Кейс по увеличению скорости загрузки сайта интернет-магазина косметики

Эффективность SEO-аудита
В ходе SEO-аудита были выявлены технические проблемы, влияющие на скорость сайта, применены решения по обновлению PHP, кешированию, оптимизации изображений и lazy loading, удалён лишний код и оптимизированы шрифты, подключён скрипт отложенной загрузки чата, показатели PageSpeed выросли до +25% на десктопе и до +50% на мобильных, аудит показал, что без редизайна можно добиться почти идеальной скорости загрузки, что существенно повысило удобство использования сайта и снизило вероятность отказов со стороны пользователей.
Как мы это сделали

Шрифты, ранее загружаемые с внешних ресурсов, были перенесены на хостинг сайта. Это позволило сократить время их загрузки и уменьшить зависимость от сторонних сервисов.
Была настроена система кеширования, которая позволяет сохранять некоторые данные (например, стили и скрипты) в памяти устройства пользователя. Благодаря этому страницы сайта при повторных посещениях загружаются значительно быстрее.
Удалены неиспользуемые теги WordPress и лишние скрипты, загружаемые на каждой странице. Это позволило облегчить общий вес сайта и ускорить его загрузку.

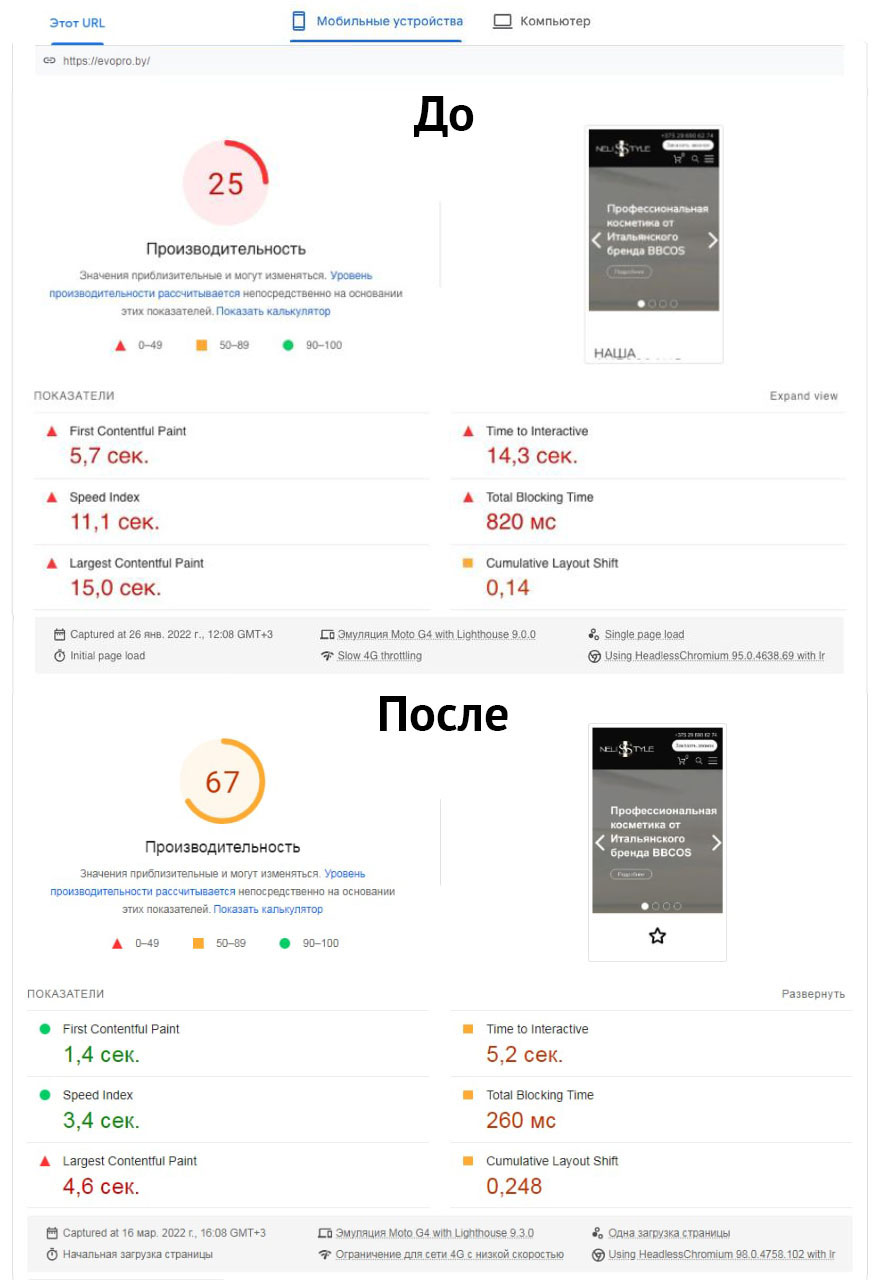
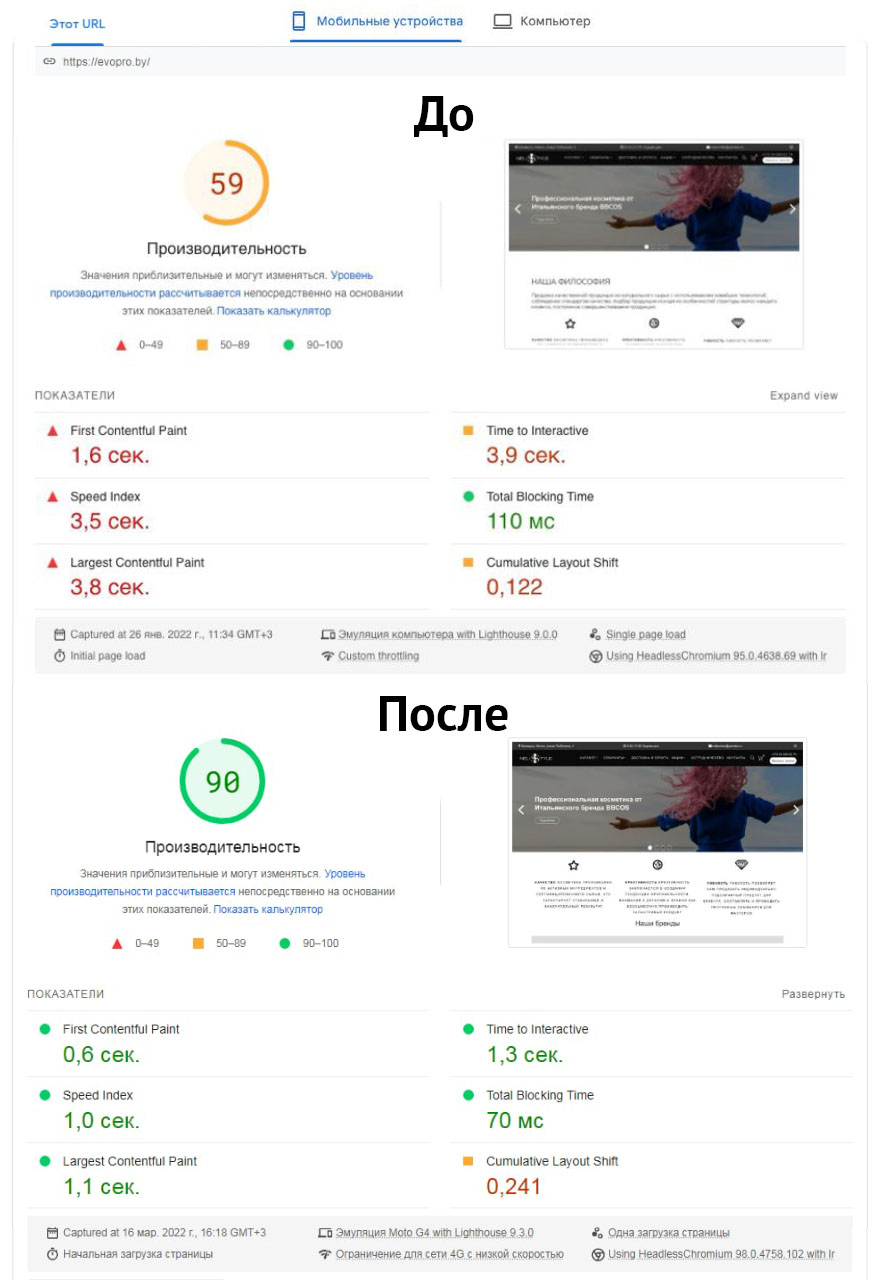
Скорость загрузки сайта
Google PageSpeed Insights

Наши специалисты следят за скоростью загрузки сайта, постоянно проводят работы по её увеличению и поддержанию на высоком уровне. Быстрая загрузка сайта создает позитивный пользовательский опыт, что в свою очередь увеличивает вероятность, что пользователи останутся на сайте и будут взаимодействовать с его контентом. Несмотря на большое количество внедрённых тяжеловесных блоков наши специалисты удержали крайне высокую скорость сайта на декстопных устройствах и даже смогли увеличить скорость на мобильных.
Результаты по SEO-аудиту
В результате проделанных работ мы получили, что скорость загрузки на компьютерах увеличилась в среднем на 25%, а на мобильных на 40-50%. Скорость работы сайта дошла почти до 100, что безусловно является первоклассным результатом и золотым стандартом компании SILVERWEB. Мобильные устройства ввиду своей специфики заметно уступают компьютерам в производительности и для высоких показателей скорости разгрузки требуются совсем иные меры, которые в данном случае не нужны.
Давайте обсудим проект!