на свой вкус. У вас все получится!
Еще больше интересных инструкций и статей в нашем блоге